搭建Hexo博客-第3章-Markdown语言介绍及编辑博客
搭建Hexo博客-第3章-Markdown语言介绍及编辑博客
搭建Hexo博客-第3章-Markdown语言介绍及编辑博客
大家好,如果你按照上一篇文章的内容安装并部署了博客,那么现在在你的主页上应该有一篇 Hello World,并且博客目前使用的主题是默认的 landscape ,现在我就来教你如何创作自己的文章。
Markdown 语言介绍
使用 Hexo 搭建博客,最方便的是使用 Markdown 语言进行编辑。 Markdown 是一种很方便使用的标记语言,可以让你快速写出版式优美的文章。Markdown 还支持嵌入 JavaScript 、 CSS 等语言,能让文章拥有更多的样式和功能。如果你和我一样学过一点 HTML 语言,你也会惊讶于 Markdown 的简单。
1.加入标题
在 Markdown 当中,用 # 来创建标题。# 后面要有一个空格,表示这不是普通的 #。几个 # 就是几级标题,最高六级。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
显示效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
2.加入链接
加入网址链接
[链接描述](链接地址)
如果链接到网络地址,建议加上 https:// ,表示这不是你本地文件的相对路径。比如链接到百度
[点击这里,链接到百度](https://www.baidu.com)
显示效果:
点击这里,链接到百度
如果要链接到本地文件,需要使用相对路径,比如你要在一个 blog1.md 的文件当中链接到同级目录当中 mysource 文件夹的 test1.html 文件,那你需要这样写
[我的 html 文件](mysource/test1.html)
我的 html 文件
3.加入图片
加入图片和加入链接差不多,只不过要在前面加上 !

一会我会写到如何在博客加入本地图片。
4.加入列表
用数字加一个点号再加一个空格就能编辑出有序列表
1. 第一行
2. 第二行
3. 第三行
显示效果:
第一行
第二行
第三行
用 * 可以编辑无序列表,后面同样需要加上空格。
* A
* B
* C
显示效果:
A
B
C
5.斜体、粗体字体
在文字两边加上一个 *,就可以使文字变成斜体,加上两个 *,可以使文字变成粗体,三个 * 可以使文字变为粗斜体。
*斜体文字*
**粗体文字**
*** 粗斜体文字 ***
显示效果:
斜体文字 粗体文字 粗斜体文字
6.添加代码
添加代码块:

比如这样:

显示效果:
int sum = 0;
for(int i = 0; i < 10; i++)
{
sum += i;
}
cout << sum;
如果要添在一句话中添加代码,只需要用 ` 将代码包起来就可以了。
在 `cout << sum ;` 当中,sum 是从0到10十个数字的和
显示效果:
在 cout << sum; 当中,sum 是从0到10十个数字的和
7.嵌入 CSS 、JavaScript 等其他语言代码
前面说过,Markdown 也可以内嵌其他语言的代码,使文章具有更强大的功能,现在我们来看一下。
比如 Markdown 语言本身不能支持太多字体显示效果,但我们可以通过使用 HTML 语言来弥补这一缺点。我要显示出 蓝色背景,幼圆、斜体的30号黄字:
<p style="background-color:blue;font-family:幼圆;color:yellow;font-size:30px"><i>Charles' Moving Castle</i></p>
Charles' Moving Castle
还可以在这里加入其他代码,实现一些特定功能。比如实现我的主页右上角的百度搜索框:
<form action="http://www.baidu.com/baidu" target="_blank">
<input name=tn type=hidden value=baidu>
<a href="http://www.baidu.com/"></a>
<input type=text name=word size=30>
<input type="submit" value="百度">
</form>
8.需要注意的空格
在 Markdown 中,一个空格就是一个空格,但多个空格还是一个空格,比如这样:
这句话有四个 空格
但它的显示效果是这样的:
这句话有四个 空格
9.小结
好了,关于 Markdown 我就介绍这么多吧,基本够用了。网上有很多更加全面的教程,如果你有兴趣或者有需要,可以自己搜一下 Markdown 其他用法。
编辑博客
编写文章
每次你使用 hexo g -d 命令时, hexo 都会把你 source 文件夹下 _posts 文件夹里的文件编译成 html 文件,放到 public 文件夹下,然后部署到服务器上。而 source 文件夹下其他文件将会不加编辑地直接放到 public 文件夹下并进行部署,我们在后面还会用到这个特点。所以你的文章一般都应该放在 _posts 文件夹下。
来写出我们的第一篇博文吧!
在 _posts 文件夹下新建一个文本文件,取什么名字都好,但扩展名要改成 md,表明这是 Markdown 文件。我是用的编辑器时 Vscode ,主要看中了它的颜值。编辑 Markdown 用什么软件都行,只要你习惯就好。 Vscode 内置支持 Markdown, 按下 Ctrl + k , 再按下 v 就可以实时预览 Markdown 文件,很方便的。
在文件头需要写出这篇文章的名字,比如这样
---
title: (注意这里有空格)文章名
---
前后要各有三个 - (减号),冒号后面要有至少一个空格。文章名和文件名不必要一致。
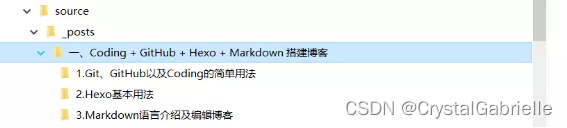
有了 title 能在编译时收录到主页的目录当中,就像这里

