5-9 浮动
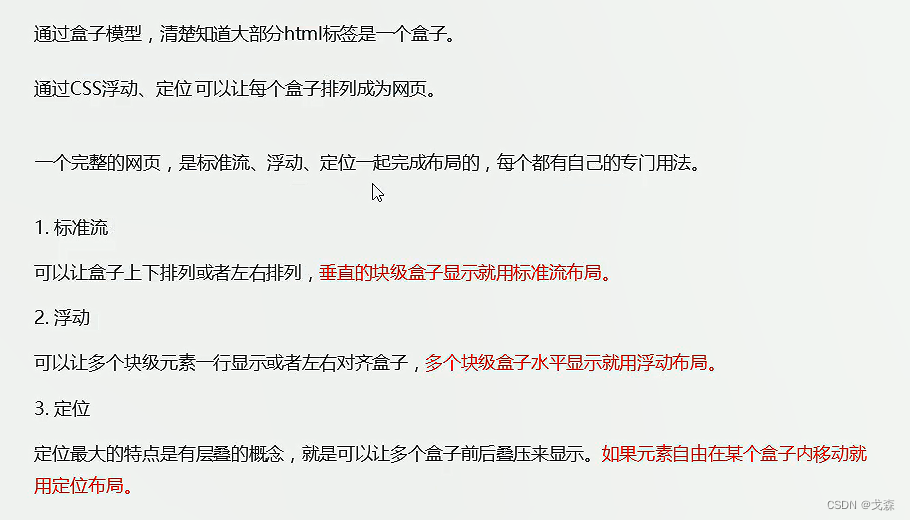
- 08-浮动导读
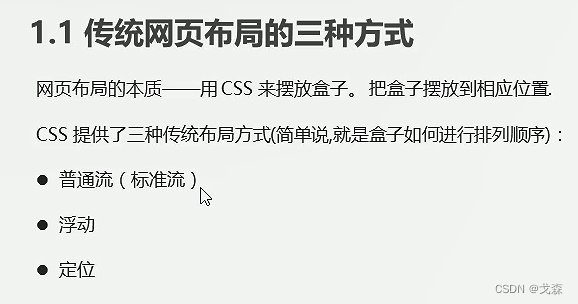
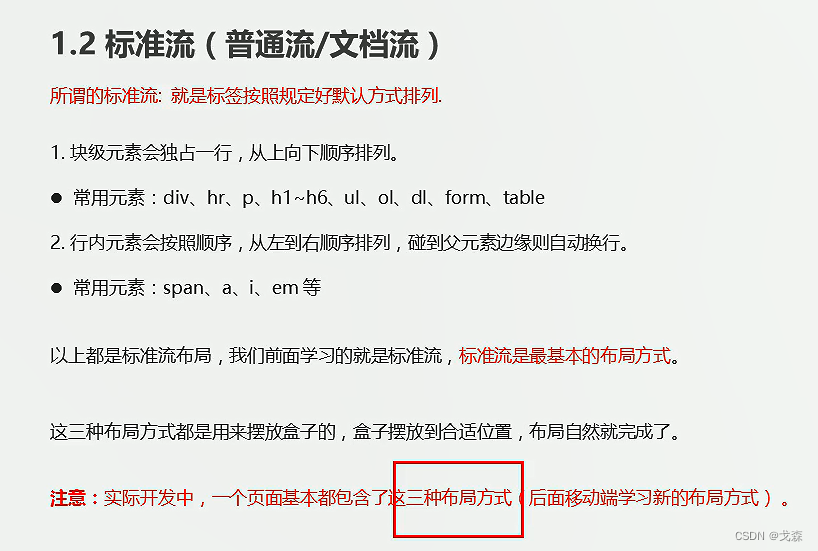
- 09-传统网页布局三种方式


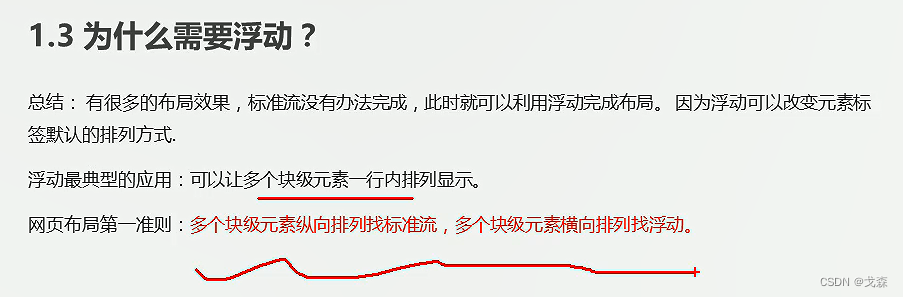
- 10-为什么需要浮动

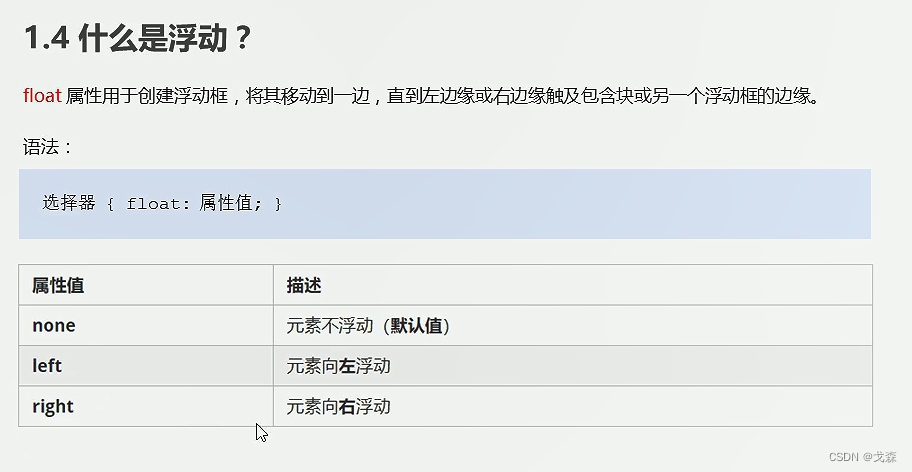
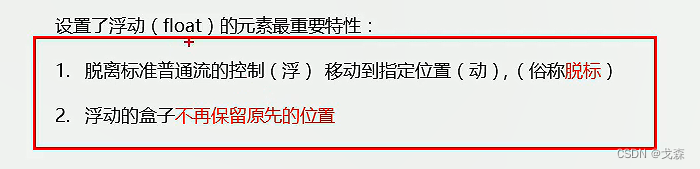
- 11-什么是浮动

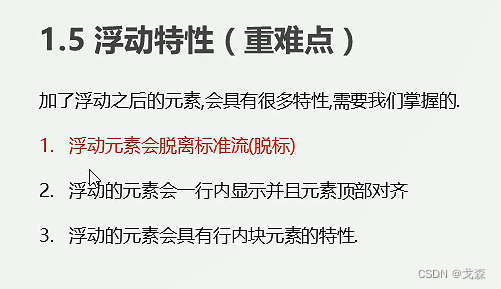
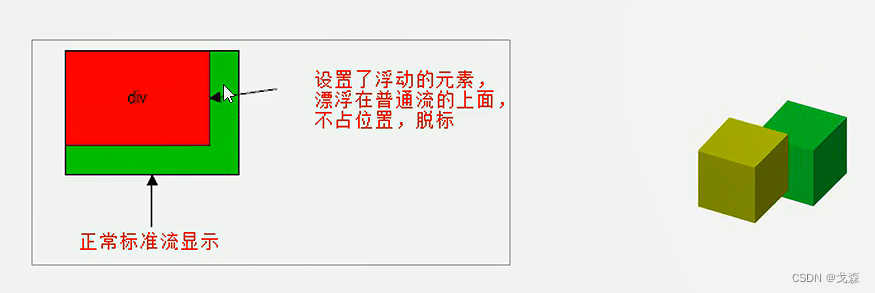
- 12-浮动特性-脱标



