popover弹窗框中的teleported属性–Element plus踩坑日记
今天在做项目时,有一个地方用到了弹窗框,但是有需求需要修改弹窗的阴影部分
比如下方的

我想对阴影进行修改,但是很是纳闷,各种标签选择器都不生效,很奇怪。
按照以往对element plus样式修改是完全没问题的。
带着疑问问了带我实习的师傅,发现了这个属性
teleported:是否将 popover 的下拉列表插入至 body 元素 默认值为true
把这个属性改为false,成功了!!! 但是为什么呢
将 popover 的下拉列表插入至 body 元素不应该也生效吗??
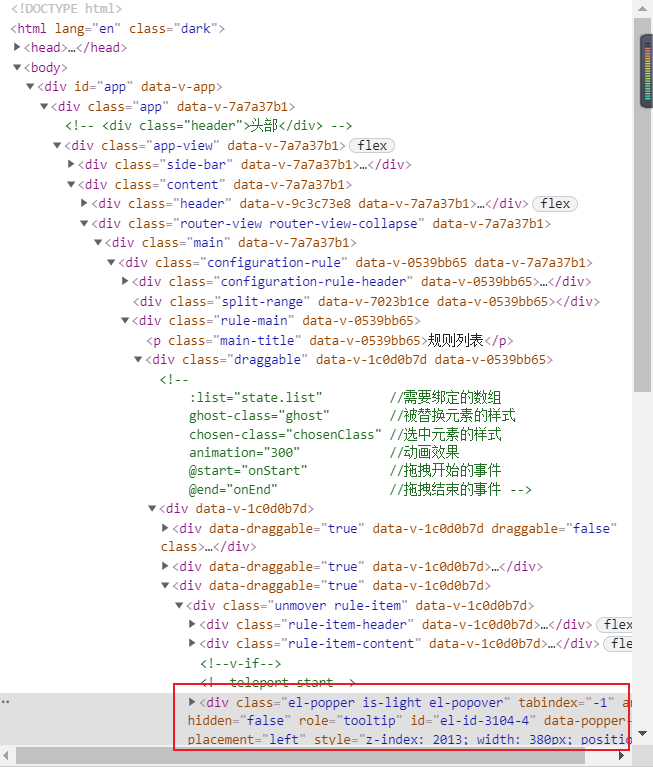
经过查看HTML结构,我发现了问题
这个插入body元素确实是插入了body元素中,但是它是仅是降了一级成为了body的children
它和我们组件的内容成为兄弟关系了!
如下图

可知,弹窗框是在组件内容之外了,所以在组件内操作的样式没有对弹窗框生效
而改为false之后就成为下面的效果了

而样式也成功生效