JS中的数据类型
-
基本数据类型
number、string、boolean、null、undefined、symbol -
引用数据类型
object、array、function、date、regexp
判断数据类型的方法有 typeof 、instanceof、constructor、toString()
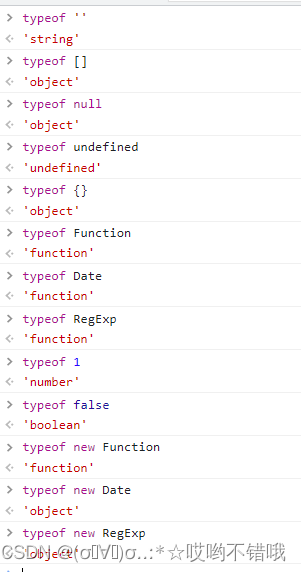
typeof用法

从上面可以看出,typeof 对于JS中基本类型的判断结果还算是比较正确的,唯一的就是null返回的是object类型,其中JS中的引用类型除了对象外都是返回的function类型,如果我们创建构造函数,那么除function外其他的都是返回object类型,总之,在判断引用类型的时候避免使用typeof来判断,用他来判断基本类型还是不错的。
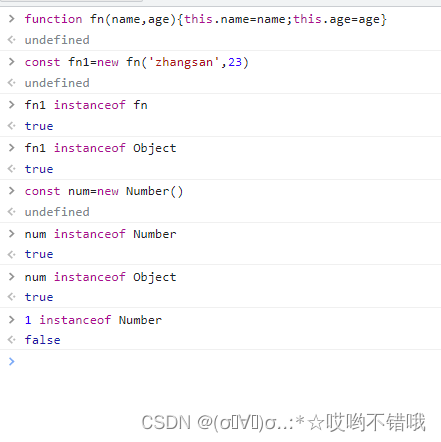
instanceof
用于检测构造函数的prototype属性是否出现在某个实例的原型链上,通俗一点就是说 我们要检测的对象是否是构造函数的子孙。

从上图可以看出,instanceof 只能检测构造函数,不能检测基本类型数据,而且只要检测对象是被检测对象的子孙 都返回true,否则返回false
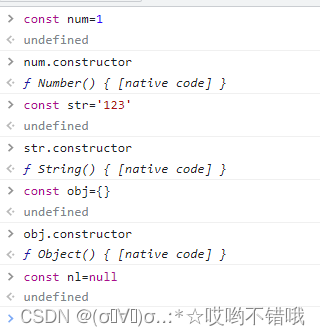
constructor
constructor属性返回实例的构造函数,此属性的值是对函数本身的引用,而不是包含函数名称的字符串

从上图可以看出,constructor比instanceof对检测数据类型的准确度更高,只是constructor无法检测null和undefined
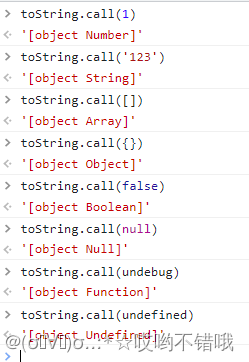
toString.call()
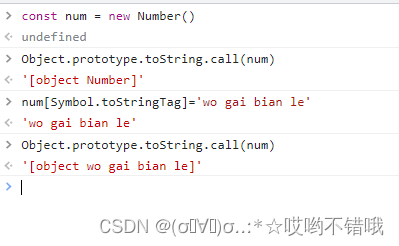
toString是object上的原型方法,调用该方法默认返回当前对象的[[class]]属性,内部为【objext type】,其中type就是对象的类型,

用这种方式检测除Object类型外的其他类型的时候存在不安全的情况,因为其他类型的tostring是经过重写的,对象可以重新定义[symbol.tostringtag]来改变tostring的输出结果

总结:
- 在JS中判断基本类型就用typeof
- 判断引用类型 instanceof、constructor、tostring.call()都各有利弊吧,看自己情况使用