Vue项目引入天地图
在vue的静态资源目录下的index.html中引入天地图的底图,开发天地图源码路径:天地图API
方法一:加载天地图,引用:public/index.html
<script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=你申请的key"></script>
方法二:下载4.0天地图js,使用本地js文件实现天地图,加快天地图绘画和解决天地图加载卡顿(不做演示)
实现天地图效果,注释引用:public/index.html下的天地图
js文件目录放:components/tianditu/tianditu.api.js
实现天地图页面,导入天地图js,下载路径:tianditu.js天地图本地缓存4.0下载_js天地图,天地图js文件-Javascript文档类资源-CSDN下载
一、介绍:天地图JavaScript API 4.0是一套符合HTML5.0规范的的应用程序接口,以HTML 5.0的形式提供各种地图服务和数据,如地图展示、标注、定位等。为开发者提供了快速调用天地图在线地理信息服务的通道,包括快速创建地图、调用地图、地名搜索以及在地图上添加覆盖物等。支持PC端和移动端基于浏览器的地图应用开发,支持主流的HTML4.0和HTML5.0特性的地图开发。二、实现步骤:
- 创建地图容器元素;
- 引入天地图,tk:在官网申请;
- 初始化地图对象;
- 设置显示地图的中心点和级别;
- 创建地图类型控件;
- 将控件添加到地图,一个控件实例只能向地图中添加一次;
- 创建坐标,通常是调取接口获得经纬度;
- 创建覆盖使用的图标;
- 创建在该坐标上的一个图像标注实例;
- 将覆盖物添加到地图中,一个覆盖物实例只能向地图中添加一次;
1.创建地图容器元素
2.引入天地图,tk:在官网申请;
2.1index.html 中引入

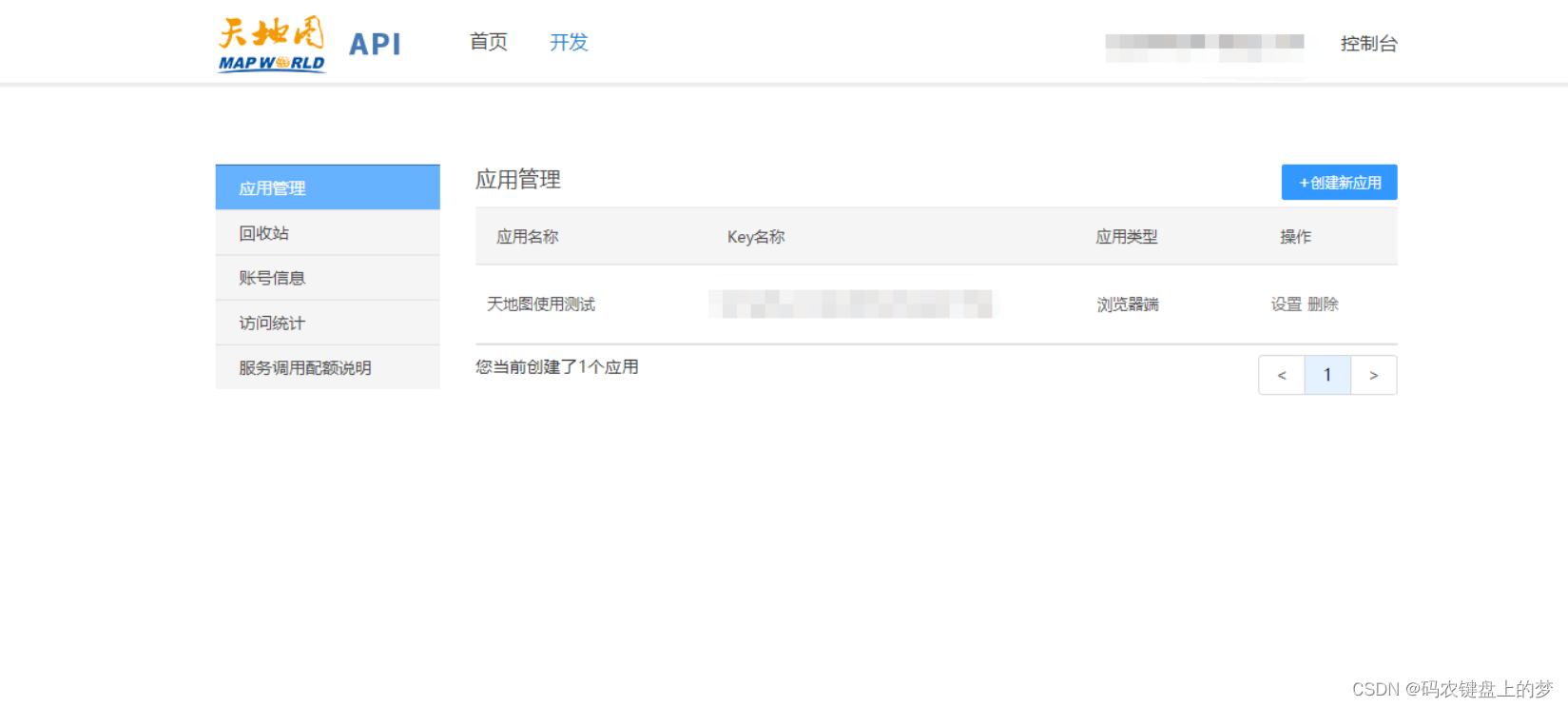
2.2获取天地图key
用户系统
创建新应用 ===> 填写信息(注意应用类型选择服务器端) ===> 得到key
3.初始化地图对象
注册天地图
地图的最基本使用实例文件
<template>
<!--创建地图容器元素-->
<div id="tdtMapDivID" class="divTdtMap"></div>
