学习新技能,做一下笔记。
在使用ThreeJS的时候,首先创建一个场景
const scene = new THREE.Scene();接着,创建一个相机
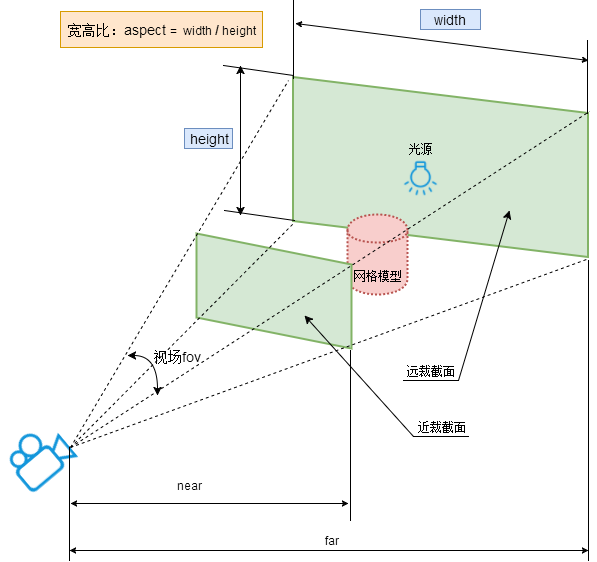
其中,THREE.PerspectiveCamera()四个参数分别为:
1.fov 相机视锥体竖直方向视野角度,默认值50 =》 值越大,表示视角越大,离得更远,看得更多
2.aspect 相机视锥体水平方向和竖直方向长度比,默认值1
3.near 相机视锥体近裁截面相对相机距离,默认值0.1
4.far 相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向。默认值2000

const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000);
camera.position.z = 5;//相机位置再创建一个渲染器,将结果添加至html中
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);上述三步建立好了THREEJS中的场景、相机以及渲染器,接下来需要构建什么模型就创建什么。
创建一个立方体,并将其加入到场景(Scene)中
const geometry = new THREE.BoxGeometry();//立方体对象
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })//材质
const cube = new THREE.Mesh(geometry,material);//网格模型
scene.add(cube)以上就实现了一个基本图形的创建。
通过执行渲染操作,能够获得结果。
renderer.render(scene, camera); //执行渲染操作
接下来就是增加交互功能。
let isDragging = false;
let previousMousePosition = {
x:0,
y:0
}
//鼠标移动 执行下面操作
const onMouseMove = (event) => {
const deltaMove = {
x: event.offsetX - previousMousePosition.x,
y: event.offsetY - previousMousePosition.y
};
//当拖拽时,执行下面操作
if (isDragging) {
const deltaRotationQuaternion = new THREE.Quaternion()
.setFromEuler(new THREE.Euler(
deltaMove.y * (Math.PI / 180),
deltaMove.x * (Math.PI / 180),
0,
'XYZ'
));
cube.quaternion.multiplyQuaternions(deltaRotationQuaternion, cube.quaternion);
}
previousMousePosition = {
x: event.offsetX,
y: event.offsetY
};
};
//鼠标状态会改变isDragging的值
const onMouseDown = (event) => {
isDragging = true;
};
const onMouseUp = (event) => {
isDragging = false;
};
//滚轮执行缩放
const onWheel = (event) => {
camera.position.z += event.deltaY * 0.01;
};
//监听事件
renderer.domElement.addEventListener('mousedown', onMouseDown);
renderer.domElement.addEventListener('mouseup', onMouseUp);
renderer.domElement.addEventListener('mousemove', onMouseMove);
renderer.domElement.addEventListener('wheel', onWheel);
// 渲染场景
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();