概述
官网地址: 官网
官方文档: 官方文档
FAQ: FAQ
腾讯云微搭低代码是一个高性能的低代码开发平台,用户可通过拖拽式开发,可视化配置构建 PC Web、H5 和小程序应用。支持打通企业内部数据,轻松实现企业微信管理、工作流、消息推送、用户权限等能力,实现企业内部系统管理。连接微信生态,和微信支付、腾讯会议,腾讯文档等腾讯 SaaS 产品深度打通,支持原生小程序,助力企业内外部运营协同和营销管理。
云开发对应用提供了多个层次抽象(应用模板,自定义高级组件,自定义源码组件)来帮助开发者进行应用的快速开发。
微搭低码平台的优点:
- 可视化编辑器,多场景化应用模板,丰富的组件资源
- 应用服务底座默认直接基于云开发,享受云开发带来的强大 serverless 能力
- 通过数据源可对接第三方服务
- 标准化的应用组件描述,通过应用 DSL 来描述跨平台应用(小程序,web)
- 开放的组件模型,可接入第三方组件,以及可拼装的跨平台自定义组件
- 整合了企业微信、腾讯文档、腾讯会议、用户登录、微信支付等周边产品和应用
- 支持微信开发者工具预览及本地开发,这个就很实用
- 可以通过微搭控制台很方便的完成小程序的申请及发布
- 提供了应用的导入导出功能,可以很方便的复制应用到另一个认证账号下
微搭地代码平台的限制:
- 团队版收费优惠后88元每月(不晓得后续会不会调整,反正最开始的时候只有9.9一个月,后面突然就涨价到88元每个月),只能关联账号认证组织或个人下的小程序,最多50个应用,且最多只能添加5个子账号
- 不支持业务域名配置,对网页跳转支持不是很好。
- 图表组件目前只有四种,需要更多图表的话需要通过自定义组件实现。
- 企业微信的集成只支持企业版及以上的套餐,对个人和小企业不是很友好
- 团队版没有集成代码版本控制,多人合作不是很顺畅
- 组件样式调整不是很方便,不过这个问题目前腾讯已经做出一部分优化了