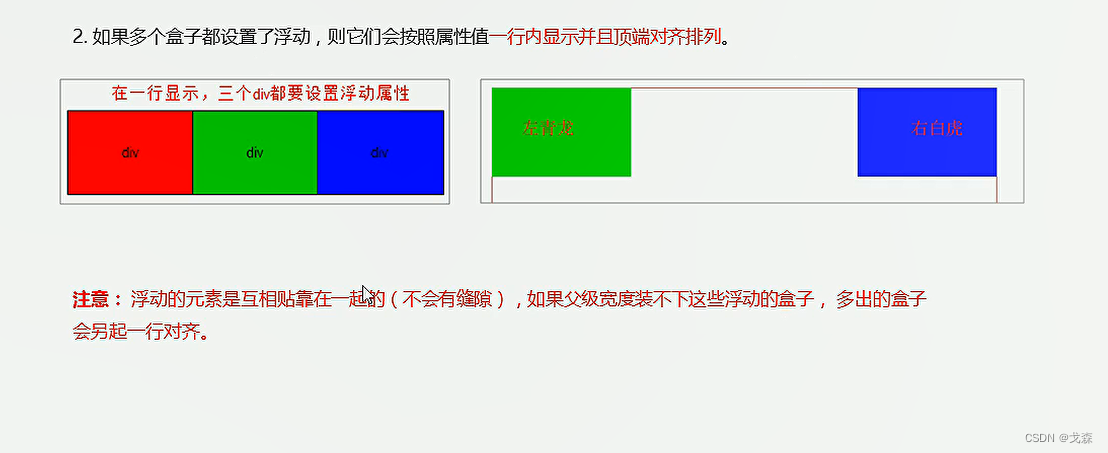
- 13-浮动特性-浮动元素一行显示

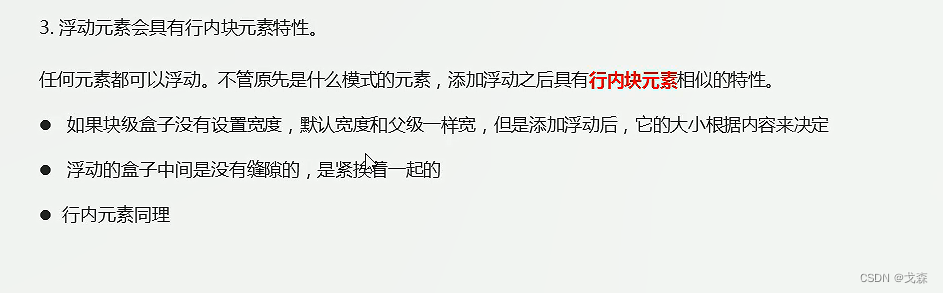
- 14-浮动特性-浮动元素具有行内块特性

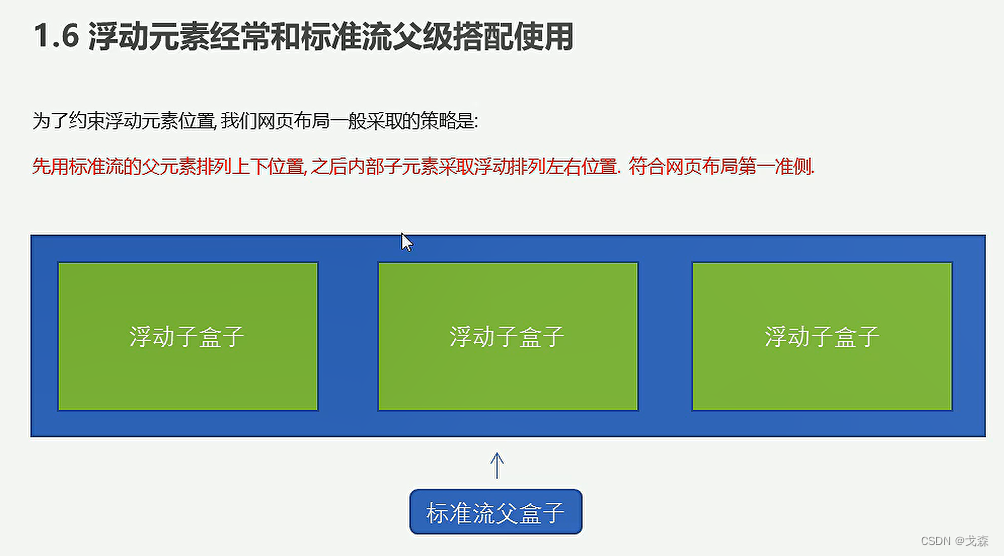
- 15-浮动元素经常搭配标准流的父元素

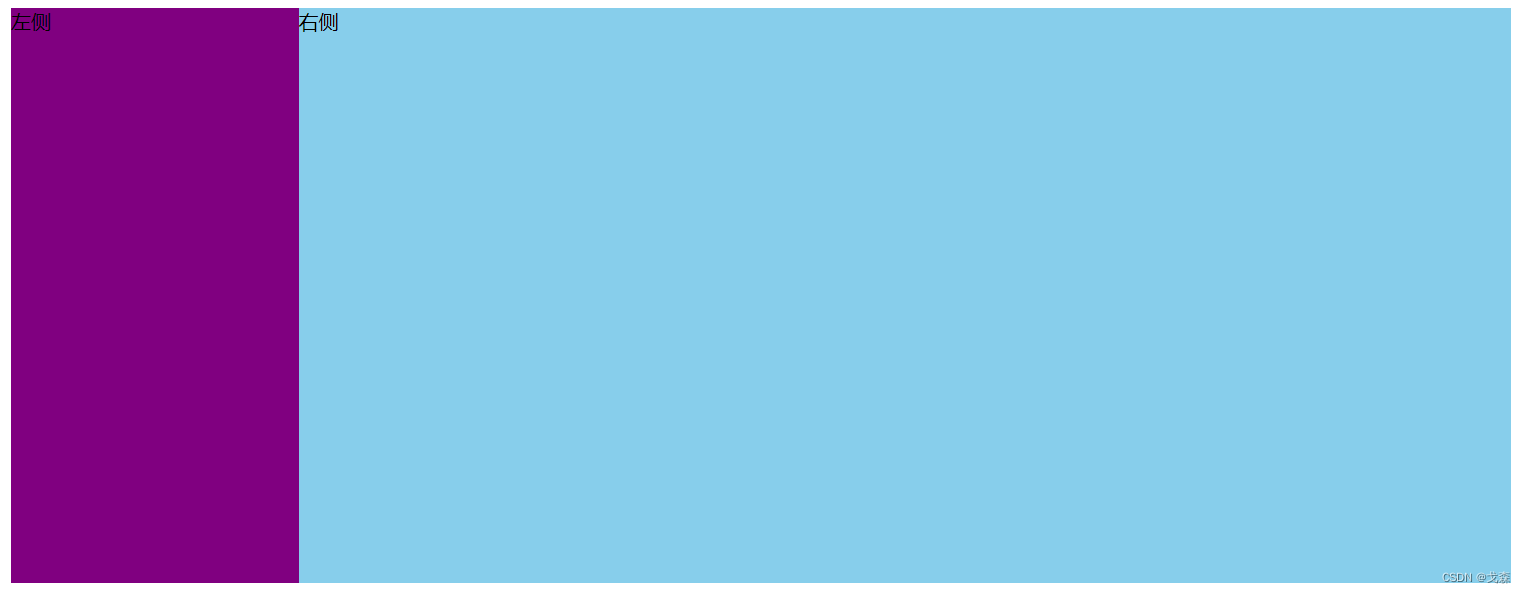
- 16-浮动布局练习1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 460px;
width: 1200px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
height: 460px;
width: 230px;
background-color: purple;
}
.right {
float: left;
height: 460px;
width: 970px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
</body>
</html>
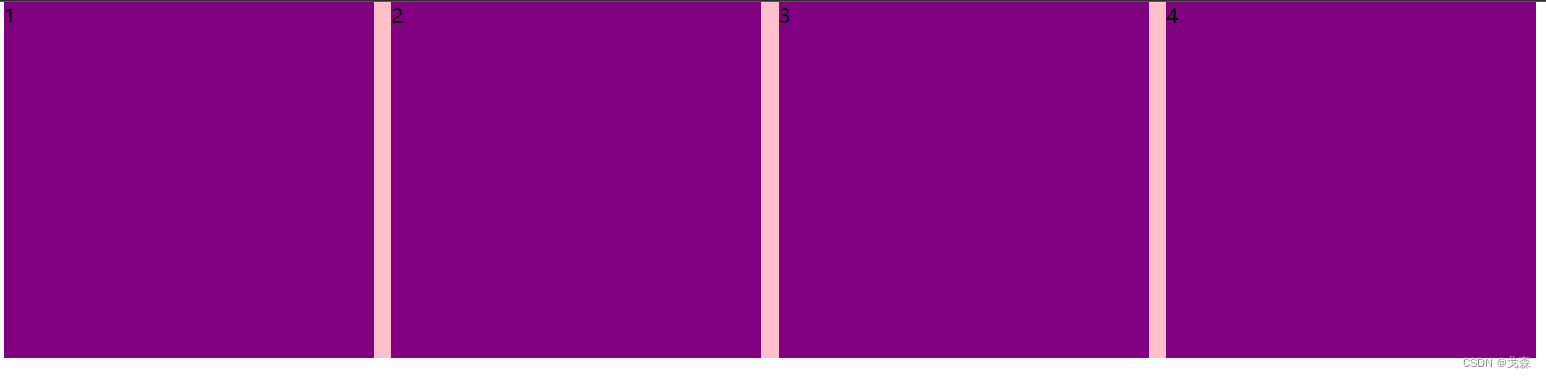
- 17-浮动布局练习2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>
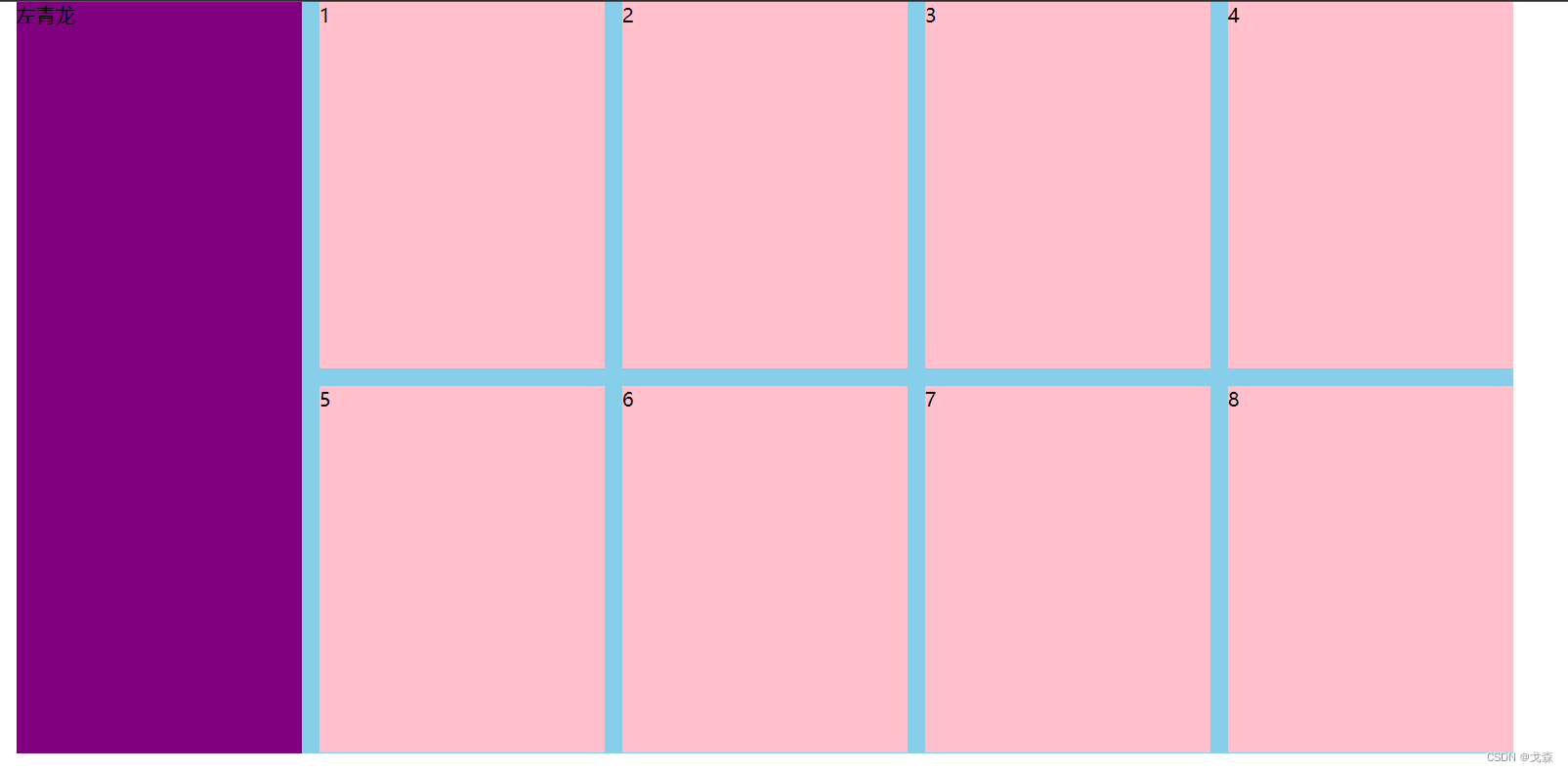
- 18-浮动练习-手机模块(上)
- 19-浮动练习-手机模块(下)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
float: left;
width: 992px;
height: 615px;
background-color: skyblue;
}
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-bottom: 14px;
margin-left: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
</html>
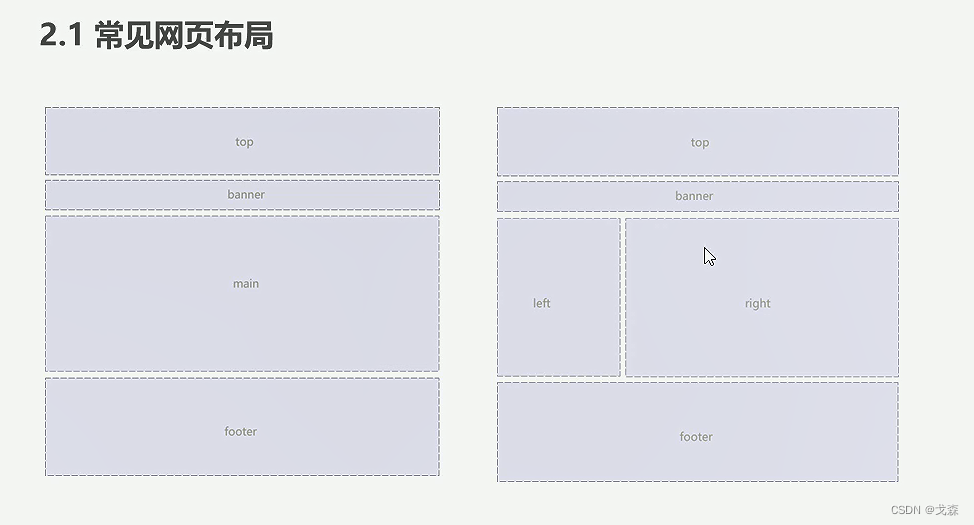
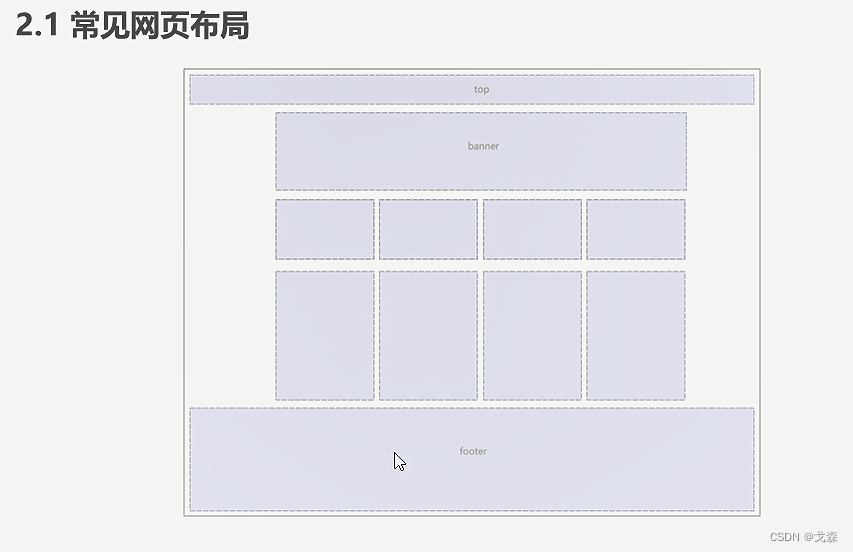
- 20-常见的网页布局


