目录
一、极光推送
1.1、在极光官网创建应用
1.2、插件下载
1.3、代码填充
1.4、发送通知/消息
二、阿里云推送
2.1、在阿里云官网创建应用
2.2、插件下载
2.3、代码填充
2.4、发给后端的值(API类型的通知
一、极光推送
1.1、在极光官网创建应用
参考 极光文档 (jiguang.cn)=======》极光文档 > 极光推送 > 快速开始 > 创建应用
在官网创建应用,前提:uniapp项目已经有自己的Android包名。
1.2、插件下载
在插件市场下载对应的插件:
(1)极光JCore官方SDK
极光JCore官方SDK - DCloud 插件市场
(2)极光JPush官方SDK
极光JPush官方SDK - DCloud 插件市场
(3)将下载的压缩包解压放在项目目录的nativeplugins文件夹下面(没有就自己新建一个)
(4)在项目的manifest.json中的App原生插件配置里面填写AppKey和AppSecret(应用在官网创建好之后就可以拿到)
1.3、代码填充
在App.vue页面的onLaunch生命周期里面,写入以下代码:
<script>
//插件调用
const jpushModule = uni.requireNativePlugin('JG-JPush')
export default {
onLaunch: function() {
//#ifdef APP-PLUS
jpushModule.setLoggerEnable(true);
// 初始化函数
jpushModule.initJPushService();
jpushModule.addConnectEventListener(result => {
let connectEnable = result.connectEnable
console.log("jpush连接", connectEnable)
})
jpushModule.getRegistrationID(result => {
// console.log("注册ID.....", result)
this.registerID = result.registerID
// uni.showToast({
// title: result.registerID,
// icon: "success",
// })
if (result.registerID != '') {
uni.setStorageSync('registerID', result.registerID);
console.log("存设备ID", this.registerID);
}
})
jpushModule.isPushStopped(result => {
let code = result.code
console.log('连接状态回调', result)
});
// 设置别名
jpushModule.setAlias({
'alias': 'coder',
'sequence': 1
})
jpushModule.addNotificationListener(result => {
let notificationEventType = result.notificationEventType
let messageID = result.messageID
let title = result.title
let content = result.content
let extras = result.extras
console.log('通知事件回调', result)
// 推送一个本地通知
jpushModule.addLocalNotification({
messageID,
title,
content,
extras
})
})
// vuex防止丢失
let isiOS = !!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isiOS) {
//在页面刷新时将vuex里的信息保存到缓存里
plus.globalEvent.addEventListener("pagehide", () => {
uni.setStorageSync('messageStore', JSON.stringify(this.$store.state));
// localStorage.setItem("messageStore", JSON.stringify(this.$store.state))
})
//在页面加载时读取localStorage里的状态信息
uni.getStorageSync("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
.parse(uni.getStorageSync("messageStore"))));
// localStorage.getItem("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
// .parse(localStorage.getItem("messageStore"))));
} else {
//在页面刷新时将vuex里的信息保存到缓存里
plus.globalEvent.addEventListener("beforeunload", () => {
// localStorage.setItem("messageStore", JSON.stringify(this.$store.state))
uni.setStorageSync('messageStore', JSON.stringify(this.$store.state));
})