</template>
<script>
export default {
name: 'TdtMap',
data() {
return {
tdtMap: {}
};
},
created() { },
mounted() {
// 初始化天地图
this.initTdtMap();
},
watch: {},
methods: {
// 初始化天地图
initTdtMap() {
this.tdtMap = new T.Map(this.tdtMapDivID);
//设置显示地图的中心点和级别
this.tdtMap.centerAndZoom(new T.LngLat(116.40769, 39.89945), 12);
// 5.创建地图类型控件
const ctrl = new T.Control.MapType([{
title: '地图',
icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png', //地图控件上所要显示的图层图标(默认图标大小80x80)
layer: window.TMAP_NORMAL_MAP
}, {
title: '卫星',
icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellite.png',
layer: window.TMAP_SATELLITE_MAP
}]);
// 6.将控件添加到地图,一个控件实例只能向地图中添加一次。
this.tdtMap.addControl(ctrl);
// 7.创建坐标,通常是调取接口获得经纬度
const point = new T.LngLat(112.9388, 28.2280);
// 8.创建覆盖使用的图标
const icon = new T.Icon({
iconUrl: '../marker-red.png',
iconSize: new T.Point(27, 27),
iconAnchor: new T.Point(10, 25)
});
// 9. 创建在该坐标上的一个图像标注实例
const marker = new T.Marker(point, icon);
// 10.将覆盖物添加到地图中,一个覆盖物实例只能向地图中添加一次
this.tdtMap.addOverLay(marker);