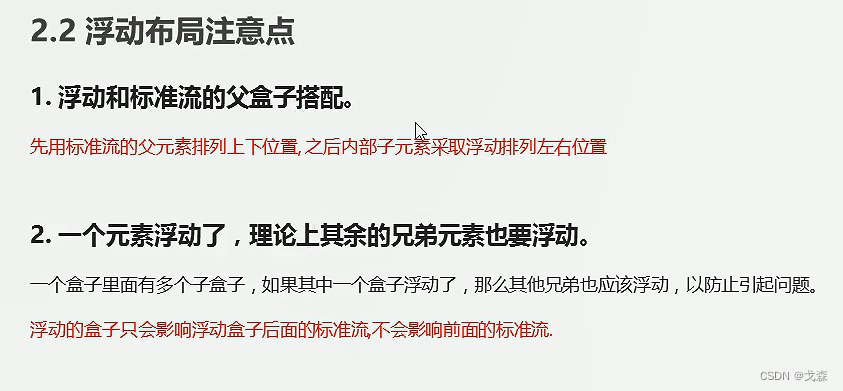
- 21-浮动的两个注意点

5-10 清除浮动+PS切图
一
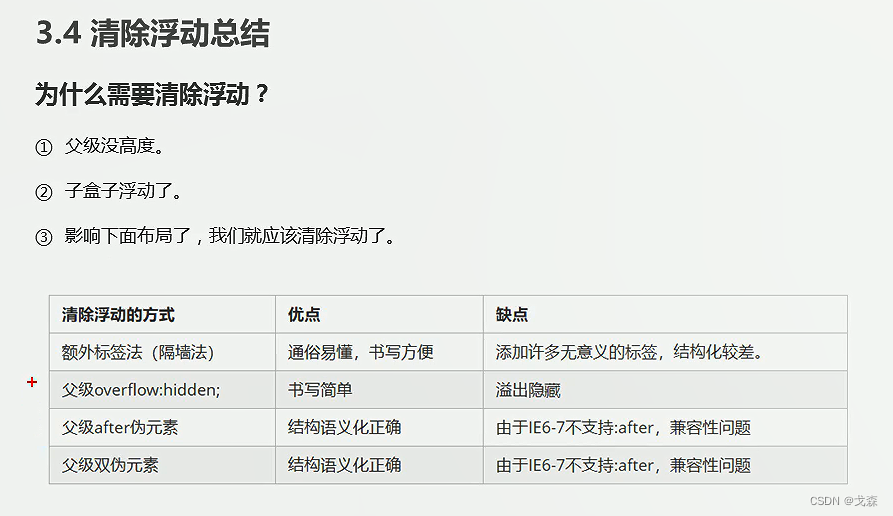
- 22-为什么清除浮动

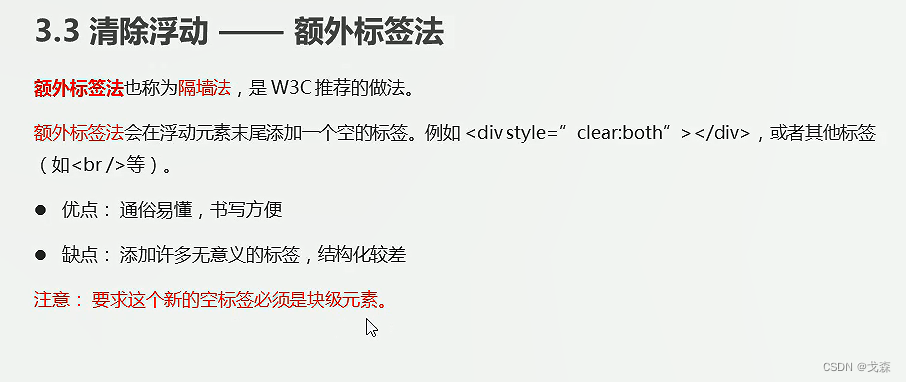
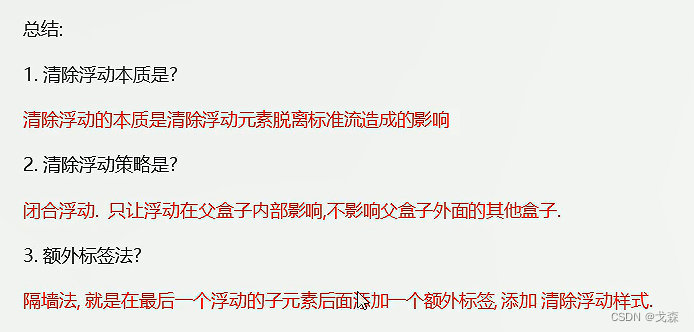
- 23-清除浮动本质以及额外标签法



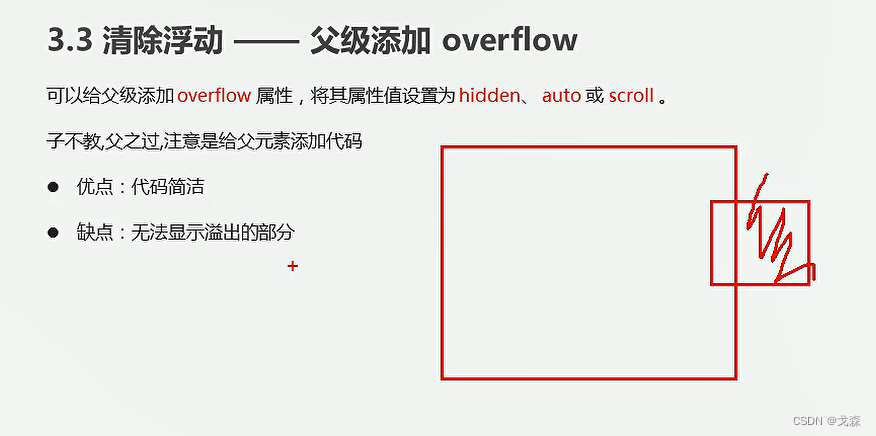
- 24-清除浮动之父元素overflow

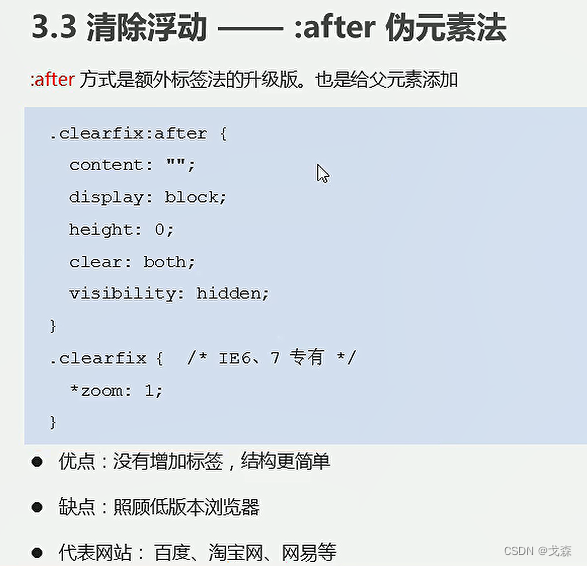
- 25-清除浮动之after伪元素

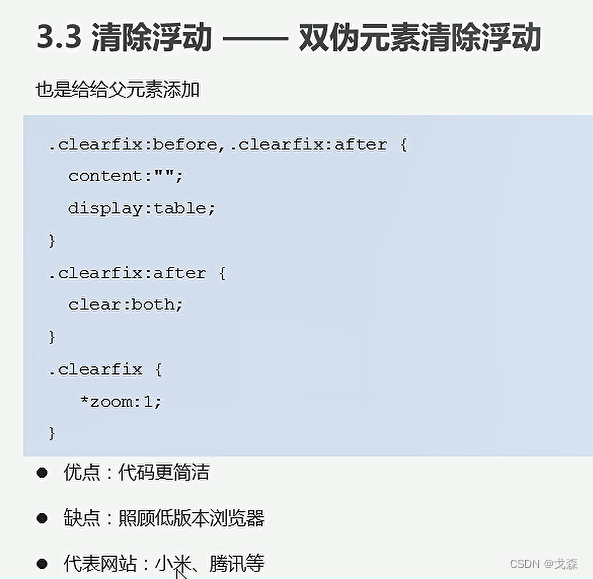
- 26-清除浮动之双伪元素

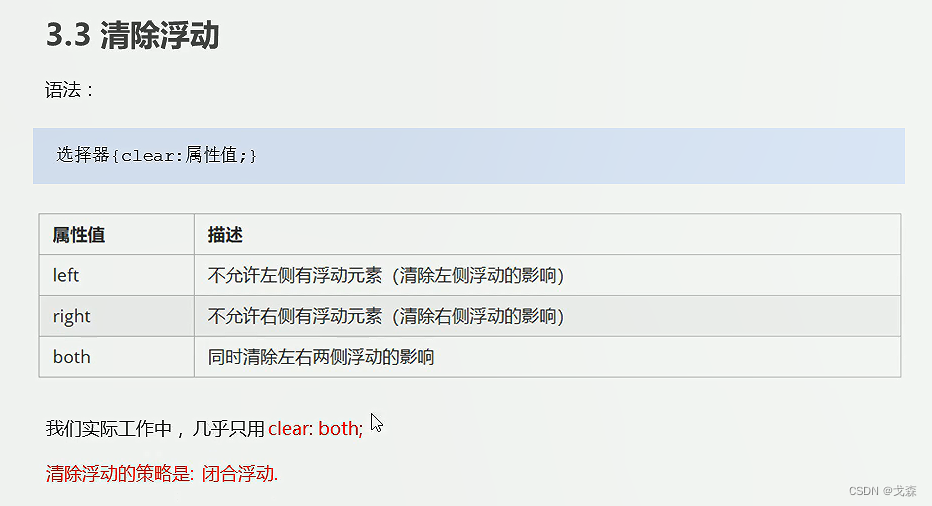
- 27-清除浮动

二
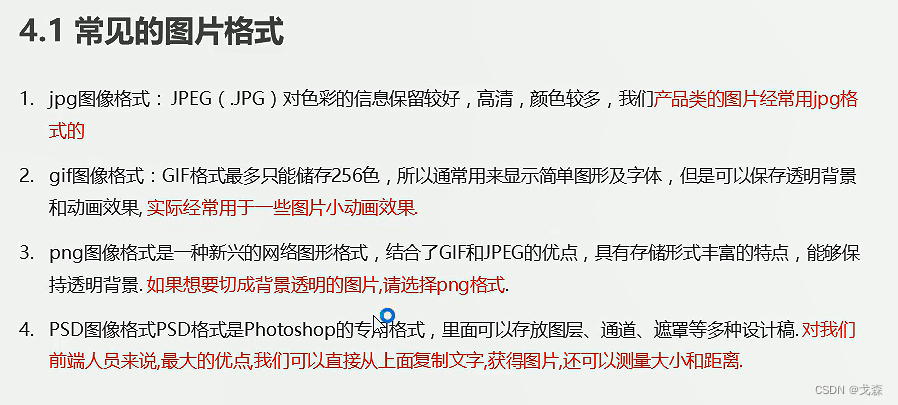
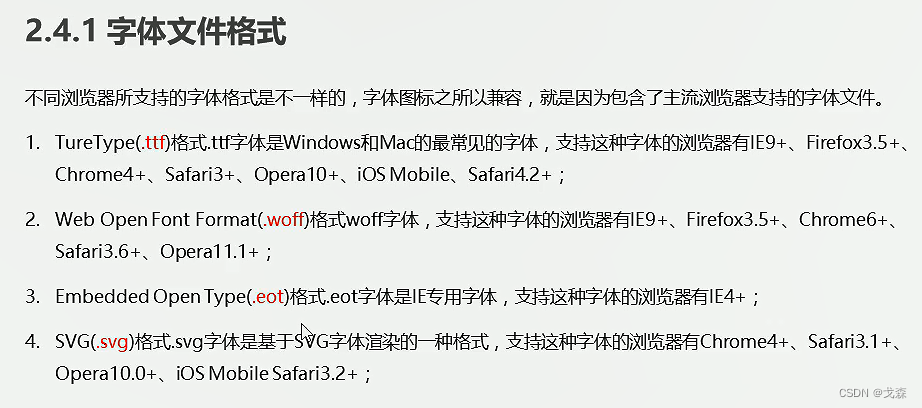
- 01-常见的图片格式

- 02-ps切图-图层切图(上)

- 03-ps切图-图层切图(下)

