filter属性详解
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
下面运用一个例子来对比效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container { width: 850px; }
img { width: 200px; height: 200px; }
.none { filter: none; }
/* 给图像设置高斯模糊, 值越大越模糊, 不接受百分比值 */
.blur { filter: blur(4px); }
/* 给图片应用一种线性乘法,使其看起来更亮或更暗 */
.brightness { filter: brightness(0.3); }
/* 调整图像的对比度 */
.contrast { filter: contrast(180%); }
/* 将图像转换为灰度图像 */
.grayscale { filter: grayscale(100%); }
/* 给图像应用色相旋转, 该值虽然没有最大值,超过360deg的值相当于又绕一圈 */
.huerotate { filter: hue-rotate(180deg); }
/* 反转输入图像 */
.invert { filter: invert(100%); }
/* 转化图像的透明程度 */
.opacity { filter: opacity(50%); }
/* 转换图像饱和度 */
.saturate { filter: saturate(7); }
/* 将图像转换为深褐色 */
.sepia { filter: sepia(100%); }
/* 给图像设置阴影 */
.shadow { filter: drop-shadow(8px 8px 10px green); }
</style>
</head>
<body>
<div class="container">
<img src="./1.png" class="none">
<img src="./1.png" class="blur">
<img src="./1.png" class="brightness">
<img src="./1.png" class="contrast">
<img src="./1.png" class="grayscale">
<img src="./1.png" class="huerotate">
<img src="./1.png" class="invert">
<img src="./1.png" class="opacity">
<img src="./1.png" class="saturate">
<img src="./1.png" class="sepia">
<img src="./1.png" class="shadow">
</div>
</body>
</html>
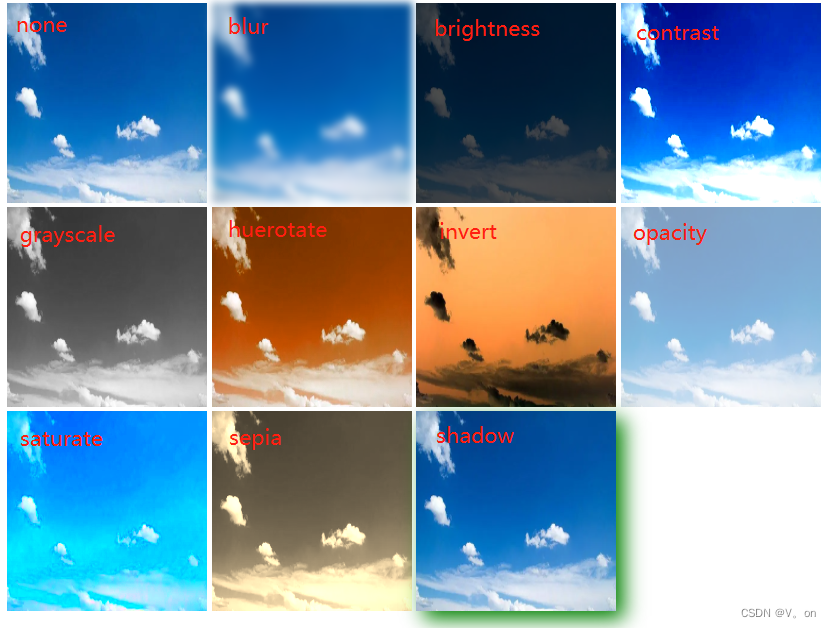
效果如下图:

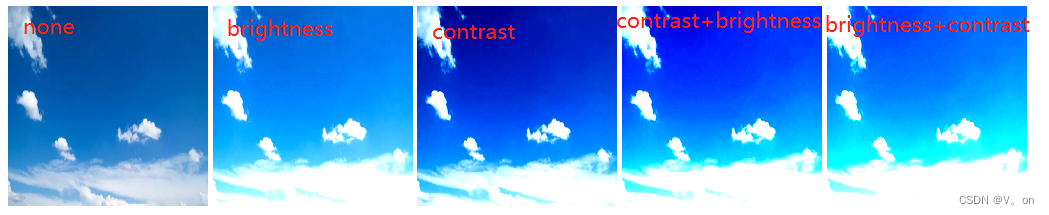
复合函数:使用多个滤镜,每个滤镜使用空格分隔。
tips: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img { width: 200px; height: 200px; }
.none { filter: none; }
/* 给图片应用一种线性乘法,使其看起来更亮或更暗 */
.brightness { filter: brightness(150%); }
/* 调整图像的对比度 */
.contrast { filter: contrast(200%); }
.more1 { filter: contrast(200%) brightness(150%); }
.more2 { filter: brightness(150%) contrast(200%); }
</style>
</head>
<body>
<div class="container">
<img src="./1.png" class="none">
<img src="./1.png" class="brightness">
<img src="./1.png" class="contrast">
<img src="./1.png" class="more1">
<img src="./1.png" class="more2">
</div>
</body>
</html>