HTML
双标签<html> </html>
单标签<img>
html5的DOCTYPE声明
<!DOCTYPE html>
html的基本骨架
<!DOCTYPE html>
<html>
</html>
head标签
用于定义文档的头部。文档的头部包含了各种属性和信息,包括文档的标题,在Web中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者
<!DOCTYPE html>
<html>
<head>
</head>
</html>
body标签
定义文档的主体,包含文档的所有内容,在页面中显示出来,用户可以直接看到的内容
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
title标签
定义文档的标题,可以显示在浏览器的标签栏或状态栏上。<title>标签是<head>标签中唯一必须要求包含的东西,就是说head一定要写title,title的增加有利于SEO(搜索引擎优化)优化
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
meta标签
用来描述HTML网页文档的属性,关键词等。例如charset=“utf-8”
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title> </title>
</head>
<body>
</body>
</html>
标题
<h1></h1>
<h6></h6>
生成h1~h6快捷键:h$*6
- 请确保将HTML标题标签只用于标题
- 不要因为生成粗体或大号的文本而使用标题
- 正确使用标题有益于SEO
标签位置
<h1 align="left"> </h1>
段落标签<p>
文本换行 <br>
水平线 <hr>
图片 <img src="" >
src:路径名称
alt:图片显示有问题后的替代文本
width,height 通常只更改width从而保持图片的原比例
title:鼠标悬停的提示
路径
- 绝对路径
- 相对路径
- 子集关系
/ - 父集关系
../ - 同集关系
./(可以省略)
- 子集关系
- 网络路径
超文本链接 <a href=""> name </a>
<a href=" ">
<img > (可以放图文)
</a>
文本标签
<em> 着重文字
<b> 粗体文字
<i> 斜体字
<strong> 加重语气
<del> 删除字
span 元素没有特定的含义
有序列表
<ol type="i">
<li>
<li>
<ol>
type更改每列开头为数字或字母…
无序列表
<ul type="disc">
<li>
<li>
<ul>
表格
<table>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
快捷键生成 table>tr*8>td*2{sss}
合并单元格
水平合并colspan
垂直合并rowspan
表单
表达是由容器和控件组成,输入框叫做控件,表单就是容器,能够容纳各种各样的控件 <form action="url" method="get|post" name="myform"></form>
action:服务器地址
name:表单名称
method中get和post的区别
- 数据提交方式,get把提交的数据url 可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素:表单标签,表单域,表单按钮
文本框
提交按钮
<form>
username: <input type="text">
password: <input type="password">
<input type="submit" value="Login">
</form>
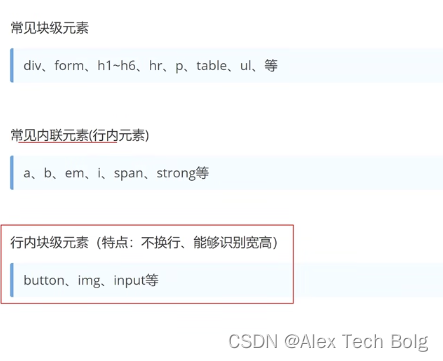
元素分类
块元素与行内元素


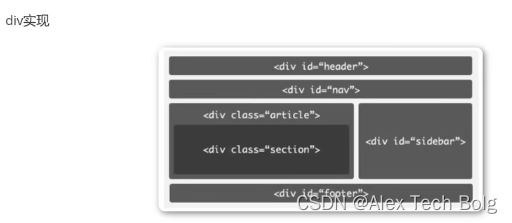
HTML5新增标签

容器 <div>
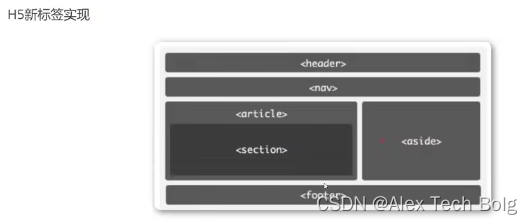
H5新标签
头部 <header>
导航 <nav>
定义文档中的节,比如章节、页眉、页脚 <section>
侧边栏 <aside>
脚部 <footer>
代表一个独立、完整的相关内容块,比如完整的帖子,博客文章等 <article>


CSS
css (Cascading style sheets) 样式表 .css
用于html文档中元素样式的定义
语法
css规则由两个主要的部分构成:选择器,以及一条或多条声明(样式)

CSS的引入方式
内联样式
<p style="color:red; font-size: 20px;">内联样式</p>
- 不建议。缺乏整体性和规划性,不利于维护,维护成本高
内部样式
使用 <style> 标签在文档头部定义内部样式表
- 单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱
外部样式(推荐)

<link rel="stylesheet" href="./public.css">
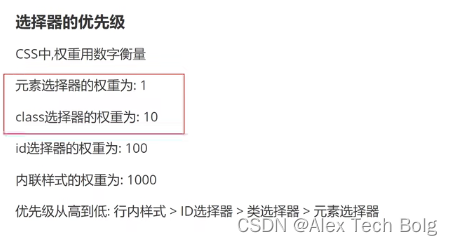
选择器一
CSS语法规则:选择器,以及一条或多条声明(样式)
全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化
*{
font-size: 30px;
color: red;
}
元素选择器
HTML文档中的元素,p,d,div,img
类选择器
用圆点. 来定义,针对你想要的所有标签使用
优点:灵活
选择器二
ID选择器
针对某一个特定的标签来使用,只能使用一次
#text{
color: red;
font-size: 30px;
}
<p id="text">Hello</p>

关系选择器
后代选择器 E F{ }
直接子元素 E>F{ }
相邻兄弟选择器 E+F{ }:E元素之后紧邻的一个F
通用兄弟选择器 E~F{ }:E元素之后的所有F
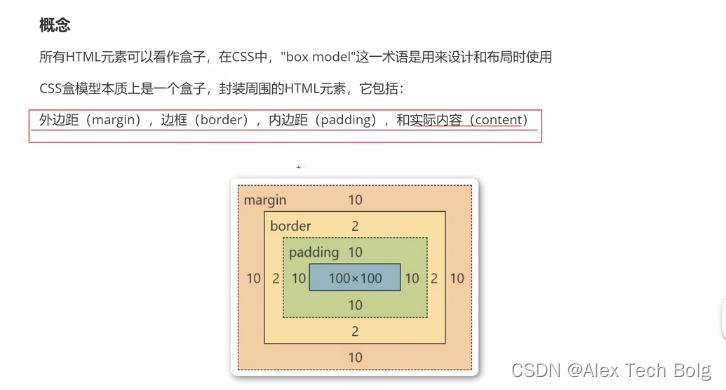
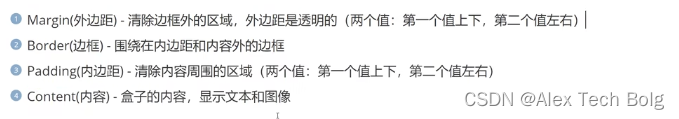
CSS 盒子模型 Box Model


弹性盒子 flex box
JavaScript
Some Questions
Node.js 是什么:
- 一种javascript的运行环境,能够使得javascript脱离浏览器运行
- node.js就是一个前端觉得写个功能还要等后端捣鼓半天,然后干脆就自己用javascript把后端搞定的一个东西。