语录:
依山傍水房树间,行也安然,住也安然;
一条耕牛半顷田,收也凭天,荒也凭天;
雨过天晴驾小船,鱼在一边,酒在一边;
夜晚妻子话灯前,今也谈谈,古也谈谈;
日上三竿犹在眠,不是神仙,胜似神仙!
前言:
滑动允许对象通过向前/向后或侧面扫射运动沿着表面平滑滑动来围绕场景移动。我们将实现这种形式的运动,以使用控制器操纵杆的输入在跟踪的别名周围移动。
方法一:
步骤一:
我们重新创建一个场景,然后分别创建游戏对象:CameraRigs.TrackedAlias、CameraRigs.UnityXR、Plane,这是我们的准备工作,前面都有说明怎么创建。

步骤二:
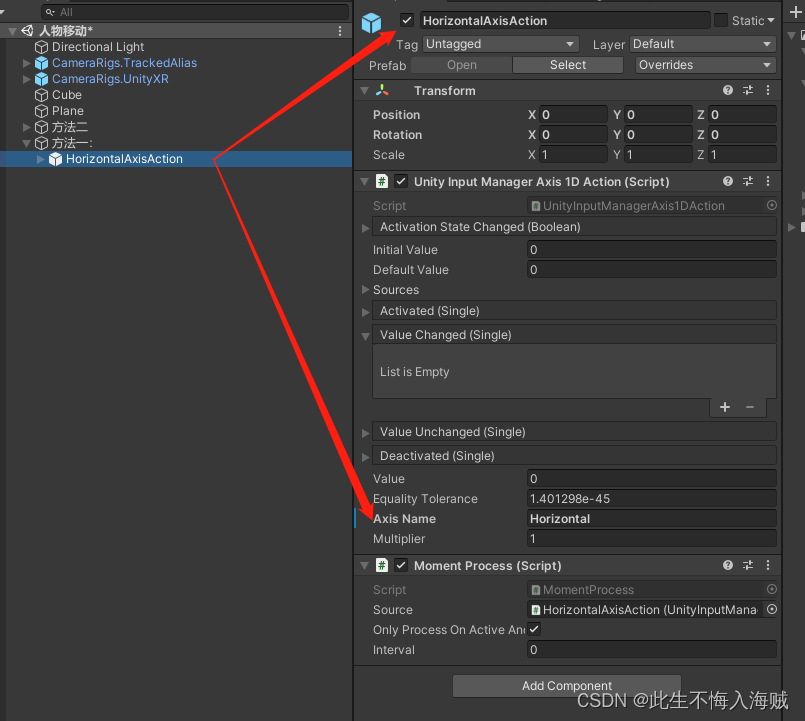
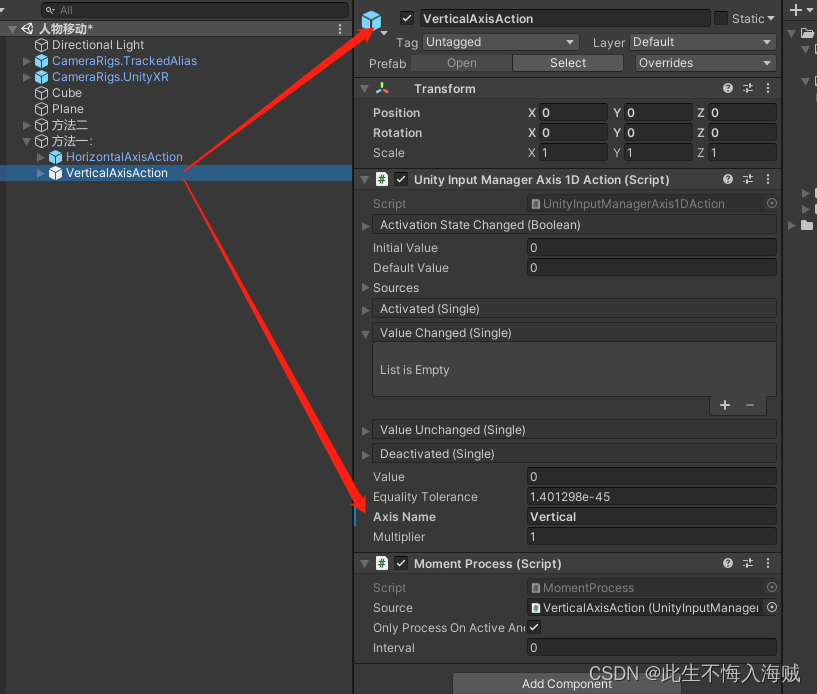
首先,我们创建游戏对象:Input.UnityInputManager.1DAxisAction,然后重新命名为:HorizontalAxisAction,并将其上的属性Axis Name命名为:Horizontal;

