华为手表开发:WATCH 3 Pro(4)创建项目 + 首页新建按钮,修改初始文本
- 初
- 环境与设备
- 创建项目
- 创建项目入口
- 配置项目
- 认识目录结构
- 修改首页初始文本
- 文件名:index.hml
- 新建按钮 “ 按钮 ”
- index.hml
初
鸿蒙可穿戴开发
希望能写一些简单的教程和案例分享给需要的人
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
创建项目
先打开 DevEco Studio 这个开发工具

创建项目入口
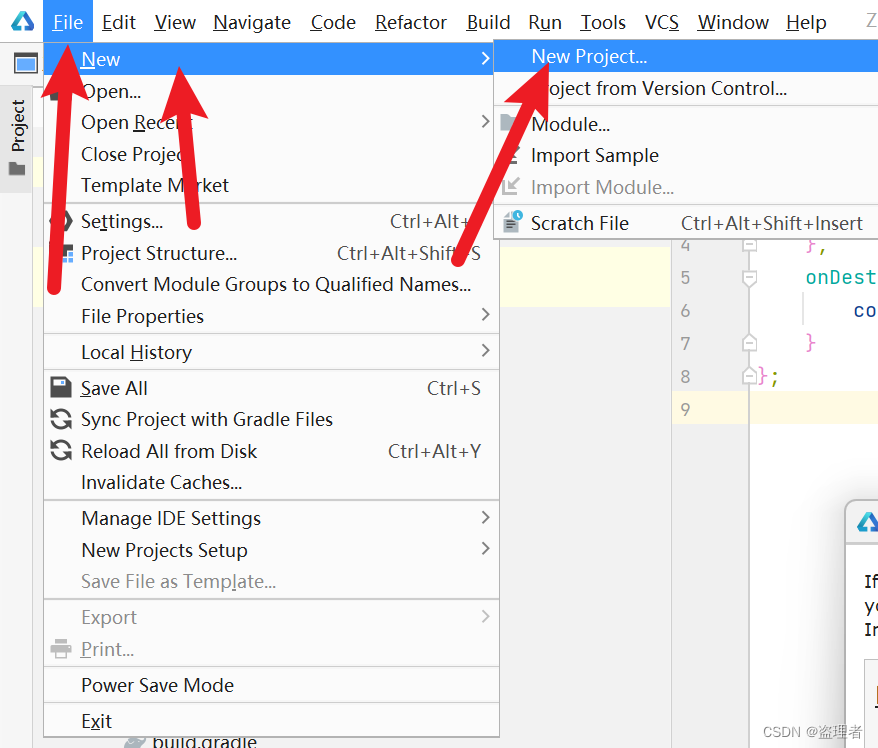
操作步骤:
- File (鼠标指针悬停至该菜单)
- New(鼠标指针悬停至该菜单)
