最近和锴哥想搞一下前后端接口的事儿,但是不会,所以打算再学学前后端的基础知识,之后好抄作业,做缝纫机;达哥觉得我浮躁,这次一定要支棱起来;这次开始,面向openai学习。
前后端学习
- 1.前端
- 1.1 HTML
- 1.1.1标签
- 1.1.2属性
- 1.1.3 应用
- 1.2 CSS
- 1.2.1介绍
- 1.2.2应用
- 1.3 JavaScript
- 1.3.1 基本语法
- 1.3.2 常用函数
- 1.3.3 应用
- 1.4 Vue框架
- 1.4.1 指令
- 2.后端
- 2.1 JAVA
- 2.2 Spring
- 2.3 Mybatis
1.前端
1.1 HTML
1.1.1标签
| 标签 | 说明 |
|---|---|
| <html> | 定义整个HTML文档 |
| </head/> | 定义文档的头部,包含元数据,如标题和链接 |
| <title> | 定义文档的标题,显示在浏览器标签页上 |
| <body> | 定义文档的主体,包含可见的内容 |
| <header> | 定义文档的页眉 |
| <nav> | 定义导航链接 |
| <main> | 定义文档的主要内容 |
| <section> | 定义文档的独立部分 |
| <article> | 定义独立的内容,如博客文章 |
| <aside> | 定义页面的边栏内容 |
| <footer> | 定义文档的页脚 |
| <p> | 定义段落 |
| <h1> to<h6> | 定义标题 |
| <ul> | 定义无序列表 |
| <ol> | 定义有序列表 |
| <li> | 定义列表项 |
| <img> | 定义图像 |
| <a> | 定义链接 |
| <table> | 定义表格 |
| <tr> | 定义表格行 |
| <th> | 定义表格标题单元格 |
| <td> | 定义表格数据单元格 |
| <form> | 定义表单 |
| <input> | |
| <textarea> | 定义多行文本输入控件 |
| <select> | 定义下拉列表 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义按钮 |
| <label> | 定义输入控件的标签 |
| <fieldset> | 定义围绕表单元素的边框 |
| <legend> | 定义 fieldset 元素的标题 |
1.1.2属性
| 属性 | 说明 |
|---|---|
| <video> 和 <audio> | 用于嵌入视频和音频 |
| <canvas> | 用于绘制图形和动画 |
| <figure> 和<figcaption> | 用于定义图像的标题 |
| <time> | 用于定义日期和时间 |
| <meter> | 用于定义度量,如完成进度 |
| <progress> | 用于定义任务完成的进度 |
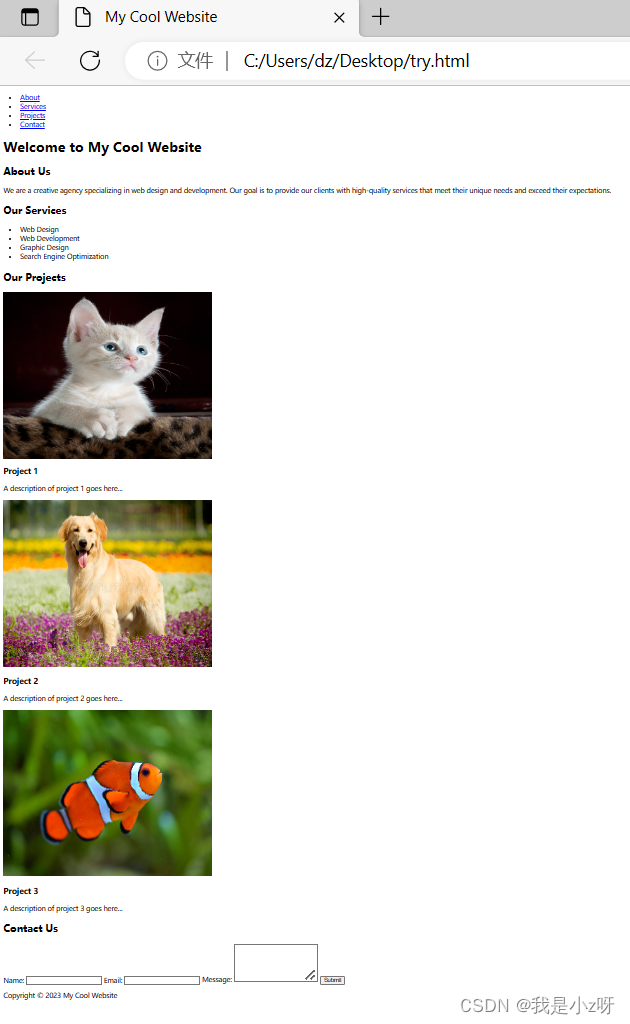
1.1.3 应用
1.规定图片大小:width=“500” height=“400”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>My Cool Website </title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#projects">Projects</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<h1>Welcome to My Cool Website</h1>
</header>
<main>
<section id="about">
<h2>About Us</h2>
<p>We are a creative agency specializing in web design and development. Our goal is to provide our clients with high-quality services that meet their unique needs and exceed their expectations.</p>
</section>
<section id="services">
<h2>Our Services</h2>
