文章目录
- 前言
- 一、WebAPI
- 二、DOM
- 1.选中元素
- 2.事件
- 3.获取/修改元素内容
- 4.获取/修改元素属性
- 5.获取/修改表单元素属性
- 6.操作复选框
- 7.获取/修改样式属性
- ①行内样式
- ②通过css class 指定的样式
- 8.新增节点
- 9.删除节点
- 总结
前言
虽然学了一些js的语法,但是仍然无法写出页面的动态效果~~
学习浏览器给js提供的api~
网页时运行在浏览器上的,学习js最大的目的就是为了能够和用户交互,进一步的来操作页面的内容,这些都需要浏览器的api来完成
一、WebAPI
前面学习的 JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI概念是非常广泛的~
BOM和DOM只是其中的一部分,还有一些操作多媒体的api(视频音频)
还有一些操作画板(可以用来画图) canvas api 等等…
以下主要介绍DOM (操作页面)
二、DOM
DOM 全称为 Document Object Model,文档对象模型
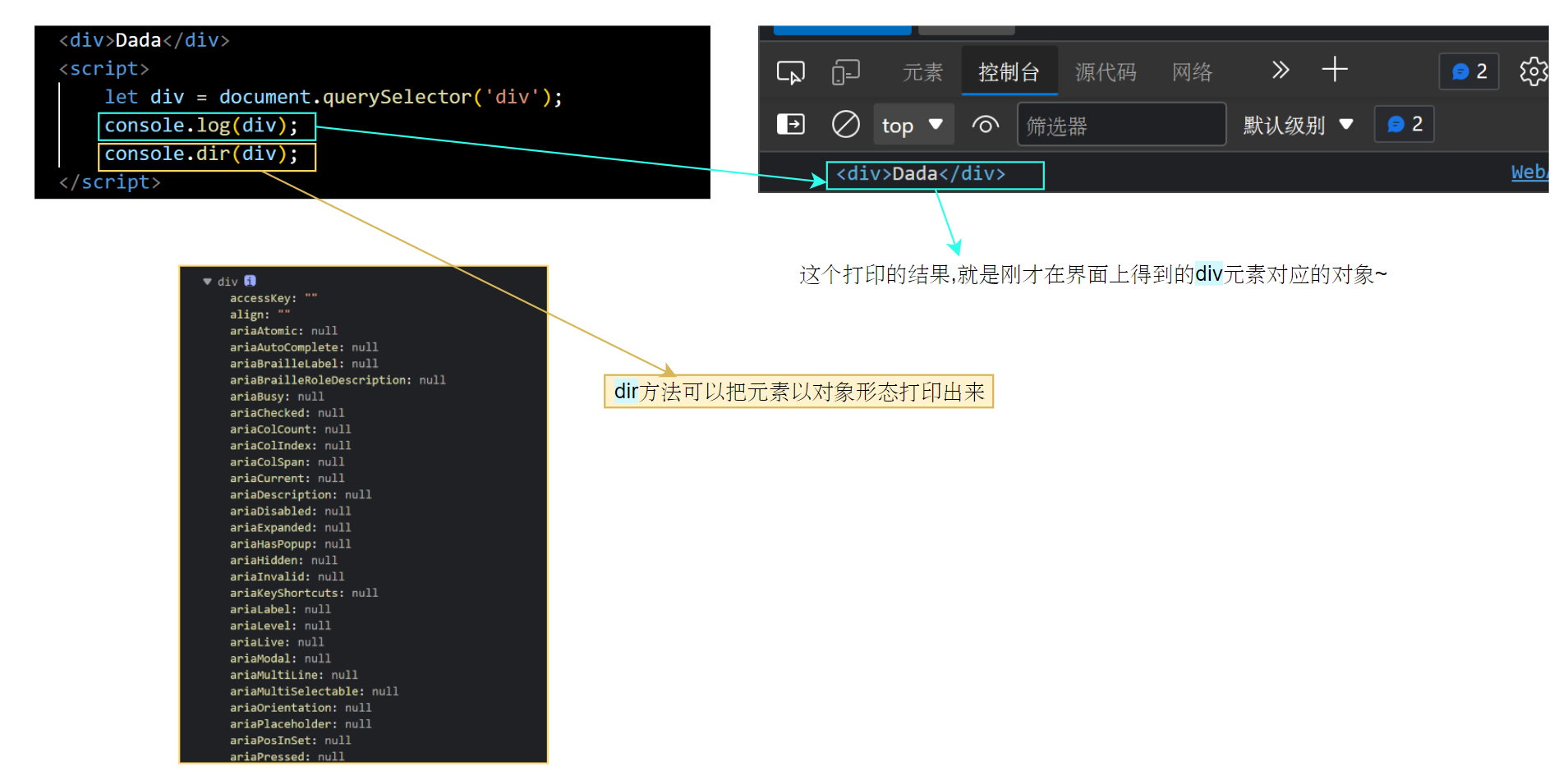
文档就是html,对象指的是js中的对象,文档对象模型(DOM)就是把HTML页面上的每个标签,都对应成js中的一个对象,通过这个对象,就能获取到标签的内容 和属性
DOM API 一共很多,我主要介绍其中的一小部分~
1.选中元素
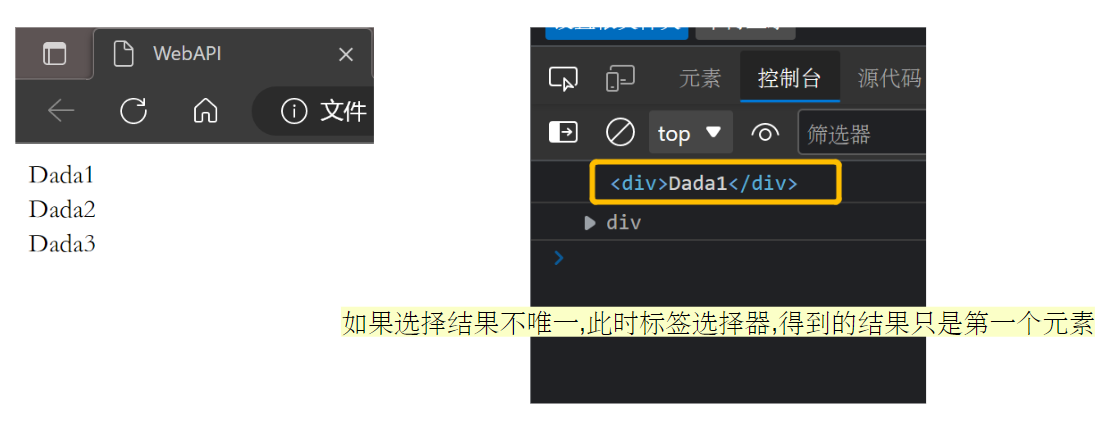
进行后续操作的前提,需要先拿到页面上的某个元素~



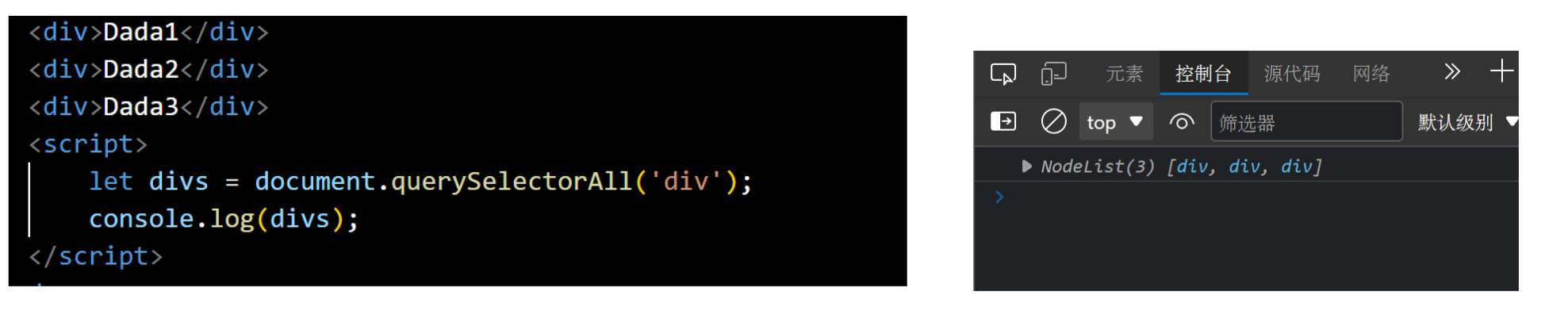
如果确实想把多个元素都获取到,可以使用querySelectorAll来完成~~
只不过这里的返回值,是一个数组了~

2.事件
和用户操作密切相关,用户在浏览器上,左键点击鼠标,左键双击鼠标,右键点击鼠标,鼠标移动,按下某个键盘按键,调整浏览器的窗口大小,滚动窗口位置…都属于用户针对浏览器进行的操作,都会由浏览器产生对应的"事件"
事件,是和用户操作相关的,无法确定事件什么时候来!!
