百度富文本编辑能上传视频成功但是在浏览器不能播放、显示的问题
百度富文本视频封面空白问题
百度富文本编辑器UMEditor 添加视频无法删除
百度富文本编辑器结果存数据库取出来到js赋值报错
怎么让浏览器重新加载修改过的JS文件,而不是沿用缓存里的
百度富文本编辑能上传视频成功但是在浏览器不能播放、显示的问题解决
原因
直接下载到的百度富文本编辑器当插入优酷/腾讯视频的时候会自动清掉src,不显示视频,造成这样的原因是:百度富文本编辑器的过滤器xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)
解决
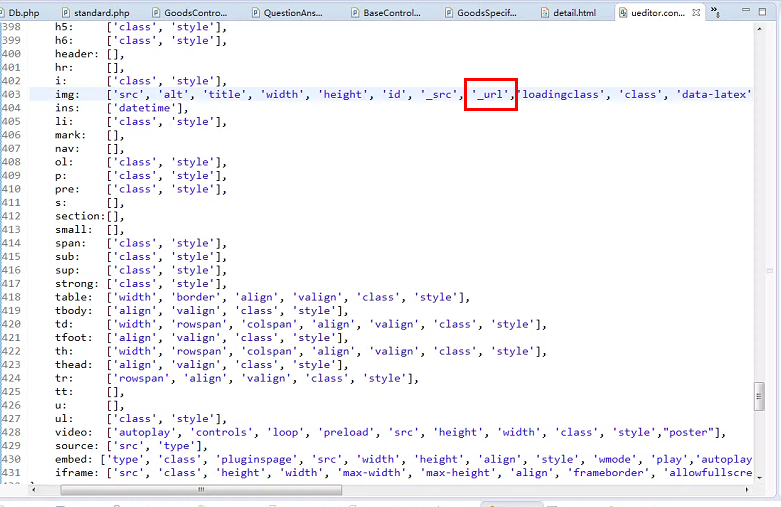
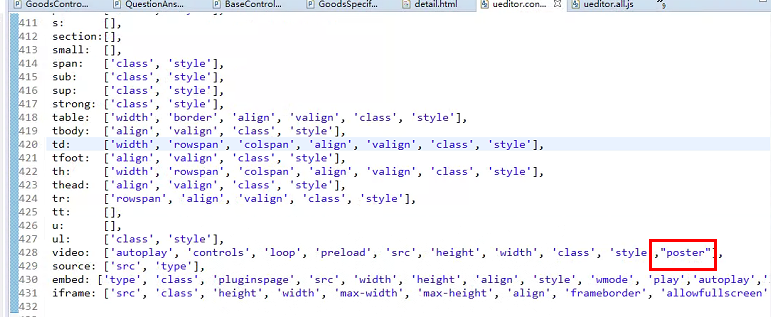
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:

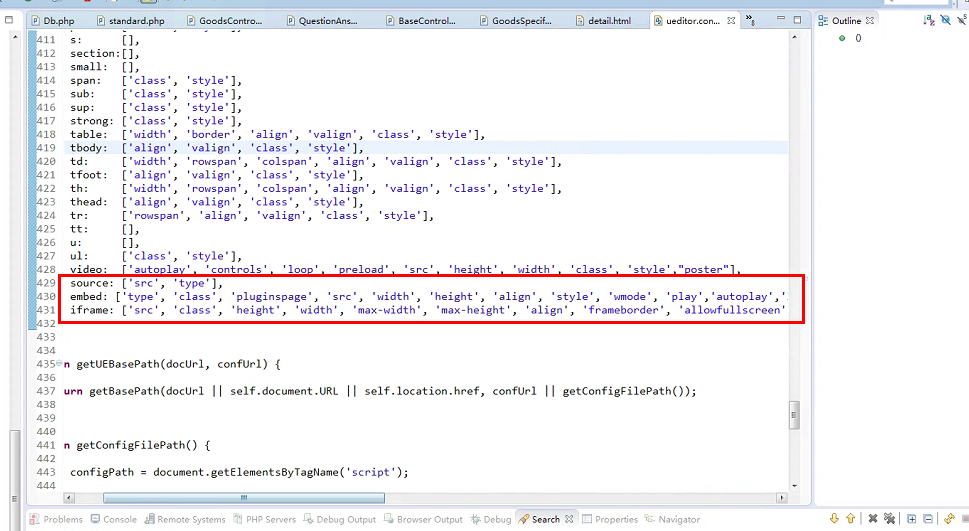
