首先到code-server的git地址找到下载链接
打开https://github.com/cdr/code-server/releases,选择一个版本下载,我选择的是code-server-4.9.1-linux-amd64.tar.gz,这是 64 位 Linux 的通用版。
下载压缩包到服务器并解压
cd /home
mkdir vscode
cd vscode
wget https://github.com/coder/code-server/releases/download/v4.9.1/code-server-4.9.1-linux-amd64.tar.gz
tar -xvf code-server-4.9.1-linux-amd64.tar.gz
解压完成后进入bin目录,执行命令
cd code-server-4.9.1-linux-amd64/bin
./code-server
首次运行可能会在 用户目录/.config/code-server下生成一个 config.yaml的配置文件。
使用 root 用户登录运行的话,配置文件就在:
/root/.config/code-server/config.yaml
使用 ctrl + c 先关闭 VSCode 服务,然后打开配置文件,配置文件的内容大致如下:
vi /root/.config/code-server/config.yaml
修改配置文件内容(我这里改了ip、端口、和登录密码)
bind-addr: 0.0.0.0:8082
auth: password
password: 123456
cert: false
修改完成配置文件后,重新启动服务即可
cd ./code-server
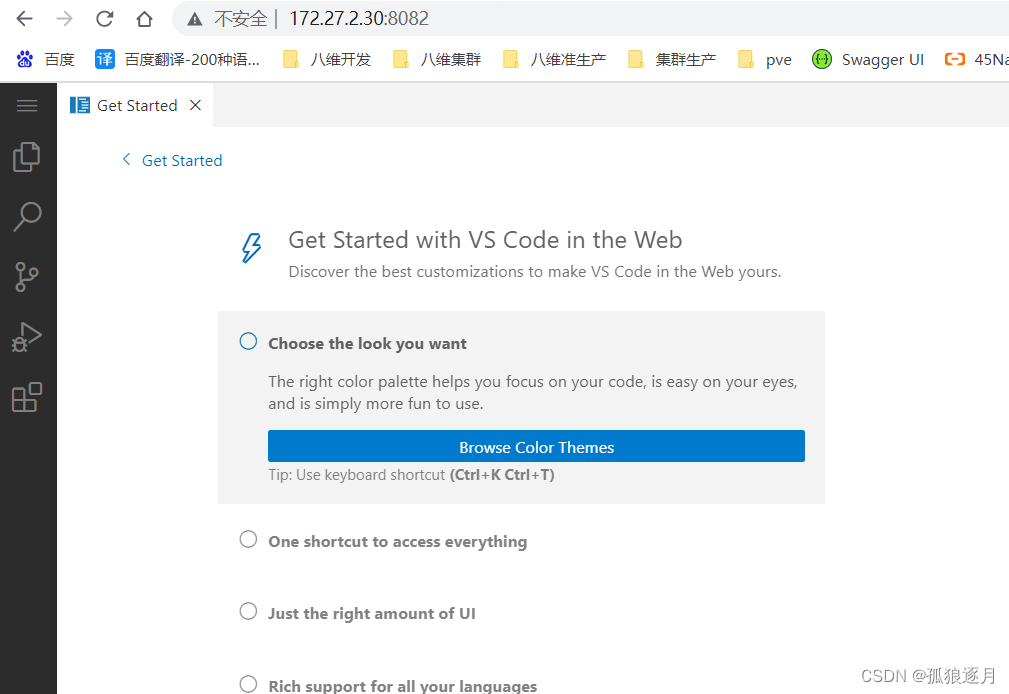
登录网站 http://服务器ip:8082即可

后台运行服务
nohup ./home/vscode/code-server-4.9.1-linux-amd64/bin/code-server > /home/vscode/code-server-4.9.1-linux-amd64/bin/code-server.log 2>&1 &
开机自启动
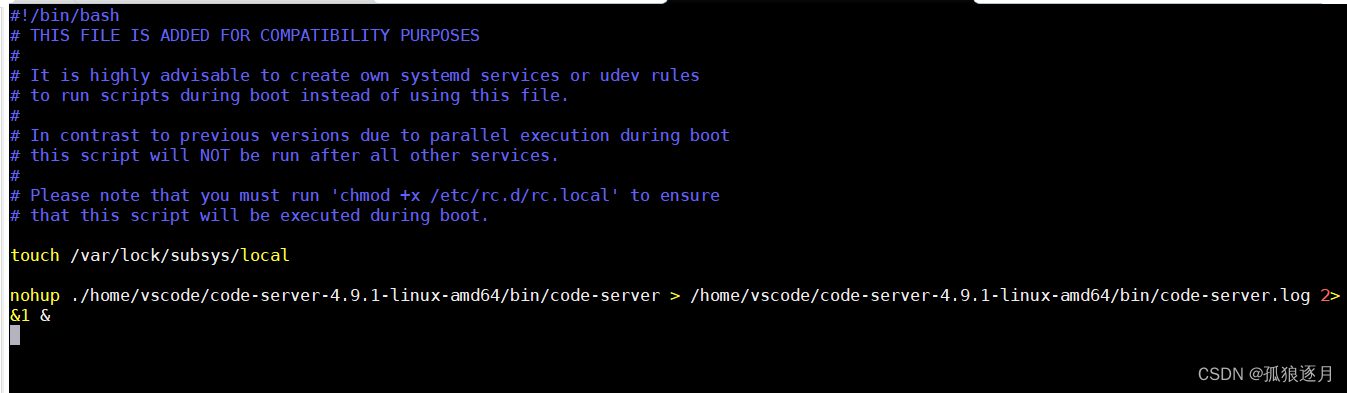
vi /etc/rc.local
在最下方输入启动命令,如图所示
nohup ./home/vscode/code-server-4.9.1-linux-amd64/bin/code-server > /home/vscode/code-server-4.9.1-linux-amd64/bin/code-server.log 2>&1 &

最后修改rc.local文件的执行权限:
chmod +x /etc/rc.local



















![[单片机框架][调试功能] 回溯案发现场](https://img-blog.csdnimg.cn/4ad2c43b241046289764ab1727591f86.png)