文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
进入21世纪网络和计算机得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的脚脚落落。这就促使办公系统的发展。网上办公可以实现远程处理事务,远程提交工作和随时追踪工作的状态。网上办公系统给人们带来前所未有的体验,满足了新时代人们的办公需求,所以网上办公系统模式得到大力发展。
本系统为微信智能招聘小程序,是采用微信和网络技术进行开发的在线人才招聘平台,可以实现人才的审核、招聘、应聘等。本系统采用JAVA语言,数据库为MySQL,运行环境为微信开发者工具。使用角色分为用户、管理员、企业,本系统的功能包括招聘信息管理、应聘信息管理、收藏信息管理、岗位信息管理等。其中,用户负责浏览信息、申请应聘、查询申请结果,企业可以审核用户的应聘,管理员可以审核用户信息、企业信息、招聘信息和应聘信息等。本系统实现了人才的在线招聘与应聘,方便了用户和管理员、企业三方的利益,提高招聘的效率,更符合现代人生活。
二、系统功能分析
本人参考大量的招聘管理软件以及充分调查需要应聘的用户和管理员、企业需求,设计出的本微信智能招聘小程序使用角色为用户、管理员、企业。框架界面分为用户操作界面、管理员操作界面、企业操作界面。
2.1用户的功能设计
(1)注册功能,可以填写必要的信息进行注册;
(2)申请应聘功能,本界面里展示了不同的岗位信息,可以按照要求进行应聘资料的上传;
(3)招聘信息查询功能,本界面里展示了所有的岗位,可以进行特定岗位信息的查询;
(4)我的收藏管理功能,可以管理自己的收藏信息。
2.2管理员的功能设计
(1)应聘信息管理功能,可以发布、编辑、删除应聘信息;
(2)招聘信息管理功能,本功能可以收到企业的招聘资料,可以根据实际情况进行招聘的审核;
(3)用户信息管理功能,此功能可以对用户的账号、资料等进行审核管理;(4)系统管理功能,对轮播图、招聘资讯进行管理;
(5)企业信息管理功能,对企业的注册资料进行审核;
(6)个人中心功能,对密码、个人信息进行管理。
2.3企业的功能设计
(1)招聘信息功能,可以发布新的岗位和管理岗位;
(2)应聘信息功能,查看用户的应聘资料和进行回复。
2.4系统功能结构
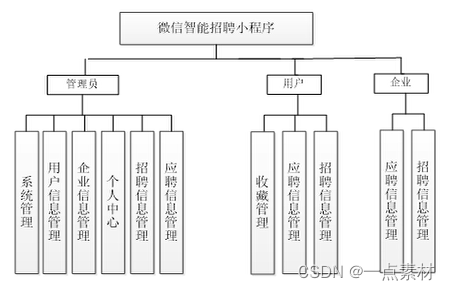
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户、企业。管理员的功能为系统管理、用户管理、招聘管理、应聘管理、企业管理。用户的功能为应聘、查询招聘、管理个人收藏。企业的功能为发布招聘、审核应聘。本微信智能招聘小程序功能结构图如下图所示:

三、用户角色功能的界面实现
3.1用户注册功能的界面实现
用户和企业都需要先进行注册,注册成功后才可以登录。在注册界面里需要填写密码和账号名。用户注册界面和企业的注册界面分开。用户注册运行界面如下图所示:

3.2登录功能的界面实现
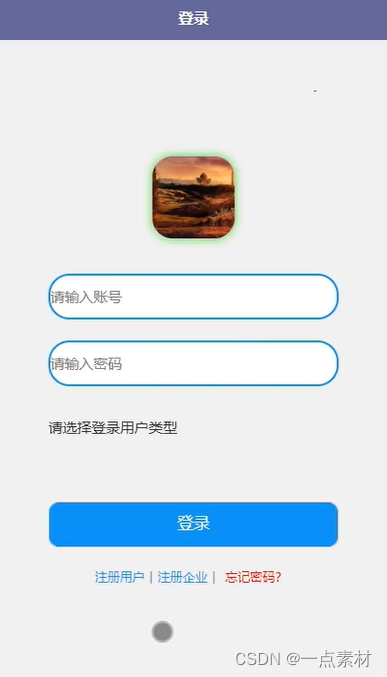
系统运行调试后,需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员同样需要登录后才可以进行操作。在登录界面里加入了忘记密码的功能,当密码丢失时可以使用本功能进行找回。在登录时只需要填写用户账号和密码,选择权限就可以实现。用户登录的运行界面如下图所示:

在登录的界面中包含的元素有系统题目、输入框、登录按钮、选择框。本系统的使用权限为管理员和用户、企业。权限选择框的运行界面如下图所示:

3.3岗位应聘功能的界面实现
用户的功能主要为岗位应聘。在岗位应聘时需要填写姓名、专业、简历等信息。岗位应聘功能的运行界面如下图所示:

3.4招聘信息查询功能的实现界面
用户可以在招聘信息里浏览所有的岗位信息,对于喜欢的岗位也可以收藏。招聘信息查询功能的运行界面如下图所示:

四、企业角色功能的界面实现
4.1招聘信息管理功能的界面实现
企业可以发布新的招聘岗位,发布后的招聘岗位可以在首页进行展示。发布新的招聘岗位信息的实现界面如下图所示:

4.2应聘审核功能的实现界面
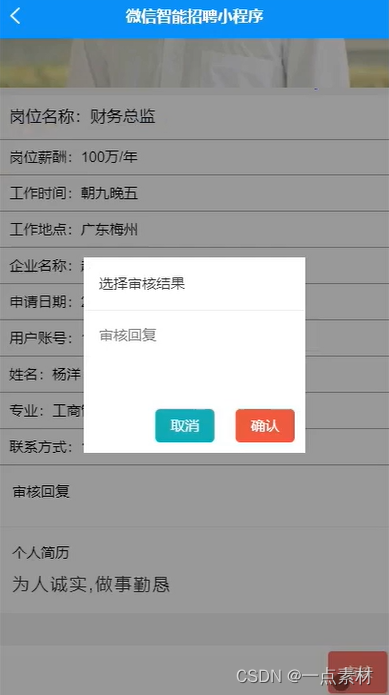
企业在收到应聘资料后可以进行审核,用户审核通过后才可以进行接下来的面试工作。应聘审核功能的实现界面如下图所示:

五、管理员功能的设计实现
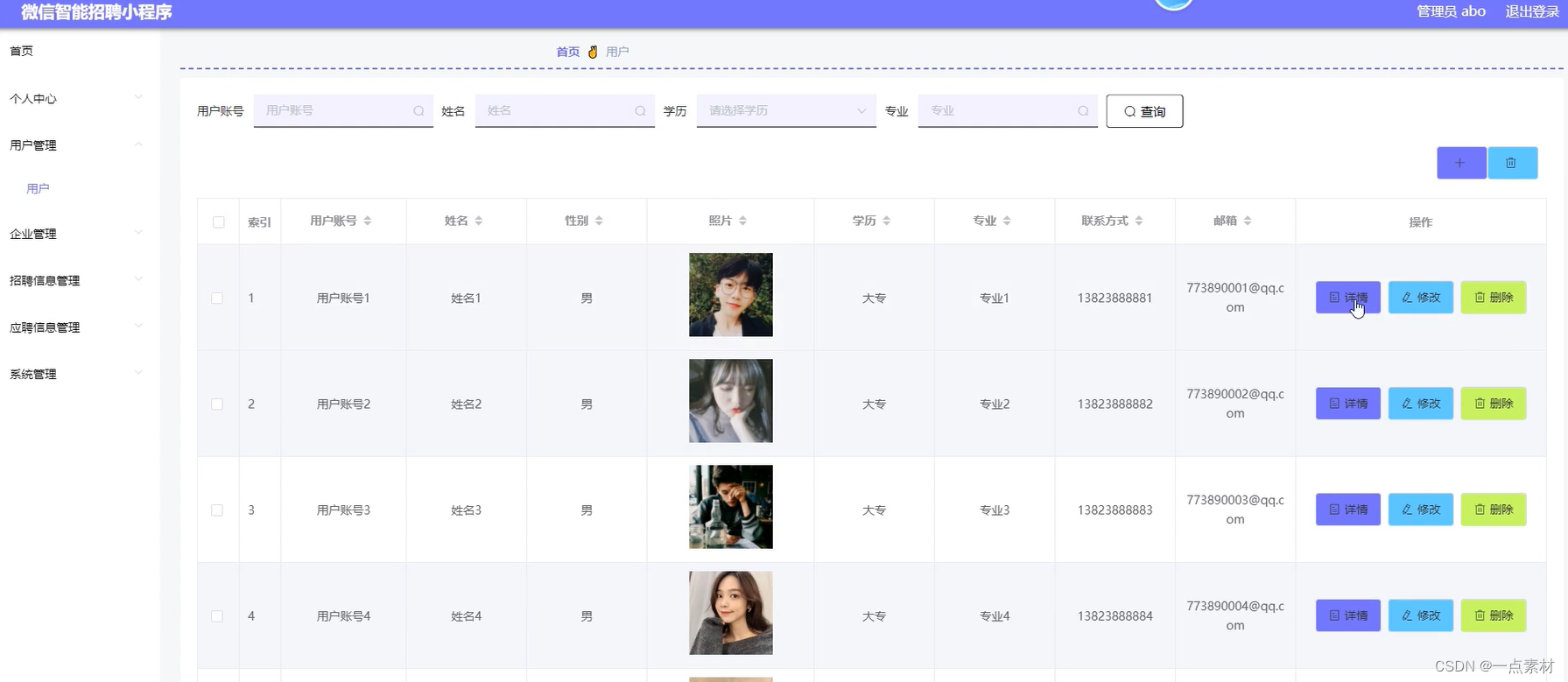
5.1用户信息管理功能的实现界面
用户的信息可由管理员添加,本功能设计的目的是添加和审核用户的资料,当发现不当的使用用户可以删除其账号。当删除用户信息后相对应的用户信息表里的信息也会随着删除掉。查询用户信息功能的运行界面如下图所示:

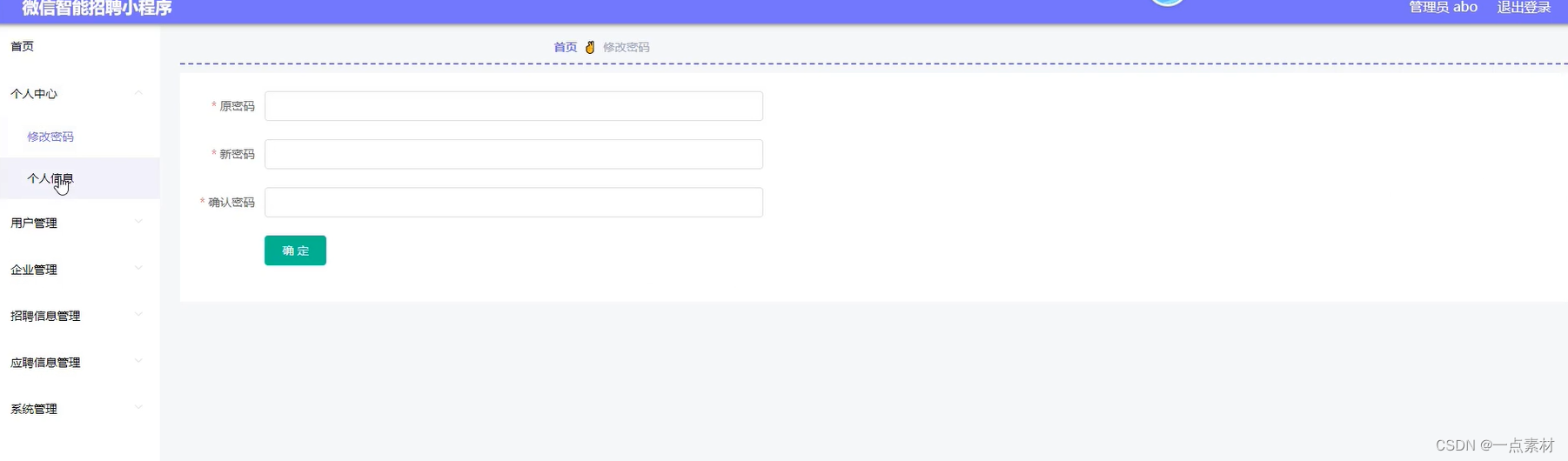
5.2个人中心功能的实现界面
个人中心的内容包括当前登录账号修改、密码信息修改。本系统中可以拥有多个管理员。个人中心功能的运行界面如下图所示:

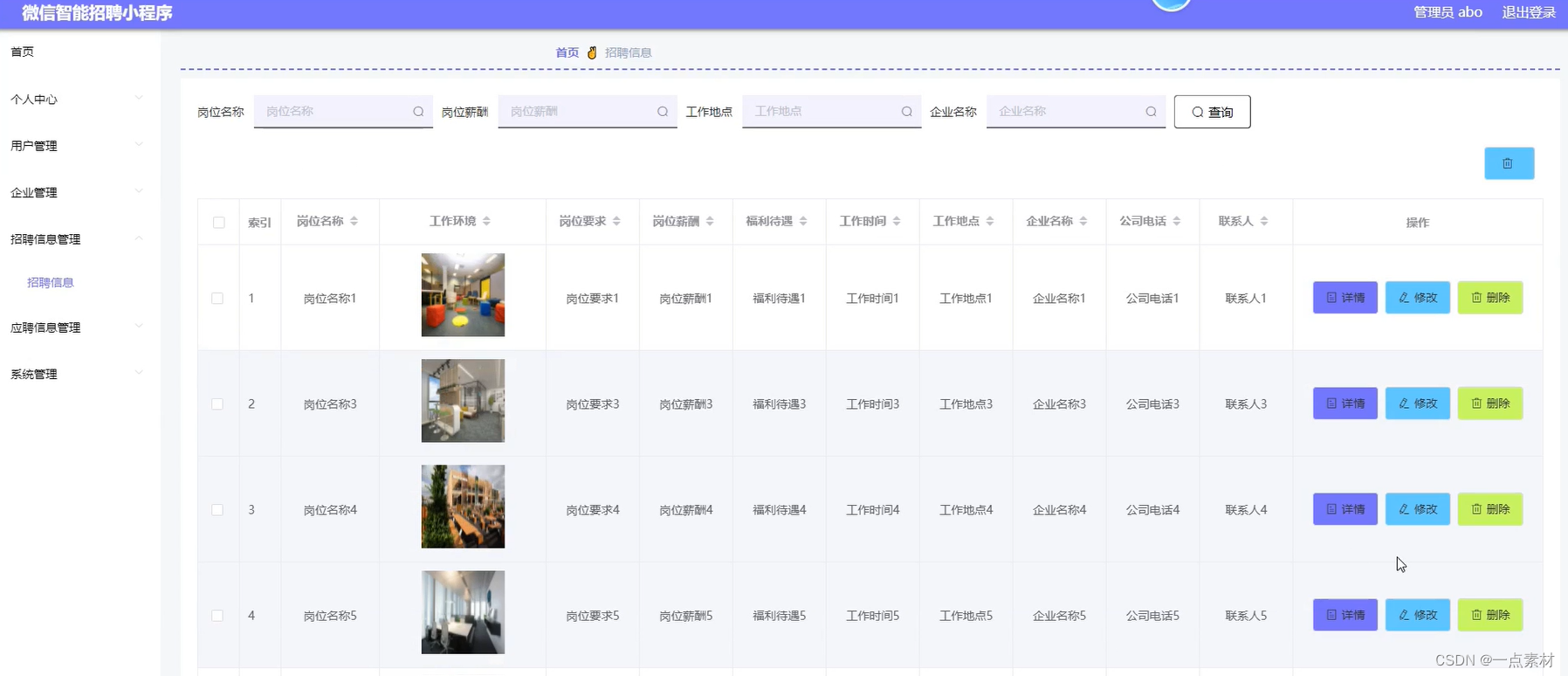
5.3招聘信息管理功能的买现界面
用户浏览的招聘都是由管理员、企业在此功能里进行维护添加的,同样当管理员添加、编辑招聘信息后,数据库表中的招聘信息.表也会发生改变。招聘信息管理功能的运行界面如下图所示:

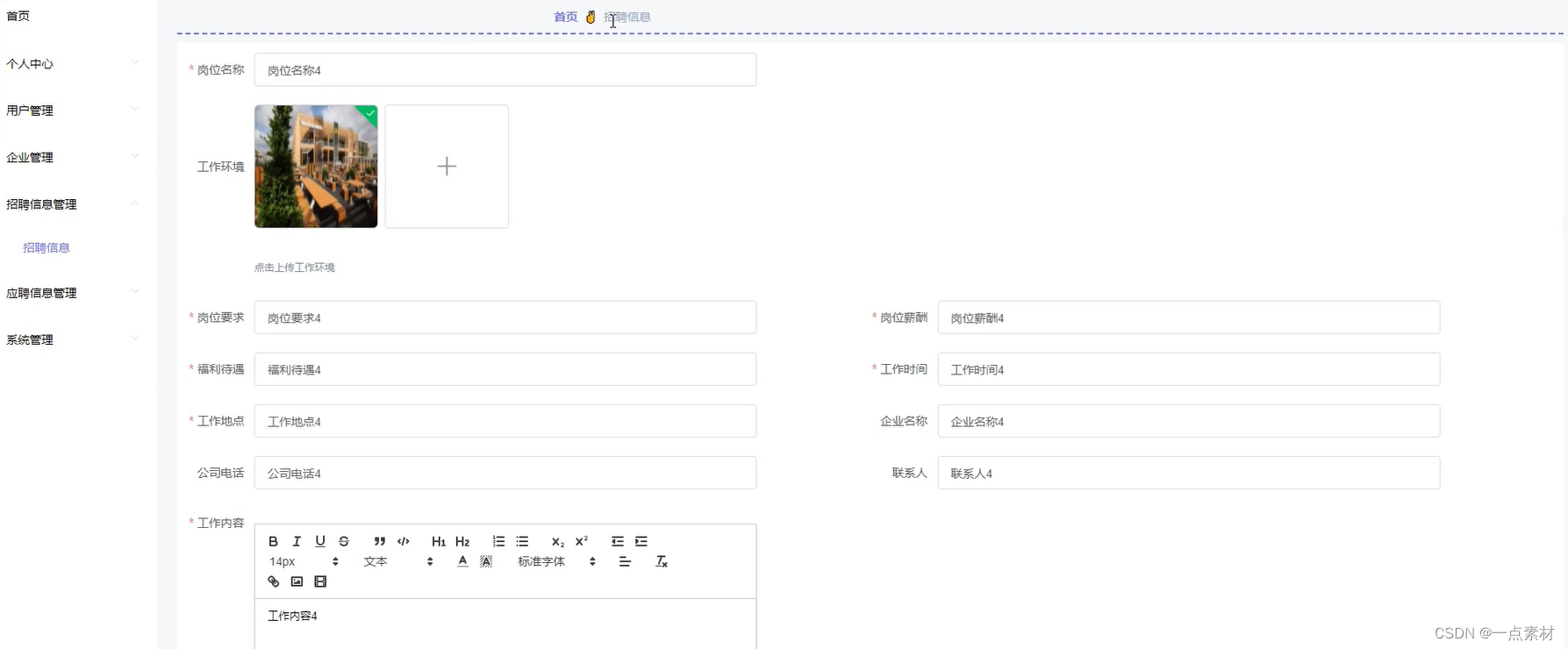
在添加招聘信息时可以重置和提交。发布新招聘信息的运行界面如下图

5.4应聘信息管理功能的实现界面
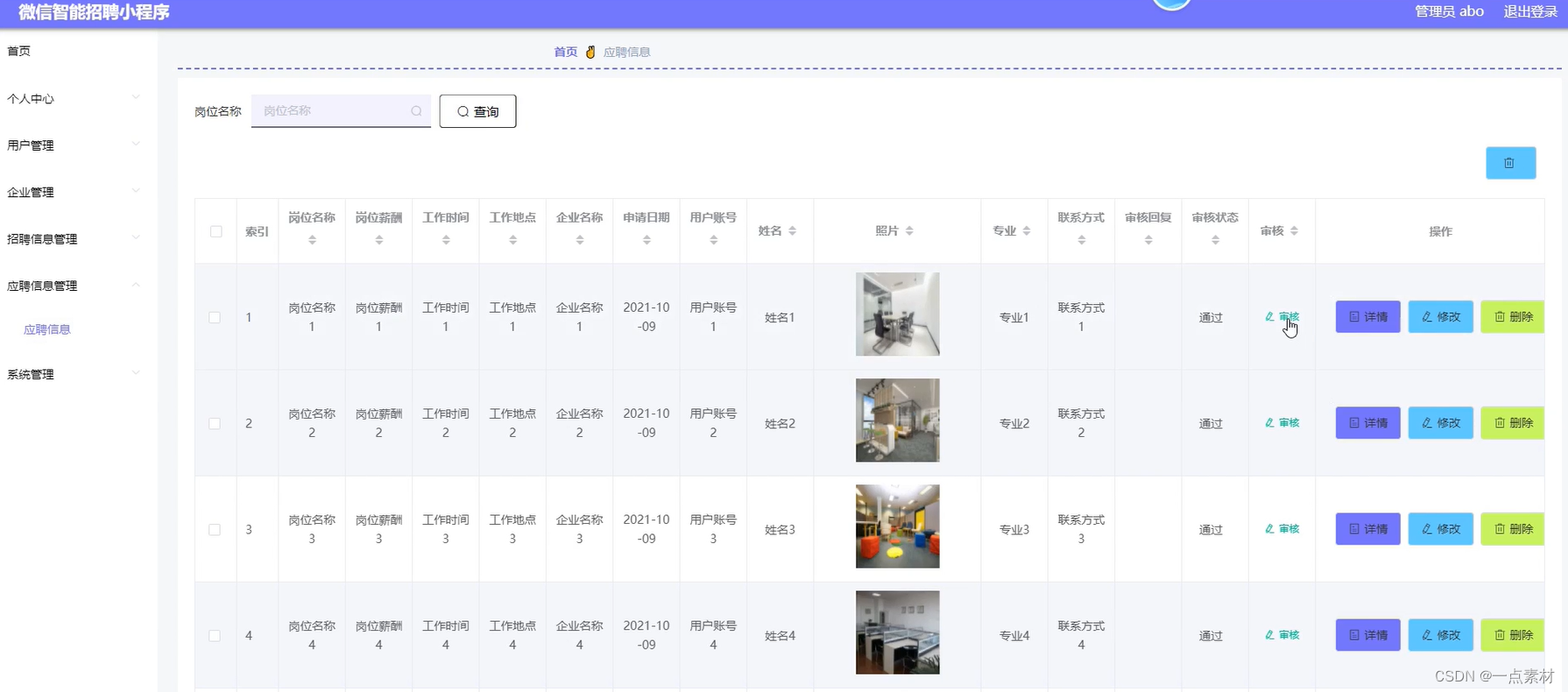
用户所应聘的所有资料都可以在本界面里看到,管理员可以根据岗位名称进行具体应聘信息的查询。