vue全家桶(四)前端工程化
- 1.模块化的相关规范
- 1.1模块化概述
- 1.2模块化的分类
- A.浏览器端的模块化
- B.服务器端的模块化
- C.ES6模块化
- 1.2.1 Node.js中通过bable体验ES6模块化
- 1.2.2 ES6模块化的基本语法
- 1.2.2.1 默认导出与默认导入
- 1.2.2.2 按需导出与按需导入
- 1.2.2.3 结合使用
- 1.2.2.4 直接导入并执行模块代码
- 2.webpack的用法
- 3.vue单文件组件
- 4.element-ui 的基本使用
1.模块化的相关规范
1.1模块化概述
模块化就是把单独一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特殊的接口公开内部成员,也可以依赖别的模块
模块开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护
1.2模块化的分类
A.浏览器端的模块化
1).AMD(Asynchronous Module Definition,异步模块定义)
代表产品为:Require.js
2).CMD(Common Module Definition,通用模块定义)
代表产品为:Sea.js
B.服务器端的模块化
服务器端的模块化规范是使用CommonJS规范:
1).使用require引入其他模块或者包
2).使用exports或者module.exports导出模块成员
3).一个文件就是一个模块,都拥有独立的作用域
C.ES6模块化
在语言层面上定义了ES6模块化规范,是浏览器端与服务器端通用的模块化开发规范
ES6模块化规范中定义:
1).每一个js文件都是独立的模块
2).导入模块成员使用import关键字
3).暴露模块成员使用export关键字
小结:推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。
ES6模块化是浏览器端和服务器端通用的规范.
1.2.1 Node.js中通过bable体验ES6模块化
- 打开终端,输入命令:npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
- 安装完毕之后,再次输入命令安装:npm install --save @babel/polyfill
- 在项目目录中创建babel.config.js文件。
- 在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log(“ok”);
编辑js文件中的代码如下:
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
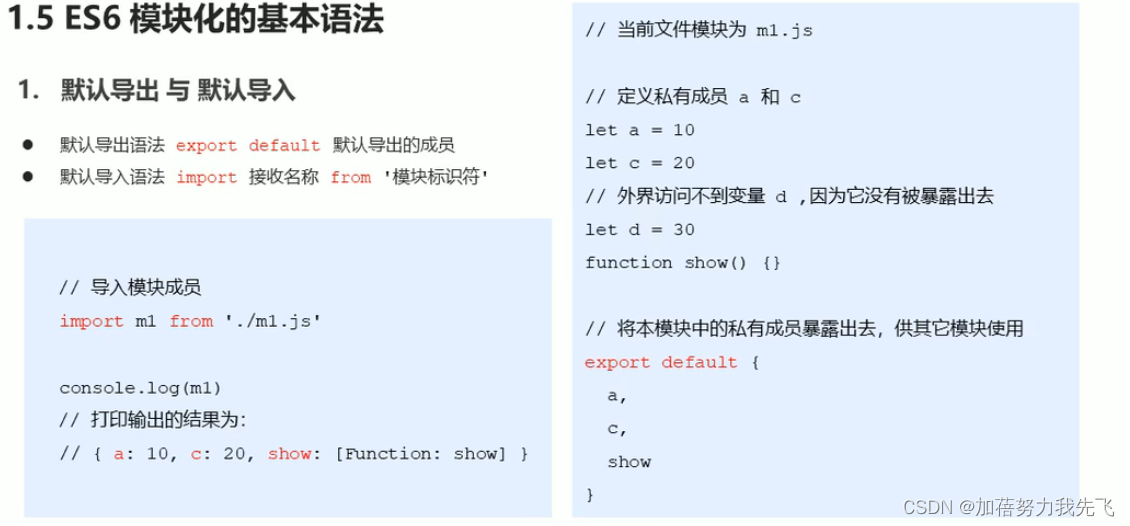
1.2.2 ES6模块化的基本语法
1.2.2.1 默认导出与默认导入