- Create Project(鼠标指针悬停至该菜单,并右键点击)
操作步骤如下图所示:

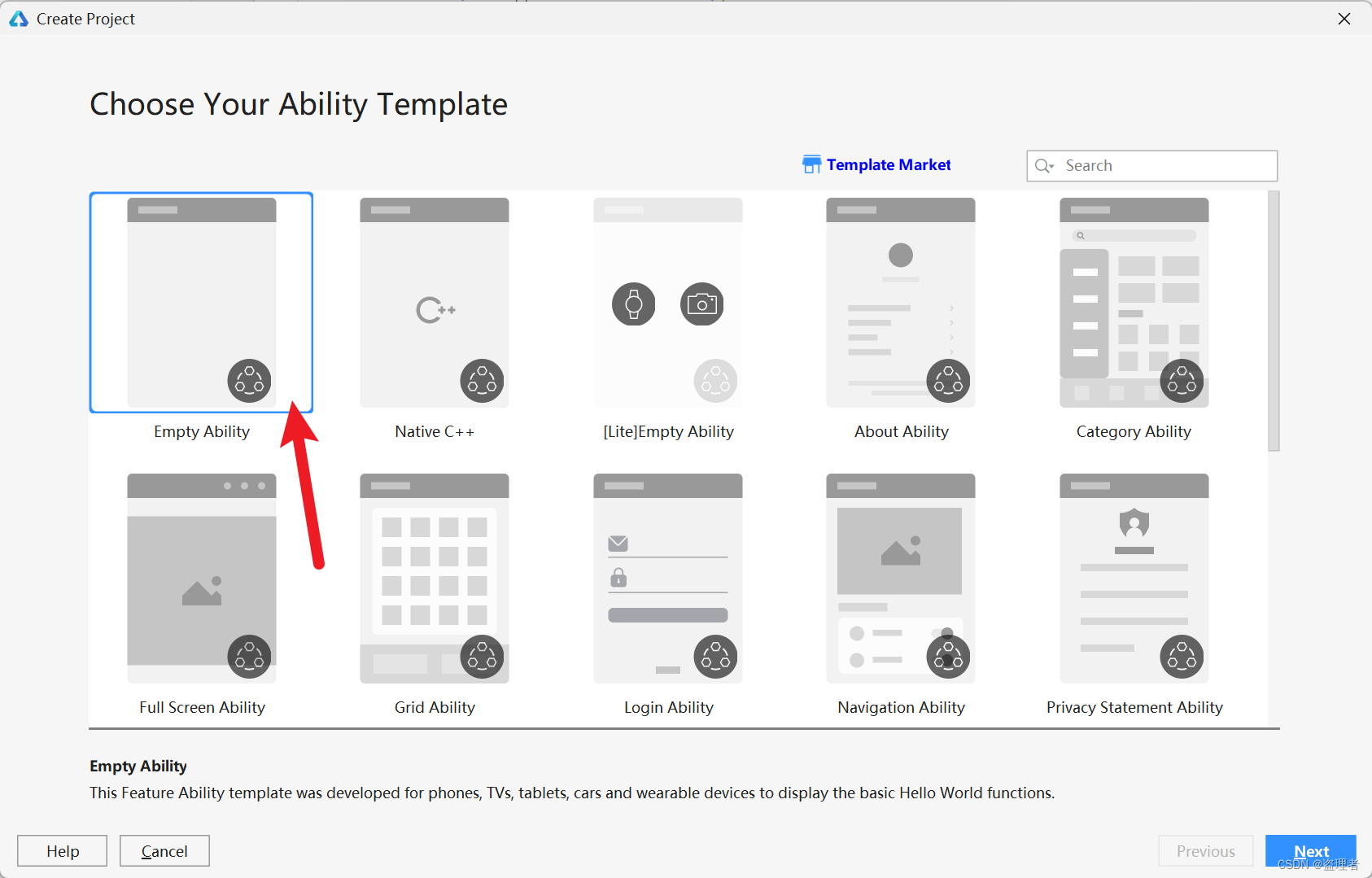
选择第一个空项目[如下图红色箭头指向所示],再点击“Next”按钮,进入下一步

配置项目
详细说明:
- Project name: 项目名称
- Project type: 项目类型
- Bundle name: 套件名称:这个要和 Appgallery Connect 中创建的项目名称保持一致,后面会记录
- Save location:项目存储的位置
- Compile SDK:SDK版本,手表开发选择目前是 api 6 (记录时间:2023-01-06)
- Model:型号:一般来说默认就行