可以点击详情进行应聘的详细了解并进行审核。应聘信息管理功能的运行界面如下图所示:

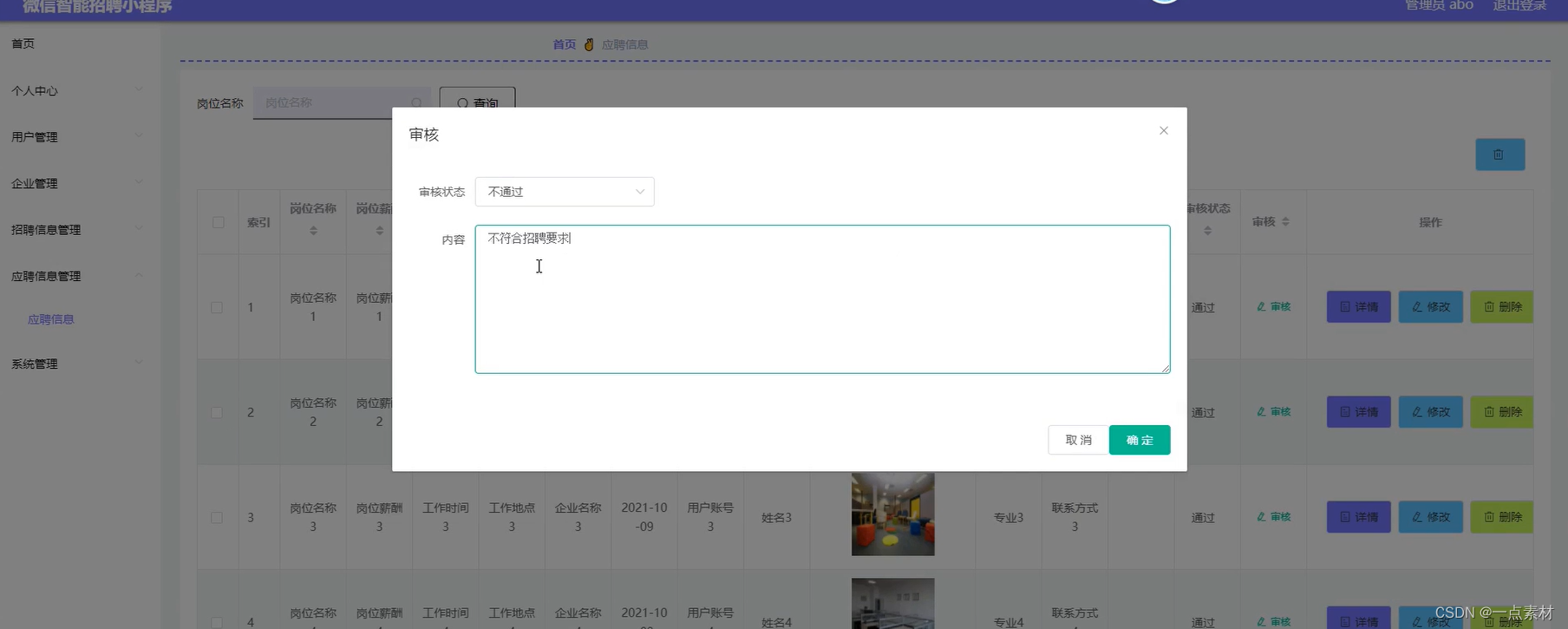
当管理员点击应聘审批功能时会进入本界面,应聘审批的信息包括审核状态和内容。应聘审核运行界面如下图所示:

5.5企业管理功能的界面实现
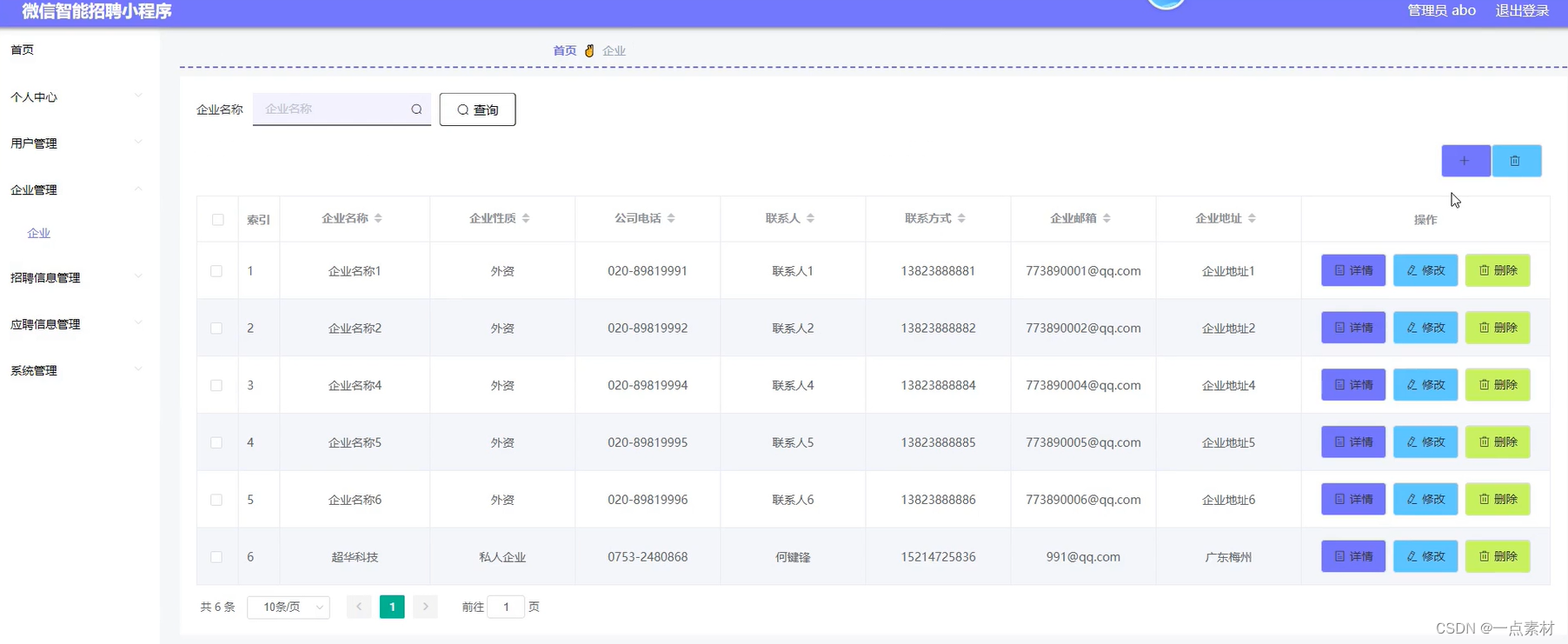
管理员可以审核企业的资料,保证企业的真实性,为用户的应聘提供保障。企业管理功能的实现界面如下图所示:

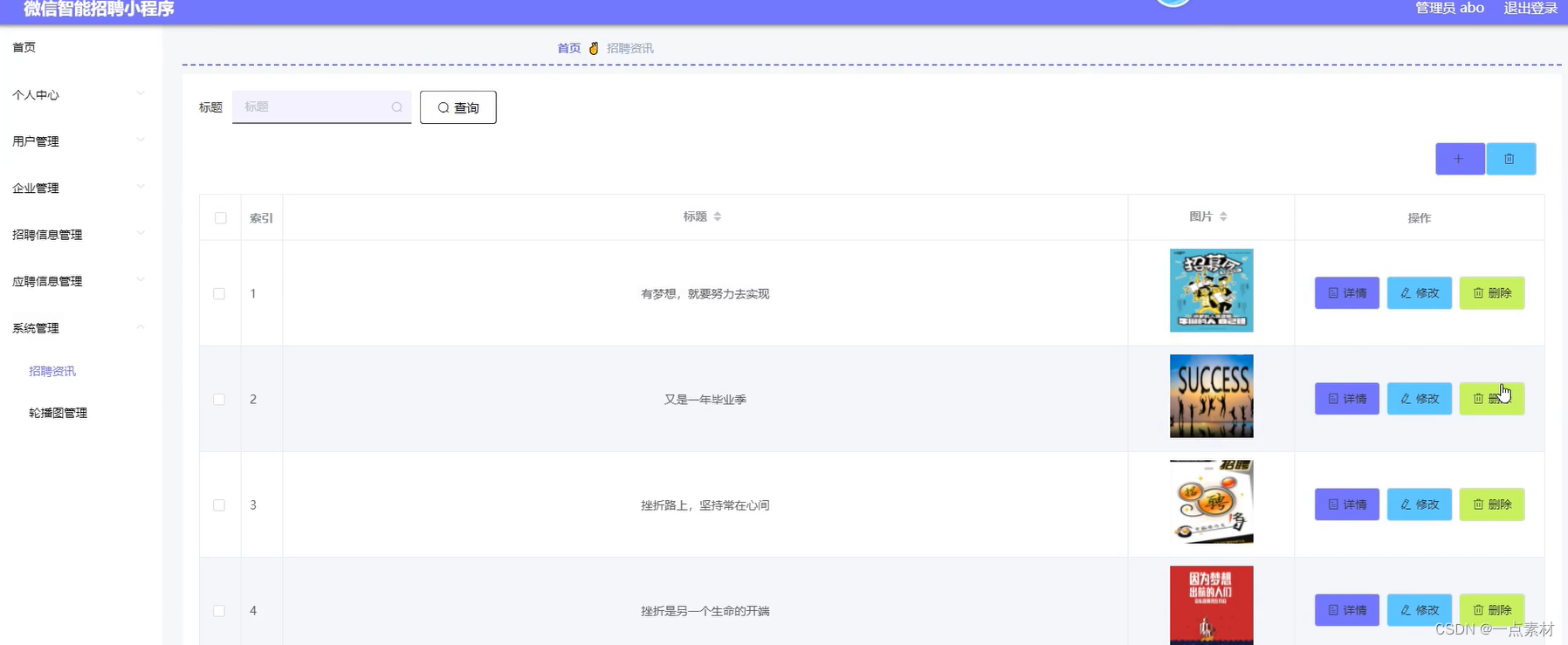
5.6系统管理功能的界面实现
包括对资讯信息和轮播图的管理、设置。系统管理功能的实现界面如下图所示:

六、部分核心代码
6.1登录系统主要代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}6.2上传文件关键代码
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}