今天,复看了一下JS的菜鸟教程,发现评论里面都是精华呀!!
看到函数这一节,发现就复选框的全选和全不选功能展开了讨论。我感觉挺有意思的,尝试实现了一下。
1. 全选、全不选,两个按钮,两个方法
首先,按照自己的思路,笨方法实现了一下,一个按钮对应着一个方法。代码如下所示:
<!DOCTYPE html>
<head>
<title>全选、全不选实例</title>
</head>
<body>
你喜欢什么水果?<br>
<input type="checkbox" name="fruit" value="苹果">苹果
<input type="checkbox" name="fruit" value="香蕉">香蕉
<input type="checkbox" name="fruit" value="橘子">橘子
<input type="checkbox" name="fruit" value="葡萄">葡萄
<input type="checkbox" name="fruit" value="芒果">芒果
<input type="checkbox" name="fruit" value="榴莲">榴莲
<br>
<input type="button" value="全选" onclick="allSelect('fruit')">
<input type="button" value="全不选" onclick="noneSelect('fruit')">
<script>
function allSelect(name){
var checkboxs = document.getElementsByName(name);
for(var i=0;i<checkboxs.length;i++){
checkboxs[i].checked = true
}
}
function noneSelect(name){
var checkboxs = document.getElementsByName(name);
for(var i=0;i<checkboxs.length;i++){
checkboxs[i].checked = false
}
}
</script>
</body>很简单,代码也很容易理解,不多说。
2. 全选、全不选,同一个按钮,同一个方法(全选和全不选循环更替)
为了代码的简洁性,实现同一个按钮实现全选和全不选的两个功能。代码如下:
<!-- 利用一个按钮控制,意味着要将两个方法合二为一 -->
<input type="button" value="全选" onclick="handleSelect('fruit',this)">
<script>
var checkedValue = false;
function handleSelect(name,controlInput){
var checkboxs = document.getElementsByName(name);
controlInput.value == "全选"? checkedValue=true:checkedValue=false;
for(var i=0;i<checkboxs.length;i++){
checkboxs[i].checked = checkedValue
}
checkedValue==true?controlInput.value = "全不选":controlInput.value = "全选";
}
</script>这里面用到了两次三元运算符,handleSelect(‘fruit’,this)”传了两个参数,一个是复选框的name属性值,一个是控制按钮本身。
算法思路:
- 首先依据控制按钮的value值判断,是否全选,是的话循环将复选框checked设为true;
- 然后,将按钮的value值设为全不选。
- 起初,我传的值不是this,是value,我想着只要把value属性传过来就好啦,后续发现能传过来,但是后面想要修改的时候,就改不了。所以要传this,把指向对象的的传过来,就能修改属性了。
在评论中看到一个很强势的算法及另一个网友的改进算法,代码如下:
<!-- 强势 -->
<input type="button" value="全选" onclick="handlecheck()">
<!-- 上面的改进 -->
<input type="button" value="全选" onclick="allcheck(this)">
<script>
// 无法判断当前的value-----很强势,点一下全选、全不选
var checkAll = false;
function handlecheck(){
checkAll = !checkAll;
let inputs = document.getElementsByName('fruit')
for(var i =0;i<inputs.length;i++){inputs[i].checked = checkAll}
}
// 改进
var checkAll = false;
function allcheck(element){
checkAll = !checkAll;
element.value=checkAll?"全不选":"全选";
let inputs = document.getElementsByName('fruit')
for( var index in inputs){
inputs[index].checked = checkAll;
}
}
</script>第一种算法有缺陷,没有判断,点一下全选,再点一下全不选,用户体验不好,不可取。
第二种算法,和我的实现效果是一样的,但算法思路不一样,是默认全不选,然后点击一下修改为全选,同时文字信息修改。
上面这三种算法,本质上其实有些像,基本就是全选和全不选循环,第一种和第三种的按钮value值会跟着修改,用户体验会好一点。
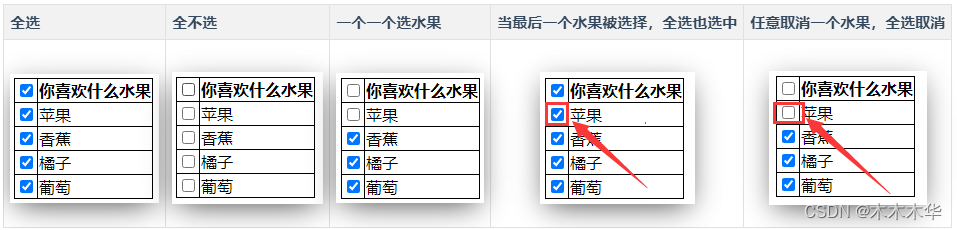
3. 全选、全不选,在表格中(更符合用户需求)
依据自己的项目经验,我感觉下面这种情况用的是最多的。

<!DOCTYPE html>
<html>
<head>
<title>全选全不选结合用户需求</title>
<style>
table{
border-collapse:collapse;
}
table, td, th{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th><input type="checkbox" id="fruitControl" onclick="allSelect(this, 'fruit')"></th>
<th>你喜欢什么水果</th>
</tr>
<tr>
<td><input type="checkbox" name="fruit" value="苹果" onclick="handleSelect(this, 'fruitControl')"></td>
<td>苹果</td>
</tr>
<tr>
<td><input type="checkbox" name="fruit" value="香蕉" onclick="handleSelect(this, 'fruitControl')"></td>
<td>香蕉</td>
</tr>
<tr>
<td><input type="checkbox" name="fruit" value="橘子" onclick="handleSelect(this, 'fruitControl')"></td>
<td>橘子</td>
</tr>
<tr>
<td><input type="checkbox" name="fruit" value="葡萄" onclick="handleSelect(this, 'fruitControl')"></td>
<td>葡萄</td>
</tr>
</table>
<script>
function allSelect(ele, name){
// 全选框是什么状态(选中or没选中),底下的checkbox框就是什么状态
var checkboxs = document.getElementsByName(name);
for(var i=0;i<checkboxs.length;i++){
checkboxs[i].checked = ele.checked
}
}
function handleSelect(ele, controlId){
var allSelectControl = document.getElementById(controlId);
// 当前框没有选中,全选框肯定没选中
if(ele.checked == false){
allSelectControl.checked = false;
} else {
// 当前框选中了,去看其它其它框,只要有一个没选中,全选框就不会选中
var checkboxs = document.getElementsByName(ele.name);
var allChecked = true;
for(var i=0;i<checkboxs.length;i++){
if( checkboxs[i].checked == false ){
allChecked = false;
break;
}
}
allSelectControl.checked = allChecked;
}
}
</script>
</body>
</html>