针对这些可能的用户操作,能做的事情就是提前的做好准备工作
因此,浏览器就会根据用户操作产生对应的事件~ 再有对应的事件
举个例子:
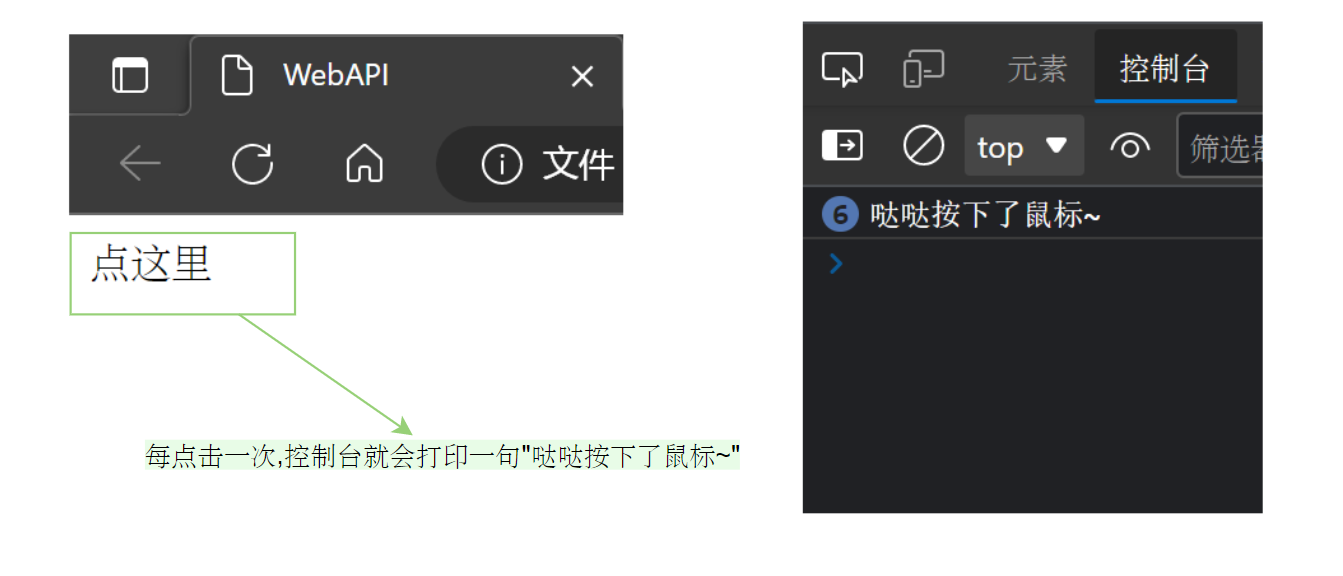
让div处理一下鼠标点击事件
<div>点这里</div>
let div = document.querySelector('div');
div.onclick = function() {
console.log('哒哒按下了鼠标~');
}
click是点击事件,onclick属性就是针对click这个点击事件,提前准备好的事件处理程序~

chrome控制台里会默认把相同的日志给合并成一个~
此时会在前面有个数字,表示出现了几次~

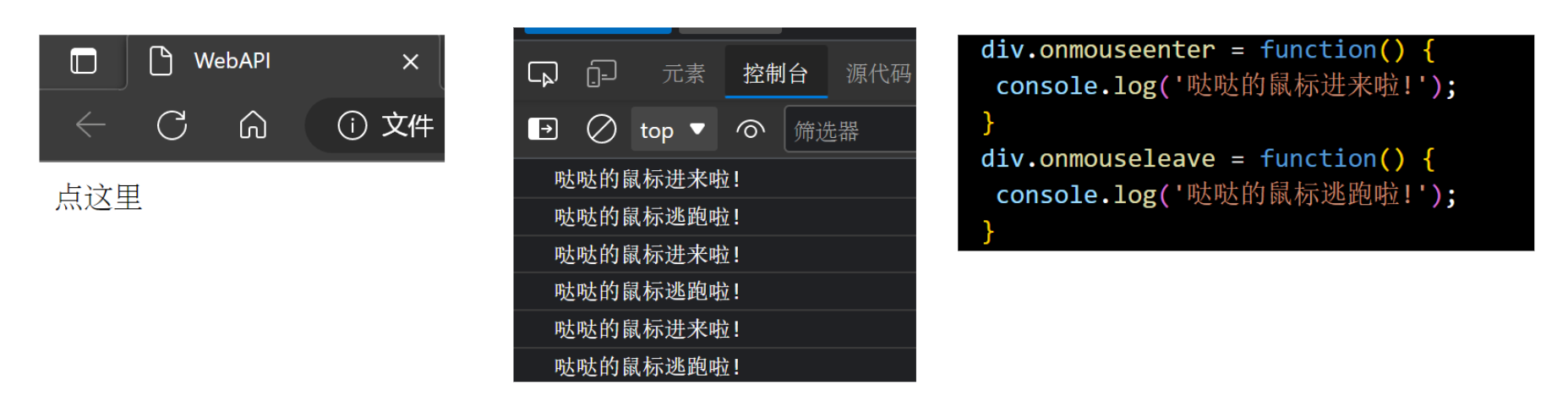
事件,三个核心要素:
- 事件源 : 事件是那个元素发出来的
- 事件类型: 点击,移动,按下键盘,调整窗口
- 事件处理程序:通过哪个函数/代码来进行操作
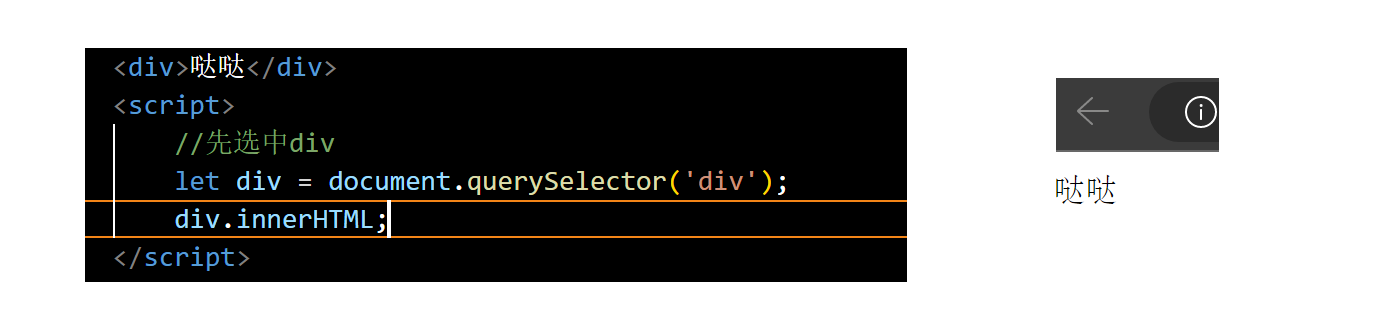
3.获取/修改元素内容
元素内容:开始标签和结束标签之间夹着的内容~
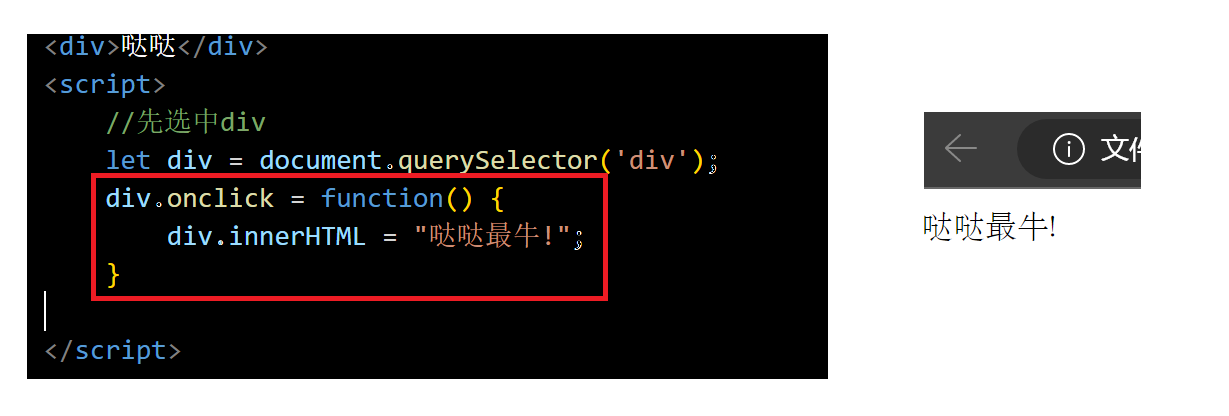
innerHTML属性来获取/修改标签的元素内容~

还可以通过给这个属性赋值,来起到修改的作用~

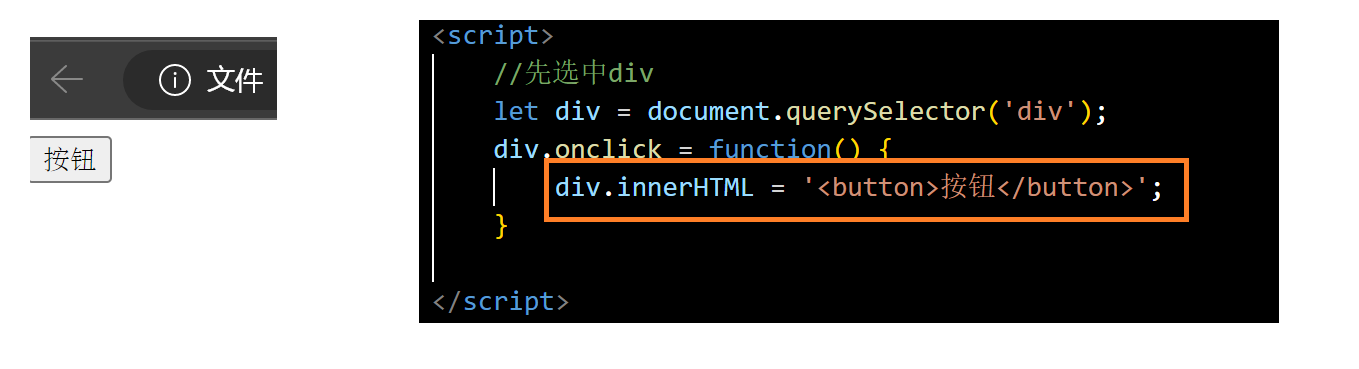
这里赋值,不仅仅能够赋值文本,还可以赋值一个html片段

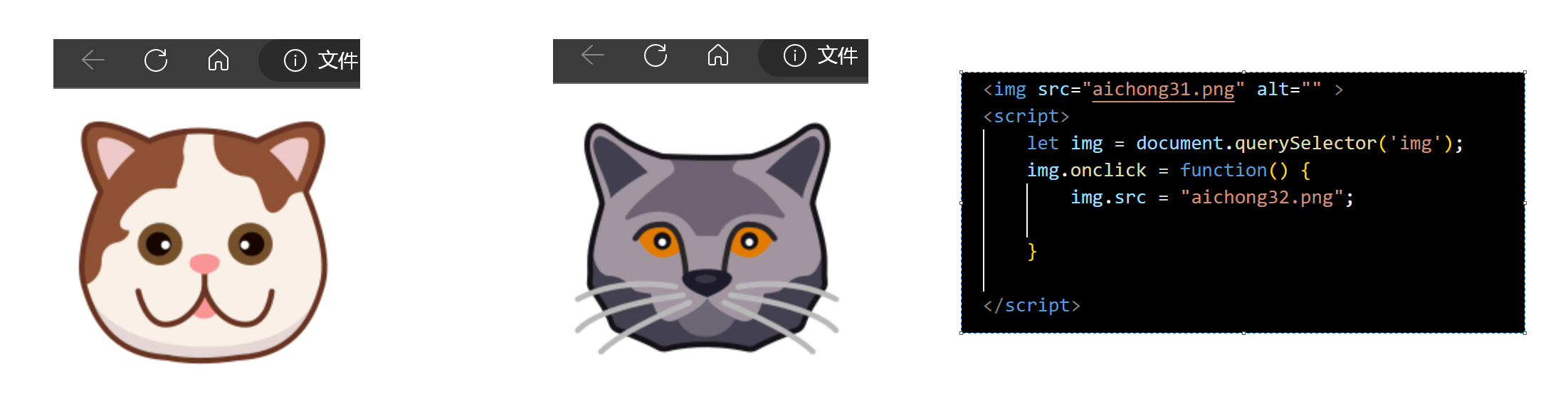
4.获取/修改元素属性
修改的就是 开始标签 里面写的哪些键值对
这里的属性,不光是可以去进行获取,也可以去进行修改!

此处通过修改 src属性,就可以影响到html界面上,一个图片是如何进行展示的
都是通过类似的方式来进行操作的!!!
alt是img标签自带的属性~ 没有手动指定,是空字符串,不是undefined
5.获取/修改表单元素属性
像普通的元素(div,img,a,h1...),这些获取属性/修改属性,都非常简单
但是针对表单元素来说,这里涉及到的属性更特殊一点~
此时就单独拎出来说了~
value:input的值.disabled: 禁用checked: 复选框会使用selected: 下拉框会使用type:input的类型(文本, 密码, 按钮, 文件等)
input只能通过input.value来获取到输入框里面的值~
用innerHTML是获取不到的~
因为input标签是单标签,通过innerHTML 获取标签内部的子元素,肯定是没有的!!
