最近一直在从事winform的开发,每次都是需要从网上查找资料才能对应具体风格要求,现在总结一下。
ui方面可以使用CSkin对应的一套ui,使用步骤
1.在窗口界面,工具箱空白处点击右键,弹出菜单有个”选择项“,点击之后,浏览对应的dll文件加载确认之后,对应的控件就会在工具箱中出现,接下来的操作就和普通控件一样拖动就可以使用。
2.思路,winform界面开发,对应的弹出框,我们可以把父窗口对象直接传给需要的子对象,子对象在关闭或者调用接口时,直接使用父对象的方法。
3.Gridview的一些操作:
1.获取选择行数据转换成对象:this.configGrid.CurrentRow.DataBoundItem as WorkspaceBeanConfig;
2.grid在绑定对象的时候会显示对象所有的字段,使用 configGrid.AutoGenerateColumns = false;可以显示只有绑定到表单中的字段。
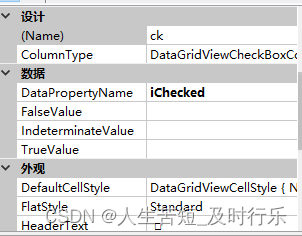
4.首先grid绑定字段如下图所示:

grid多选对应的代码:
#region 列表勾选
private void textGridView_ColumnHeaderMouseClick(object sender, DataGridViewCellMouseEventArgs e)
{
if (e.ColumnIndex == 0)
{
configGrid.ClearSelection();
if (configGrid.Rows.Count == 0)
return;
configGrid.CurrentCell = configGrid[1, 0];//如果没有这句代码,如果复选框列有某个单元格获得焦点时,虽然全选,但是此单元格依然不能选中 这句话的意思就是把焦点移出去
if (ck.HeaderText == " □")
{
for (int i = 0; i < configGrid.RowCount; i++)
{
configGrid.Rows[i].Cells[0].Value = true;
}
ck.HeaderText = " √";
}
else
{
for (int i = 0; i < configGrid.RowCount; i++)
{
configGrid.Rows[i].Cells[0].Value = false;
}
ck.HeaderText = " □";
}
}
}
private void textGridView_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
if (e.ColumnIndex == 0 && e.RowIndex != -1)
{
int sum = 0;
for (int i = 0; i < configGrid.RowCount; i++)
{
//必须使用这个属性 EditedFormattedValue 这个属性也是关键 这里不用value是因为不是实时的数据
if ((bool)configGrid.Rows[i].Cells[0].EditedFormattedValue)
{
sum++;
}
}
if (sum == configGrid.RowCount)
{
ck.HeaderText = " √";
}
else
{
ck.HeaderText = " □";
}
}
}
#endregion这是要grid要实现的两个方法。对应对象最好时包含iChecked属性,后期查询方便很多。
5.combox的一些基础方法:
classfyDatas.Add(new specialty() { Code = "", Name = "请选择级别" });
classfyDatas.Add(new specialty() { Code = "2", Name = "公司级" });
classfyDatas.Add(new specialty() { Code = "3", Name = "项目级" });
skinComboBox1.DataSource = classfyDatas;
skinComboBox1.ValueMember = "Code";
skinComboBox1.DisplayMember = "Name";6.listview的tooltip
private ToolTip toolTip = new ToolTip();
private Point pointView = new Point(0, 0);//鼠标位置 外部存储变量
private void listView1_MouseMove(object sender, MouseEventArgs e)
{
ListViewItem lv = this.listView1.GetItemAt(e.X, e.Y);
if (lv != null)
{
if (pointView.X != e.X || pointView.Y != e.Y)//比较当前位置和上一次鼠标的位置是否相同,防止tooltip因MouseMove事件不停刷新造成的闪烁问题,
{
//toolTip.SetToolTip(listView1, "双击进入 " + lv.SubItems[0].Text);
toolTip.Show(lv.SubItems[0].Text, listView1, new Point(e.X, e.Y), 1000);
pointView.X = e.X;
pointView.Y = e.Y;
toolTip.Active = true;
}
}
else
{
toolTip.Hide(listView1);//当鼠标位置无listviewitem时,自动隐藏tooltip
pointView = new Point(e.X, e.Y);//存储本次的鼠标位置,为下次得位置比较准备
}
}