然后将 游戏对象:HorizontalAxisAction复制出来一个,重新命名为:VerticalAxisAction,并将其上的属性Axis Name命名为:Vertical;

步骤三:
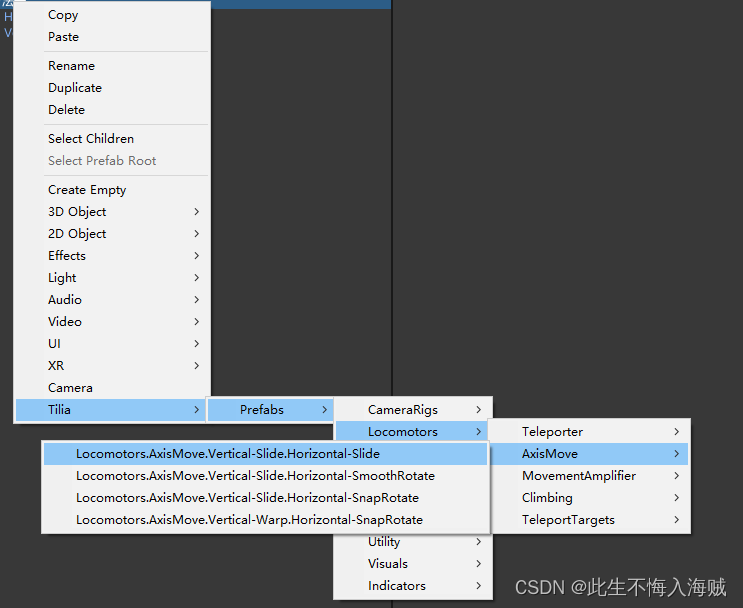
接下来是重点, 我们现在需要确定哪些动作控制我们的滑块运动,并且,监听到我们的操作,并反馈出来,这时我们需要借助VRTK的另一个模块:Locomotors.AxisMove.Vertical-Slide.Horizontal-Slide
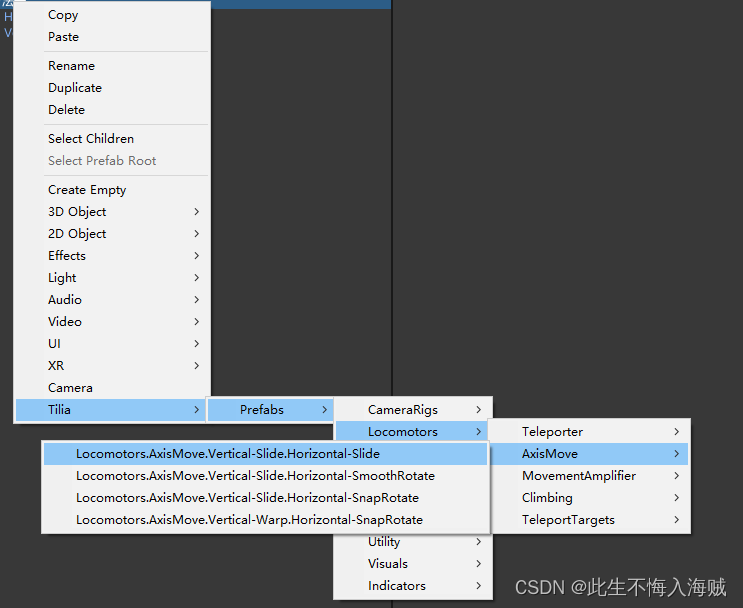
GameObject -> Tilia -> Prefabs -> Locomotors -> AxisMove -> Locomotors.AxisMove.Vertical-Slide.Horizontal-Slide
 步骤四:
步骤四:
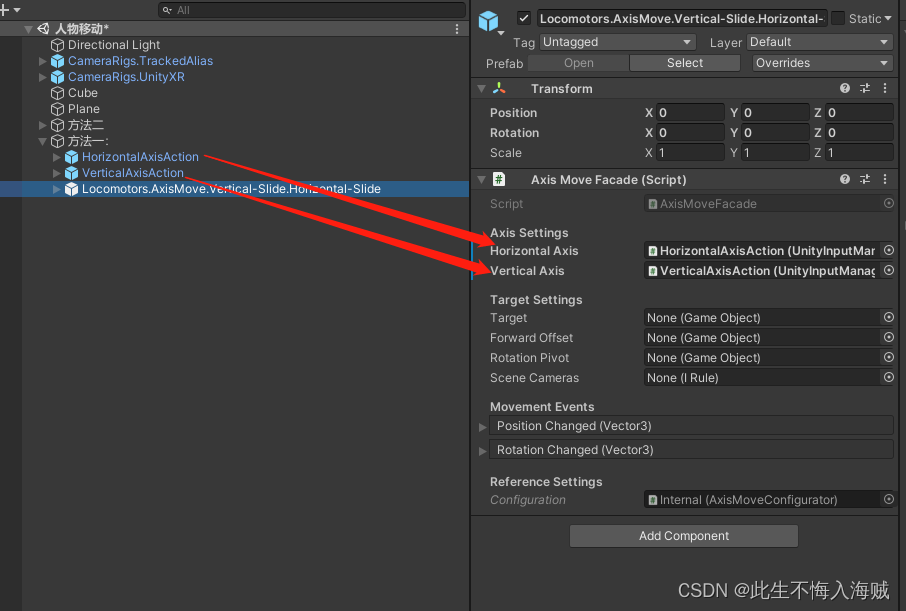
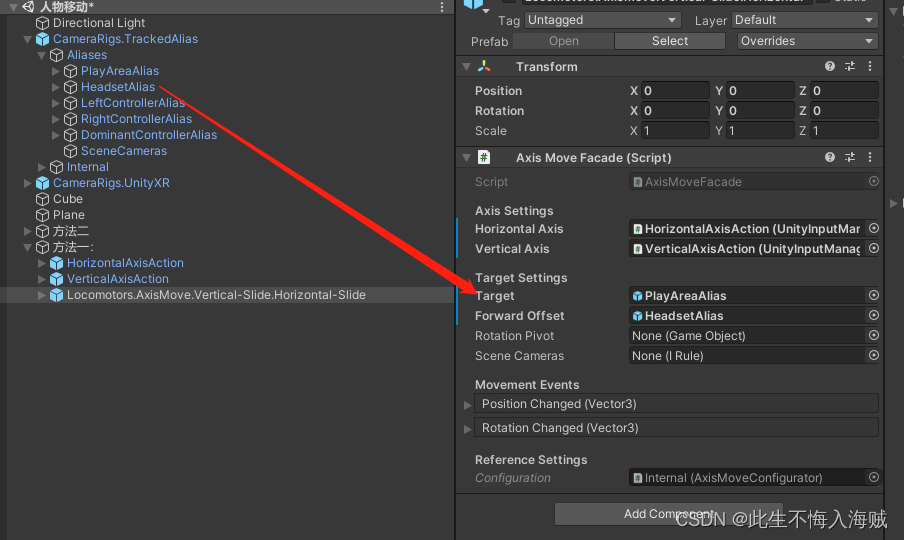
将我们前面创建的HorizontalAxisAction和VerticalAxisAction拖放到游戏对象Locomotors.AxisMove.Vertical-Slide.Horizontal-Slide的Axis Settings属性上。