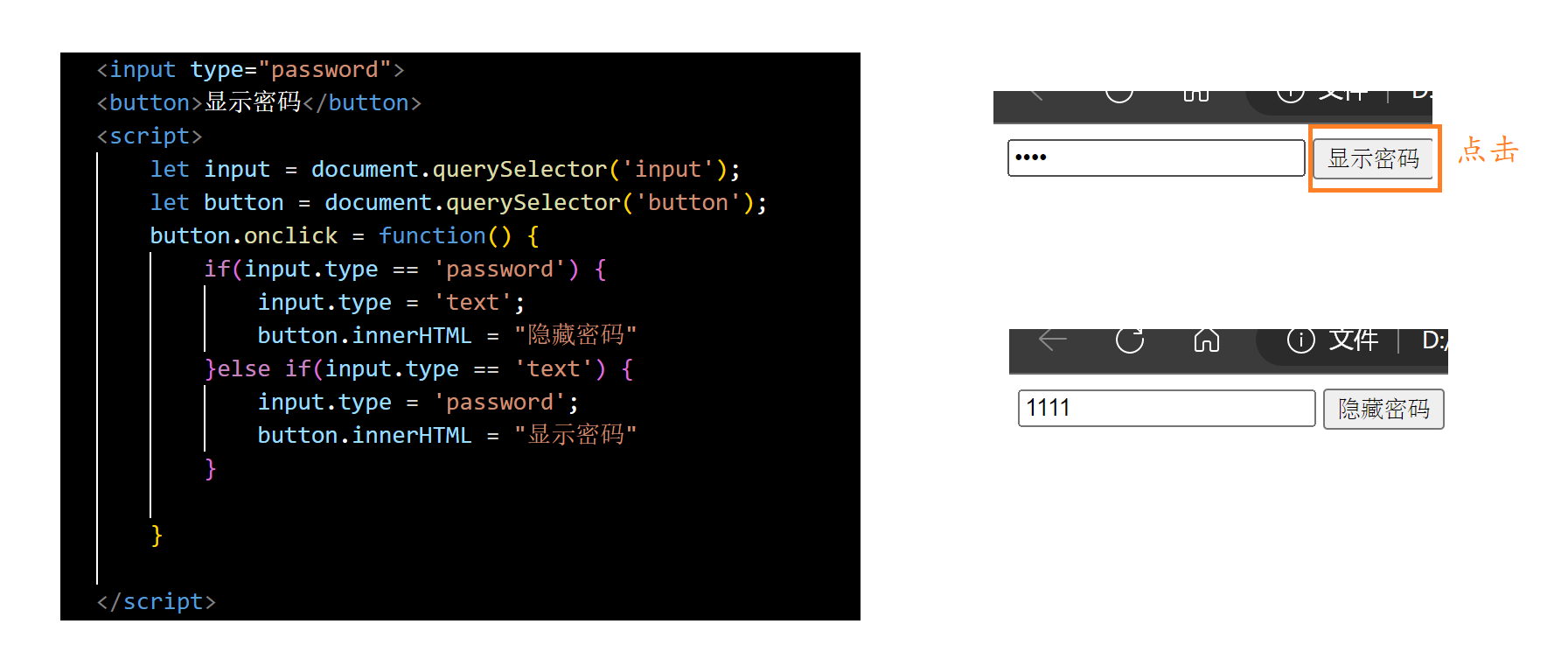
🍩简单的案例:显示密码
通过修改type属性~

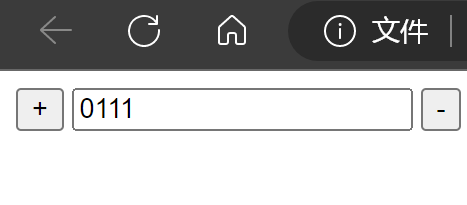
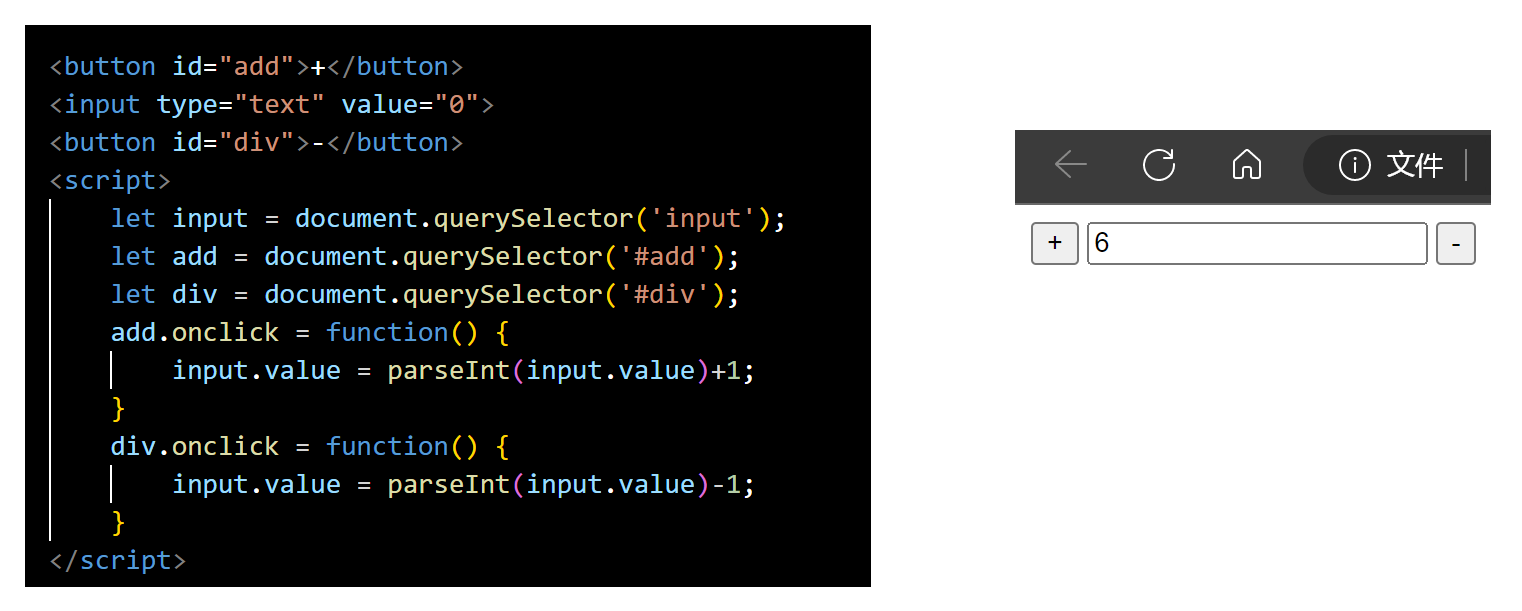
🍩案例二: 点击计数
input里面存个整数,搞俩按钮,一个按钮一点,数字就减少1
如果直接写:
input.value = input.value+1;
注意,此处的相加,并非是算数相加,而是字符串相加了~

需要先把字符串转成整数!!
用parseInt,全局函数~
不仅仅是能针对字符串操作,也能针对其他操作 (比如小数取整)

js中位运算和移位运算只能针对整数进行操作,number类型进行位运算和移位运算操作,就会被自动转成整数了!!
6.操作复选框
复选框的选择状态,就可以通过checked来进行设置
🍬实现点击某个复选框就可以全选:
<h3>你的老公是:</h3>
<div>
<input type="checkbox" class="man">道明寺
</div>
<div>
<input type="checkbox" class="man">花泽类
</div>
<div>
<input type="checkbox" class="man">朱一龙
</div>
<div>
<input type="checkbox" class="man">神里绫人
</div>
<div>
<input type="checkbox" class="man">陈冠希
</div>
<div>
<input type="checkbox" class="all">成年人全要
</div>
<script>
let inputall = document.querySelector('.all');
let inputmans = document.querySelectorAll('.man');
//先针对all来进行处理,当用户点击all就可以对上述所有男人进行选中和取消
inputall.onclick = function() {
for (let index = 0; index < inputmans.length; index++) {
inputmans[index].checked = inputall.checked;
}
}
</script>

7.获取/修改样式属性
①行内样式
行内样式: 通过 style属性,嵌入到html里面的样式
🍩实现每次点击一下,就把文字大小给放大10个像素
<h3 style="font-size: 20px;">哒哒!!!</h3>
<script>
let h3 = document.querySelector('h3');
h3.onclick = function() {
//实现每次点击一下,就把文字大小给放大10个像素
//先获取到之前的大小
let oldsize = parseInt(h3.style.fontSize);
let newsize = oldsize + 10 + "px";
h3.style.fontSize = newsize;
}
</script>
先 .style得到style属性,这个style属性本身,也是一个对象,也有一些属性,属性名就和CSS样式名是对应的(但是CSS里使用的是脊柱命名法,而此处js中的属性名则是小驼峰命名法)
这个名字在js里用不了,因此就约定,就把css中脊柱命名法等价转换成小驼峰命名
注意❗
oldSize里的值,不是只有20,还带个px字母,但是parseInt是从左往右进行转换,转换过程中如果遇到了非数字 的字母,此时就会自动停止转换~
