前言:
如何配置webpack呢?
webpack概念有哪些呢?
怎么快速理解并使用webpack呢?
文章目录
- 一. 什么是webpack
- 二. 安装webpack
- 三. webpack的五个核心概念
- 四. webpack配置
- 五. loader加载器
- 1. css处理
- 2. 处理文件(图片,文件)
- 3. 处理sass(新添加)
- 六. plugin插件
- 1. html模板插件
- 2. 清理dist目录
- 3. 抽出插件(新添加)
- 七. devServe
- 八. 特殊标识
- 九. 优化(新增加)
- 1. css 压缩
- 2.js的压缩
- 十. 目录别名(新增加)
- 十一. 开发工具(新增加)
- 十二 . webpack的魔法注释(新添加)
- 十三. 哈希命名(新增加)
- 1. contenthash
- 2. chunkhash
- 3. hash
- 十四. 环境变量(新增加)
- 十五. 不要vue脚手架如何搭建项目?(新增加)
- 1. 安装
- 2. 配置
- 3.js
一. 什么是webpack
webpack是一个前端打包工具,用来处理现代前端错综复杂的依赖关系,生成浏览器可以识别的静态资源。- 解释一下什么叫依赖关系:就是A插件需要B插件,B插件有D插件, F插件又需要A插件
- Vue前期脚手架就是用webpack制作 。Vue 开始推荐vite构建工具(更快),现在react脚手架 angular等现代框架的脚手架都是依赖webpack
二. 安装webpack
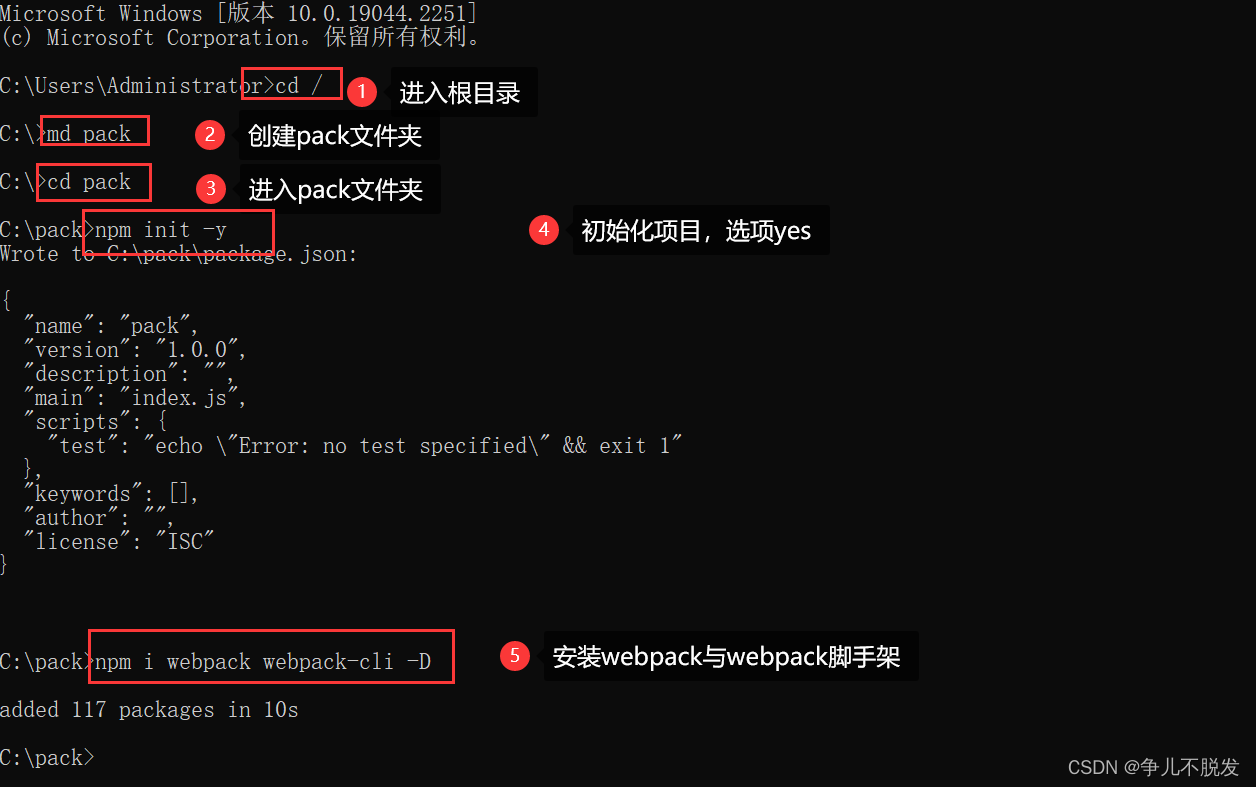
执行下图的步骤进行安装:
cd / 进入根目录
md pack 创建pack文件夹
cd pack 进入pack文件夹
npm init -y 初始化项目
npm i webpack webpack-cli -D 安装webpack与脚手架

三. webpack的五个核心概念
- entry 入口
入口就是项目运行的起点 告诉webpack从哪开始打包 - output 出口
出口就是打包好放入哪 filename 文件名 path路径 - mode 模式
产品模式production 开发模式development - loader 加载器
webpack默认只能加载处理js文件 loader让webpack拥有处理其他文件的能力 - plugin 插件
在webpack运行生命周期过程中做一些其他任务(压缩 清理)
四. webpack配置
默认webpack.config.js配置文件中
- 新建配置文件webpack.config.js,
- 可以把mode设置为产品模式production
- package.json配置serve
- 就可以用npm run serve 运行
五. loader加载器
1. css处理
(1)安装npm i css-loader style-loader -D
(2)作用:css-loader 处理.css文件 style-loader 把css加载到style标签内
module:{
rules:[
{test:/\.css$/,
use:["style-loader","css-loader"]}
]
}
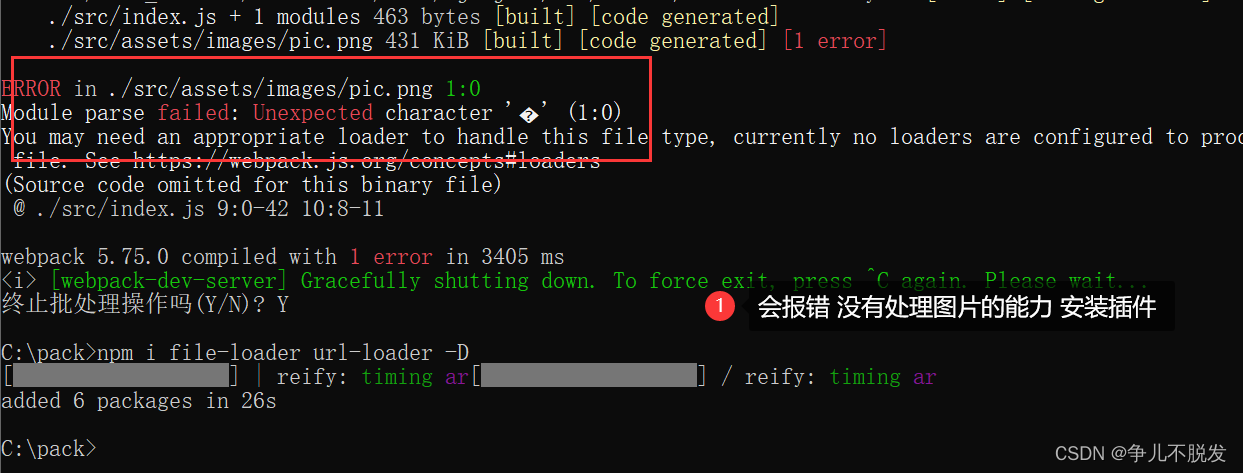
2. 处理文件(图片,文件)
(1)安装:npm i file-loader url-loader -D
(2)作用:加载图片与文件
{test:/\.(png|jpg|jpeg|webp|ico|gif|bmp)$/,
use:[{ loader:"url-loader", options:{limit:5000,name:'images/[hash].[ext]'},
}]},
没有安装之前,我们文件夹引入的图片会报错

安装之后,我们插入的图片会在页面正常显示,dist文件夹里面会自动更新出我们刚才的图片images。当图片小于5000字节的时候 ,转换为base64 (小图片减少一次http请求)
;
//设置内容
icon.innerHTML=` <span class="iconfont icon-check-circle"></span><span class="iconfont icon-close-circle"></span>`
//插入div icon
document.body.append(icon)
3.导入图标的css
@import url('font/iconfont.css');
4.npm run build 就可以出现字体图标了,然后dist文件夹也会出现font文件夹
3. 处理sass(新添加)
(1)安装: npm i sass sass-loader -D
(注意安装的是sass,写scss后期会报错)