//在页面加载时读取localStorage里的状态信息
// localStorage.getItem("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
// .parse(localStorage.getItem("messageStore"))));
uni.getStorageSync("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
.parse(uni.getStorageSync("messageStore"))));
}
if (uni.getStorageSync.getItem("list")) {
this.$store.replaceState(
Object.assign({},
this.$store.state,
JSON.parse(uni.getStorageSync.getItem("list"))
)
);
}
plus.globalEvent.addEventListener("beforeunload", () => {
uni.setStorageSync.setItem("list", JSON.stringify(this.$store.state));
});
//#endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style lang="scss">
@import "uview-ui/index.scss";
/*每个页面公共css */
@import '@/uni_modules/uni-scss/index.scss';
/* #ifndef APP-NVUE */
@import '@/static/customicons.css';
// 设置整个项目的背景色
page {
background-color: #f5f5f5;
}
/* #endif */
.example-info {
font-size: 14px;
color: #333;
padding: 10px;
}
</style>
1.4、发送通知/消息
在官网登陆后,进入【消息推送】-【推送管理】-【创建推送】-【通知消息】页面创建推送任务。
成功的话,在手机上就可以看到通知。这种属于“控制台”推送,后台的“API”推送功能需要后端配置。
二、阿里云推送
2.1、在阿里云官网创建应用
参考官网文档 快速入门_移动研发平台EMAS-阿里云帮助中心
注意:创建的是Native应用,不是H5应用。
在官网创建应用,前提:uniapp项目已经有自己的Android包名。
2.2、插件下载
(1)阿里云移动推送
阿里云移动推送 - DCloud 插件市场
(2)将下载的压缩包解压放在项目目录的nativeplugins文件夹下面(没有就自己新建一个)
(3)在项目的manifest.json中的App原生插件配置里面填写AppKey和AppSecret(应用在官网创建好之后就可以拿到)
(4)对2的补充:2属于本地下载使用插件,也可以选择for云打包,则在云端插件里勾选配置

这两种任选一种进行配置即可!
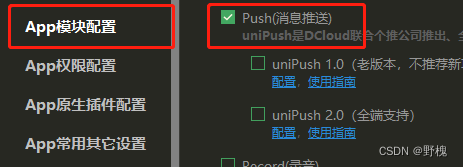
注意:项目打包前在manifest.json里面,一定要勾选Push(消息推送)权限

2.3、代码填充
在App.vue页面的onLaunch生命周期里面,写入以下代码:
<script>
// const jpushModule = uni.requireNativePlugin('JG-JPush')
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
// const aliyunThirdPush = uni.requireNativePlugin('Aliyun-ThirdPush');
export default {
onLaunch: function() {
//#ifdef APP-PLUS
// 通知通道创建
const channel = uni.requireNativePlugin('Aliyun-Push-NotificationChannel');
channel.createChannel({
id: 'aaa',
//特别注意:发送消息在高级设置==>Android8.0特殊配置:===>通知通道:===>里面加上id
name: '智慧校园',
desc: '测试创建通知通道',
importance: 3,
});
// 注册推送
// const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.registerPush({}, result => {
const event = result.event;
if (event === 'registerPush') {
if (result.code === 'success') {
console.log("注册推送 成功 ");
} else {
console.log("注册推送 " + result.code + " " + result.msg);
}
} else {
const data = JSON.stringify(result.data);
console.log("receive push event : " + event);
console.log("receive push data : " + data);
}
});
// (可选)注册厂商通道
// const aliyunThirdPush = uni.requireNativePlugin('Aliyun-ThirdPush');