2、在下面的 video 标签后面新增3给标签,使Ueditor分别能支持embed标签和iframe标签:
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play','autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
3、(这部分没用)
<!-- 在页面的head部分加入如下脚本,非支持 audio/video标签浏览器使用 -->
<script src= "http://api.html5media.info/1.1.4/html5media.min.js" ></script>
百度富文本视频封面空白问题解决
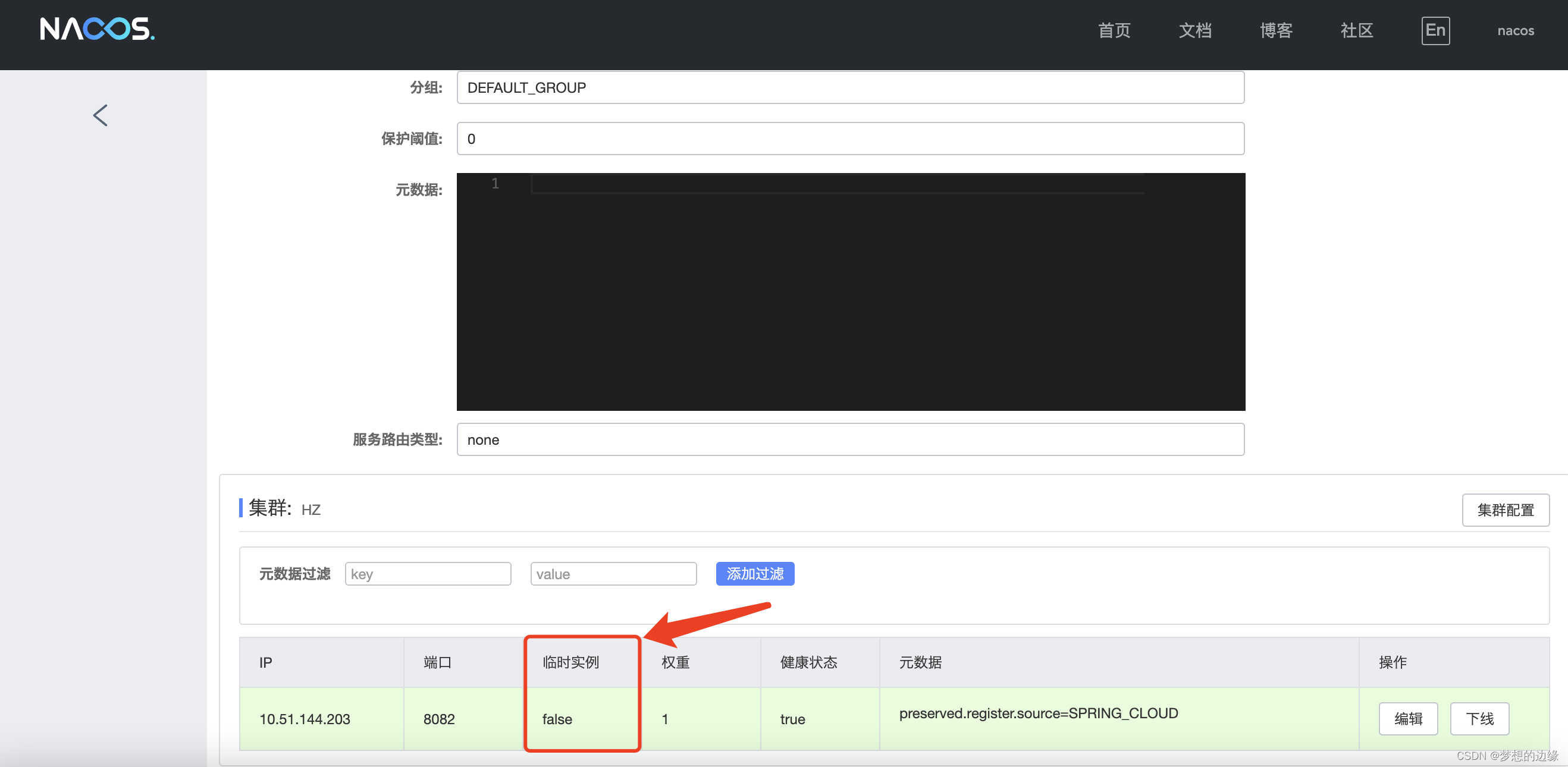
问题截图

解决
1、修改ueditor.all.js文件
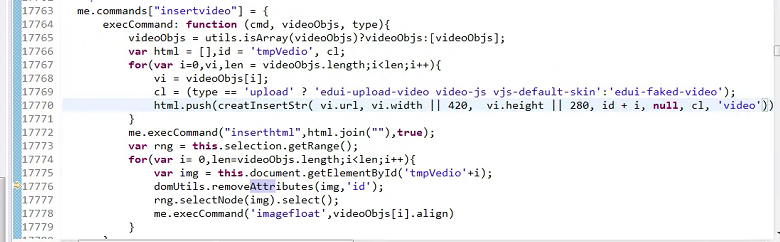
17769行,找到
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image'));