(2)作用:处理scss文件
(3){test:/\.scss$/,use:["style-loader","css-loader","sass-loader"]}
六. plugin插件
1. html模板插件
(1) 安装==npm i html-webpack-plugin -D==
(2) 作用:生成html模板文件,自动把打包好的js插入到模板文件
(3) 在webpack.confing.js导入
`const HtmlWebpackPlugin=require('html-webpack-plugin')`
(4)
plugins:[
new HtmlWebpackPlugin({
template:'./public/index.html' })
],
1.新建一个public文件夹,把index.html移入public,不要script标签里的js (就是一个html文件,里面什么都不用写)
2.安装html插件
3.配置文件里面进行配置
4. 最后npm run serve
5. 发现dist文件夹里面多了index.html ( script标签上多了defer="defer"延迟)
2. 清理dist目录
(1) 安装==npm i clean-webpack-plugin -D==
(2)作用:打包前删除dist目录
(3)`const {CleanWebpackPlugin}=require('clean-webpack-plugin')`
(4) `plugins:[new CleanWebpackPlugin()]`
npm run build 运行项目 ,我们没有写清理dist目录时,需要每次运行前,删除dist文件夹,这样很麻烦。于是我们安装了清理dist目录的plugin插件。
这里为了更直观的看到这个插件起作用了,我们把main.js后面添加了hash,运行npm run build 发现dist目录的main后面多了一长串的值。这样就可以看出清理dist目录起作用了。
3. 抽出插件(新添加)
(1)安装: npm i mini-css-extract-plugin -D
(2)作用:把css抽出为一个单独的文件
(3)导入:
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
(4)配置loader
{test:/\.css$/,use:[MiniCssExtractPlugin.loader,"css-loader"]}
(5)实例化插件
new MiniCssExtractPlugin()
可以自定义文件名,下图表示的用哈希值取前七位
img.cn/3c4257f214c64fa788aa5c5f567265ad.png)
七. devServe
(1)安装 npm i webpack-dev-serve -D
(2)作用:开启一个本地服务器
open:true 是否自动打开浏览器
host:“localhost” 域名
port:8080 端口号
hot:true 更新(文件保存,网页自动更新)
package.json
script:(“serve”:webpack serve"}
npm run serve 运行项目里
1.安装 npm i webpack-dev-server -D
2.配置serve:webpack serve
2. 运行npm run serve 会自动打开
八. 特殊标识
[hash] 把内容通过hash算法算出来的一串字符
[hash:7] 取hash字符串前7个
[name] 原文件名称
[ext] 文件的后缀名
九. 优化(新增加)
1. css 压缩
(1)安装:npm i css-minimizer-webpack-plugin -D
(2)导入:const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
2.js的压缩
(1)安装:npm i terser-webpack-plugin -D
(2)导入:const TerserPlugin = require("terser-webpack-plugin");
(3)实现压缩与优化
optimization: {
minimize: true, //默认是压缩
minimizer: [new CssMinimizerPlugin(),new TerserPlugin()],//压缩器
},
(4)代码分割
optimization: {
splitChunks: {
chunks: "all",
// 所有的 chunks 代码公共的部分分离出来成为一个单独的文件},
}
十. 目录别名(新增加)
resolve: {
// 别名:@代表是 src目录
alias: {
'@': path.resolve(__dirname, './src'),