<ul>
<li>Web Design</li>
<li>Web Development</li>
<li>Graphic Design</li>
<li>Search Engine Optimization</li>
</ul>
</section>
<section id="projects">
<h2>Our Projects</h2>
<div class="project">
<img src="project1.jpg" width="500" height="400" alt="Project 1"/>
<h3>Project 1</h3>
<p>A description of project 1 goes here...</p>
</div>
<div class="project">
<img src="project2.jpg" width="500" height="400" alt="Project 2">
<h3>Project 2</h3>
<p>A description of project 2 goes here...</p>
</div>
<div class="project">
<img src="project3.jpg" width="500" height="400" alt="Project 3">
<h3>Project 3</h3>
<p>A description of project 3 goes here...</p>
</div>
</section>
<section id="contact">
<h2>Contact Us</h2>
<form action="submit-form.php" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Message:
<textarea id="message" name="message" rows="5" required></textarea>
<input type="submit" value="Submit">
</form>
</section>
</main>
<footer>
<p>Copyright © 2023 My Cool Website</p>
</footer>
</body>
</html>

1.2 CSS
1.2.1介绍
Cascading Style Sheets (CSS) 是一种样式表语言,用于控制 HTML 内容的外观和布局。CSS 可以指定文字的大小、颜色、字体、对齐方式、背景颜色和图片、边框、边距和其他样式属性。
CSS 可以通过三种方式与 HTML 文档结合使用:
内联样式:通过在 HTML 元素上使用 style 属性来指定样式;
内部样式表:通过在 HTML 文档的 区域中定义样式表;
外部样式表:通过在单独的 CSS 文件中定义样式表,然后在 HTML 文档中使用 标签引用它。
| 属性 | Value |
|---|---|
| color | 指定文本颜色,如“red”或十六进制颜色代码,如“#FF0000” |
| background-color | 指定元素的背景颜色。可以设置为颜色名称或十六进制颜色代码 |
| font-size | 指定文本的字体大小。可以设置为像素值,如“16px”,或百分比值,如“150%” |
| font-family | 指定文本的字体系列。如“Arial”或“Times New Roman” |
| text-align | 指定文本的对齐方式。可以设置为“left”,“right”,“center”或“justify” |
| padding | 指定元素内部与内容之间的空白区域。可以设置为像素值,如“10px” |
| margin | 指定元素与其他元素之间的空白区域。可以设置为像素值,如“10px” |
| border | 指定元素的边框。可以设置为像素值,如“1px solid black”,或“none” |
| width | 指定元素的宽度。可以设置为像素值或百分比值 |
| height | 指定元素的高度。可以设置为像素值或百分比值 |
| float | 指定元素是否浮动,并确定浮动方向。可以设置为“left”或“right” |
| display | 指定元素的显示类型(块状元素、内联元素等)。可以设置为“block”,“inline”,“inline-block”等 |