- 开发过程中可能会遇到一些奇怪的问题,不过反馈后能及时修正,这个问题在微搭推广前期比较明显,目前已经好很多了。
- 小程序的分包目前没有看到相关支持及文档。
- 混合开发模式目前腾讯还在开发中,开发完成后可以很方便的迁移老应用到微搭平台。
产品架构
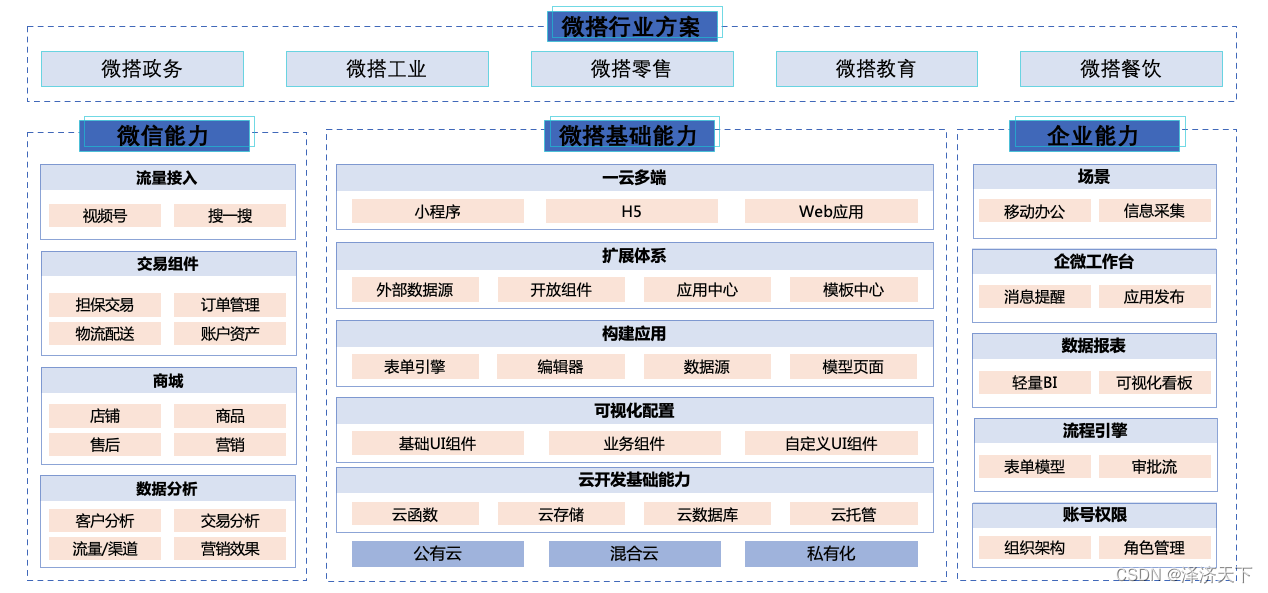
腾讯云微搭低代码提供了应用开发的一站式低代码开发服务,从底层能力迭代至行业级方案,云原生全链路支撑为您的应用保驾护航,让您能够完全专注于业务场景,小白也可以极速搭建出成熟、专业的应用。
腾讯云微搭的产品架构如下:

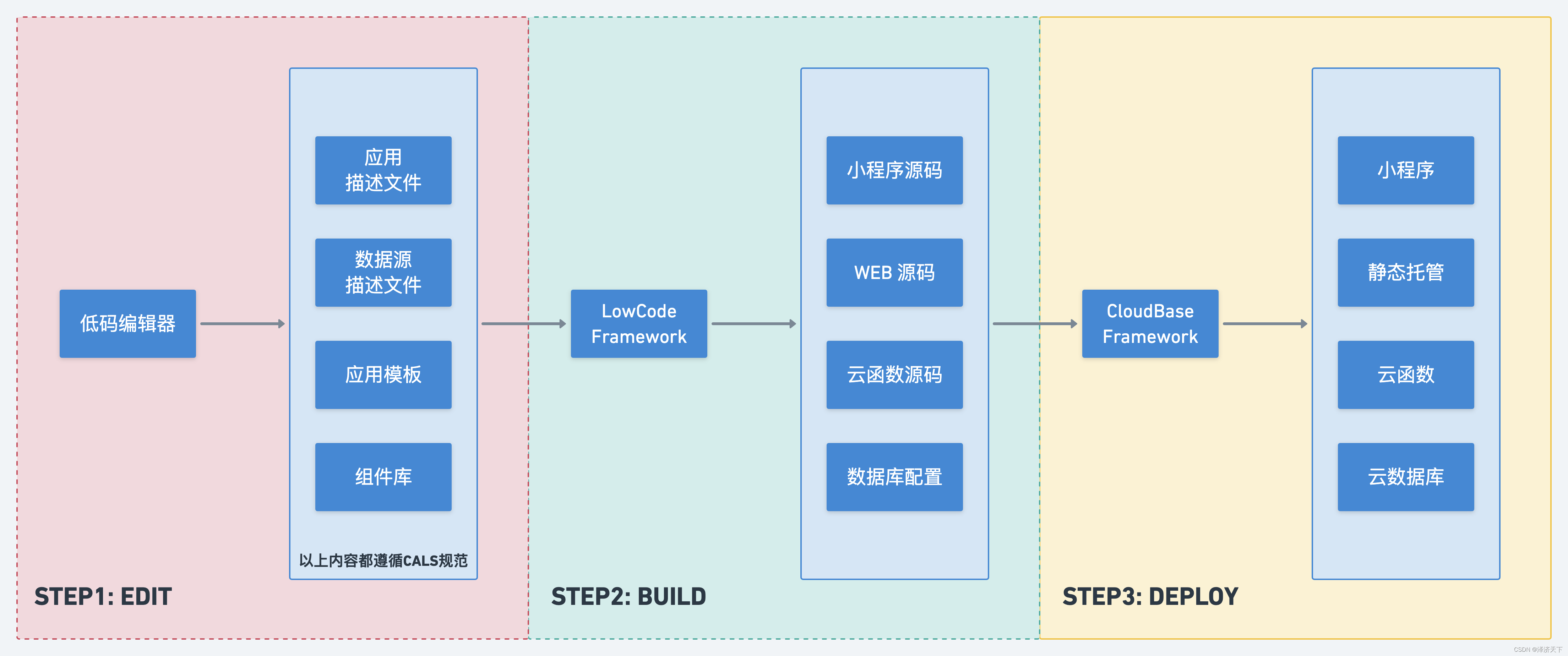
微搭工作原理
我们通过开发,编译,发布,运行等几个阶段来说明微搭低码平台的工作原理:
-
微搭低码编辑器编辑阶段本质是生成应用描述配置 [CALS] 文件,应用配置里一般描述了应用的依赖,数据源,应用及组件的自定义样式,变量及方法(低代码),页面映射及页面里的组件树,组件的属性,绑定关系,以及事件处理。
-
编辑器生成的应用描述配置需要通过云开发 lcframework 才能最终转化成可以在多个平台运行的实际应用。云开发 lcframework 提供编译时和运行时两阶段能力。
2.1 编译时抽象的 DSL json 文件转成平台可识别的配置,页面文件列表,以及组件结构 运行时提供运行框架将编译产物真正的在各平台运行起来,运行时框架是个完整的应用框架,提供了应用路由,工具方法以及各种胶水能力
2.2 经过 lcframework 编译后的应用是个的普通的云开发应用模板,可以直接使用云开发 framework来进行发布部署上线。微搭低码应用的是用云开发服务本身来作为应用后台服务,会使用静态托管/CDN,云数据库,云函数及云存储等云开发的能力和资源。 -
静态资源(web 应用的页面,脚本,样式,图片素材)托管到云开发静态托管中,数据库数据源的数据存放到云数据库中,云函数则会直接使用云开发云函数。

