一、一个后端程序员为什么要学习前端?
1.网上找到的学习理由
《Java后端的我也要学Node.js 了》
https://blog.csdn.net/yusimiao/article/details/104689007
《nodejs后端开发的优缺点(nodejs的概念与特征详解)》
https://www.1pindao.com/baike/20159.html
《NodeJS学习总结》
https://blog.csdn.net/qq_42963930/article/details/109783739
2.为什么我也想学?
我对前端的掌握还停留在jquery时代:用ajax发起请求,用jqury填充数据。对已经流行多年的"响应性"一知半解。如果一个后端开发同学不懂流行的前端框架,可能使得接口设计的不合理、工作量评估不够。
举个例子.
两年前我曾参与做过一个保存草稿的功能。用户在正式提交业务数据之前,可以点击“保存”按钮把整个页面的数据存为草稿。用户再次进入该页面可以看到之前填写的数据。
刚开始我认为实现此功能非常容易:1.前端搜集页面上用户修改或填写的数据然后传给后端 b.后端存为草稿 3.要展示草稿时后端把草稿原样返回前端。
这样做听起来没什么问题。你给了我什么我就返回你什么,一定可以展示出草稿数据。
但前端同学不同意这么做。他们要求展示草稿时后端返回的数据结构,必须和用户首次进入业务处理页面时后端给的数据结构一模一样。
为什么前端有如此要求:因为前端采用的是响应式框架,视图和数据双向绑定。后端返回同样数据结构,前端就能较容易地展示出来。采用jquery,找到页面上的html 元素,然后修改其内容的做法早已过时。
二、怎么学?
1.网上找资料
《怎么在Vue3中正确使用ElementPlus,亲测有效,避坑》
https://blog.csdn.net/qq_44017116/article/details/127713704
《vue3使用element-plus》
https://blog.csdn.net/m0_66492535/article/details/128048780
《vue3+element plus+mockjs+echarts手把手搭建一个简易框架代码》
https://blog.csdn.net/liuxin00020/article/details/125082980
《Vue 3 结合TypeScript与Bootstrap、element-plus开发实践》
http://ischoolcode.cn/post/157
2.看书、看教程
书名:《Vue.js 3.x快速入门》 作者:申思维;杜骁
书名:《Vue.js 3.x高效前端开发(视频教学版)》作者:李小威
菜鸟教程
https://www.runoob.com/vue3/vue3-tutorial.html
3.动手敲代码
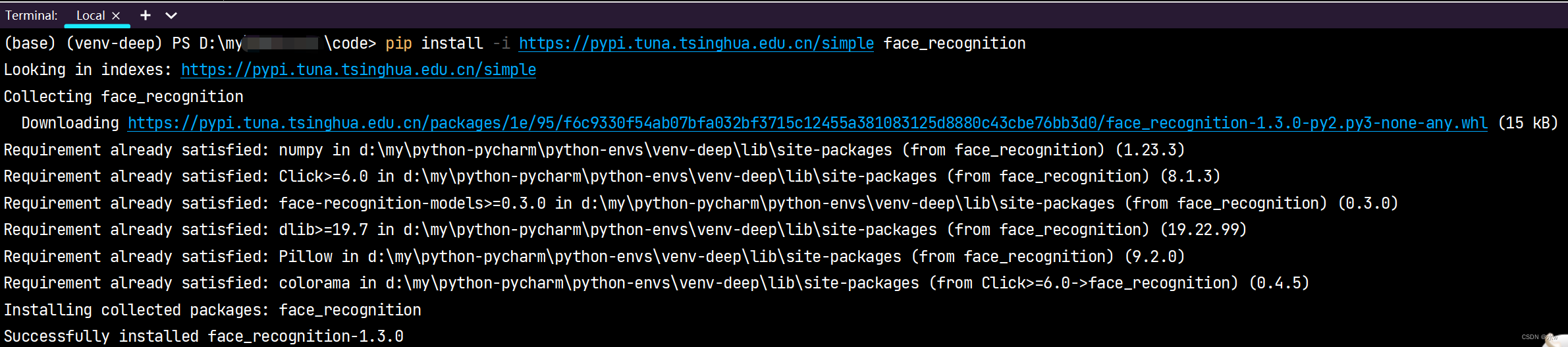
我本来想搞一个blog系统,但没那么容易。搞了几天,从安装nodejs开始,用vue3 、elementplus、axios、mockjs搞了一个简单的能跑起来的工程。熟悉前端的同学可能只需半个小时,我却搞了快十天,遇到不少问题。我是从零开始,基本上一行一行地敲的代码。代码在此:https://github.com/yongninghe/vue3-blog-front 仅对前端小白有参考价值。准备以后逐步完善。