react img css修改svg图片样式
- svg图片的相关理论
- 定义
- 优点
- 前端引入svg图片的方式
- 方式一:<svg>标签引入,内嵌到 HTML 中
- 方式二,修改svg的颜色
- 方式三:<img>标签引入
- 1、元素模糊
- 2、元素亮度
- 3、元素投影
- 4、元素的灰色程度
- 5、元素对比度
- 6、元素颜色
- 7、元素反转颜色
- 8、元素透明程度
- 9、元素饱和度
- 10、元素的褐色
- 实践框架react
- vue框架
- react框架
- 使用插件步骤
- 实践
- 效果
svg图片的相关理论
定义
-
SVG 意为可缩放矢量图形,SVG 使用 XML 格式定义图像。
-
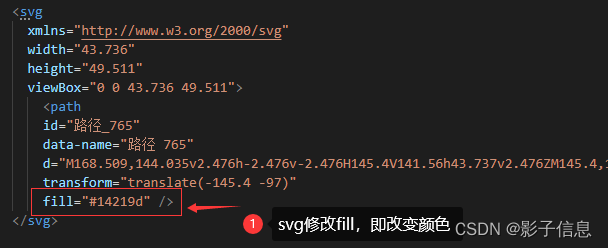
导入项目的svg图标大概是这样

-
有个path路径,并且有类名,在style中有个fill对应的颜色就是svg的图标颜色
-
这个fill属性,大概的解释是fill 属性设置形状内的颜色
优点
-
SVG可被非常多的工具读取和修改(比如vscode)
-
不失真, 放大缩小图像都很清晰
-
SVG文件是纯粹的XML, 也是一种DOM结构
-
使用方便, 设计软件可以直接导出
1、页面放大会导致图片放大会变的模糊
2、如果页面中的图片过多的话会造成有很多请求也就代表页面加载慢。
所以基于以上问题我们一般使用svg的矢量图,矢量图一般由设计师提供给前端来转换成字体图标,在项目中使用。
优点:1、放大不会模糊 2、只加载一次不会有多余的请求。
前端引入svg图片的方式
方式一:
在写本文时,将 SVG 内嵌到 HTML 中 的做法是最常见的,也是比较推荐的方式之一。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<!-- 内嵌到 HTML 中 -->
<svg width="100%" height="100%" version="1.1">
<circle cx="50" cy="50" r="50" fill="hotpink">
</circle>
</svg>
</div>
</body>
</html>
方式二,修改svg的颜色
- 实现思路:
1、我们可以借助iconfont-阿里巴巴矢量图库,把设计好的svg文件通过上传图标至项目。
2、点击下面红框里面的地址,查看源码,然后复制到自己项目中的css文件中。
3、全局引用然后直接在class=""中使用。
方式三:标签引入
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的模糊效果、老照片(黑白照片)效果等
1、元素模糊
filter:blur(像素值)
像素值越高,元素越模糊
2、元素亮度
filter:brightness(百分比);
100%是正常亮度,百分比越小,元素亮度越暗;百分比越大,元素亮度越明显,而且百分比可以超过100%。
3、元素投影
filter:drop-shadow(投影在X轴偏移,投影在Y轴偏移,投影的模糊程度,投影的颜色);
X轴为正数时往右偏移,负数往左偏移;Y轴正数往下偏移,负数往上偏移;投影模糊程度是像素值;投影颜色可以是十六进制的。
4、元素的灰色程度
filter:grayscale(百分比);
百分比为100%时,元素是灰色;百分比越大,灰度程度越明显。
5、元素对比度
filter:contrast(百分比);
百分比越高,对比度越明显;100%时是正常对比度;如果值是0%时,元素只有浅灰色。
6、元素颜色
filter:hue-rotate(度数);
根据色相环的度数对应相应的颜色。
7、元素反转颜色
filter:invert(百分比);
百分比越大,反转效果越明显;为0%时,元素不变。
8、元素透明程度
filter:opacity(百分比);
百分比为100%时,元素无变化;而百分比越小,元素越透明。
9、元素饱和度
filter:saturate(百分比);
百分比越大,饱和度越明显;100%时,元素无变化。
10、元素的褐色
filter:sepia(百分比);
百分比最大100%;百分比越大,元素呈现褐色效果越明显;为0%时,元素没变化。
链接: css filter阴影的10个参数
链接: css filter阴影的11个参数
- 总结:
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Apply multiple filters */
filter: contrast(175%) brightness(3%);
/* Global values */
filter: inherit;
filter: initial;
filter: unset;
- drop-shadow是添加一个可以修改颜色的阴影
<div class="svg">
<img src="./firefox-logo.svg" class="svg-color">
</div>
//css
.svg {
width: 30px;
height: 30px;
overflow: hidden;
}
.svg-color {
transform: translateX(30px);
filter: drop-shadow(#ff0000 -30px 0px 0px);
}
实践框架react
vue框架
链接: vue项目引入svg格式图片且可以通过设置color改变图片颜色
react框架
npm
If you are using npm
$ npm install @iconfu/svg-inject
Yarn
If you are using Yarn
$ yarn add @iconfu/svg-inject
使用插件步骤
链接: 参考html vue react引入插件的gitHub
Add οnlοad=“SVGInject(this)” to any element where you want the SVG to be injected.
For most use cases this approach is recommended and provides nice advantages.
<html>
<head>
<script src="svg-inject.min.js"></script>
</head>
<body>
<img src="image1.svg" onload="SVGInject(this)" />
<img src="image2.svg" onload="SVGInject(this)" />
</body>
</html>
Option 2 - Call SVGInject from anywhere
<html>
<body>
<img src="image1.svg" class="injectable" />
<img src="image2.svg" class="injectable" />
<script src="svg-inject.min.js"></script>
<script>
SVGInject(document.querySelectorAll("img.injectable"));
</script>
</body>
</html>
实践
- 布局
<div className={styles.imgEle}>
{/* <img src={icon} alt="icon" className={styles.imgColor} onLoad={SVGInject} /> */}
<img src={icon} alt="icon" className={styles.imgColor} />
</div>
- 样式
.content {
display: flex;
align-items: center;
padding-left: 10px;
&:hover {
transform: scale(1.1, 1.1);
.imgEle {
.imgColor {
// fill: pink;
// filter: grayscale(100%);
filter: invert(5%)
// filter: drop-shadow(#ff0000 -30px 0px 0px);
}}
}
}
.imgEle {
.imgColor {
filter: brightness(0);
}
}
效果
理想 == 实际