微搭简单使用介绍
使用微搭的前提条件:
1. 有腾讯云账号
2. 完成认证,个人或组织
3. 购买微搭套餐,新用户会赠送一个月,如果是个人学习或者小企业使用的话购买团队版套餐即可,里面可以创建5个子账号
4. 如果要发布到小程序,需要认证的个人或者组织下有关联的小程序,也可以在微搭控制台申请小程序
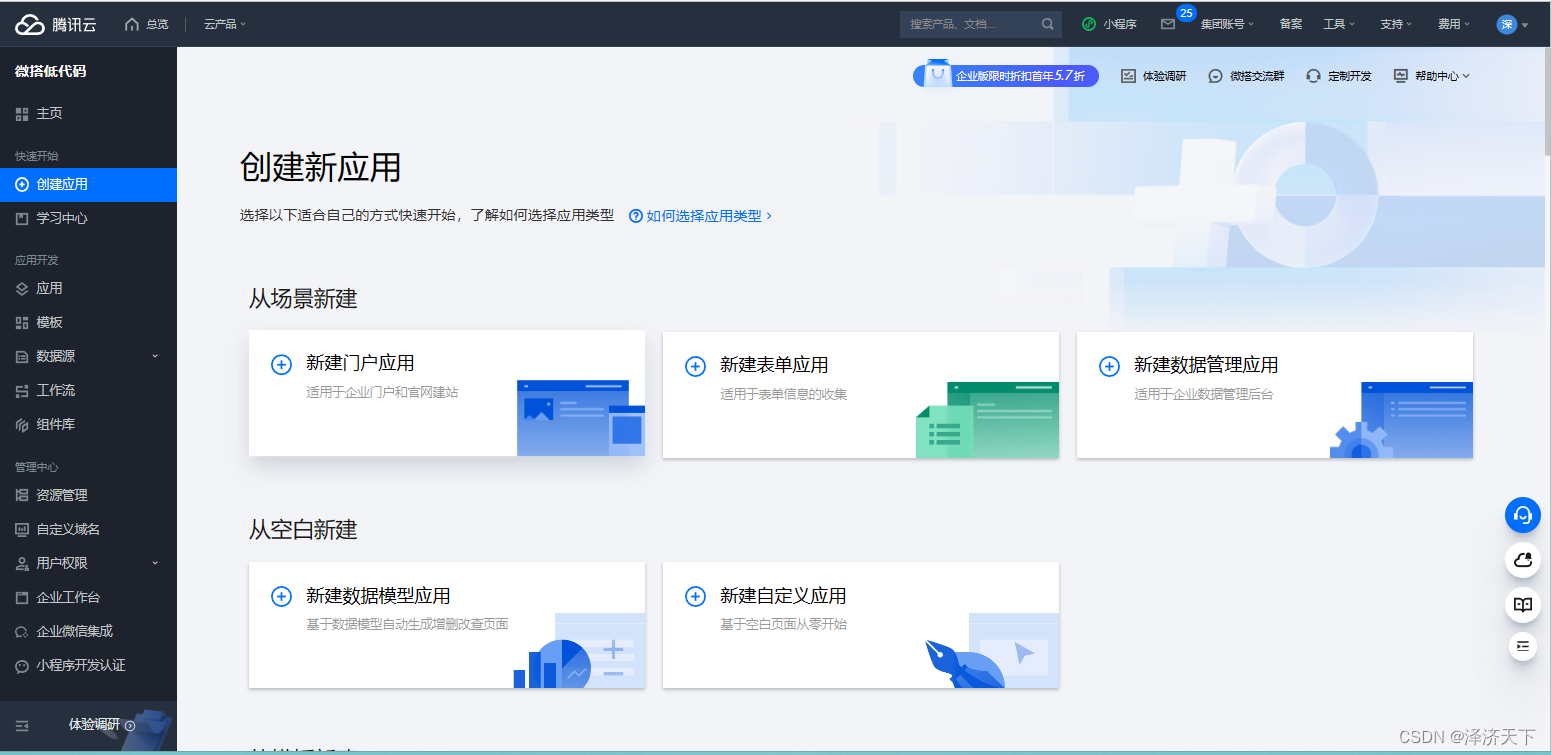
完成上述系列操作后就可以进入到微搭控制台创建应用了,看下控制台界面:

可以根据自己的场景和需要选择不同的模式来创建应用,同时官方也提供了诸多场景下的模板供用户选择使用,如下图:

整体来看腾讯做的还是挺不错的,提供的模板涵盖了大量的应用场景,如果只是一些简单页面的话可以通过模板新建应用后做少量的修改即可完成。
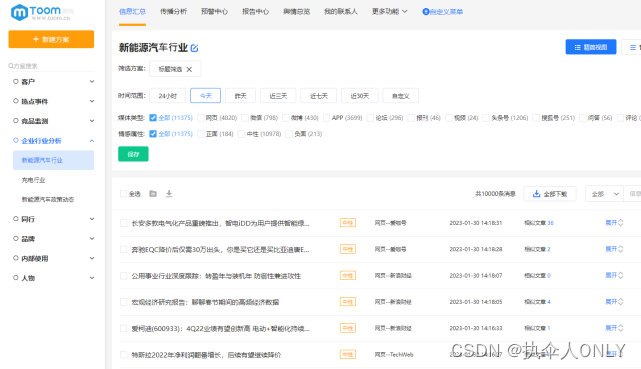
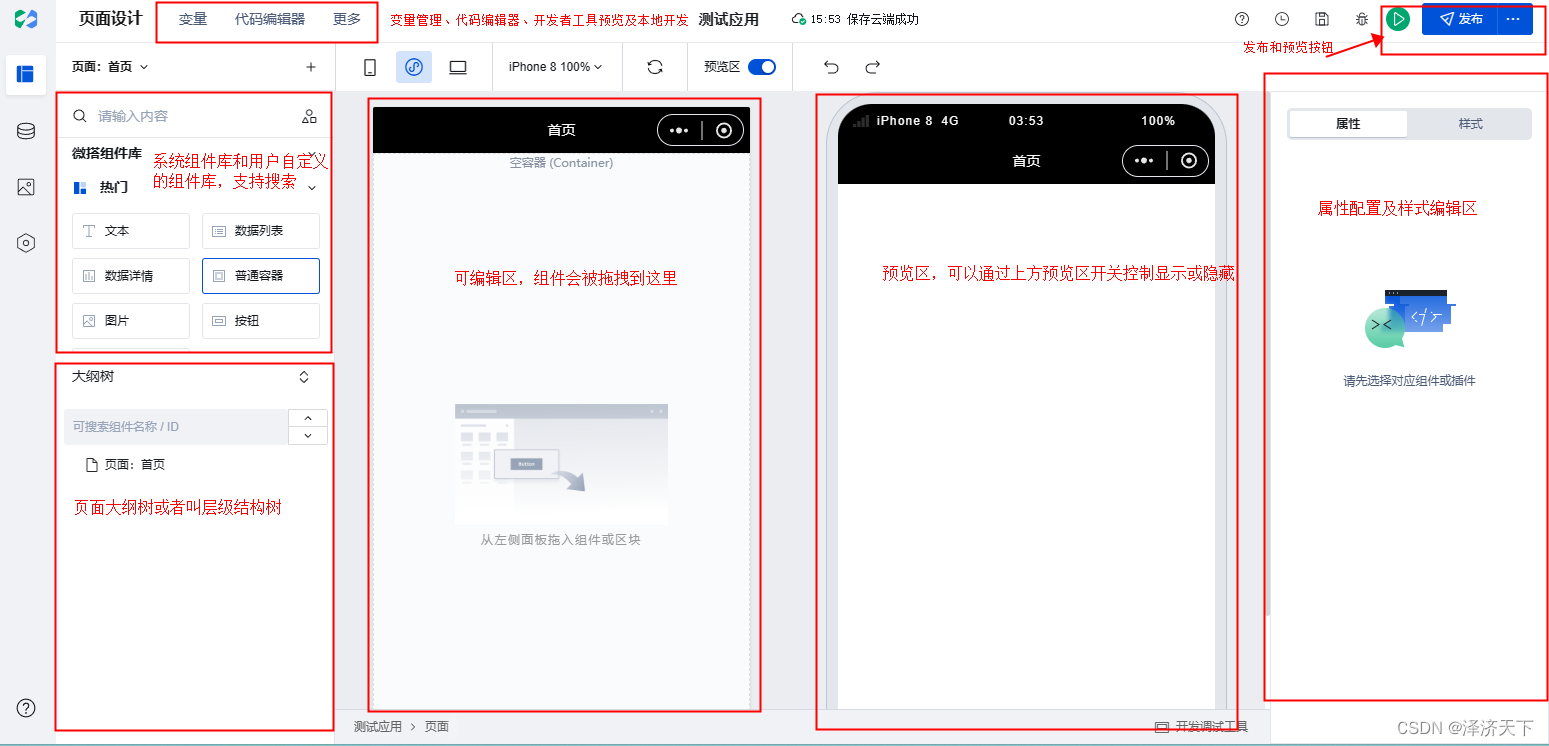
接下来我们看下微搭提供的拖拽生成页面的编辑器界面及其功能吧。

界面简单明了,基本看一下就知道是做什么用的,不做过多介绍。
接下来我们简单看下目前微搭官方提供的所有的组件,如下表:
数据容器
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 数据列表 | ListView | 适用于从数据源中查询多条数据,并将返回列表循环展示的场景,如查询用户列表。 |
| 数据详情 | DataView | 适用于从数据源中查询一条数据,并将返回数据展示的场景,如查询访客预约详情。 |
| 表单容器 | Form | 作为单行输入、下拉选择等各项表单类组件的父级容器,实现数据提交。 |
| 数据表格 | ModelTable | 表格可以清晰地展示二维数据 |
布局