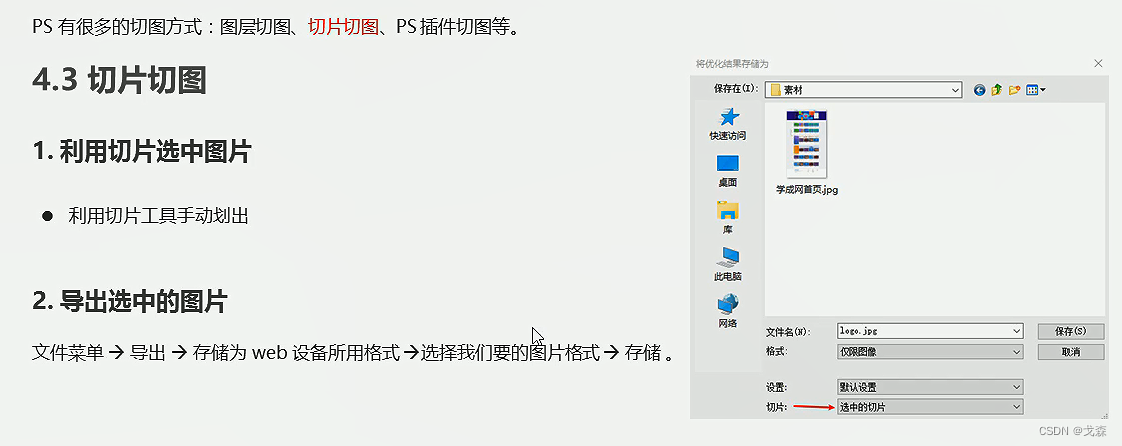
- 04-ps切图-切片工具

- 05-ps切图-cutterman安装

- 06-ps切图-cutterman使用技巧
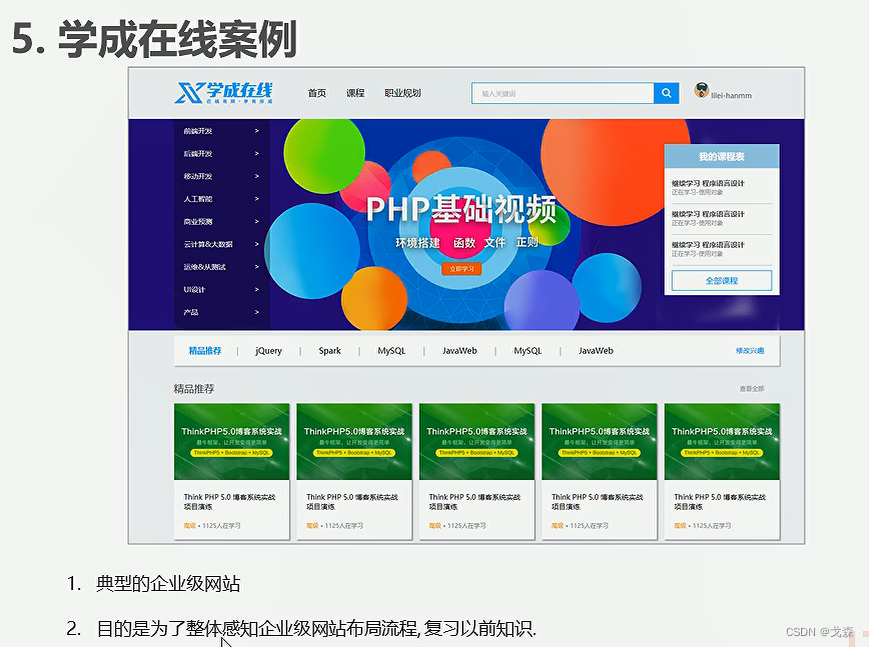
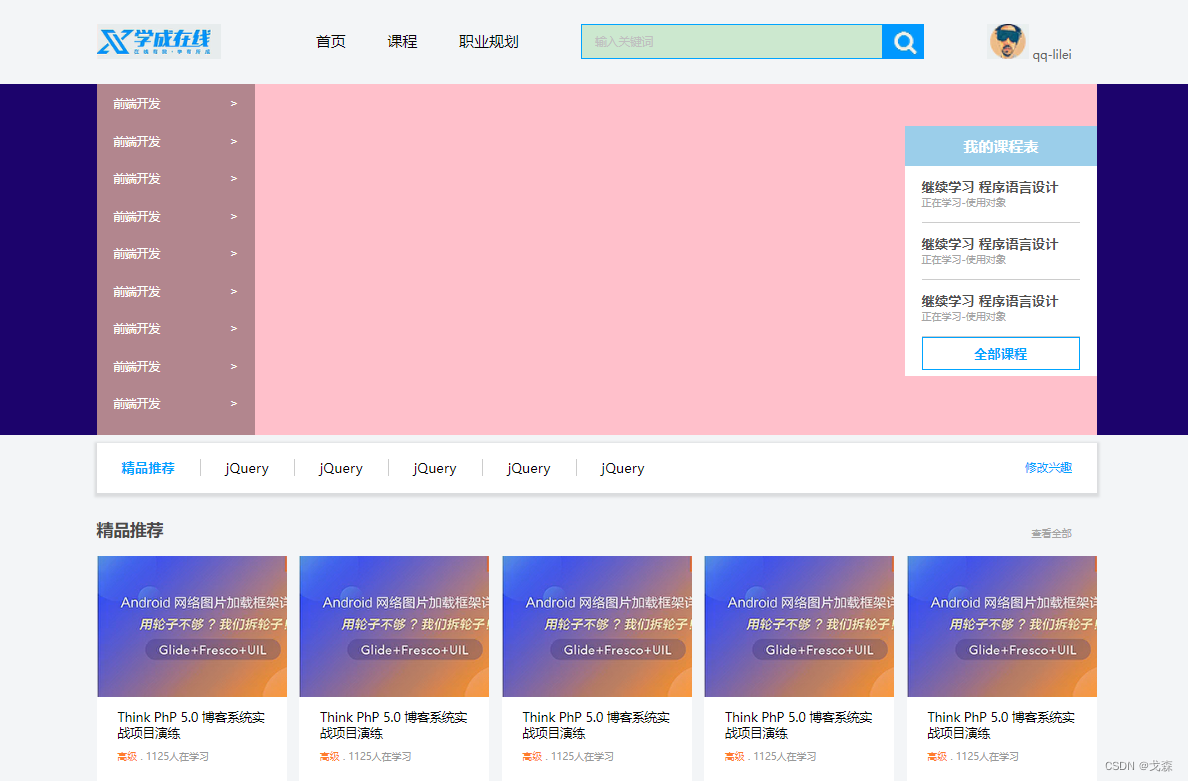
5-11 学成网在线项目
- 07-学成在线案例准备工作


- 08-CSS属性书写顺序(重要)



- 09-页面布局整体思路
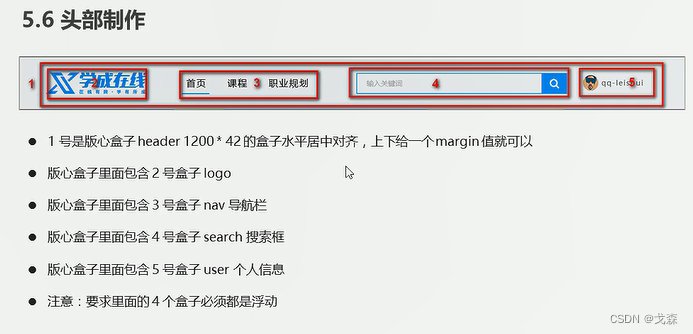
- 10-学成在线-header区域制作
- 11-学成在线-logo区域制作
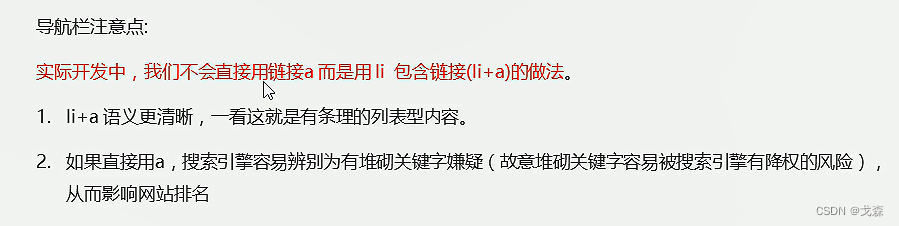
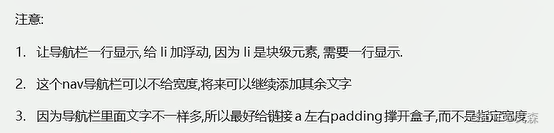
- 12-学成在线-导航栏nav区域制作(上)

- 13-学成在线-导航栏nav区域制作(中)

-
14-学成在线-导航栏nav区域制作(下)
-
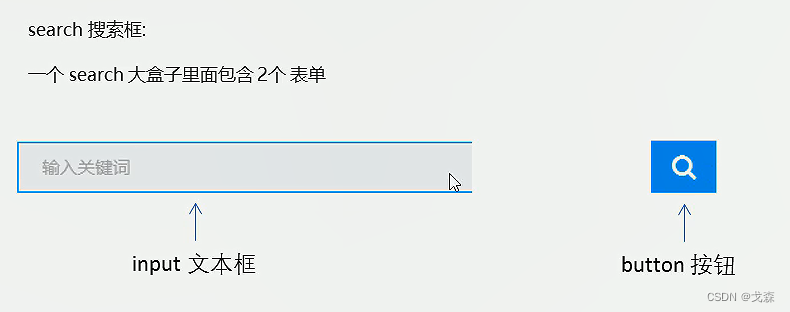
15-学成在线-搜索search模块input制作

-
16-学成在线-搜索search模块button制作
-
17-学成在线-用户user模块制作
-
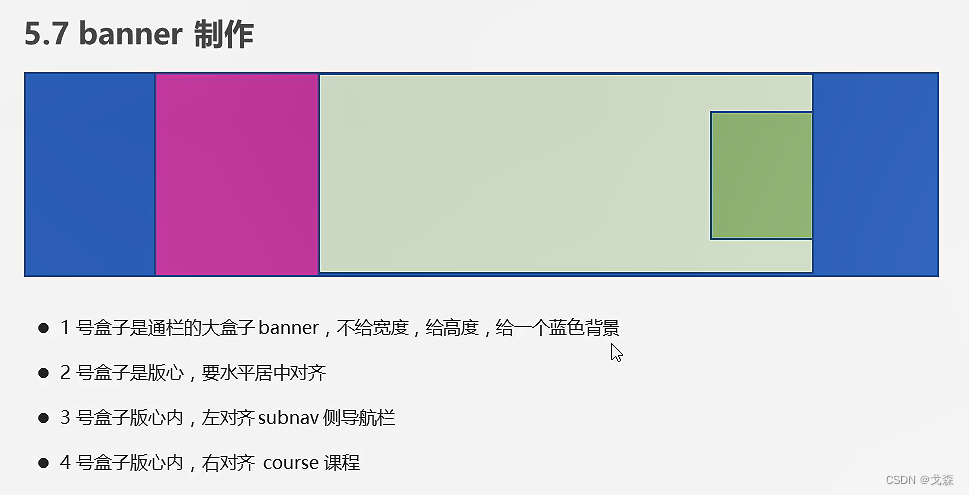
18-学成在线-banner模块制作

- 19-学成在线-subnav模块制作(上)
- 20-学成在线-subnav模块制作(下)
- 21-学成在线-course模块制作(上)
- 22-学成在线-course模块制作(中)
- 23-学成在线-course模块制作(下)
- 24-学成在线-精品推荐模块(上)

