设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
flex 和 inline-flex
flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
<style>
.main {
background-color: #0f0;
display: flex; /*父div设置该属性*/
}
.main > div {
width: 50px;
height: 50px;
border: 1px solid black;
}
</style>
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
效果:

此时没有为父元素main设置宽度,默认为100%;
<style>
.main{
background-color: #0f0;
display: inline-flex;
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid black;
}
.main div:nth-child(2){
height:60px;
}
</style>
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
</div>效果:

此处虽然木有给父元素设置宽度,但是父元素默认会根据子元素的宽高去自适应。
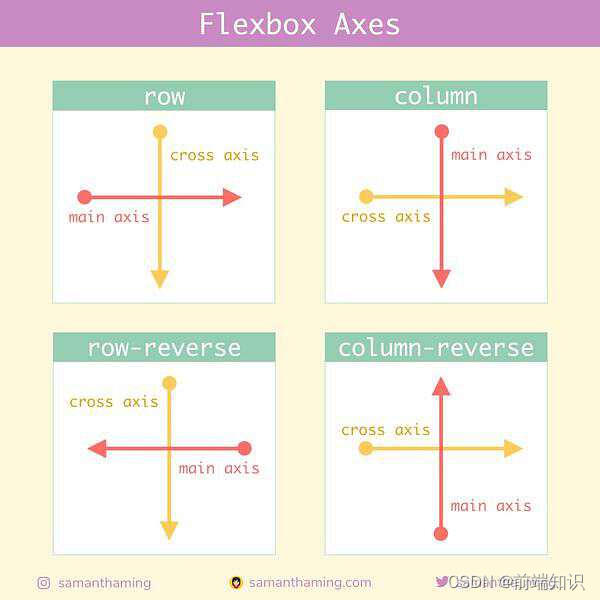
主轴 交叉轴

flex容器属性
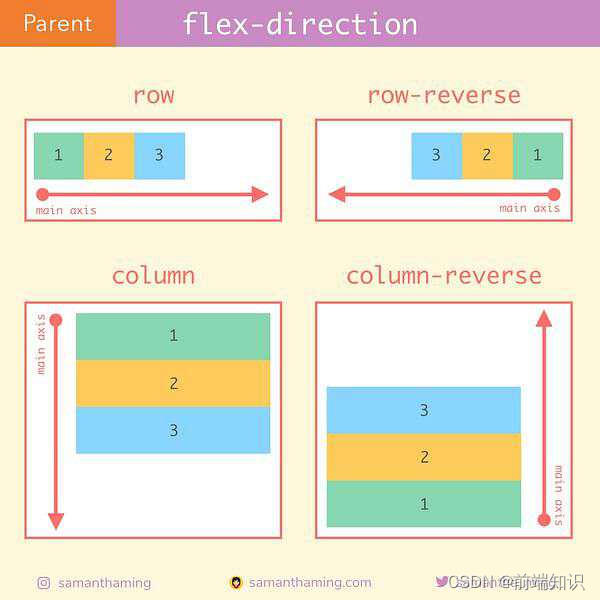
flex-direction
flex-direction属性决定 主轴 的方向
.parent {
flex-direction: row /* default */ or row-reverse or column or column-reverse;
}row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。


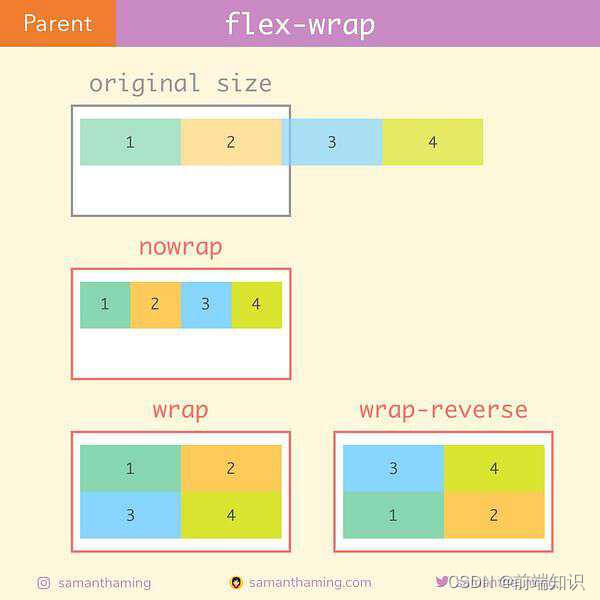
flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.parent {
flex-wrap: nowrap /* default */ or wrap or wrap-reverse;
}
nowrap(默认):不换行。