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 普通容器 | Container | 容器中可放入多个组件,常用于在前端中对页面布局进行管理的场景。 同时也可以通过容器组件绑定数据对容器内的组件进行循环遍历 |
| 网格布局 | Grid | Grid网格布局 |
| 分组容器 | List | 用于实现常见的分组列表展示效果 |
| 轮播容器 | Swiper | 用于快速在页面搭建轮播图展示效果,并支持轮播图的跳转、播放配置 |
| 布局组件 | PageLayout | 页面布局展示 |
| 滚动容器 | ScrollView | 当组件元素内容长度大于滚动容器时,滚动容器会出滚动条用来对页面内容进行滑动展示。 |
| 页头容器 | Header | 用于展示常见的页头展示效果。 |
| 页脚容器 | Footer | 用于实现常见的页脚展示效果。 |
| 弹窗 | Modal | 用于实现简单的弹窗效果 |
导航
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| Tab栏 | TabBar | 用于实现基本的tab栏交互效果,可自定义Tab栏的类型、样式以及页面的跳转。 |
| 菜单导航 | NavigationBar | 菜单导航 |
| 宫格导航 | NavLayout | 用于宫格布局样式下的导航项目展示 |
| 顶部导航 | NavBar | 常用于实现H5/小程序页面的顶部导航效果,预置主页与返回按钮。小程序使用时,需在页面设置-页面样式中将导航栏样式切换为自定义样式,否则会显示双重导航和空白间距 |
| 顶部选项卡 | Tabs | 用于实现常见的选项卡切换效果 |
| 侧边选项卡 | Classification | 用于实现基本的侧边导航交互 |
展示
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 分割线 | WdDivider | 用于显示分割线 |