修改为:
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video'));
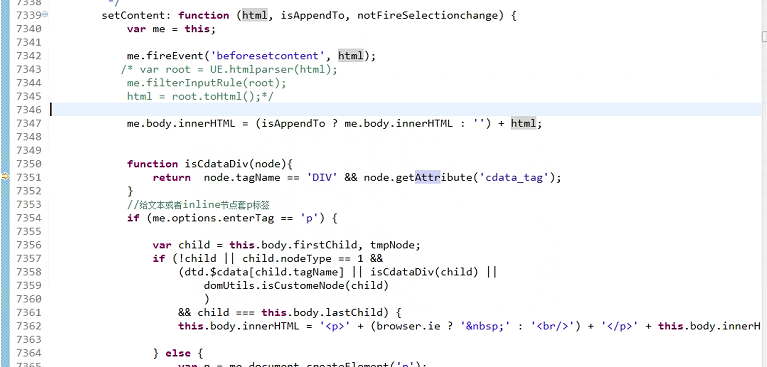
7343,7344,7346行,找到以下三行注释掉代码:
var root = UE.htmlparser(html);
me.filterInputRule(root);
html = root.toHtml();替换后如图


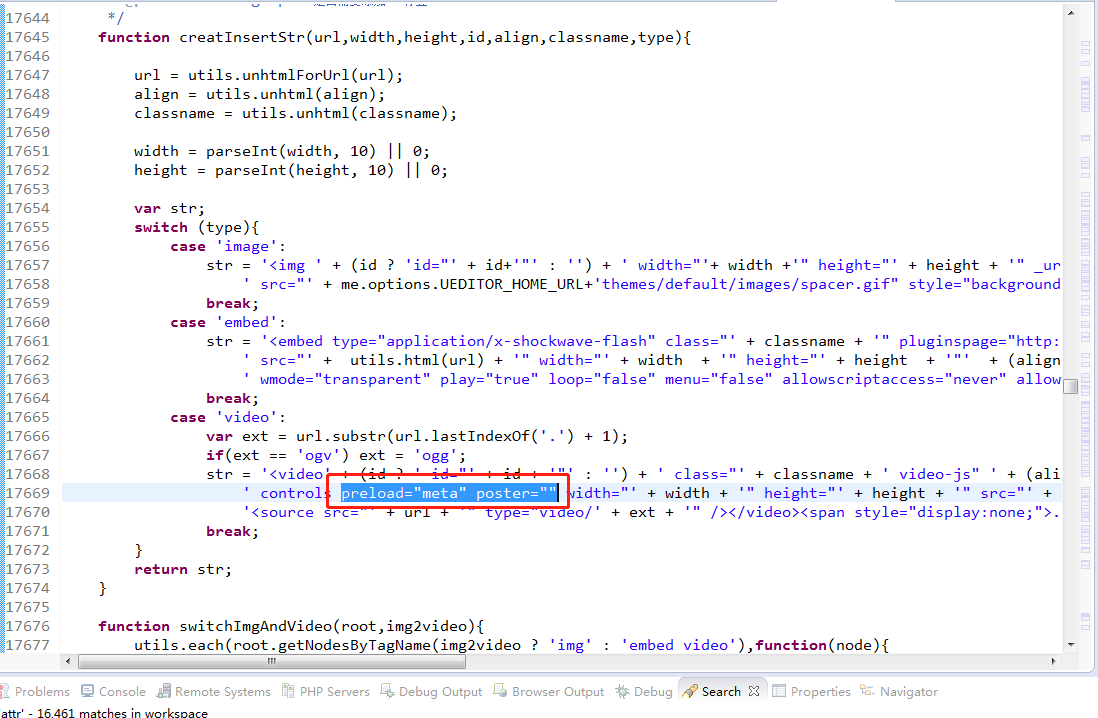
2、修改ueditor.all.js文件
把preload="none"改为preload=“meta”
加个poster=“”
3、修改ueditor.config.js文件
修改ueditor.config.js文件,xss过滤白名单,视频配置添加参数“poster”
百度富文本编辑器UMEditor 添加视频无法删除问题解决
解决
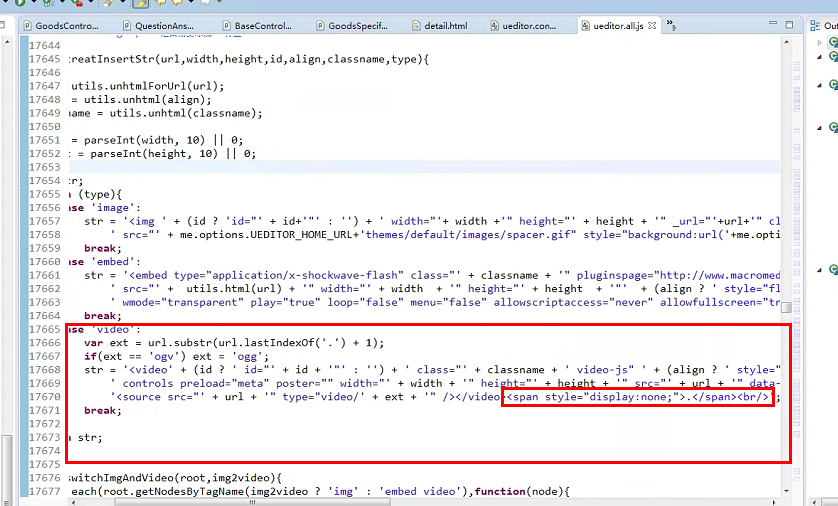