}
}
};
</script>
<style scoped>
.divTdtMap {
margin: 0px;
padding: 0px;
width: 100%;
height: 80vh;
z-index: 0;
}
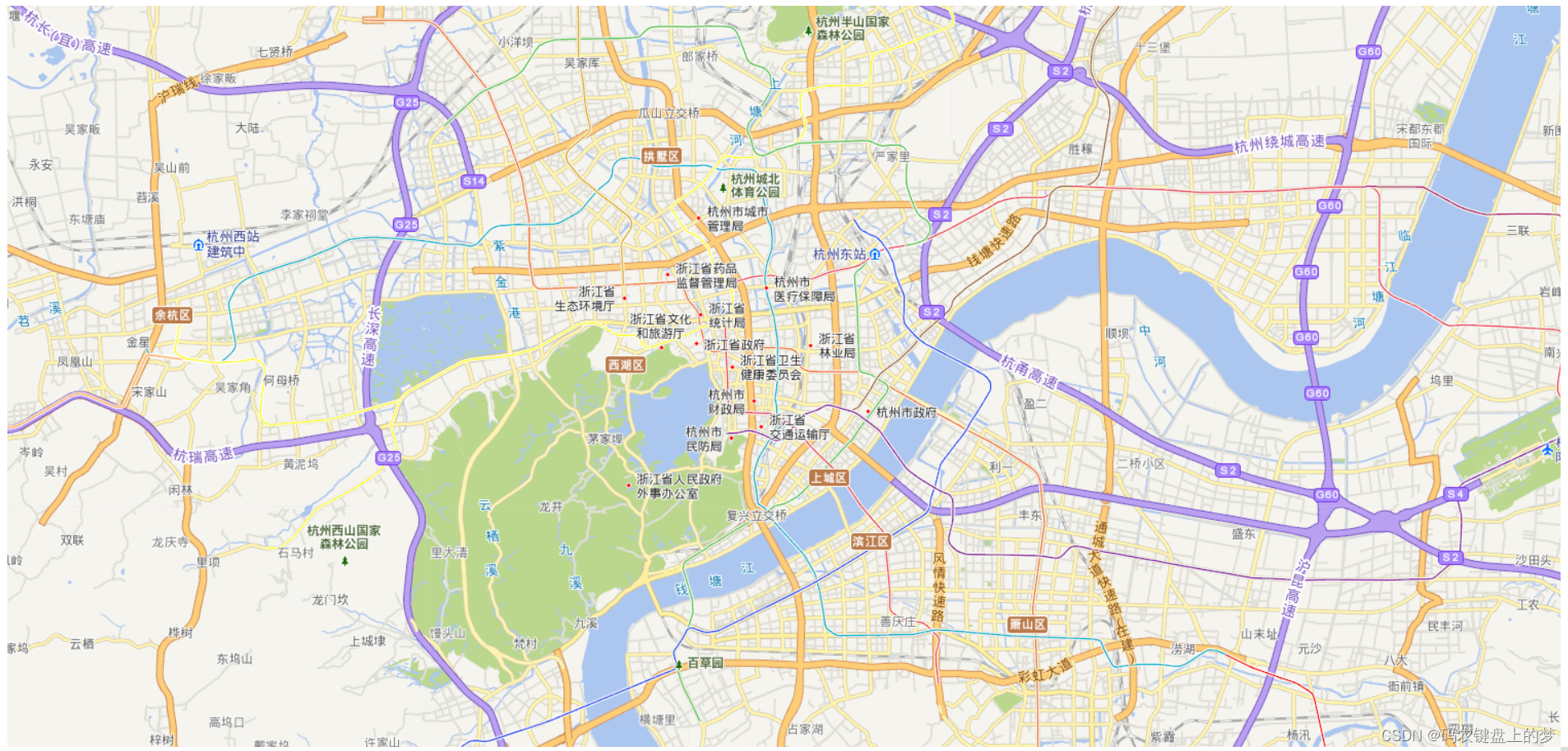
</style>这样就可以了,不过仅仅是地图的展示,其它的坐标标志、信息窗体等功能就可以结合天地图官方实例去实现了

附API总结:
设置地图中心点、缩放级别: map.centerAndZoom(new T.LngLat(lng, lat), zoom);
var map;
var zoom = 12;
//初始化地图对象
map = new T.Map("mapDiv");
//设置显示地图的中心点和级别
map.centerAndZoom(new T.LngLat(120.19551,30.25082), zoom);
放大地图:map.zoomIn()//类似双击地图
缩小地图:map.zoomOut()//类似双击地图
指定缩放几倍:map.setZoom(14);
地图平移:map.panTo(new T.LngLat(116.64899, 40.12948));
var bs = map.getBounds(); //获取可视区域
var bssw = bs.getSouthWest(); //可视区域左下角
var bsne = bs.getNorthEast(); //可视区域右上角
设置是否允许鼠标双击放大地图:
map.enableDoubleClickZoom();//允许双击地图放大
map.disableDoubleClickZoom();//禁止双击地图放大
设置是否允许鼠标滚轮缩放地图:
map.enableScrollWheelZoom();//允许鼠标滚轮缩放地图
map.disableScrollWheelZoom();//禁止鼠标滚轮缩放地图
设置是否允许鼠标惯性拖拽地图
map.enableInertia();//允许鼠标地图惯性拖拽
map.disableInertia()//禁止鼠标地图惯性拖拽
设置是否允许键盘操作地图
map.enableKeyboard();//允许键盘操作地图
map.disableKeyboard()//禁止键盘操作地图