| position | 指定元素的定位方式(相对定位、绝对定位等)。tatic:默认值,元素按正常流出现在页面中。relative:相对定位,元素相对于其正常位置偏移,不影响其他元素的位置。absolute:绝对定位,元素从文档流中独立出来,并相对于其最近的已定位祖先元素,或者如果没有已定位的祖先元素,则相对于 initial containing block(通常是body元素)进行定位。fixed:固定定位,元素相对于浏览器窗口进行定位,不随页面滚动而改变位置。 |
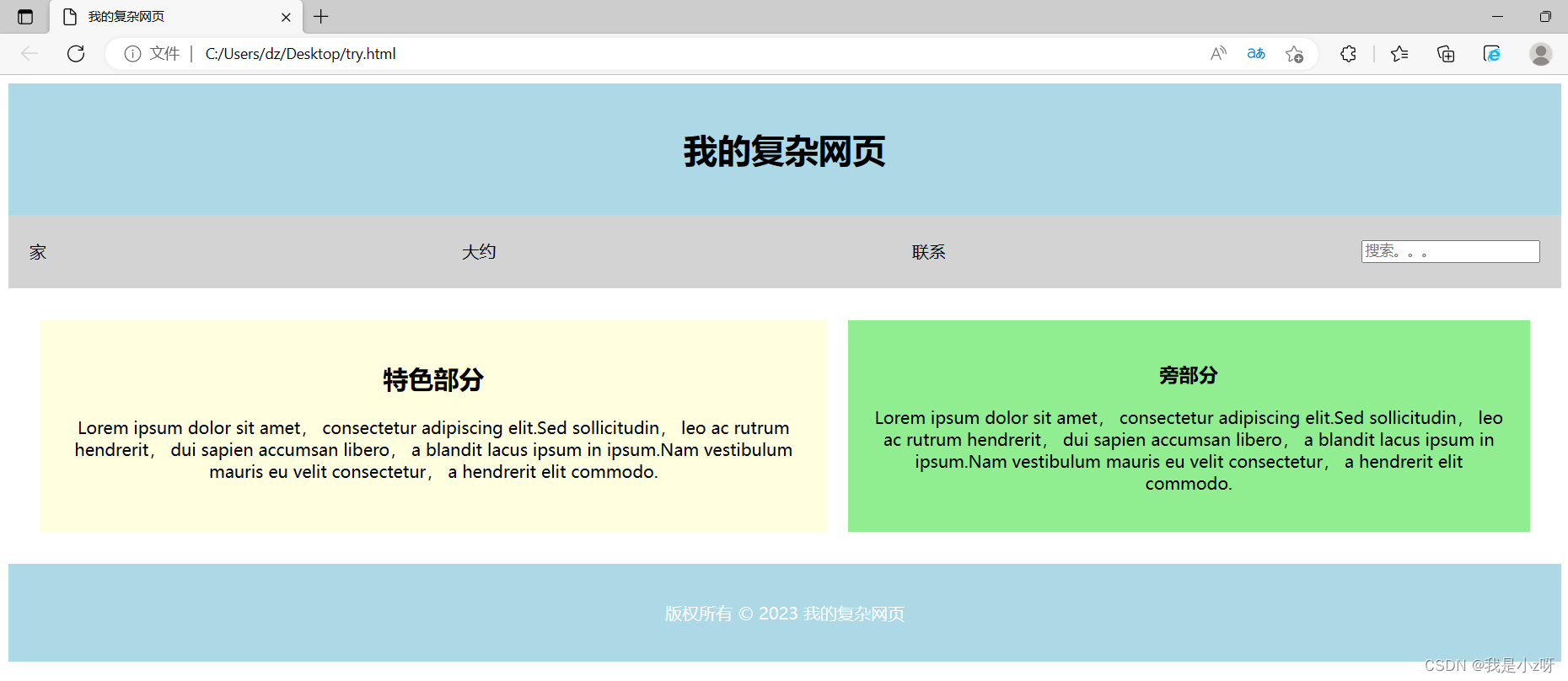
1.2.2应用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Complex Webpage</title>
<style>
/* Define a class for the header */
.header {
background-color: lightblue;
padding: 20px;
text-align: center;
}
/* Define a class for the navigation bar */
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: lightgray;
height: 50px;
padding: 10px 20px;
}
/* Define styles for the navigation links */
.navbar a {
color: black;
text-decoration: none;
margin-right: 20px;
}
/* Define a class for the main content area */
.main-content {
display: flex;
flex-wrap: wrap;
padding: 20px;
}
/* Define a class for the featured section */
.featured {
flex: 1 1 300px;
background-color: lightyellow;
margin: 10px;
padding: 20px;
text-align: center;
}
/* Define a class for the aside section */
.aside {
flex: 1 1 200px;
background-color: lightgreen;
margin: 10px;
padding: 20px;
text-align: center;
}
/* Define a class for the footer */
.footer {
background-color: lightblue;
padding: 20px;
text-align: center;
color: white;
}
</style>
</head>
<body>
<!-- Header -->
<header class="header">
<h1>My Complex Webpage</h1>
</header>
<!-- Navigation Bar -->
<nav class="navbar">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
<input type="text" placeholder="Search...">
</nav>
<!-- Main Content -->
<main class="main-content">
<!-- Featured Section -->
<section class="featured">
<h2>Featured Section</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sollicitudin, leo ac rutrum hendrerit, dui sapien accumsan libero, a blandit lacus ipsum in ipsum. Nam vestibulum mauris eu velit consectetur, a hendrerit elit commodo.</p>