- 默认导出
export default默认导出的成员 - 默认导入
import 接收名称 from '@/utils/common.js' - 接收名称可以自定义
- 每个模块中,只允许使用唯一的一次
export default否则会报错
1.定义
src\utils\common.js
const whetherList = [
{ value: '是', label: '是' },
{ value: '否', label: '否' },
]
function show() {
console.log('111111111111');
}
export default {
whetherList,
show
}
2.使用
import common from '@/utils/common.js'
//common 自定义的,想要使用导出数据common.whetherList
data() {
return {
whetherList1: common.whetherList,
}
},
mounted() {
common.show()//直接调用
console.log('treeDateAll1111',common.whetherList);
},
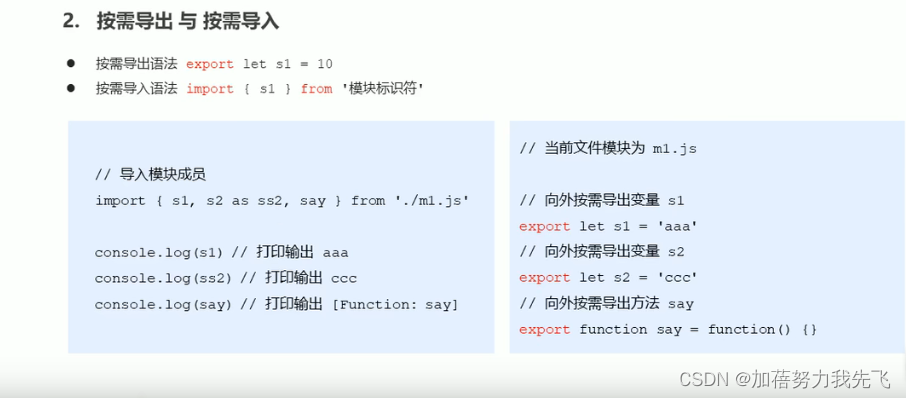
1.2.2.2 按需导出与按需导入

在每个模块中,可以使用多次按需导出
1.定义
src\utils\common.js
export const s1 = 'aaaaa'
export let s2 = 'cccccc'
export function say(res) {
console.log('12121212121212')
}
2.使用
import {s1,s2,say} from '@/utils/common.js'
console.log('treeDateAll1111', s1,s2,say);
3.值得注意的地方:定义什么名字,引用什么名字(s1,s2,say)
4.想要更改名字
使用时,s2 as ss2,s2已经不能使用了,使用ss2
import {s1,s2 as ss2,say} from '@/utils/common.js'
console.log('treeDateAll1111',common.whetherList, s1,ss2,say);
1.2.2.3 结合使用
一个js文件,只能使用一次默认导出(export default);多个按需导出(export const s1 = ‘aaaaa’)
import common,{s1,s2 as ss2,say} from '@/utils/common.js'
console.log('treeDateAll1111', s1,ss2,say);
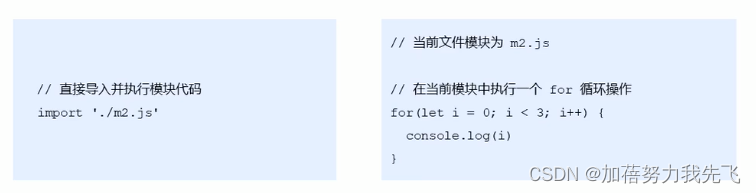
1.2.2.4 直接导入并执行模块代码
有时候,我们只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时可以直接导入并执行模块代码