}
},
十一. 开发工具(新增加)
devtool:"eval-cheap-source-map",
作用,错误与源代码有个一一对应关系
link与script
< script defer src=“”>< /script >
等待页面内容加载好再去加载js
< link href= “” rel=prefetch>
提前预加载css
十二 . webpack的魔法注释(新添加)
魔法注释
/* webpackChunkName:"jquery" */
给当前的js 文件命名
/* webpackPrefetch: true */
网络有空闲预加载js
import(/* webpackChunkName:"jquery" , webpackPrefetch: true */ "jquery").then(({default:$})=>{
console.log($);
})
十三. 哈希命名(新增加)
1. contenthash
内容发生变化 contenthash值才发送变化
2. chunkhash
入口发生变化,当前的文件chunkhashhash会变化
3. hash
只要项目内容发送变化,hash就会变化
01 可以控制浏览器的缓存
当文件发生变化时候,hash就变化,文件名也就变化,浏览器就不缓存
当文件名保持不变,浏览器二次请求会从缓存里面去请求内容
02 提供二次加载的速度(有效的控制缓存)
十四. 环境变量(新增加)
- 配置:通过环境命令 产品环境 压缩代码,是生产环境不压缩代码,打开devtool
- 项目开发中 ,产品环境 baseURL http://dida100.com:8888
生产环境 baseURL http://localhost:8080 - 步骤
1.
npm i cross-env -D
2.package.json 传参
"build": "cross-env NODE_ENV=production webpack", "serve": "cross-env NODE_ENV=development webpack serve",
3. webpack.config.js使用
mode:process.env.NODE_ENV, devtool:process.env.NODE_ENV==="production"?false:'eval-cheap-source-map',
4. js文件中使用
var baseURL = ""; if(process.env.NODE_ENV=="production"){ baseURL = "http://dida100.com"; }else{ baseURL = "http://localhost" } console.log("当前环境:",process.env.NODE_ENV,baseURL);
十五. 不要vue脚手架如何搭建项目?(新增加)
面试中经常会问到
1. 安装
npm i vue -S
npm i vue-loader vue-template-compiler vue-hot-reload-api vue-style-loader -D
处理.vue vue-loader
编译vue目录 vue-template-compiler
热更新 vue-hot-reload-api
处理vue 样式vue-style-loader
2. 配置
01 导入
const {VueLoaderPlugin} = require("vue-loader")
02 配置
{test:/\.vue$/,use:["vue-loader"]}
03 插件
plugins:[new VueLoaderPlugin()]
3.js
(1) 模板文件 public/main.html
<div id="app"></div>
(2) main.js
import { createApp } from 'vue';//导入App.vue
·import App from './App.vue';
console.log(App);
reateApp(App).mount("#app")//创建App并挂载
(3) App.vue
<template >
<div>
<h1>你好Vue3</h1>
</div>
</template >
以上就是今天的全部内容啦,如果对您有用,不要忘了一键三连哦!!!

















![[数据库]初识数据库](https://img-blog.csdnimg.cn/55fd10eac3b24a14a9e656c68187e1b5.png)
![[C语言]offseto宏的认识与模拟实现](https://img-blog.csdnimg.cn/703139e527974aa498d1232603c3cdb7.png)