- 25-学成在线-精品推荐模块(中)
- 26-学成在线-精品推荐模块(下)
- 27-学成在线-box-hd模块制作


- 28-学成在线-box-bd模块制作
- 29-学成在线-box模块完成
- 30-学成在线-footer模块制作

- 31-学成在线-copyright模块制作
- 32-学成在线-links模块制作


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1.头部区域开始啦 -->
<div class="header w">
<div class="logo"><img src="images/logo.png" alt=""></div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<div class="user">
<img src="images/tx.png" alt="">
qq-lilei
</div>
</div>
<!-- 头部区域结束啦 -->
<!-- 2.banner部分start -->
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner部分end -->
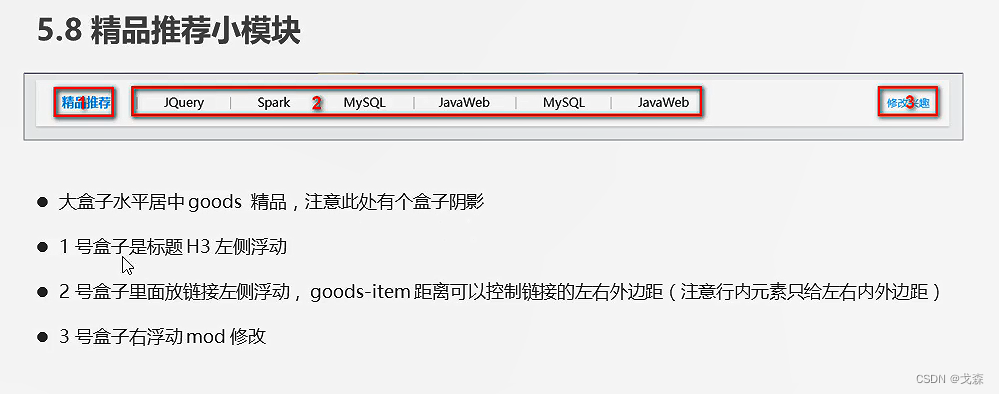
<!-- 3.精品推荐模块start -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块end -->
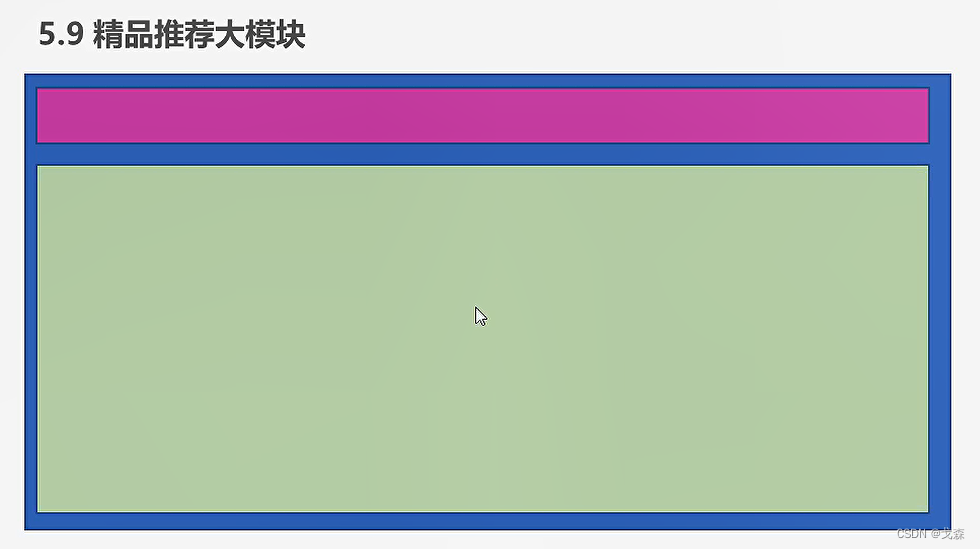
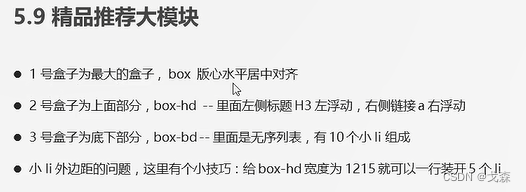
<!-- 4.box核心内容其余开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
<li>
<img src="images/jp.png" alt="">
<h4>Think PhP 5.0 博客系统实战项目演练</h4>
<div class="info"> <span>高级</span> . 1125人在学习</div>
</li>
</ul>
</div>
</div>
<!-- box核心内容其余结束 -->
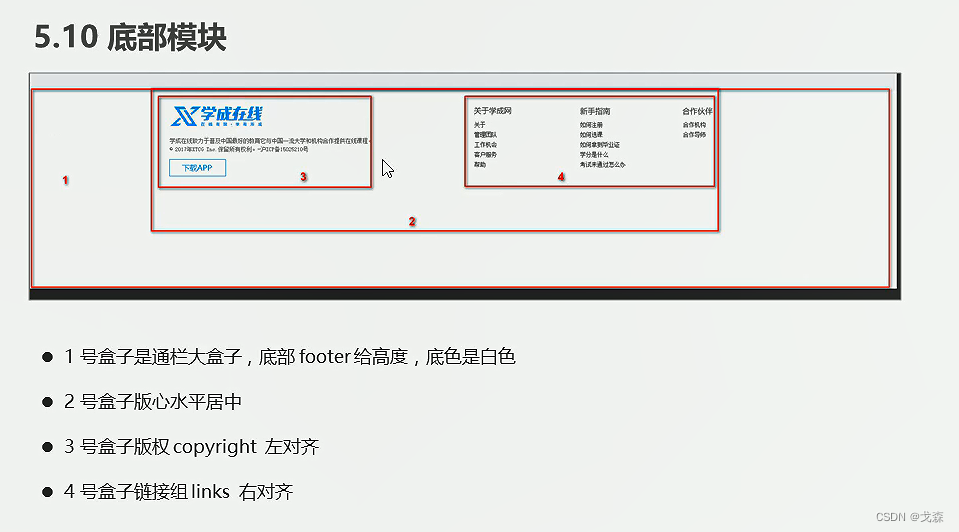
<!-- footer模块开始 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线教育。<br>
@ 2017年XTCG Inc.保留所有权利。-泸ICP备15025210</p>
<a href="#" class="app">下载完成</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
<!-- footer模块结束 -->
</body>
</html>
* {
margin:0;
padding:0;
}
li {
list-style:none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
.w {
width: 1200px;
margin:auto;
}
body {
background-color: #f3f5f7;
}
.header {
height:42px;
margin:30px auto;
}
.logo {
float:left;
height: 42px;
width: 148px;
}
.nav {
float:left;
margin-left:90px;
}
.nav ul li {
float:left;
margin:0 15px;
}
.nav ul li a {
display:block;
height:42px;
padding:0 10px;
line-height: 42px;
font-size:18px;
color:#050505;
text-decoration: none;
}
.nav ul li a:hover {
border-bottom:2px solid #00a4ff;
color:#00a4ff;
}
.search {
float:left;
width: 412px;
height: 42px;
margin-left:50px;
}
.search input {
float:left;
width: 345px;
height: 40px;
border:1px solid #00a4ff;
border-right:0;
color:#bfbfbf;
font-size:14px;
padding-left: 15px;
}
.search button {
float:left;
width: 50px;
height: 42px;
background:url(images/btn.png);
border:0;
}
.user {
float:right;
line-height:42px;
margin-right:30px;
font-size:14px;
color:#666;
}
/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background-color: pink;
}
.subnav {
float:left;
width: 190px;
height: 421px;
background:rgba(0,0,0,0.3);
}
.subnav ul li {
height: 45px;
line-height:45px;
padding:0 20px;
}
.subnav ul li a {
font-size:14px;
color: #fff;
text-decoration: none;
}
.subnav ul li a span {
float:right;
}
.subnav ul li a:hover {
color:#00a4ff;
}
.course {
float:right;
width:230px;
height: 300px;
background-color:#fff;
margin-top:50px;
}
.course h2 {
height: 48px;
line-height: 48px;
background-color: #9bceea;
text-align:center;
font-size:18px;
color:#fff;
}
.bd {
padding:0 20px;
}
.bd ul li {
padding:15px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size:16px;
color:#4e4e4e;
}
.bd ul li p {
font-size:12px;
color:#a5a5a5 ;
}
.bd .more {
display:block;
height: 38px;
border:1px solid #00a4ff;
text-align:center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
text-decoration: none;
}
/* 精品推荐模块 */
.goods {
height:60px;
background-color: #fff;
margin-top:10px;
box-shadow:0 2px 3px 3px rgba(0,0,0,0.1);
line-height: 60px;
}
.goods h3 {
float:left;
margin-left:30px;
font-size:16px;
color:#00a4ff;
}
.goods ul {
float:left;
margin-left:30px;
}
.goods ul li{
float:left;
}
.goods ul li a {
padding:0 30px;
font-size:16px;
color:#050505;
border-left:1px solid #ccc;
text-decoration: none;
}
.mod {
float:right;
margin-right:30px;
font-size:14px;
color:#00a4ff;
text-decoration: none;
}
.box {
margin-top:30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float:left;
font-size:20px;
color:#494949;
}
.box-hd a {
float:right;
font-size:12px;
color:#a5a5a5;
margin-top:10px;
margin-right:30px;
}
.box-bd ul {
width:1225px;
}
.box-bd ul li {
float:left;
width: 228px;
height: 270px;
background-color:#fff;
margin-right:15px;
margin-bottom:15px;
}
.box-bd ul li img {
width:100%;
}
.box-bd ul li h4 {
margin:10px 20px 10px 25px;
font-size:15px;
color:#050505;
font-weight: 400;
}
.box-bd .info {
margin:0 20px 0 25px;
font-size:12px;
color:#999;
}
.box-bd .info span {
color:#ff7c2d;
}
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
padding-top:35px;
}
.copyright {
float:left;
}
.copyright p {
font-size:12px;
color:#666;
margin:20px 0 15px 0;
}
.copyright .app {
display:block;
width:118px;
height: 33px;
border:1px solid #00a4ff;
line-height: 33px;
text-align: center;
font-size:16px;
color: #00a4ff;
}
.links {
float:right;
}
.links dl {
float:right;
margin-left:100px;
}
.links dl dt {
font-size:16px;
color:#333;
margin-bottom: 5px;
}
.links dl dd a {
font-size:12px;
color:#333;
}
5-12 CSS四种定位
- 01-定位导读
- 02-为什么需要定位