wrap:换行,第一行在上方。

wrap-reverse:换行,第一行在下方。

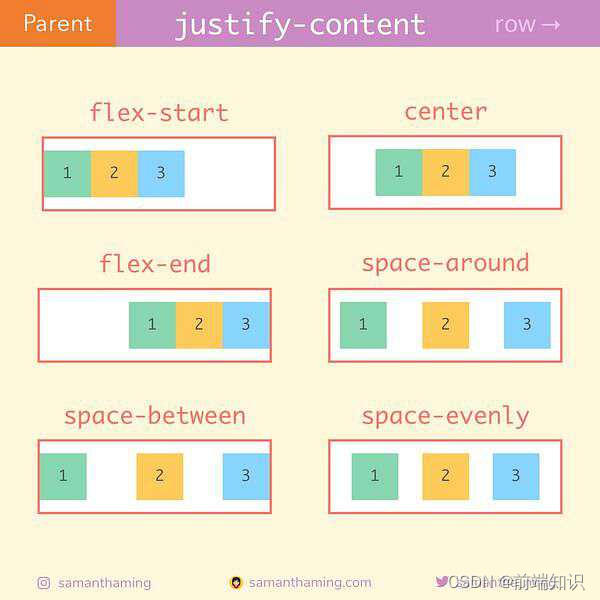
justify-content
justify-content属性定义了项目在主轴上的对齐方式。

flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
space-evenly: 项目之间, 项目和两端, 间距都相等, 所有空白等分