- Language:开发语言:JS 或 JAVA ,其实是通用的,只是会生成的最初模板不同,在项目里面都是可以改的,如果是 H5、vue、uni 基础的就建议 JS 模板,如果是开发安卓app的,就推荐 JAVA模板
- Compatible SDK:兼容的SDK
- Device Type:设备类型,我们是开发手表的,选择wearable
-
Show in service center:服务中心
需要注意的地方:
Bundle name: 套件名称:这个要和 Appgallery Connect 中创建的项目名称保持一致,后面会记录
Compile SDK:SDK版本,手表开发选择目前是 api 6 (记录时间:2023-01-06)
Language:开发语言:JS 或 JAVA ,其实是通用的,只是会生成的最初模板不同,在项目里面都是可以改的,如果是
H5、vue、uni 基础的就建议 JS 模板,如果是开发安卓app的,就推荐 JAVA模板
Device Type:设备类型,我们是开发手表的,选择wearable
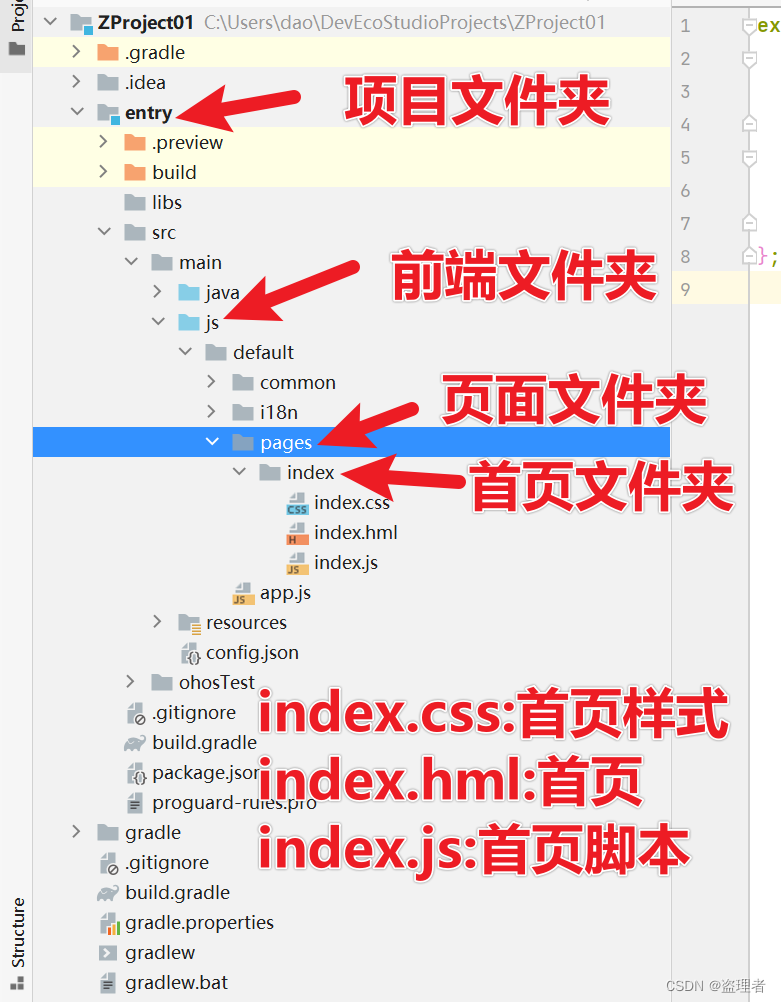
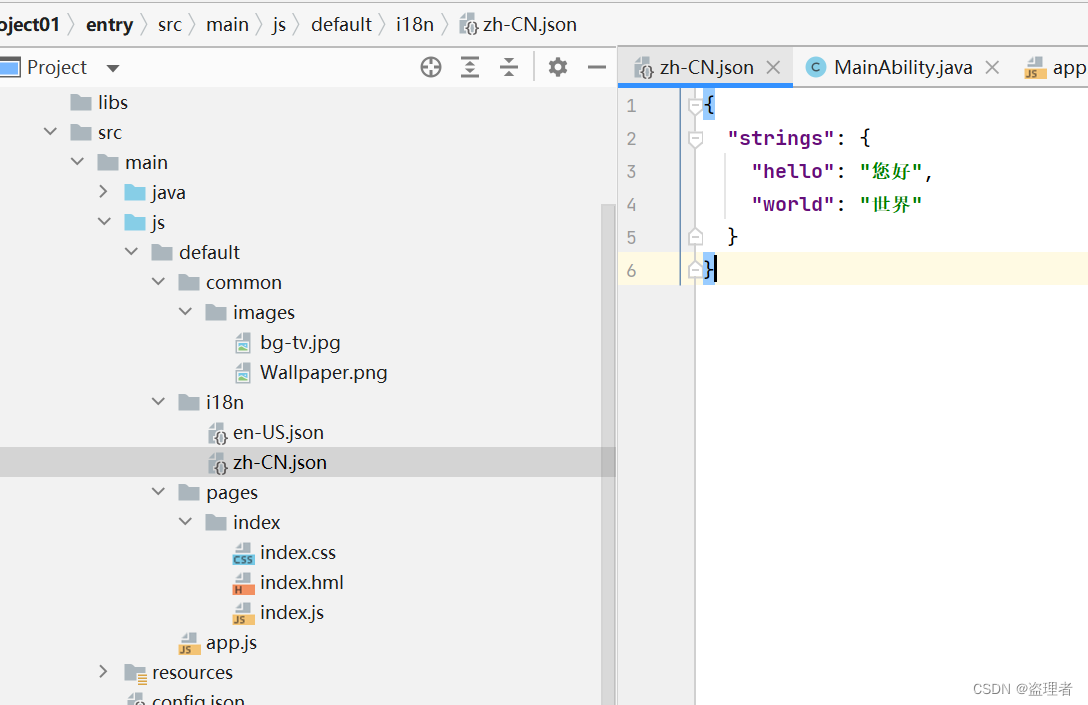
认识目录结构
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
index.css:首页样式
index.hml:首页
index.js:首页脚本
如下图所示

