目录
一、应用场景
二、问题描述
三、原因分析*
四、解决办法
一、应用场景
1】vue项目
2】el-conversation组件
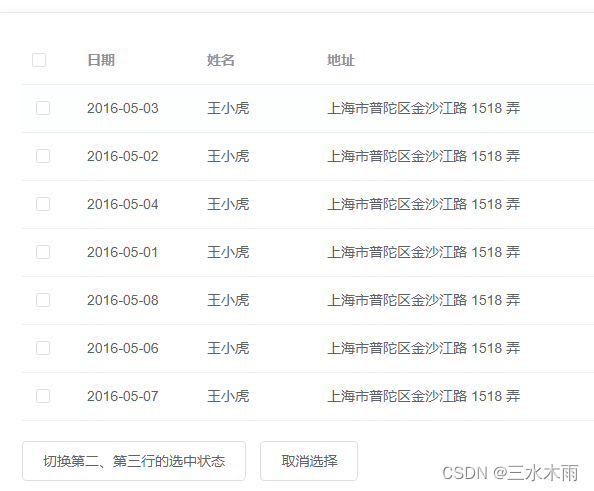
3】使用el-table组件

4】使用type="select"属性
5】使用selection-change事件
 6】使用toggleRowSelection方法
6】使用toggleRowSelection方法

7】混合使用el-pagination组件
二、问题描述
1】换页获取回显数据数组,出现重复的数据:
比如说,第一页换到第二页,获取了第一页勾选(回显)的数据和第二页的回显数据,再回到第一页,第一页勾选的数据数据会再一次被存进val数组中导致数据重复

三、原因分析*
this.$refs.multipleTable.toggleRowSelection(row);我们知道会帮助我们勾选从后端获取的数组的数据对应行的复选框;
但是,在实际应用过程中,如果前一次被勾选的数据没有清掉,然后再使用this.$refs.multipleTable.toggleRowSelection(row)进行新一轮地勾选,会出现重复勾选和追加勾选问题,导致留了前一次的勾选痕迹(一般出现再第一页)。
this.$refs.multipleTable.clearSelection();会帮助我们清除所有勾选的状态,但是handleSelectionChange(val) { console.log(val) }中的val数组中的数据没有被清除,再调用this.$refs.multipleTable.toggleRowSelection(row)的时候会出现数据重复写进val的情况
四、解决办法
1】(设想,未实践)用路由的el-table组件,再获取回显数组(因为换页可以清空复选框的勾选数据)
2】用handleSelectionChange(val) { console.log(val) }方法获取回显的val数组的时候,使用
new Set(array1)等方法去重