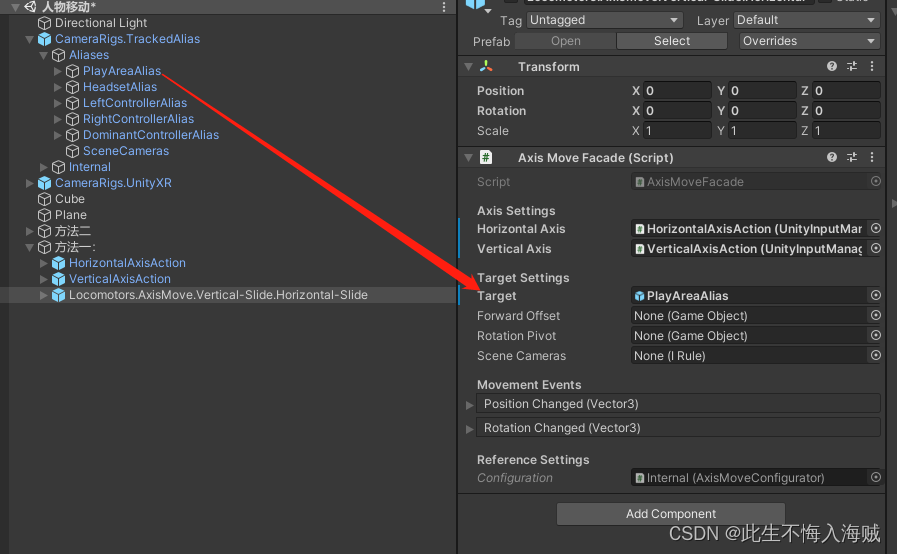
我们现在需要决定在场景中滑动什么对象。如果我们想控制自己作为一种运动形式,那么我们可以使用预制件元素来移动自己。