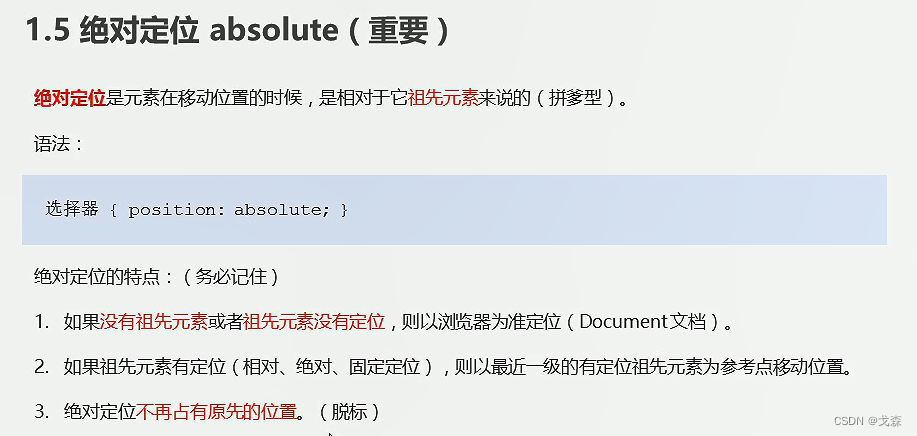
- 03-定位组成


- 04-相对定位


-
05-绝对定位-没有父级或者父级无定位情况
-
06-绝对定位-父级有定位情况
-
07-绝对定位脱标的不占有原来位置

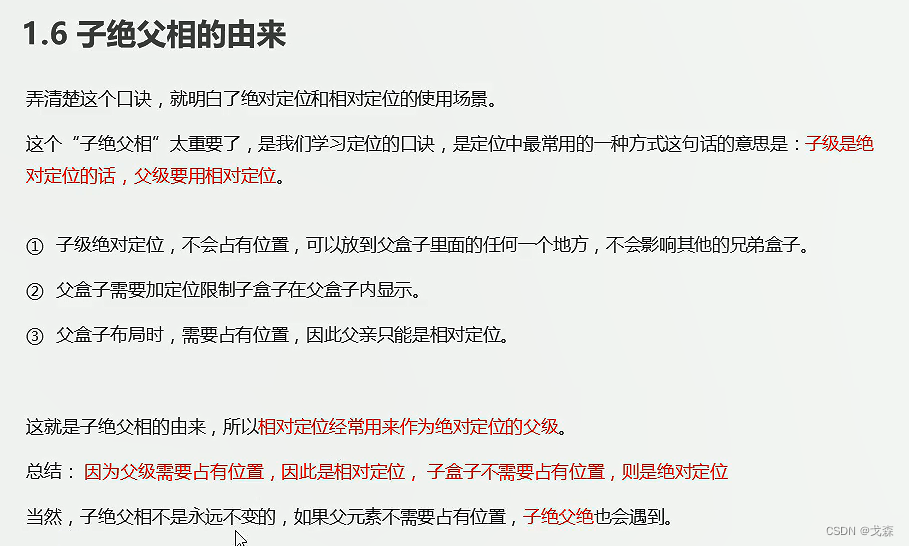
- 08-子绝父相的由来

- 09-子绝父相案例-hot模块
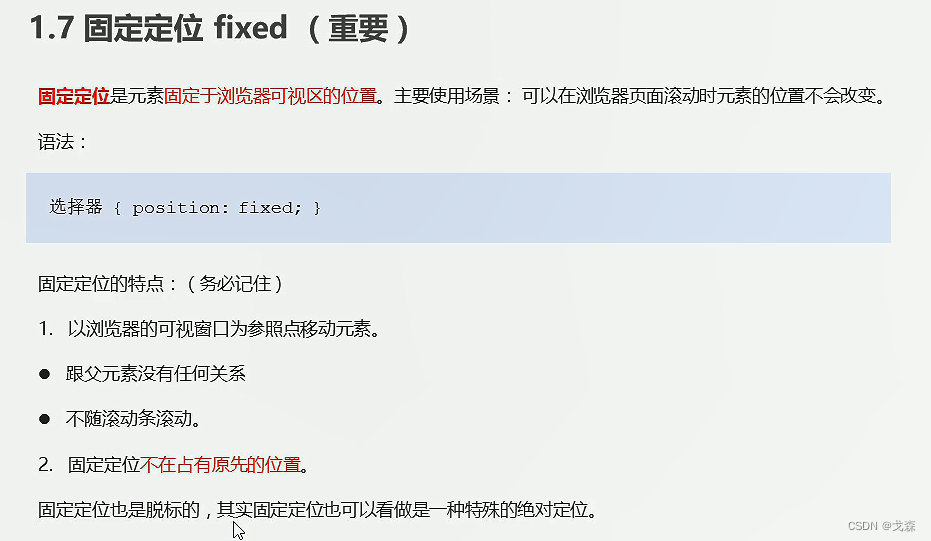
- 10-固定定位

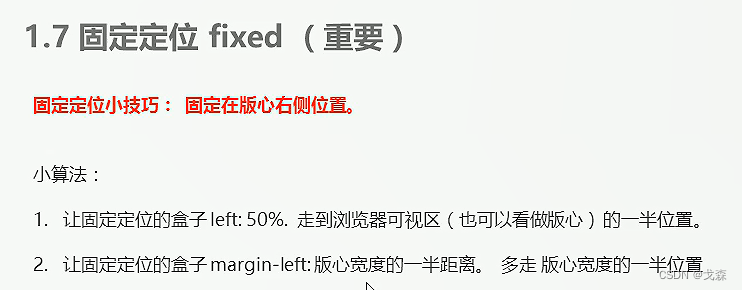
- 11-固定定位小技巧-固定到版心右侧

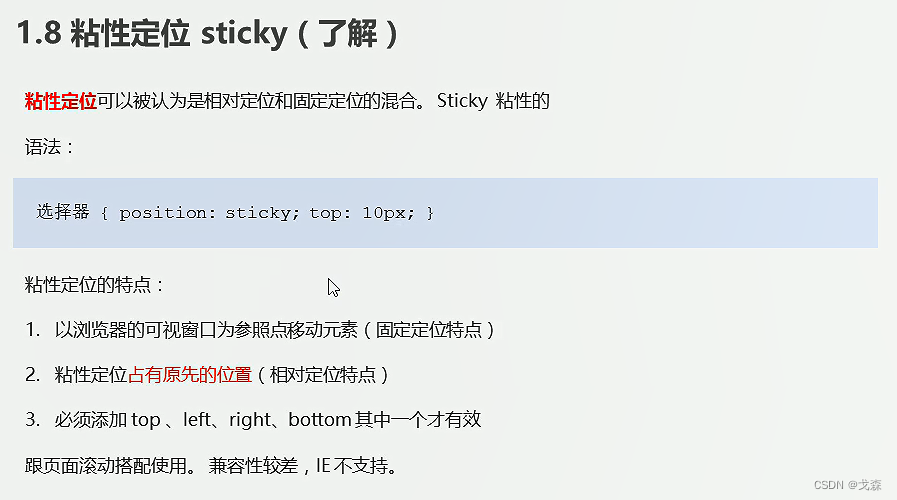
- 12-粘性定位(了解)

- 13-定位总结

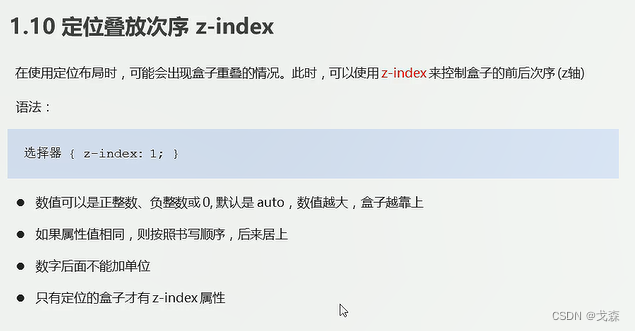
- 14-定位的叠放顺序

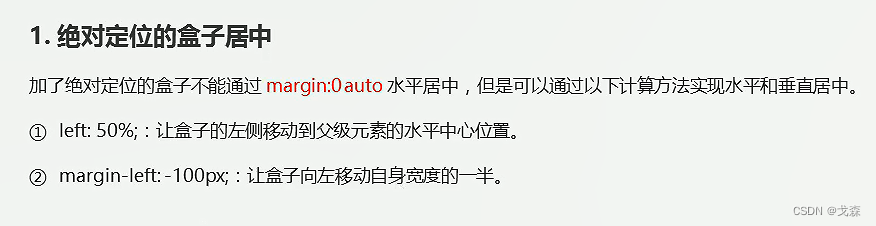
- 15-绝对定位的盒子居中算法

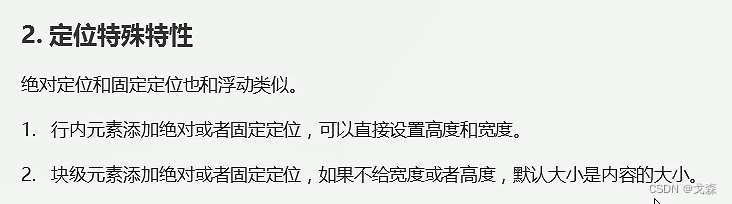
- 16-定位的特殊特性


- 17-浮动元素不会压住标准流的文字定位会

5-13 元素显示和隐藏
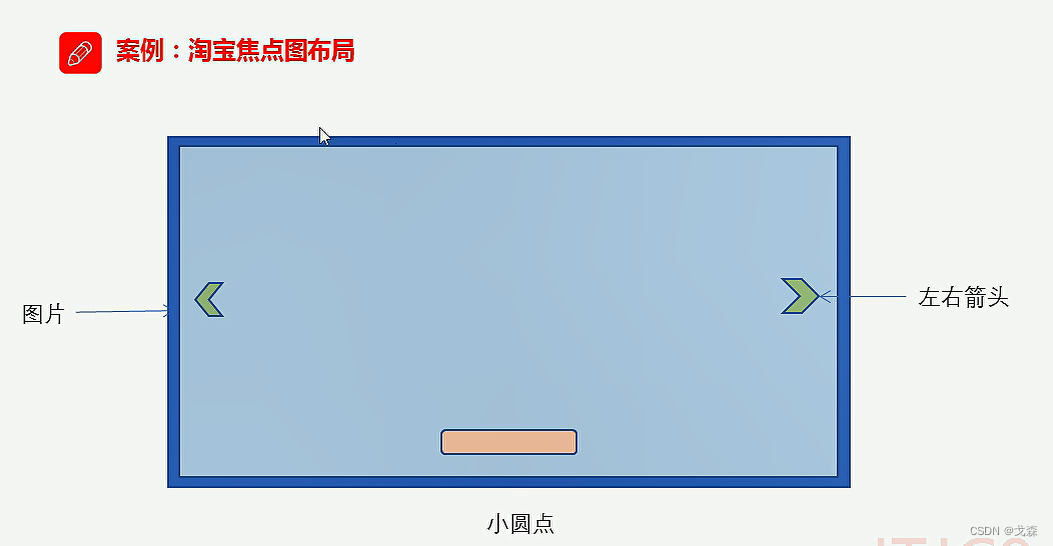
- 18-淘宝焦点图布局分析


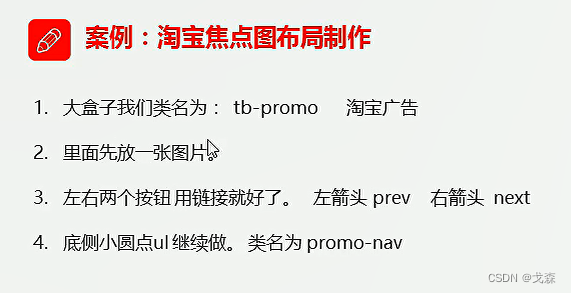
- 19-淘宝焦点图-大盒子制作
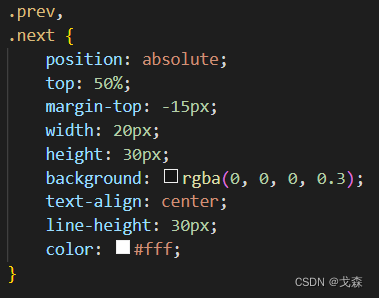
- 20-淘宝焦点图-左侧箭头按钮制作
- 21-淘宝焦点图-右侧箭头按钮制作
相同代码可以合并到一起。

- 22-淘宝焦点图-ul盒子模块制作
- 23-淘宝焦点图-li小圆点模块制作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.tb-proma {
position: relative;
width: 481px;
height: 259px;
background-color: pink;
margin: 100px auto;
}
.tb-proma img {
width: 481px;
height: 259px;
}
.prev,
.next {
position: absolute;
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
background: rgba(0, 0, 0, 0.3);
text-align: center;
line-height: 30px;
color: #fff;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.proma-nav {
position: absolute;
bottom: 50px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, .3);
border-radius: 7px;
}
.proma-nav li {
float: left;
width: 8px;
height: 8px;
background: #fff;
border-radius: 4px;
margin: 3px;
}
</style>
</head>
<body>
<div class="tb-proma">
<img src="images/tb.png" alt="">
<a href="#" class="prev"> < </a>
<a href="#" class="next"> > </a>
<ul class="proma-nav">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
- 24-网页布局总结

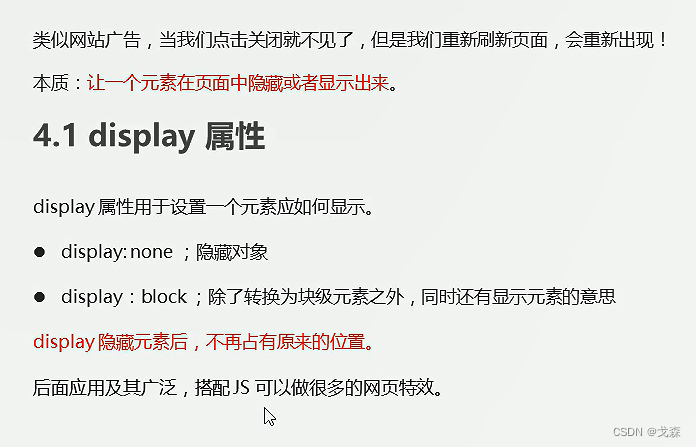
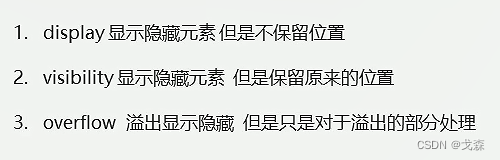
- 25-display显示隐藏元素

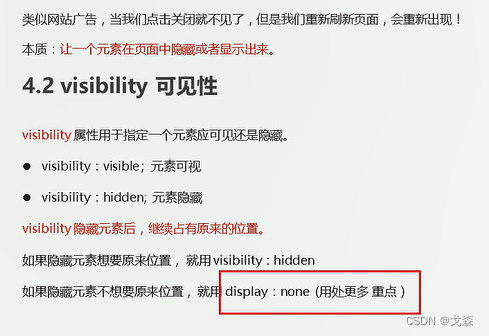
- 26-visibility显示隐藏元素

- 27-overflow溢出显示隐藏

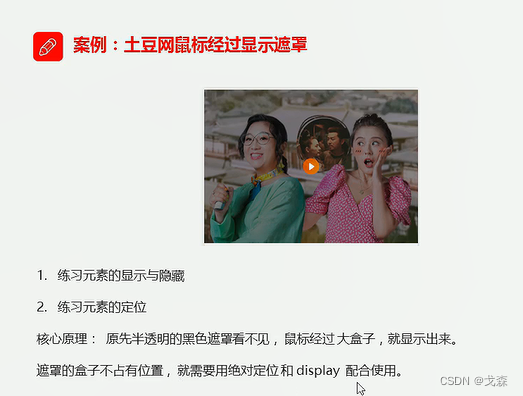
- 28-土豆案例(上)