设置样式的值的时候,务必要带上单位(如px)!!
②通过css class 指定的样式
但是行内样式其实用的不算多~
更常用的是通过选择器的方式来选中元素,在指定样式
其中最常用的就是类选择器~
因此就可以通过修改元素的class属性,实现修改样式的效果~
🔮举个例子:
开灯关灯/白天夜间模式
开灯时,把背景设成浅色,文字设成深色
关灯时,把背景射程神色,文字设成浅色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.light {
color: black;
background-color: rgb(146, 221, 146);
}
.dark {
color: white;
background-color: black;
}
p {
height: 100%;
}
body {
height: 100%;
}
html {
height: 100%;
}
</style>
<p class="light">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis officia maxime, impedit deleniti praesentium, commodi eius aliquam voluptates obcaecati fuga sequi magni quas nisi asperiores accusamus et necessitatibus illo suscipit.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis officia maxime, impedit deleniti praesentium, commodi eius aliquam voluptates obcaecati fuga sequi magni quas nisi asperiores accusamus et necessitatibus illo suscipit.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis officia maxime, impedit deleniti praesentium, commodi eius aliquam voluptates obcaecati fuga sequi magni quas nisi asperiores accusamus et necessitatibus illo suscipit.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis officia maxime, impedit deleniti praesentium, commodi eius aliquam voluptates obcaecati fuga sequi magni quas nisi asperiores accusamus et necessitatibus illo suscipit.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis officia maxime, impedit deleniti praesentium, commodi eius aliquam voluptates obcaecati fuga sequi magni quas nisi asperiores accusamus et necessitatibus illo suscipit.