这样我们基本上已经实现了滑动的效果,运行场景后会发现,通过触摸圆盘,自身在前后左右移动,但是,也面临一个问题,那就是移动的方向不能根据我们的视角进行前进,也就是我们需要它朝着我们正在寻找的方向前进。

播放 Unity 场景,您将能够通过触摸板来滑动自身对象。
方法二:
步骤一:
我们重新创建一个场景,然后分别创建游戏对象:CameraRigs.TrackedAlias、CameraRigs.UnityXR、Plane,这是我们的准备工作,前面都有说明怎么创建。

步骤二:
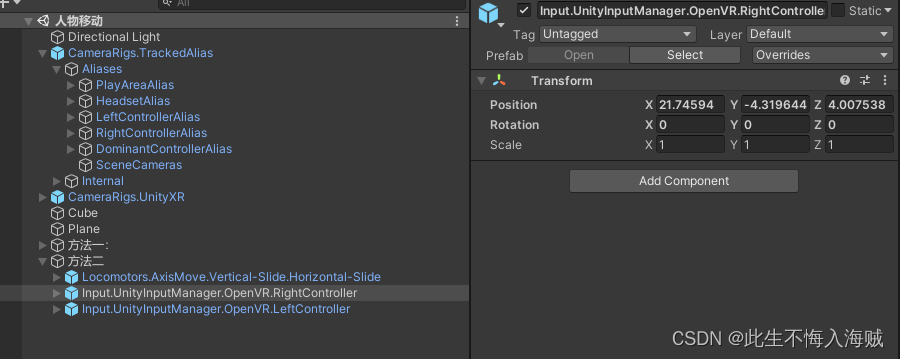
我们首先需要创建两个手柄,即左手和右手:Input.UnityInputManager.OpenVR.LeftController、Input.UnityInputManager.OpenVR.RightController创建方式前面有讲过哦!

步骤三:
Locomotors.AxisMove.Vertical-Slide.Horizontal-Slide
 步骤四:
步骤四:
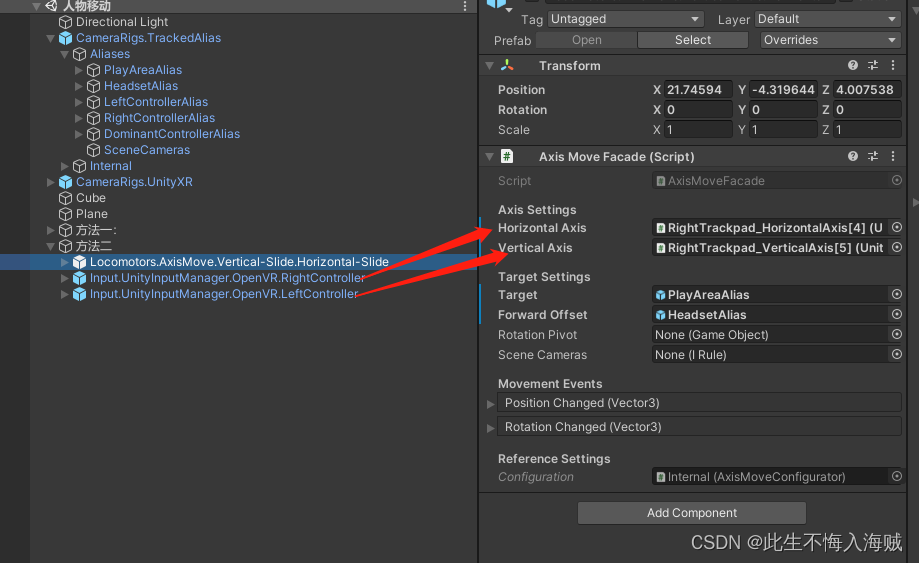
将我们前面创建的Input.UnityInputManager.OpenVR.RightController和Input.UnityInputManager.OpenVR.LeftController拖放到游戏对象Locomotors.AxisMove.Vertical-Slide.Horizontal-Slide的Axis Settings属性上。