EQUAL = 2HALF
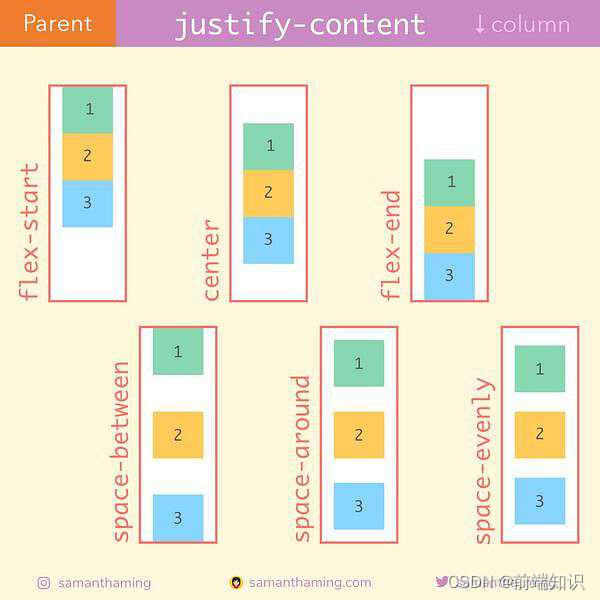
如果主轴是垂直方向, 效果是这样的

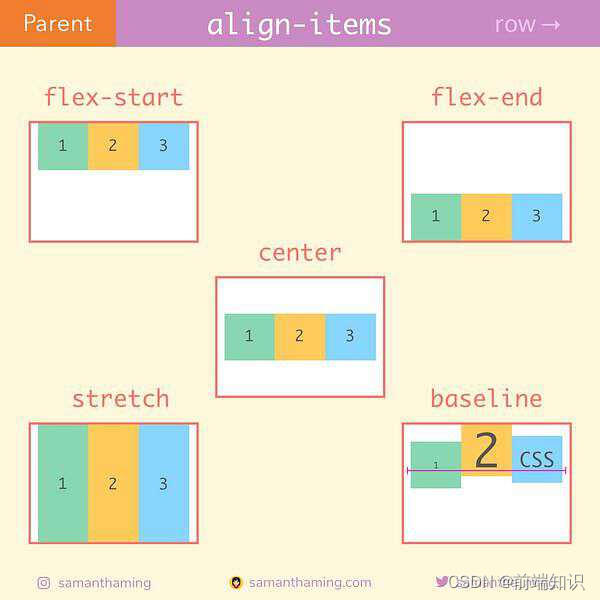
align-items
align-items属性定义项目在交叉轴上如何对齐。
.parent {
align-items: stretch /* default */ or flex-start or flex-end or center or baseline;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
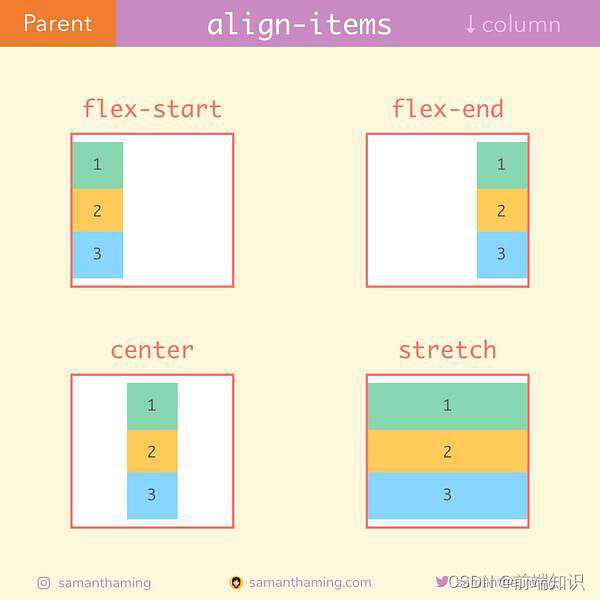
如果垂直方向是主轴, 效果是这样的:
.parent {
flex-direction: column;
align-items: stretch /* default */ or flex-start or flex-end or center or baseline;
}
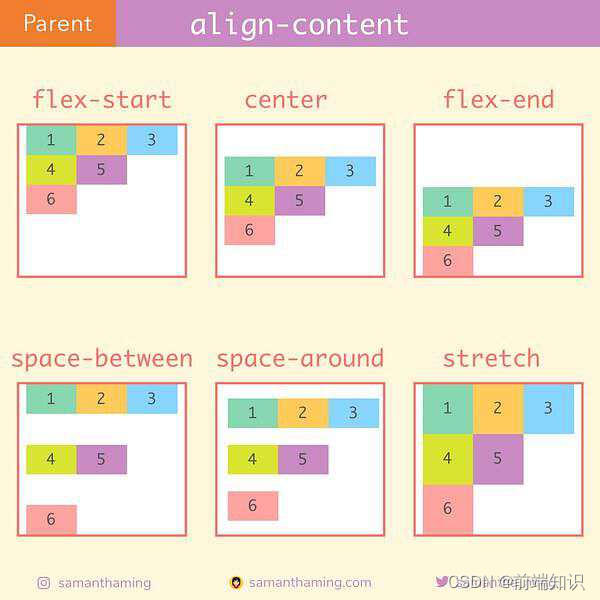
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.parent {
align-content: stretch /* default */ or flex-start or flex-end or center or space-between or space-around;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
flex子项属性
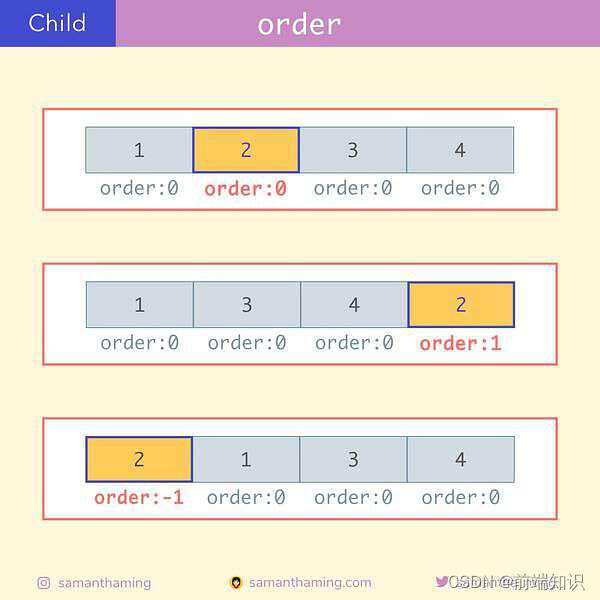
order 属性
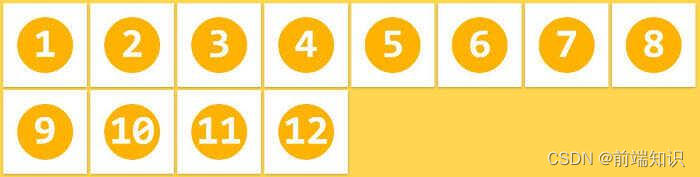
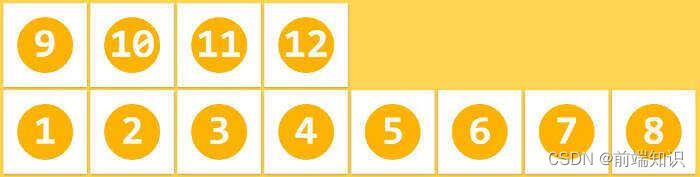
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
.child {
order: 0 /* default */ or <number>;
}
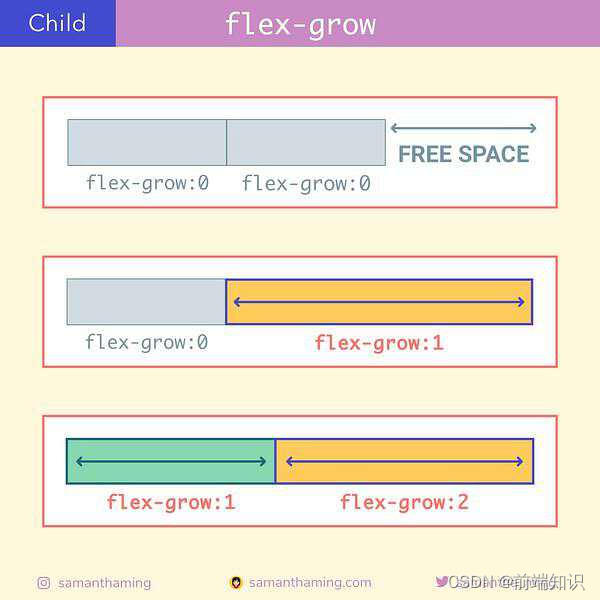
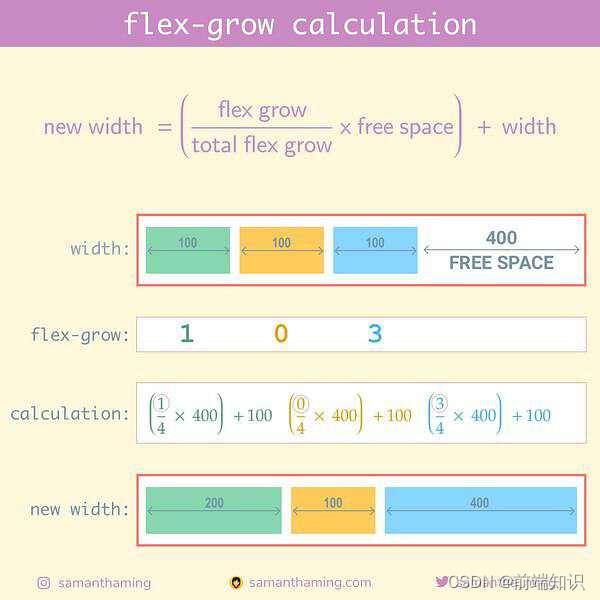
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.child {
flex-grow: 0 /* default */ or <number>;
}
如果所有项目的flex-grow属性都为 1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。