剩下内容就靠你自由发挥啦,
加载本地图片
在这里我要介绍一下之前说到的如何在博客中添加本地照片。最简单的办法就是利用 hexo 会把 source 文件夹下其他文件直接部署到服务器这一特性。将你要上传的照片放到 source 文件夹下,你可以自己在 source 下新建文件夹,放到里面,但不要放到 _posts 当中。比如我有一张名为 test.jpg 的图片放在了 source 根目录下,在文章中就要这样引用:



第一个是 GitHub 的地址,第二个是 Coding 的地址,第三个是我绑定了自己的域名后的地址。如果绑定了自己的地址,这样做还好些,如果没有绑定自己的域名,可能会有些麻烦。为什么麻烦呢?第一,因为一般来说你只会选择一个地址来写,所以调用的时候只会调用一个服务器的文件,但你部署的时候是两个服务器都部署了,这样就浪费了另一个服务器的空间;第二,Coding 和 GitHub ,一个是国内的服务器,一个是国外的,访问彼此的文件都会有些困难,无论是从国内 IP 访问 GitHub 图片还是国外 IP 访问 Coding 图片,加载网页时可能会有一段时间等待;第三,这是个网络地址,而你的图片还没传到服务器上,所以你在编辑的时候不能像加载本地文件一样预览效果,除非你先把图片传到服务器上。如果你绑定了自己的域名(后面的文章将会介绍),前两个问题就不会存在了,因为在访问网页时,域名解析到的都是本国服务器的地址,最终加载本地服务器的图片。
下面我来介绍一种更加优雅的方式,让你加载本地图片。这种方式就是把图片放到 _posts 文件夹里对应 md 文件名的文件夹下。因为一般情况下, hexo 是不会把 _posts 里的图片传上去的,所以我们要安装一个插件。在博客文件夹下调出 git bash ,输入命令
npm install hexo-asset-image --save
然后找到博客根目录下的 _config.yml 文件,打开后找到 post_asset_folder,将其值设置为 true ,注意冒号后有个空格。
现在就可以加载本地图片啦!比如在 _posts 文件夹下有一个名为 my_first_blog.md 的文章,要在其中引用一张名为 my_photo.jpg 的图片。要在 _posts 当中建立一个和 md 文件同名的文件夹,也就是建立一个 my_first_blog 的文件夹,把那张图片放到里面去。然后在文章中这样引用