- 29-土豆案例(下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .3) url(images/bf.png) no-repeat center;
}
.tudou:hover .mask {
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="images/td.png" alt="">
</div>
</body>
</html>
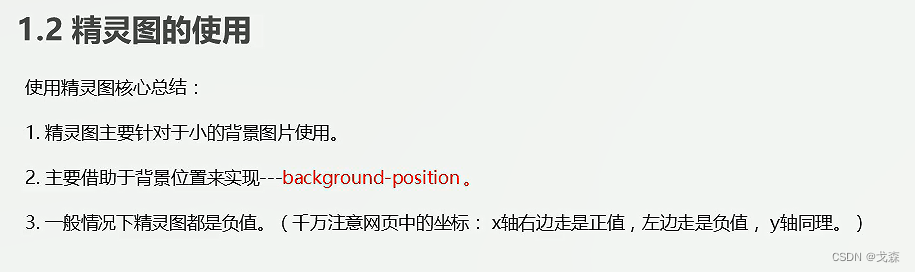
5-14 精灵图和字体图标
- 01-CSS高级技巧导读
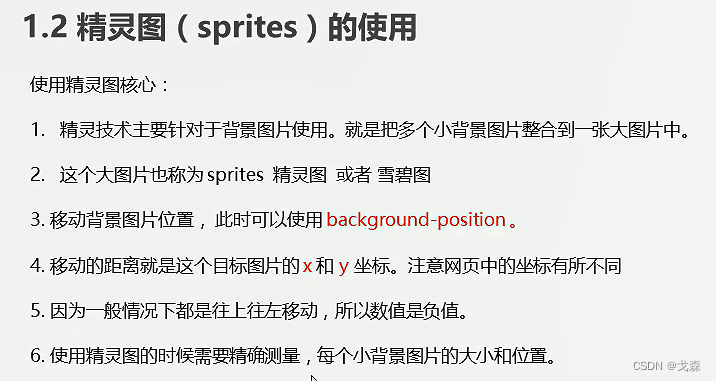
- 02-为什么需要精灵技术

- 03-精灵图使用(原理)


- 04-精灵图使用(代码)
- 05-精灵图案例-拼出自己名字
- 06-字体图标产生和优点


- 07-字体图标下载

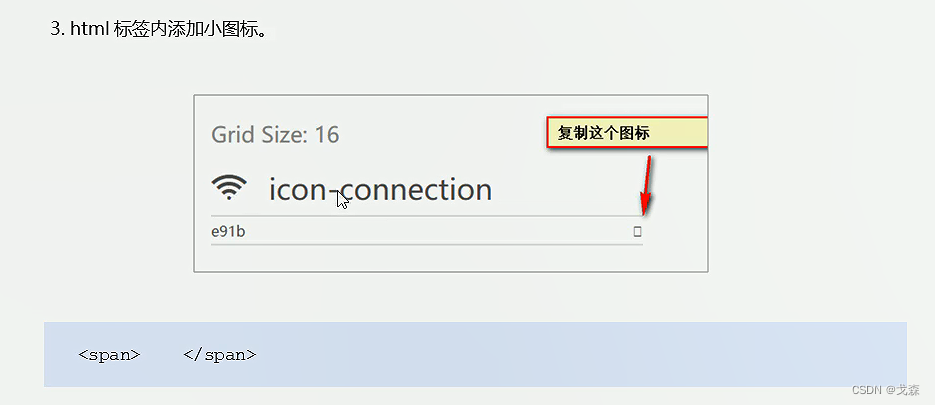
- 08-字体图标的使用




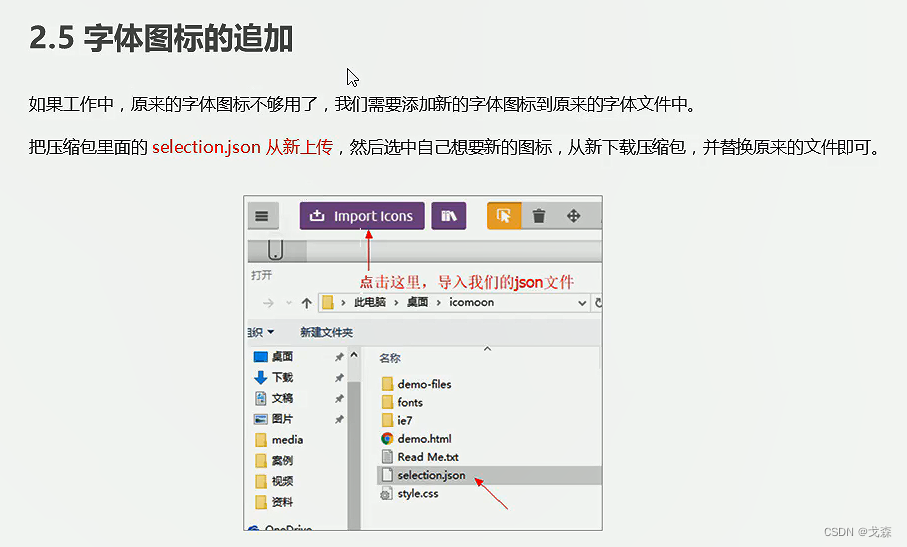
- 09-字体图标的追加和加载原理

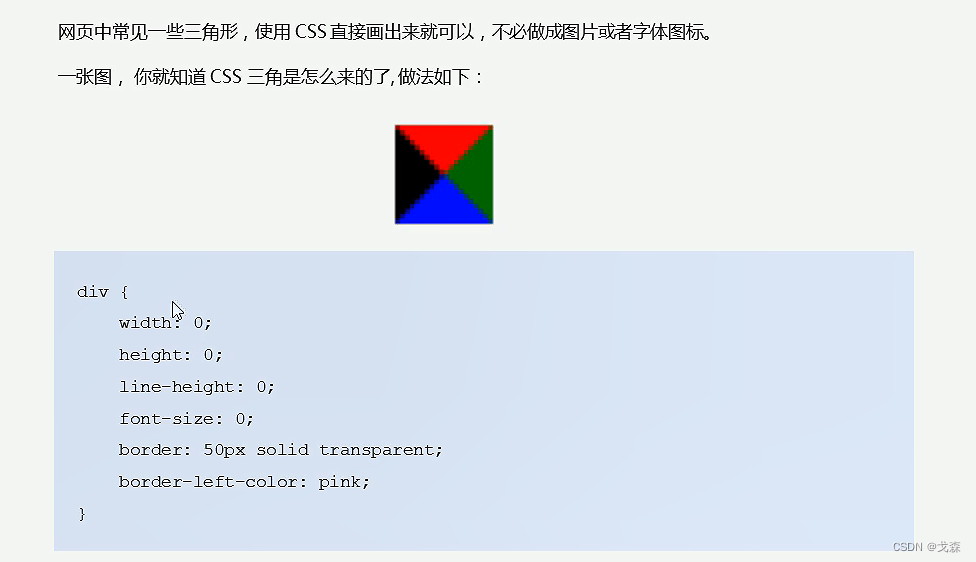
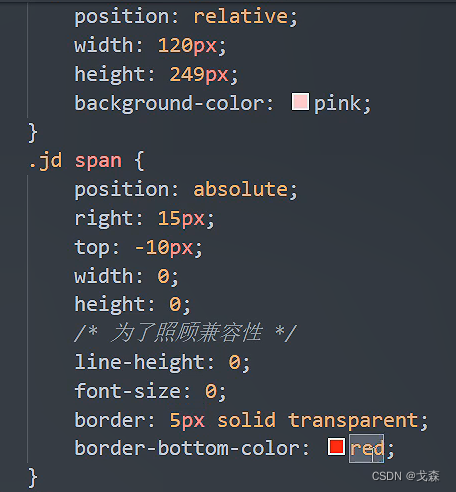
- 10-CSS三角的做法

- 11-CSS三角应用-京东效果


5-15 CSS进阶
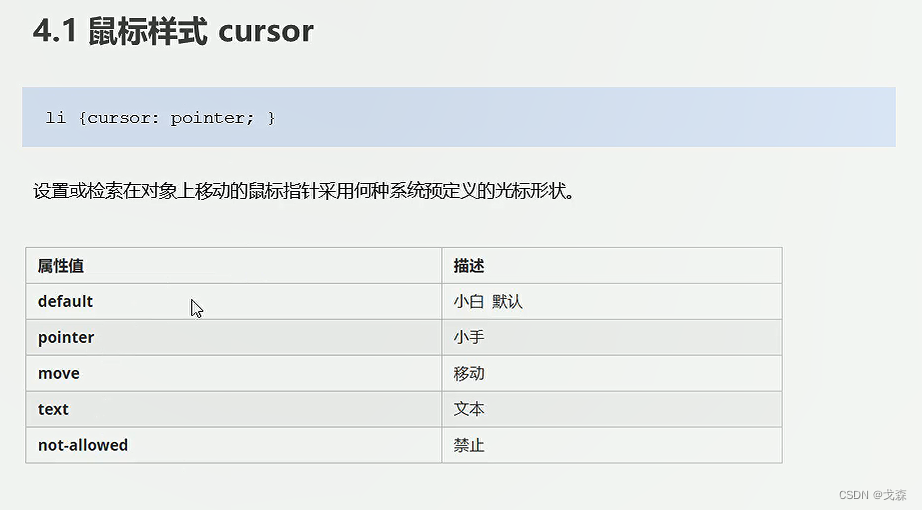
- 12-用户界面-鼠标样式

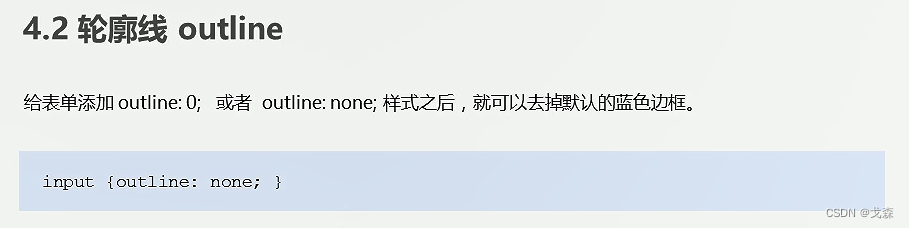
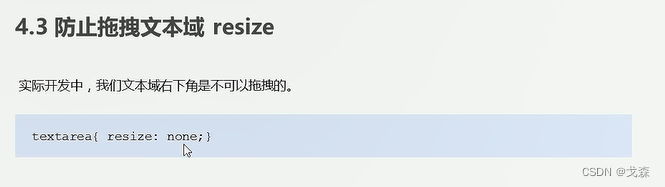
- 13-用户界面-取消表单轮廓和防止拖拽文本域


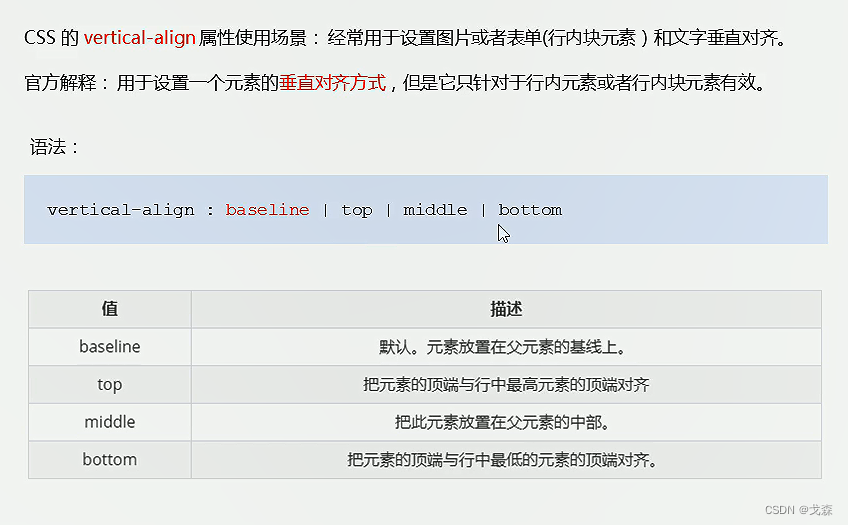
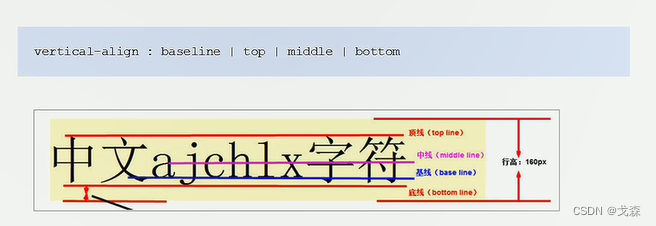
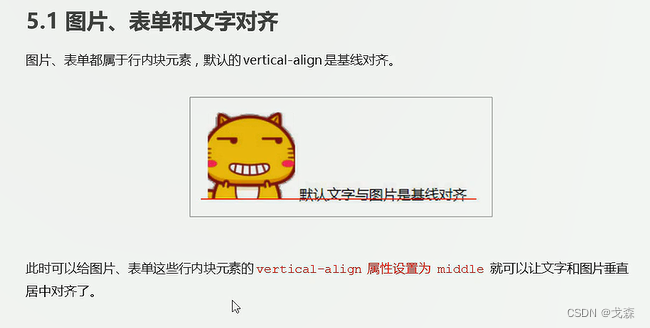
- 14-vertical-align实现行内块和文字垂直居中对齐