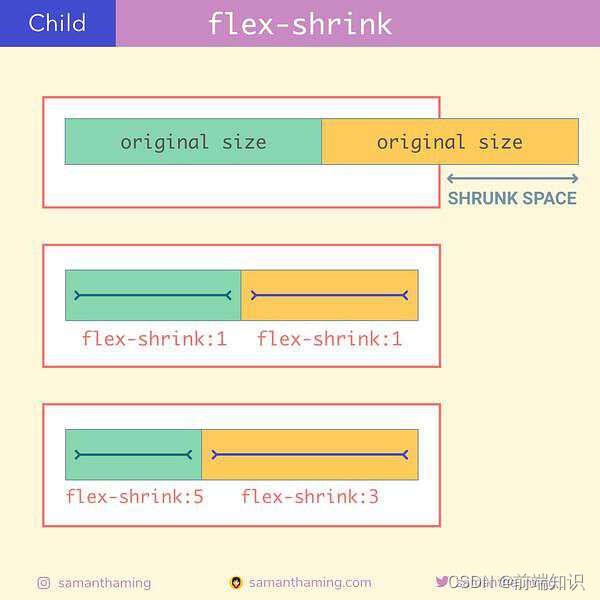
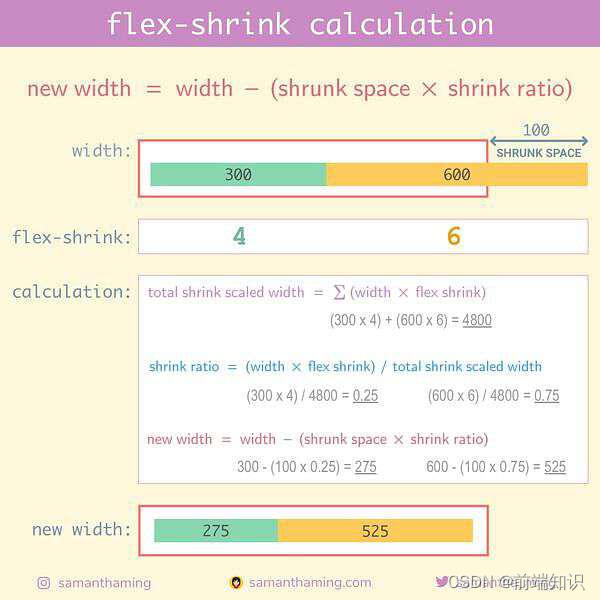
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
.child {
flex-shrink: 1 /* default */ or <number>;
}
如果所有项目的flex-shrink属性都为 1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
负值对该属性无效。