</section>
<!-- Aside Section -->
<aside class="aside">
<h3>Aside Section</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sollicitudin, leo ac rutrum hendrerit, dui sapien accumsan libero, a blandit lacus ipsum in ipsum. Nam vestibulum mauris eu velit consectetur, a hendrerit elit commodo.</p>
</aside>
</main>
<!-- Footer -->
<footer class="footer">
<p>Copyright © 2023 My Complex Webpage</p>
</footer>
</body>
</html>

1.3 JavaScript
JavaScript 是一种客户端脚本语言,可以在 Web 页面中实现动态效果,如操作 HTML 和 CSS,处理用户输入等。
1.3.1 基本语法
1.变量:变量是一个存储数据的容器,可以使用var、let、const关键字声明变量。
var name = "John Doe";
let age = 30;
const pi = 3.14;
2.数据类型:Javascript支持多种数据类型,包括字符串、数字、布尔值、对象等。
var name = "John Doe"; // 字符串
var age = 30; // 数字
var isStudent = true; // 布尔值
var person = { name: "Jane Doe", age: 25 }; // 对象
3.操作符:Javascript支持多种操作符,如算术操作符、比较操作符、逻辑操作符等
var x = 10;
var y = 20;
var sum = x + y; // 算术操作符
var isEqual = x == y; // 比较操作符
var isTrue = (x > 0) && (y > 0); // 逻辑操作符
4.控制语句:Javascript支持多种控制语句,如if语句、for循环、while循环等。
var x = 10;
if (x > 0) {
console.log("x is positive");
}
for (var i = 0; i < 10; i++) {
console.log(i);
}
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
1.3.2 常用函数
函数语法:
function functionName(parameters) {
// code to be executed
}
| function | introduce |
|---|---|
| parseInt() | 将字符串解析为整数。 |
| parseFloat() | 将字符串解析为浮点数。 |
| isNaN() | 判断给定的值是否是一个数字。 |
| Math.round() | 四舍五入到最接近的整数。 |
| Math.floor() | 向下取整到最接近的整数。 |
| Math.ceil() | 向上取整到最接近的整数。 |
| Math.max() | 返回给定数字中的最大值。 |
| Math.min() | 返回给定数字中的最小值。 |
| Math.random() | 返回0到1之间的随机数。 |
| String.length | 返回字符串的长度。 |
| String.substring() | 返回字符串的子字符串。 |
| String.toUpperCase() | 将字符串转换为大写。 |
| String.toLowerCase() | 将字符串转换为小写。 |
| Array.sort() | 对数组进行排序。 |
| Array.push() | 向数组的末尾添加元素。 |
| Array.pop() | 删除数组的末尾元素。 |
| Array.shift() | 删除数组的第一个元素。 |
| Array.unshift() | 向数组的开头添加元素。 |