这样当你再用 hexo g -d 进行编译和部署的时候,图片就会被传到服务器上了,而且访问速度不会受服务器的位置影响了,因为它是直接加载本地服务器的文件。
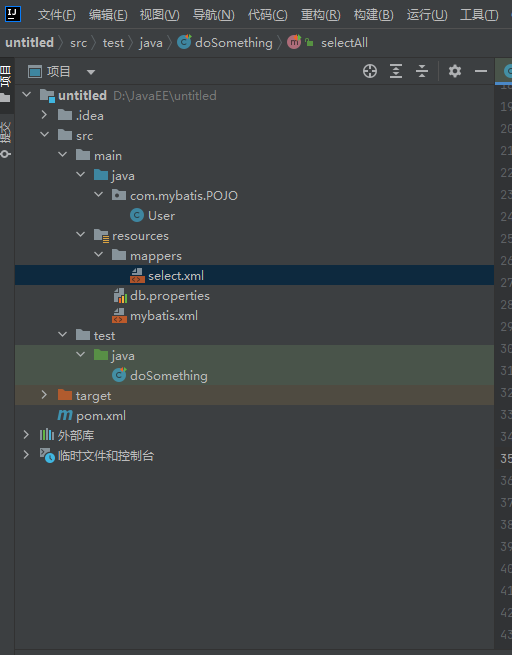
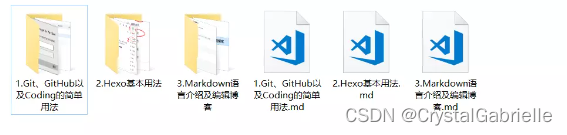
你也可以在 _posts 文件夹下建立多层级文件夹,只要包含图片的文件夹和对应的文章在同一目录下就行,比如我是这样做的。


这样更方便我管理这些文件。
更改你的博客主题
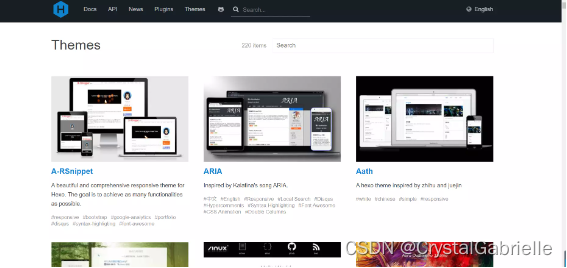
我们现在使用的是 Hexo 默认的 landscape 主题,其实在 Hexo 网站上有很多大家贡献的自创主题,你可以随便选择。
你可以百度搜索 Hexo ,进入官网后选择主题那一板块,也可以 点击这里 直接进入。

在其中选中你喜欢的一个主题,点击图片可以看到主题贡献者的主页,点击主题名字可以进入主题源文件页面。我用我现在使用的这个 CyanStyle 来进行演示。


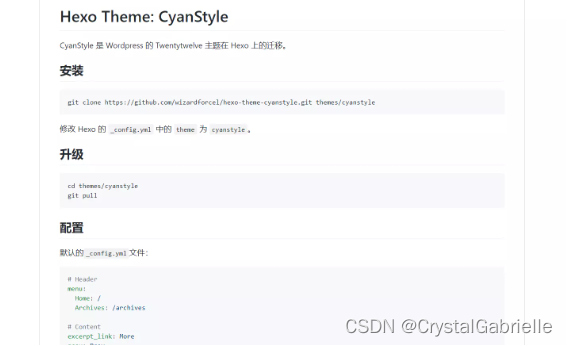
按照 READ.ME 文件当中的指示做就可以了,安装别的主题大多也都是这个步骤。
在博客文件夹下调出 git bash ,输入命令
git clone https://github.com/wizardforcel/hexo-theme-cyanstyle.git themes/cyanstyle
这个意思就是把这个主题的源文件克隆到你本地。
然后找到博客文件夹根目录下的 _config.yml 文件,修改其中的 theme 项为 cyanstyle ,就可以使用这个主题了,快来试一试吧!
所有的主题文件都在根目录的 themes 文件夹里,如果你懂得 JavaScript 、 CSS 这些语言,你也可以自行修改你下载的主题文件。可以看到,我的主题和原来的就不太一样,这就是我自己修改的。
总结
看完这篇文章,你应该学会了 Markdown 的基本语法,学会了编写文章的方法,也学会了如何加载本地图片和修改 Hexo 的主题。祝你在编写博客的路上走得更远。我将在下一批文章里介绍如何给博客绑定自定义域名。