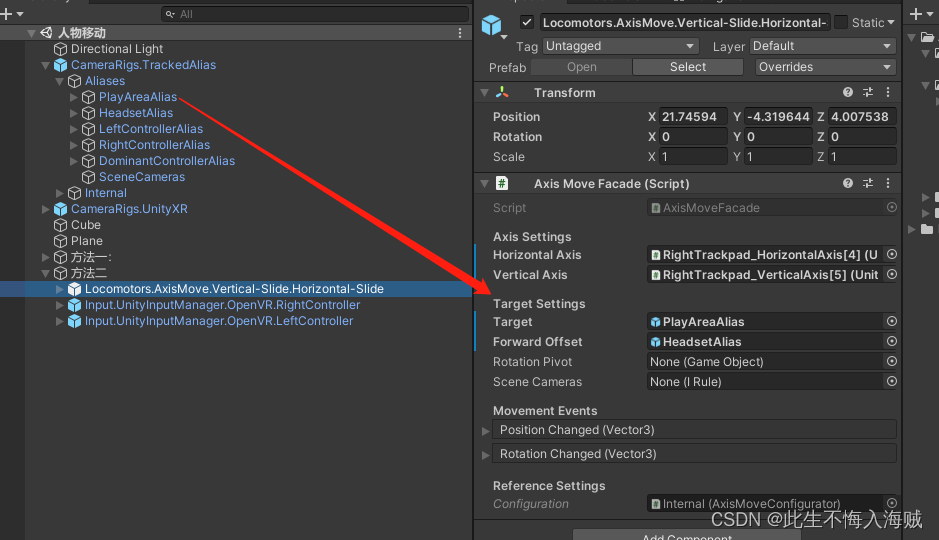
我们现在需要决定在场景中滑动什么对象。如果我们想控制自己作为一种运动形式,那么我们可以使用预制件元素来移动自己。

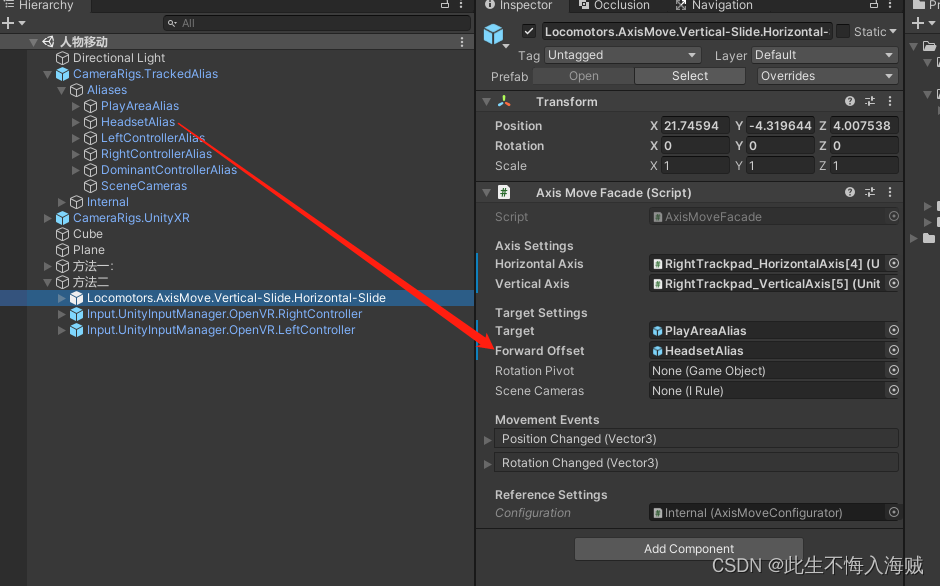
这样我们基本上已经实现了滑动的效果,运行场景后会发现,通过触摸圆盘,自身在前后左右移动,但是,也面临一个问题,那就是移动的方向不能根据我们的视角进行前进,也就是我们需要它朝着我们正在寻找的方向前进。

播放 Unity 场景,您将能够通过触摸板来滑动自身对象。