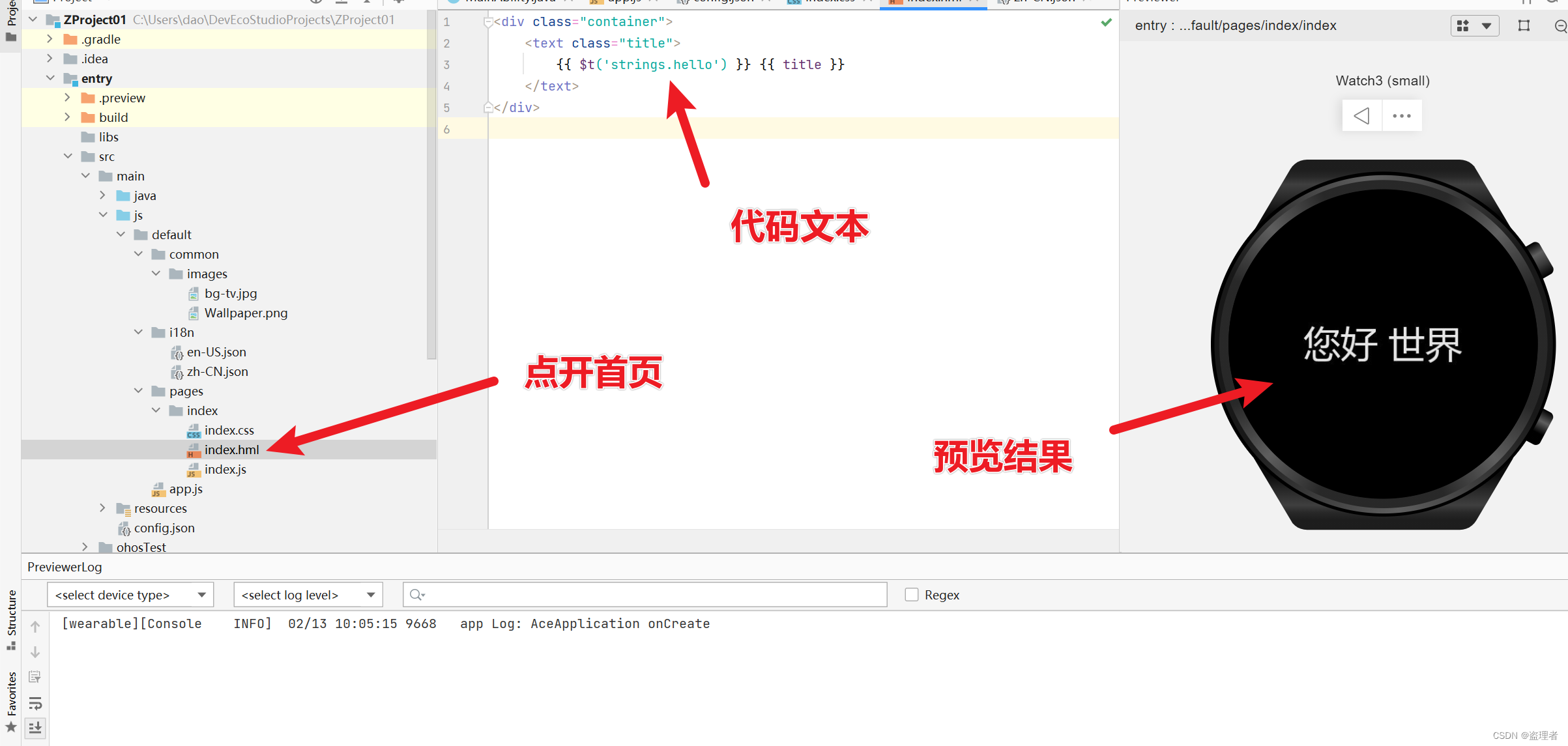
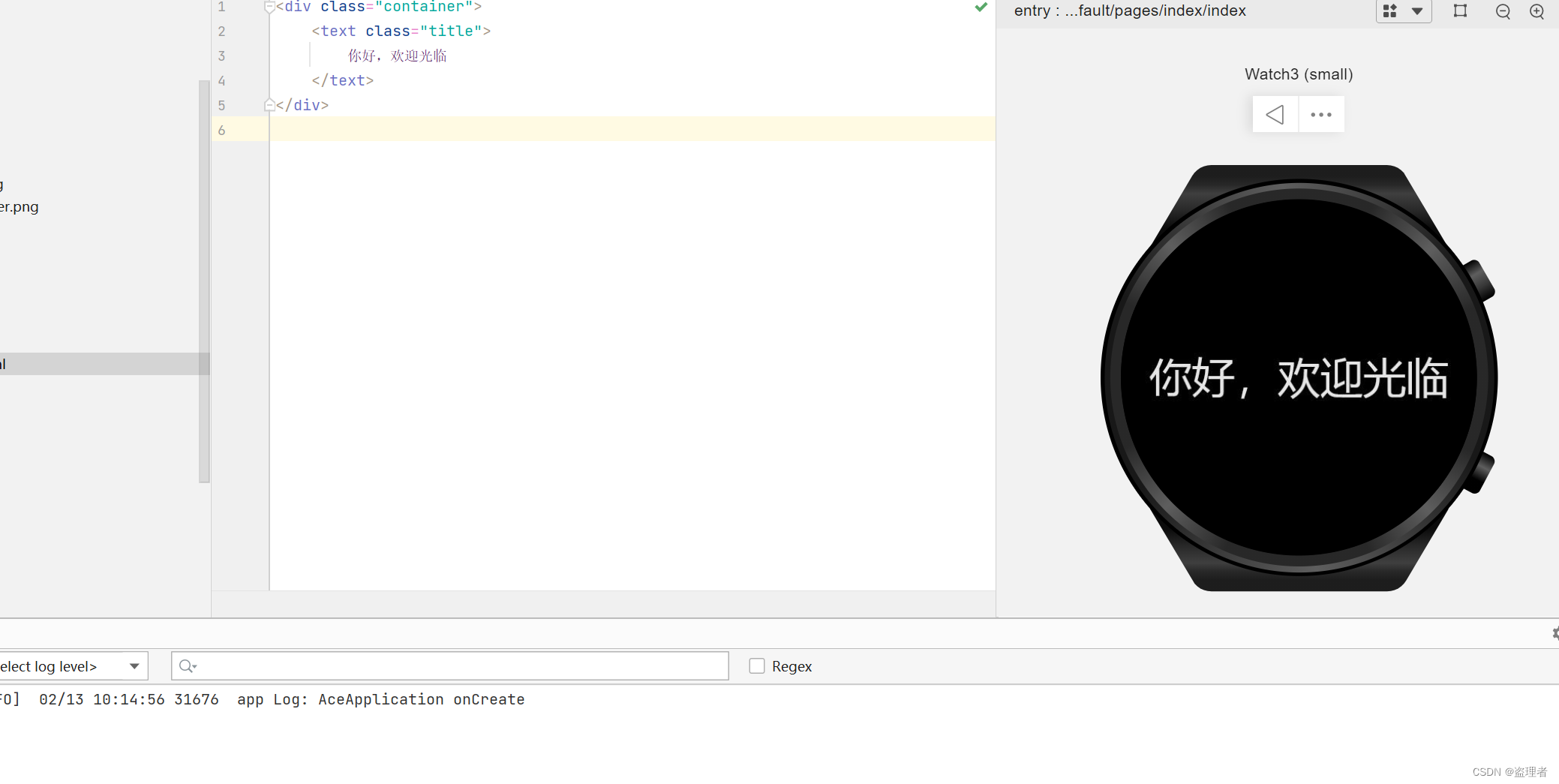
修改首页初始文本
我们打开 index.hml 首页
可以看到代码文本中并没有 “ 预览结果 ” 展示的 “ 你好世界 ” , 根据标签我们可以发现这里有两个引用的变量名 {{ $t(‘strings.hello’) }} {{ title }}
是因为这里用到了 i18n 多语言的方式来做的 app 页面实现多语言功能。
我们可以在文件夹 i18n 里面的 zh-CN 来看到这些字样(后面会有图片展示)


我平时喜欢直接用中文来代替,如果没有多语言的要求,我们可以直接写文字到页面上修改如下方代码展示
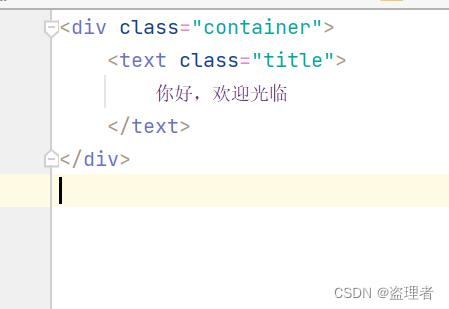