</p>
<script>
let p = document.querySelector('p');
p.onclick = function() {
if(p.className == "light") {
p.className = "dark";
}else if (p.className == "dark") {
p.className = "light";
}
}
</script>
</body>
</html>
通过className属性获取到html元素中的class属性~
之前的理解,每个
html开始标签里写属性名,和js里对象的属性名,是一样的
但是class是特殊情况,因为js里class也是一个关键字,关键字就不能作为属性名,变量名,函数名等…
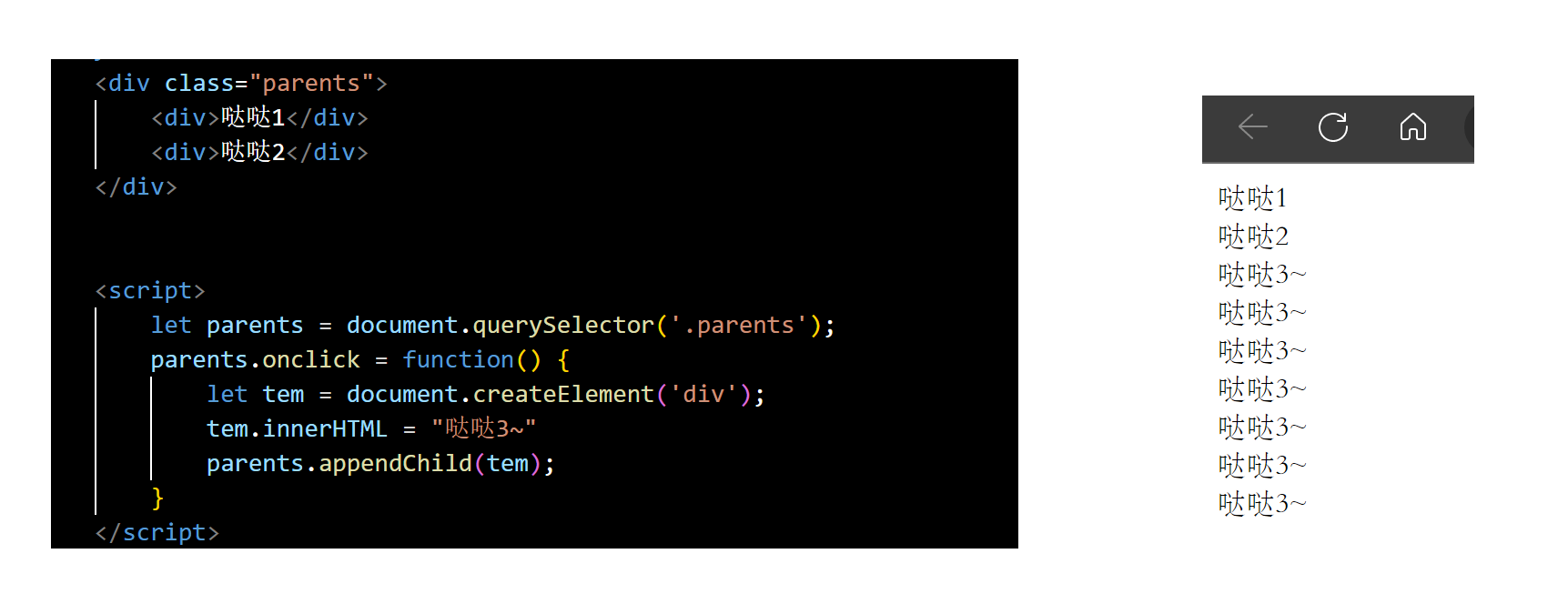
8.新增节点
- 先创建出一个元素(
createElement方法) - 把新元素加入到dom树上(
appendChild方法)
理论上,每个let前面都要加

9.删除节点
使用removeChild删除子节点
<div class="parents">
<div>哒哒1</div>
<div>哒哒2</div>
<div class="todel">哒哒2</div>
</div>
<script>
let parents = document.querySelector('.parents');
let del = document.querySelector('.todel');
parents.onclick = function() {
parents.removeChild(del);
}
</script>
总结