Axios是Ajax的一个框架,简化Ajax操作。
需要axios.min.js 和vue.js的jar。
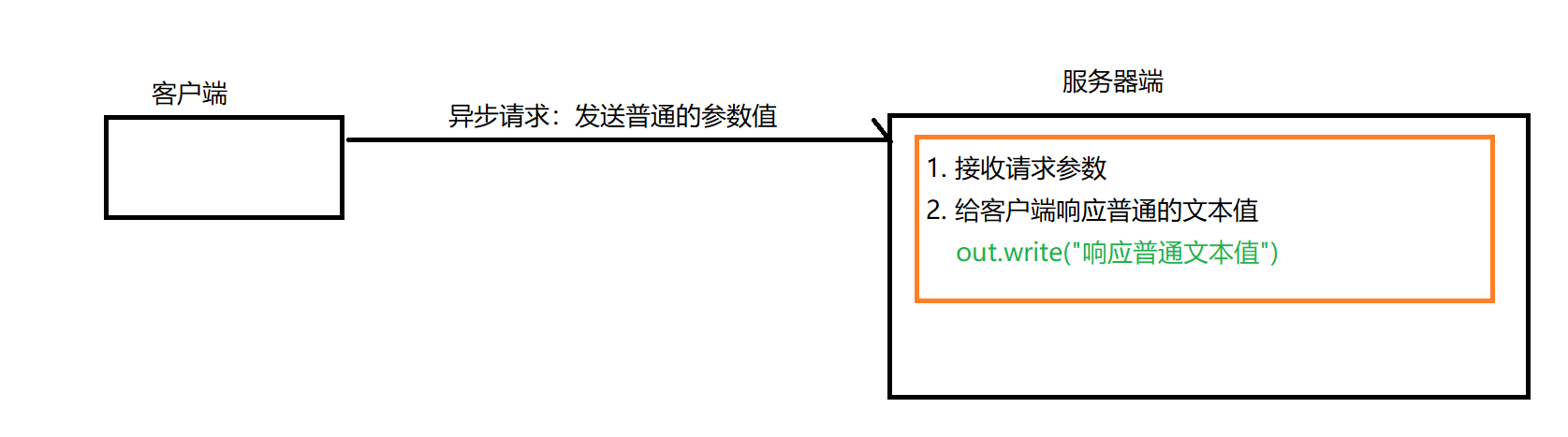
发送普通参数异步请求以及相应异常情况

客户端向服务器端异步发送普通参数值:
- 基本格式: axios().then().catch()
- 示例:
axios({ // axios表示要发送一个异步请求
method : "POST", //请求方式
url : "....", // 发送地址(发给谁)
params:{ //带的参数
uname:"lina",
pwd:"ok"
}
})
.then(function ( value ){ }) //成功响应时执行的回调 value.data可以获取到服务器响应容
.catch(function(reason){}); //有异常时执行的回调reason.response.data可以获取到响应的内容
reason.message / reason.stack 可以查看错误的信息
html代码
<div id="div0">
uname:<input type="text" v-model="uname"/><br>
pwd:<input type="text" v-model="pwd"/><br><br>
<input type="button" value="发送一个带普通请求参数值的异步请求" @click="axios01">
</div>Axios和vue
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript" src="script/axios.min.js"></script>
<script language="JavaScript">
window.onload=function (){
var vue=new Vue({
el:'#div0',
data:{
uname:'lina',
pwd:'true'
},
methods:{
// 标签里面定义了 @click="axios01"事件,所以缺个方法进行处理
axios01:function (){
axios({ // 表示将要给服务器端发送一个异步的请求
method:"POST",
url:"axios01.do",
params:{
// this已经进入方法function内部了,但是uname是vue里面的data的uname,所以要用vue
uname:vue.uname,
pwd:vue.pwd
}
})