| 链接 | WdLink | 当操作命令需要用户点击,用以触发特定事件的发生,如点击事件、信息提交等。 |
| 文本 | WdText | 用于展示页面中的文本、标题、内容等 |
| 气泡提示 | WdBubble | 用于气泡的提示(不支持小程序) |
| 循环展示 | Repeater | 循环展示,通常用于列表展示 |
| 图标 | WdIcon | 可以通过在图标组件的配置区中选择微搭提供的预置图标实现图标的展示效果并调整图标颜色等参数,同时图标组件也支持用户对图标进行自定义的上传。 |
| 图片 | WdImage | 用于在页面进行图片的展示,支持图片内容及展示方式配置 |
| 按钮 | WdButton | 当操作命令需要用户点击,用以触发特定事件的发生,如点击事件、信息提交等 |
| 轮播图 | Carousel | 轮播图 |
| 图文卡片 | Media | 用于快速在页面构建图文展示效果 |
| 富文本展示 | RichTextView | 用于对富文本类型的数据进行转换与展示 |
| 视频播放 | WedaVideo | 用于视频播放 |
| 九宫格抽奖 | Lottery | 用于实现简单的活动抽奖功能 |
| 日历 | Calendar | 用于日历展示,如考勤数据、日程展示等。 |
表单
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 单行输入 | FormInput | 文本输入框 |
| 多行输入 | FormTextArea | 文本域输入框 |
| 下拉选择 | FormSelect | 下拉选择 |
| 单选 | FormRadio | 单选框 |
| 多选 | FormCheckBox | 多选框 |
| 日期时间选择 | FormDate | 用于选择年、年月、年月日时分秒日期。 |