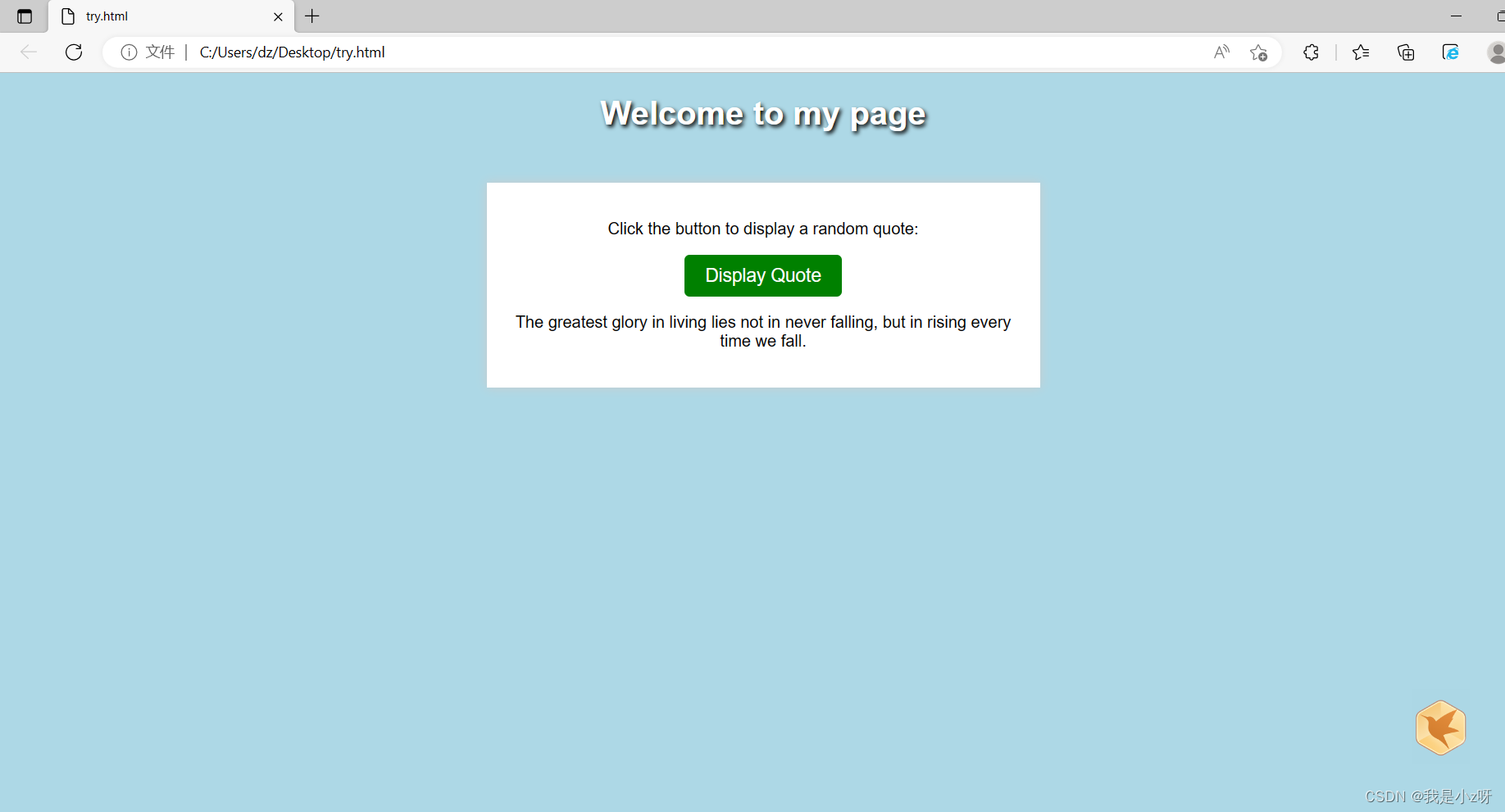
1.3.3 应用
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
text-align: center;
font-family: Arial, sans-serif;
}
h1 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
.container {
background-color: white;
width: 500px;
margin: 50px auto;
padding: 20px;
box-shadow: 0 0 10px #ccc;
}
button {
padding: 10px 20px;
font-size: 18px;
border-radius: 5px;
background-color: green;
color: white;
cursor: pointer;
border: none;
}
button:hover {
background-color: darkgreen;
}
</style>
</head>
<body>
<h1>Welcome to my page</h1>
<div class="container">
<p>Click the button to display a random quote:</p>
<button id="btn">Display Quote</button>
<p id="quote"></p>
</div>
<script>
const quotes = [
"The greatest glory in living lies not in never falling, but in rising every time we fall.",
"The way to get started is to quit talking and begin doing.",
"Don't watch the clock; do what it does. Keep going.",
"Your time is limited, don't waste it living someone else's life.",
"Success is not final, failure is not fatal: it is the courage to continue that counts."
];
const btn = document.querySelector("#btn");
const quote = document.querySelector("#quote");
btn.addEventListener("click", function() {
let randomIndex = Math.floor(Math.random() * quotes.length);
quote.textContent = quotes[randomIndex];
});
</script>
</body>
</html>

1.4 Vue框架
Vue.js是一个开源的JavaScript框架,用于构建用户界面和单页应用程序。它被设计为一个轻量级的框架,并具有高效的渲染性能和灵活的开发模式。
Vue的核心思想是将页面的组件化,每个组件完成特定的功能。每个组件可以独立定义自己的模板、数据、方法和样式,Vue通过框架的组件系统将这些组件组合在一起形成整个页面。
1.4.1 指令
Vue.js是一个JavaScript框架,提供了一组指令(directives)来绑定数据和元素。这些指令可以操作HTML元素的行为和样式,根据数据的变化而动态更新。
| directives | explaination |
|---|---|
| v-bind | 用于动态绑定元素的属性,如:v-bind:src=“imageSrc”。 |
| v-if | 用于根据条件决定是否渲染元素,如:v-if=“isVisible”。 |
| v-for | 用于循环渲染元素,如:v-for=“item in items”。 |
| v-on | 用于绑定事件处理器,如:v-on:click=“increment”。 |
| v-model | 用于双向绑定数据,如:v-model=“message”。 |