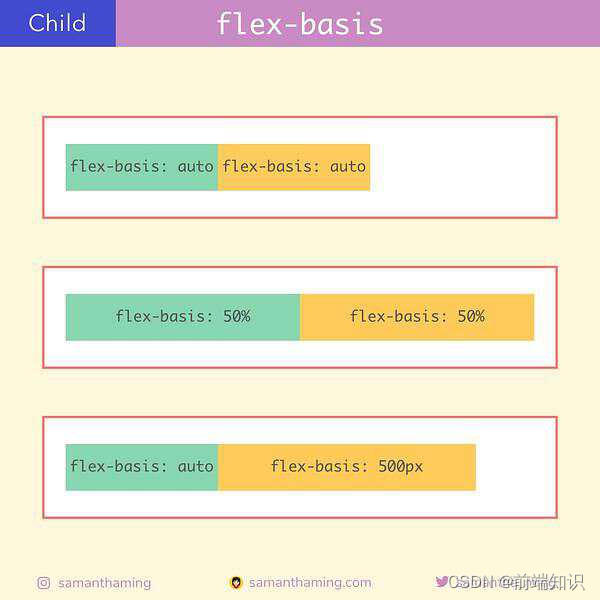
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.child {
flex-basis: auto /* default */ or <width>
}
它可以设为跟width或height属性一样的值(比如 350px),则项目将占据固定空间。
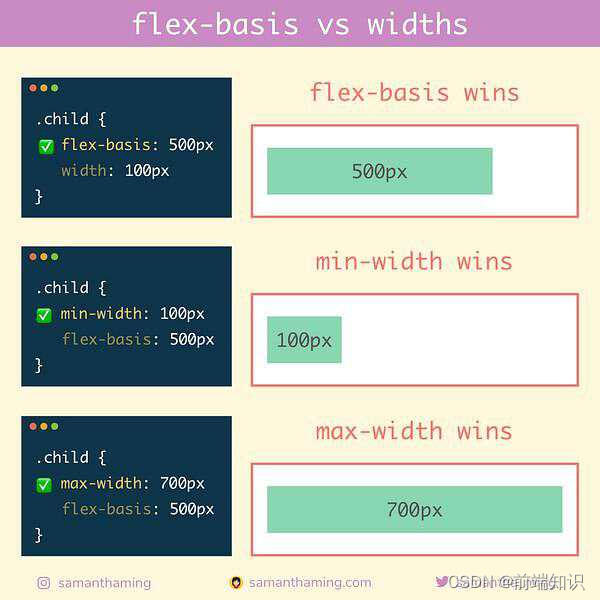
如果同时设置 min-width 或者 max-width, flex-basis 会失效 ,同时设置width 和 flex-basis, width失效。

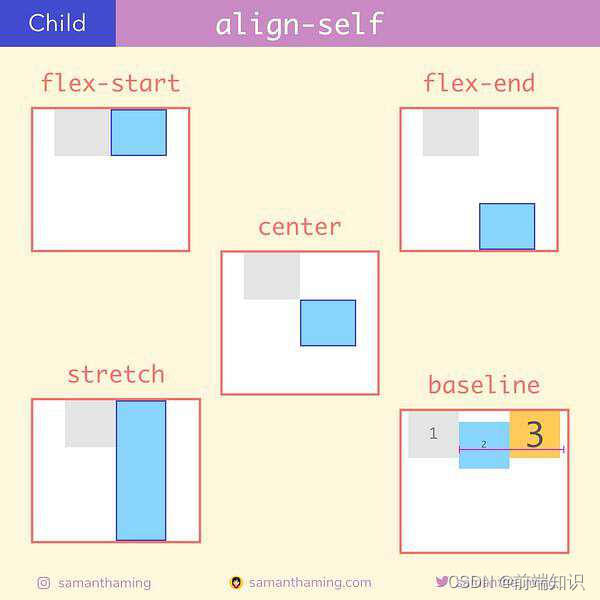
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性
.child-1 {
align-self: auto /* default */ or stretch or flex-start or flex-end or center or baseline;
}
该属性可能取 6 个值,除了 auto,其他都与 align-items 属性完全一致。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。