| 时间选择 | FormTime | 用于选择具体时分时间,例如22:30。 |
| 图片上传 | FormImageUploader | 用于上传图片、保存图片数据等 |
| 文件上传 | FormUploadFile | 用于上传文件、保存文件等 |
| 开关 | FormSwitch | 开关组件 |
| 成员选择 | FormUserTreeSelect | 用于模型应用中成员选择 |
| 部门选择 | FormDepartSelect | 用于模型应用中部门选择 |
| 地图定位 | FormLocation | 提供表单提交场景下的选点定位功能 |
| 地区选择 | FormMutiRegion | 用于选择省市区 |
| 富文本编辑 | FormRichText | 表单场景下的富文本编辑器 |
| 电话输入 | FormPhone | 文本输入,添加了电话校验 |
| URL输入 | FormUrl | 文本输入,添加了url校验 |
| 邮箱输入 | FormEmail | 文本输入,添加了邮箱校验 |
图表
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 统计卡片 | StatisticsCard | 统计卡片组件主要提供报表场景下的指标数据统计并展示功能,支持小程序、H5 和 PC Web 端。 |
| 折线图 | Line | 折线图组件主要用于报表场景下展示数据随时间变化产生的趋势,支持小程序、H5 和 PC Web 端。 |
| 柱状图 | Bar | 柱状图组件主要用于报表场景下展示数据之间大小的对比,支持小程序、H5 和 PC Web 端。 |
| 饼图 | Pie | 饼图组件主要用于报表场景下表示数据在总体中的占比,支持小程序、H5 和 PC Web 端。 |
以上就是微搭低代码平台的简单介绍、基本使用以及官方组件清单。