修改ueditor.all.js文件,找到“creatInsertStr”方法的case ‘video’:添加占位符
<span style="display:none;">.</span><br/>如果结果

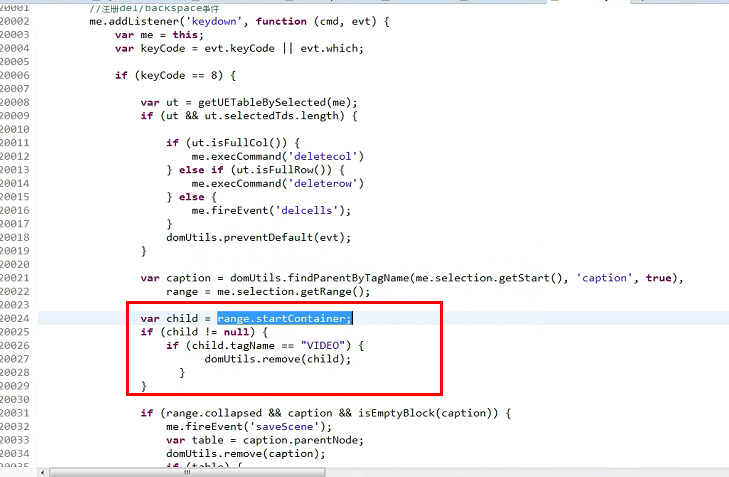
给编辑器的 ueditor.all.js 里的 "keydown"监听事件里加上方代码即可.

百度富文本编辑器结果存数据库取出来到js赋值报错解决
解决
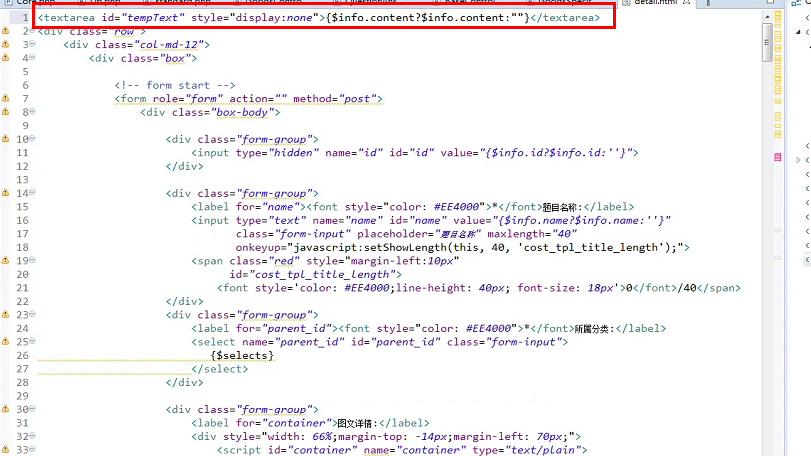
在html中加个textarea存后端来的数据
<textarea id="tempText" style="display:none">{$info.content?$info.content:""}</textarea>
js引用
var content = $("#tempText").val();
怎么让浏览器重新加载修改过的JS文件,而不是沿用缓存里的
ctrl+f5