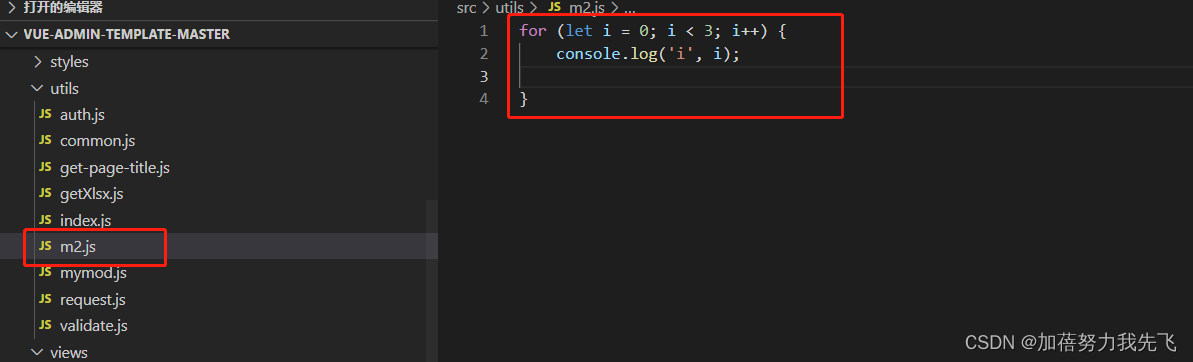
在src\utils\m2.js中

for (let i = 0; i < 3; i++) {
console.log('i', i);
}
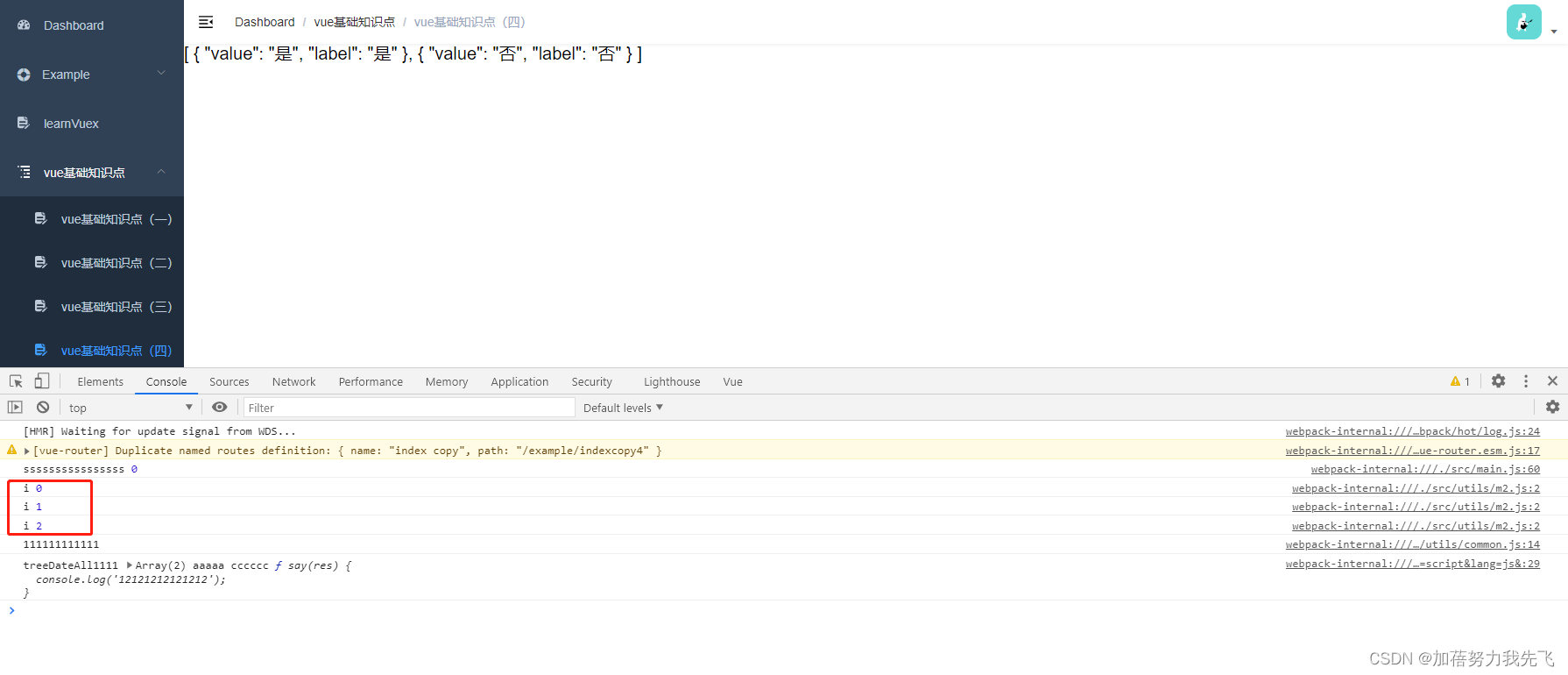
在vue文件中直接引用:import '@/utils/m2.js',会直接打印出来
<template>
<div>
<!-- 前端工程化 -->
<div>{{whetherList1}}</div>
</div>
</template>
<script>
// import common,{s1,s2,say} from '@/utils/common.js'
import common,{s1,s2 as ss2,say} from '@/utils/common.js'
import '@/utils/m2.js'
export default {
name: 'basicKnowledgeFour',
props: {},
components: {},
//common 自定义的,想要使用导出数据common.whetherList
data() {
return {
whetherList1: common.whetherList,
}
},
mounted() {
common.show()//直接调用
// console.log('treeDateAll1111', common.whetherList,s1,s2,say);
console.log('treeDateAll1111', common.whetherList,s1,ss2,say);
},
methods: {
}
}
</script>
<style scoped>
</style>

2.webpack的用法
webpack概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆,处理js兼容问题,性能优化等强大的功能,从而让程序员把工作重心放到具体得功能实现上,提高了开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的
3.vue单文件组件
vue单文件的基本用法
单文件组件的组成结构
- template 组件的模板区域
- script业务逻辑区域
- style 样式区域

<template>
<div>
<div>{{whetherList1}}</div>
</div>
</template>
<script>
export default {
name: 'basicKnowledgeFour',
props: {},
components: {},
data() {
return {
}
},
mounted() {},
methods: {}
}
</script>
<style scoped>
</style>
4.element-ui 的基本使用
https://element.eleme.cn/#/zh-CN
图标去:阿里矢量库
运行
npm i element-ui -S
在main.js文件中添加以下代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
// set ElementUI lang to EN
Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
// Vue.use(ElementUI)





![[Apache Hudi] 流转批的场景实践](https://img-blog.csdnimg.cn/bc3c2649a1b949a9a665b3888c13de50.png)