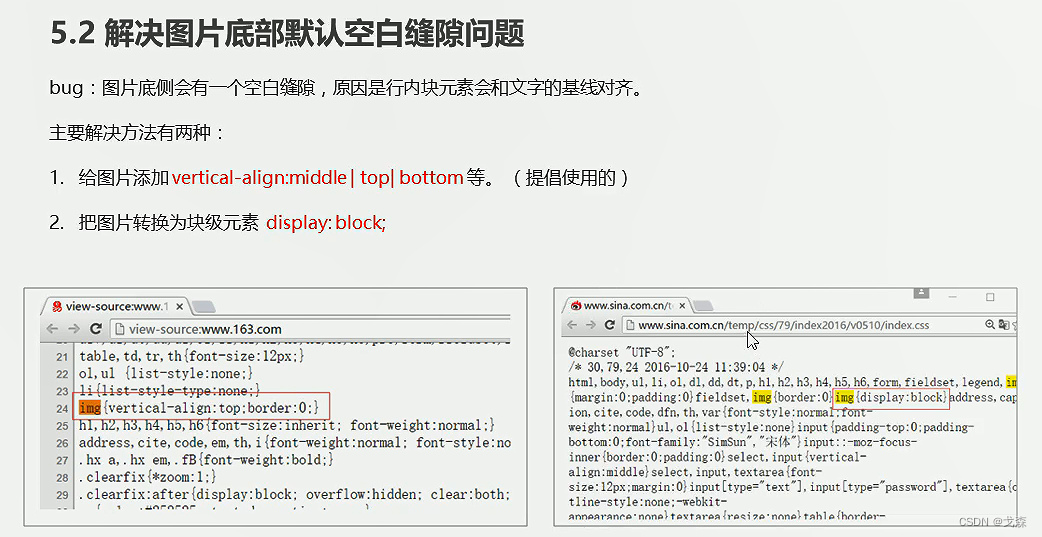
- 15-图片底侧空白缝隙解决方案

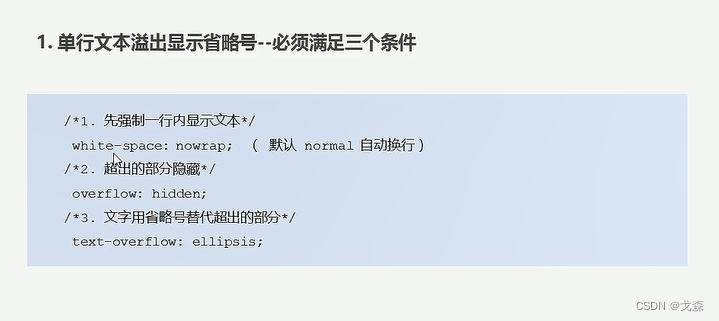
- 16-单行文字溢出省略号显示


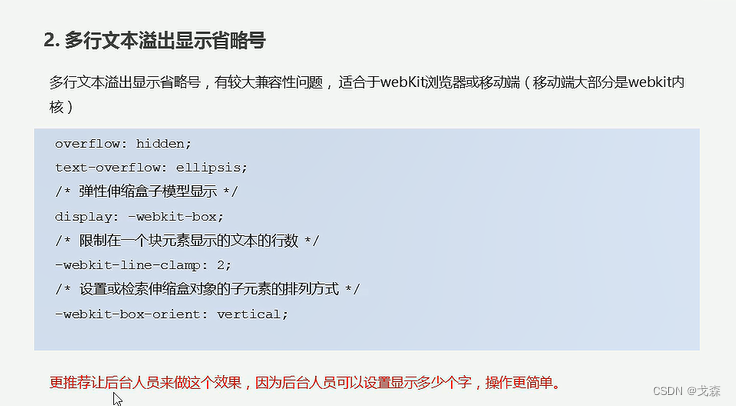
- 17-多行文字溢出省略号显示

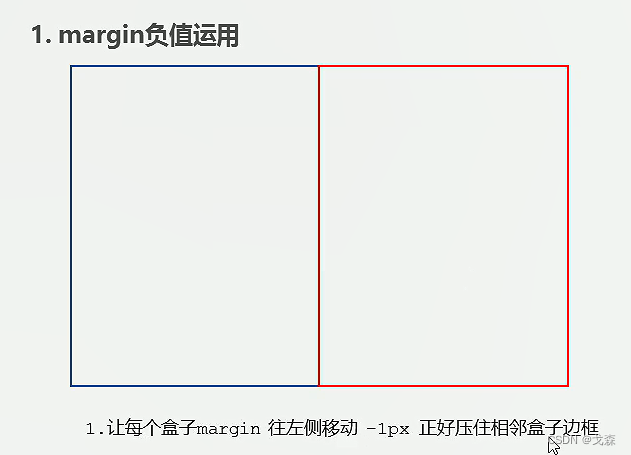
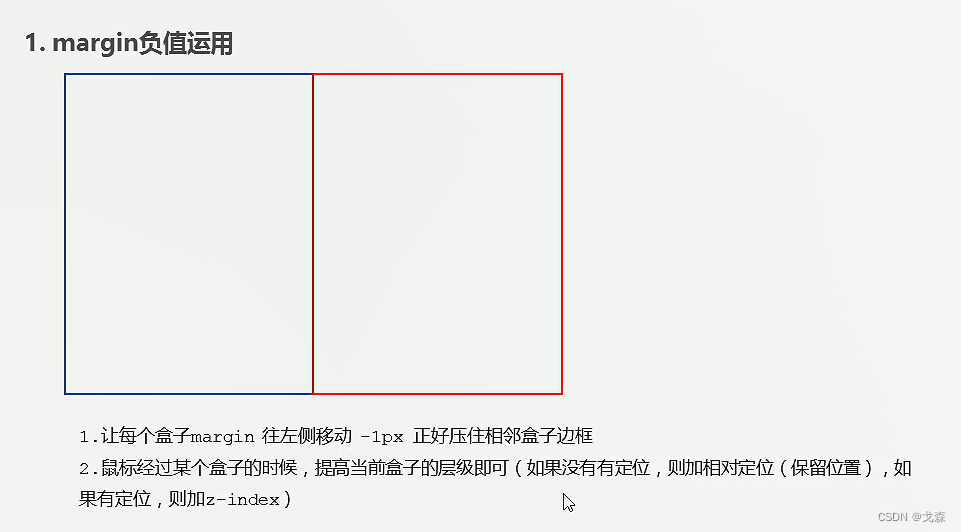
- 18-布局技巧-margin负值巧妙运用(上)

- 19-布局技巧-margin负值巧妙运用(下)

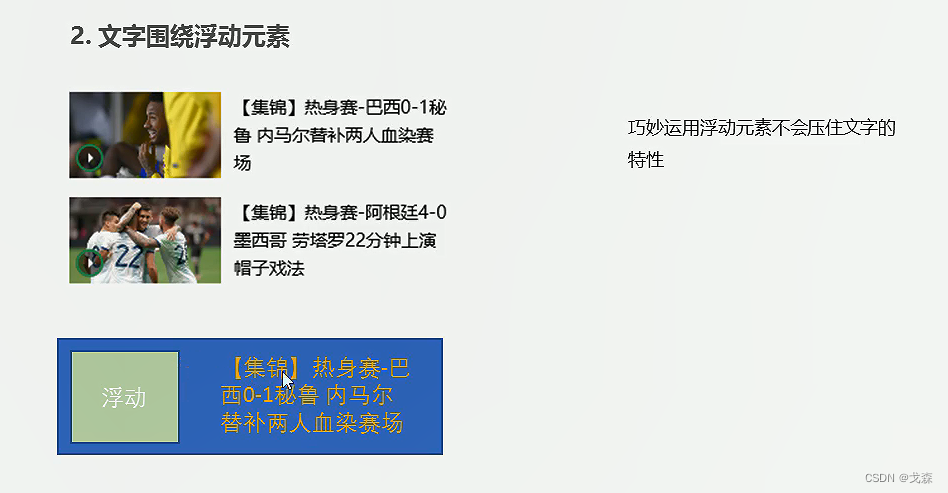
- 20-布局技巧-文字围绕浮动元素巧妙运用

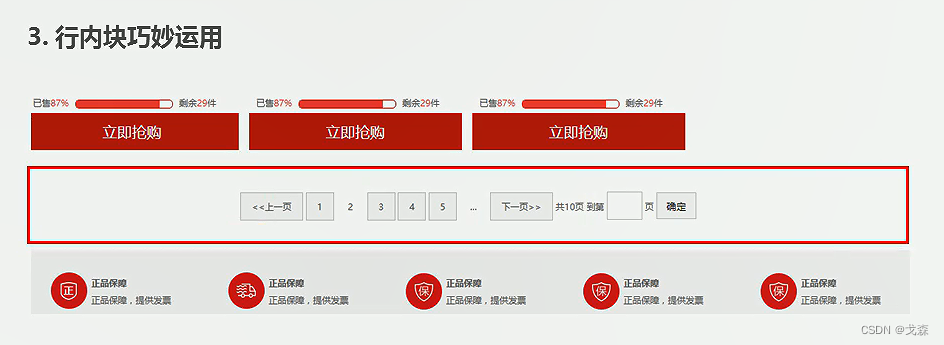
- 21-布局技巧-行内块的巧妙运用

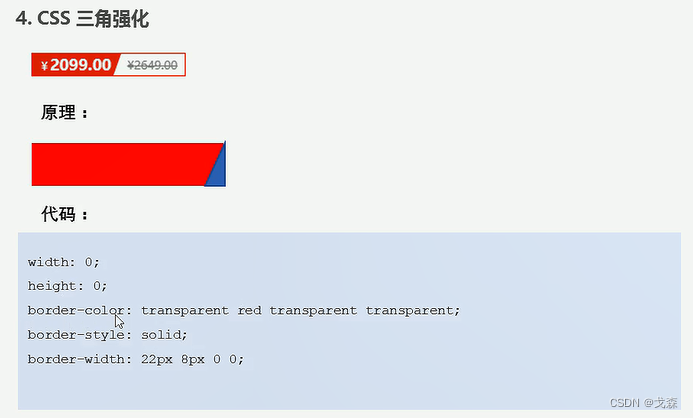
- 22-布局技巧-CSS三角巧妙运用(上)


- 23-布局技巧-CSS三角巧妙运用(下)
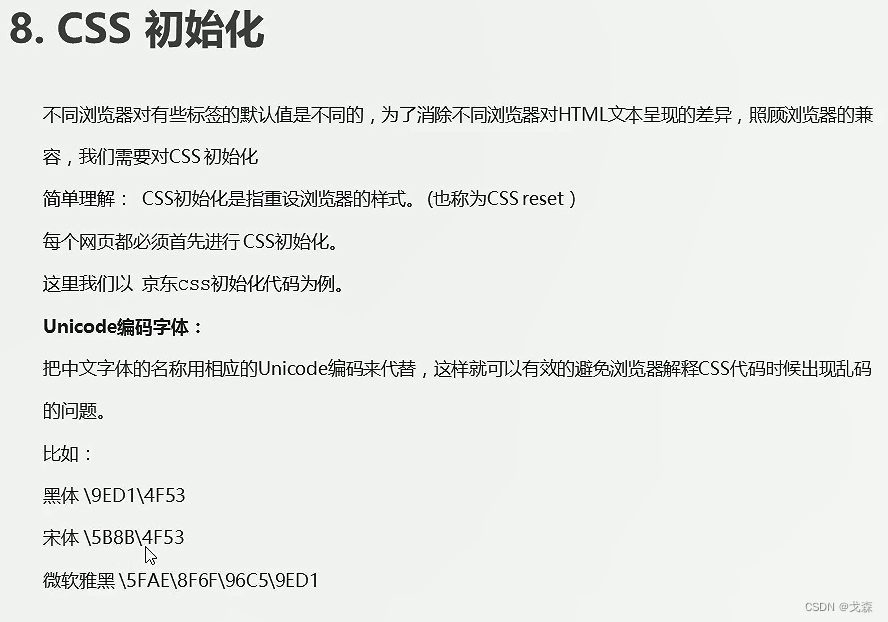
- 24-CSS初始化

总结:没啥技巧,多学多练。













![[VMware]Ubuntu18.04 网络图标消失](https://img-blog.csdnimg.cn/609cd78b747e499b9cf1db6bd0a1870d.png)