.then(function (value) { //成功响应的时候 (回调)
// 接收服务器端响应的数据
console.log(value)
})
.catch(function (reason){ //出问题的时候执行
console.log(reason)
})
}
}
});
}
</script>效果:所有请求参数都被放到URL地址后面了,哪怕我们现在用的是POST请求方式。
后端服务器代码
@WebServlet("/axios01.do")
public class Axios01Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
// 获取参数
String uname = request.getParameter("uname");
String pwd = request.getParameter("pwd");
System.out.println("uname="+uname);
System.out.println("pwd="+pwd);
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
// 把两个值返回(响应)到客户端
PrintWriter out= response.getWriter(); //得到一个打印流
out.write("uname="+uname+"pwd="+pwd); //返回给客户端
// 抛异常
throw new NullPointerException("这里抛出空指针异常");
}
}axios程序接收到的响应对象结构
属性名 | 作用 |
config | 调用axios(config对象)方法时传入的JSON对象 |
data | 服务器端返回的响应体数据 |
headers | 响应消息头 |
request | 原生JavaScript执行Ajax操作时使用的XMLHttpRequest |
status | 响应状态码 |
statusText | 响应状态码的说明文本 |
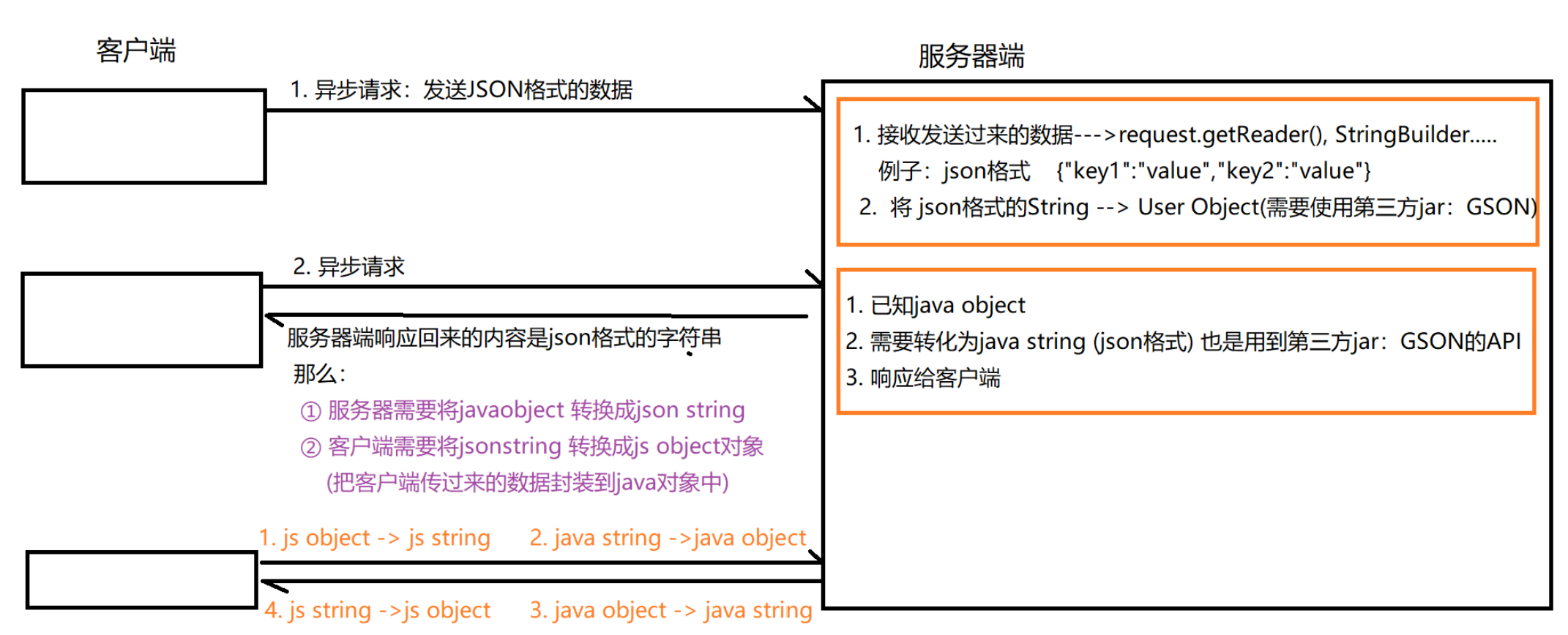
发送请求体为JSON格式
- 什么是JSON:JSON是一种数据格式
例如:JSON格式表示两个学员信息的代码如下:
[{sid:"s001",age:18},{sid:"s002",age:19}]
特点: - JSON表达数据更简洁,更能够节约网络带宽
客户端发送JSON格式的数据给服务器端:
1) 客户端中params需要修改成: data:
2) 服务器获取参数值不再是 request.getParameter()...