文件名:index.hml
<div class="container">
<text class="title">
你好,欢迎光临
</text>
</div>


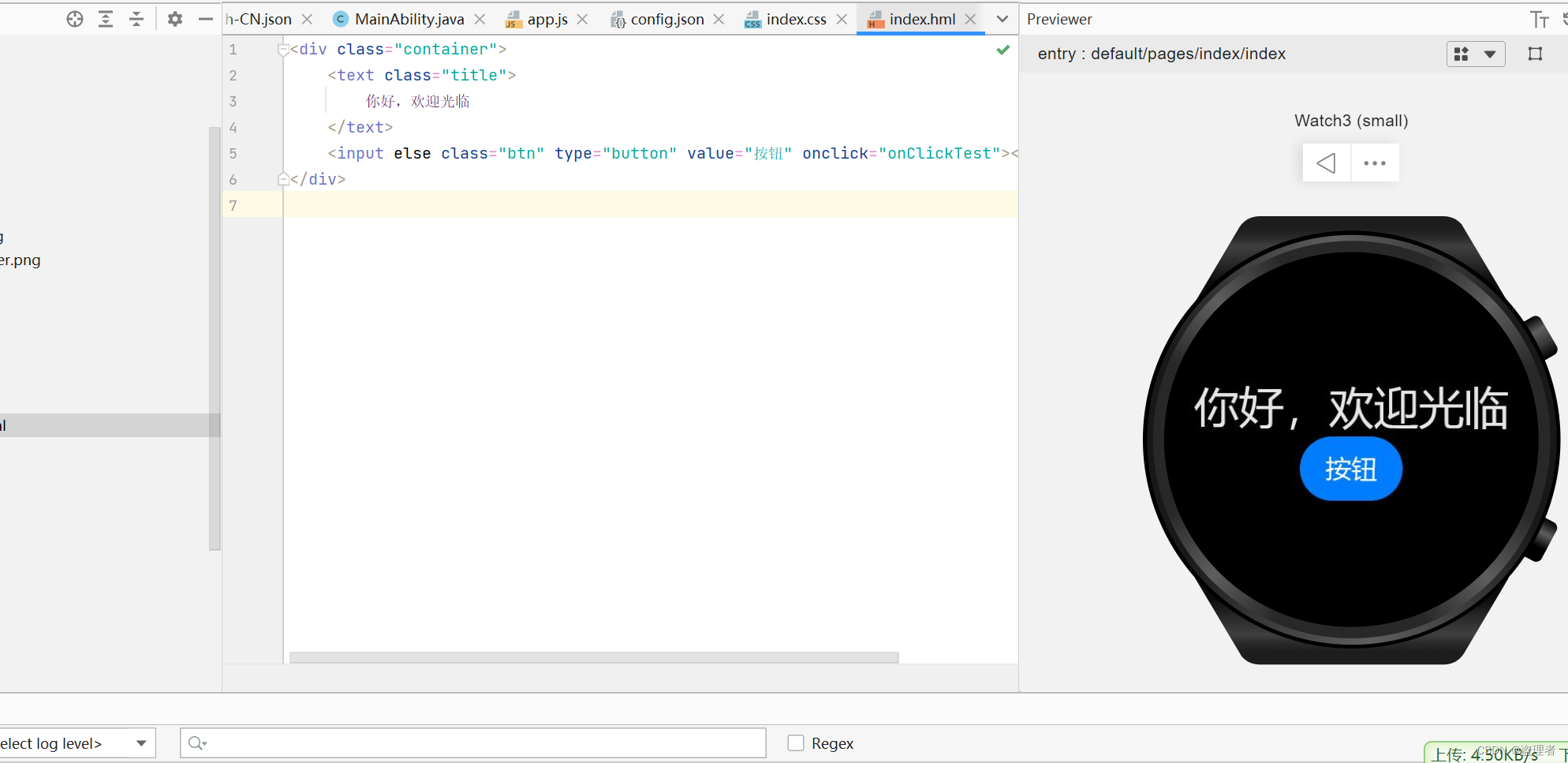
新建按钮 “ 按钮 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container">
<text class="title">
你好,欢迎光临
<input else class="btn" type="button" value="按钮" onclick="onClickTest"></input>
</text>
</div>