// aliyunThirdPush.registerThirdPush({}, result => {
// const data = JSON.stringify(result);
// console.log("receive third push : " + data);
// });
// 获取设备ID
// const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
const result = aliyunPush.getDeviceId();
// console.log("getDeviceId : ", result.data.deviceId);
if (result.data.deviceId != '') {
uni.setStorageSync('registerID', result.data.deviceId);
// console.log("存设备ID", result.data.deviceId);
}
// vuex防止丢失
let isiOS = !!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isiOS) {
//在页面刷新时将vuex里的信息保存到缓存里
plus.globalEvent.addEventListener("pagehide", () => {
uni.setStorageSync('messageStore', JSON.stringify(this.$store.state));
// localStorage.setItem("messageStore", JSON.stringify(this.$store.state))
})
//在页面加载时读取localStorage里的状态信息
uni.getStorageSync("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
.parse(uni.getStorageSync("messageStore"))));
// localStorage.getItem("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
// .parse(localStorage.getItem("messageStore"))));
} else {
//在页面刷新时将vuex里的信息保存到缓存里
plus.globalEvent.addEventListener("beforeunload", () => {
// localStorage.setItem("messageStore", JSON.stringify(this.$store.state))
uni.setStorageSync('messageStore', JSON.stringify(this.$store.state));
})
//在页面加载时读取localStorage里的状态信息
// localStorage.getItem("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
// .parse(localStorage.getItem("messageStore"))));
uni.getStorageSync("messageStore") && this.$store.replaceState(Object.assign(this.$store.state, JSON
.parse(uni.getStorageSync("messageStore"))));
}
if (uni.getStorageSync.getItem("list")) {
this.$store.replaceState(
Object.assign({},
this.$store.state,
JSON.parse(uni.getStorageSync.getItem("list"))
)
);
}
plus.globalEvent.addEventListener("beforeunload", () => {
uni.setStorageSync.setItem("list", JSON.stringify(this.$store.state));
});
//#endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style lang="scss">
@import "uview-ui/index.scss";
/*每个页面公共css */
@import '@/uni_modules/uni-scss/index.scss';
/* #ifndef APP-NVUE */
@import '@/static/customicons.css';
// 设置整个项目的背景色
page {
background-color: #f5f5f5;
}
/* #endif */
.example-info {
font-size: 14px;
color: #333;
padding: 10px;
}
</style>
2.4、发给后端的值(API类型的通知)
RAM 访问控制 (aliyun.com) 将得到的 AccessKey ID和AccessKey Secret发给后端。

特别注意:
发送消息时高级设置==>Android8.0特殊配置===>通知通道===>里面加上代码里id的值(我的是’aaa‘)。
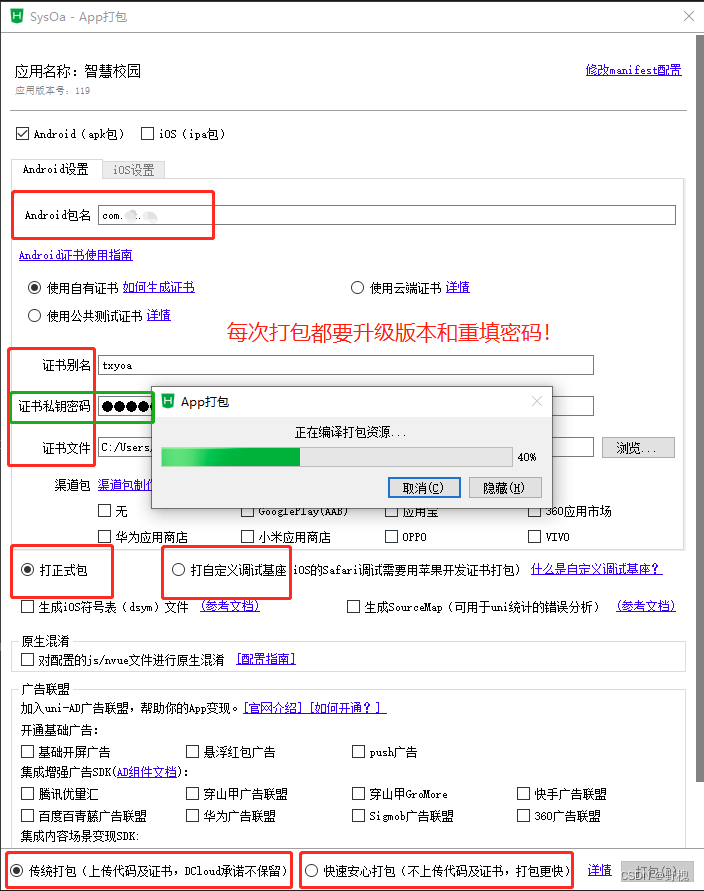
最后,项目打包图片:

最后两项二选一,看自己需求。正式包选择’打正式包‘,调试打’自定义调试基座‘。