而是:
StringBuffer stringBuffer = new StringBuffer("");
BufferedReader bufferedReader = request.getReader();
String str = null ;
while((str=bufferedReader.readLine())!=null){
stringBuffer.append(str);
}
str = stringBuffer.toString() ;
3) 我们会发现 str的内容如下:
{"uname":"lina","pwd":"ok"}
- 服务器端给客户端响应JSON格式的字符串,然后客户端需要将字符串
转化成js Object 所需要的jar:gson 会把客户端发送来的json格式的
数据封装到对象中。
Gson gson =new Gson();
- GSON有两个API
--可以把某个json的字符串转换为所指定的类型
gson.fromJson( json字符串,需要转换的类型)
--将java object转换成json字符串,这样才能响应给客户端
gson.toJson(java Object)
-响应客户端为json的时候,要告诉客户端响应的内容是json格式数据
MIME-TYPE类型
第一个参数给谁发请求response.setContentType("application/json;charset=utf-8");
- 客户端中如果获取的是字符串:"{}"
--js语言中 也有字符串和js对象之间互转的API
string JSON.stringify(object) object ->string
object JSON.parse(string) string->object

html代码
<div id="div0">
uname:<input type="text" v-model="uname"/><br>
pwd:<input type="text" v-model="pwd"/><br><br>
<input type="button" value="发送一个带json格式的参数值的异步请求" @click="axios02">
</div>axios和vue代码
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript" src="script/axios.min.js"></script>
<script language="JavaScript">
window.onload=function (){
var vue=new Vue({
el:'#div0',
data:{
uname:'lina',
pwd:'ok'
},
methods:{
// 标签里面定义了 @click="axios01"事件,所以缺个方法进行处理
axios02:function (){
axios({ // 表示将要给服务器端发送一个异步的请求
method:"POST",
url:"axios02.do",
data:{ //用json格式就要把params转换为data
uname:vue.uname,
pwd:vue.pwd
}
})
.then(function (value) { //成功响应的时候 (回调)
// 接收服务器端响应的数据进行解析
var data=value.data;
// console.log(data)
//data对应的数据:
//{uname:"lina",pwd:"123"}
// 一点击输入框的值就改变
vue.uname=data.uname;
vue.pwd=data.pwd;
// 此处value中的data返回的是js object,因此可以直接点出属性
// 如果获取的是字符串:"{}"
// js语言中 也有字符串和js对象之间互转的API
// string JSON.stringify(object) object ->string
// object JSON.parse(string) string->object
})
.catch(function (reason){ //出问题的时候执行
console.log(reason)
})
}
}
});
}
</script>服务器端代码
@WebServlet("/axios02.do")
public class Axios01Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.获取客户端发送过来的参数
// 获取请求流 BufferedReader:带一个缓冲的字符流 Reader:字符流
BufferedReader reader = request.getReader();
// 准备一个StringBuffer
StringBuffer stringBuffer=new StringBuffer();
// 从流里面读数据
// 准备临时字符串
String str=null;
// 判断如果读到数据了,就可以往一个 StringBuffer追加
while ((str=reader.readLine())!=null){
stringBuffer.append(str);
str=stringBuffer.toString(); // 得到客户端传过来的json格式的字符串
// 需要转换成JavaObject(封装到java对象中) 比如要注册功能,string转换为User,在调用UserDao保存数据库
// Gson有两个API
// 1. fromJson(string,T) 将字符串转换成java object
// 2. toJson(java Object) 将java object转化成json字符串,这样才能响应给客户端
Gson gson=new Gson();
User user = gson.fromJson(str, User.class);
System.out.print(user);
// 转换后 打印的是tostring类型 User{uname='lina', pwd='true'}
// 2. 响应给客户端
// 假设user是从数据库查询出来的,现在需要将其转换成json格式的字符串,然后响应给客户端
user.setUname("a");
user.setPwd("123");
String userJsonStr = gson.toJson(user);
response.setCharacterEncoding("UTF-8");
// 响应给客户端之前,要告诉客户端响应的内容是json格式的数据 所以叫做 MIME-type
// response.setContentType("text/html;charset=utf-8"); //之前的
response.setContentType("application/json;charset=utf-8"); //现在的表示发送的是应用程序的json
response.getWriter().write(userJsonStr);
}
}
}