1.React有什么特点?(react的主要功能有哪些?)
它用于虚拟DOM,组件化设计模式,声明式代码,单向数据流,使用jsx描述信息等特点
2.什么是组件化设计模式
复用的代码可以抽成组件共同使用(UI,方法等)
3.什么是单向数据流
数据主要从父节点传到子节点(通过props),如果父级的某个props改变了,React会重新渲染所有子节点
若子组件想要改版父子组件的值应该如果去做呢?
如下:event事件,子组件是不能够在自己的组件中去修改父组件的值,所以子组件中可以通过调用父组件的方法在父组件的方法中修改父组件的值
// 父组件
import React, {Component} from 'react'
import Child from './Child'
class Parent extends Component{
// 初始化
constructor(props){
super(props)
this.state = {
message: '我是从父组件传过来的'
}
}
handleUpdate = () =>{
this.setState({
message: '子组件修改父组件的值'
})
}
// 渲染
render(){
return(
<div>
<Son msg={this.state.message} event={this.handleUpdate()}/>
</div>
)
}
}
export default Parent
// 子组件
import React, {Component} from 'react'
class Child extends Component{
// 初始化
constructor(props){
super(props)
}
// 渲染
render(){
return(
<div>
{this.props.message}
<button onClick={() =>{this.props.event()}}>子组件调用父组件的方法</button>
</div>
)
}
}
export default Child
4.react的优缺点
优点:
- 提高了应用性能和开发效率
- 使用JSX,代码可读性好
- react的componentWillUnmount生命周期,能够清除相关所有事件,避免内存泄露
并不直接对DOM进行操作,引入了一个虚拟DOM的概念,安插在js和真实DOM中间,性能好,速度快
缺点:
- 每次 state 更改,render 函数都要生成完整的虚拟 DOM. 哪怕 state 改动很小,render函数也会完整计算一遍。如果 render 函数很复杂,这个过程就白白浪费了很多计算资源
5.VUE与React两个框架的区别对比
相似之处:
- 用于创建UI的js库
- 使用起来轻快便捷
- 都用了虚拟DOM
- 都是基于组件的架构
不同点 :
- vue使用的html模板;react使用的是js
- vue有双向绑定语法
- vue增加了语法糖computed和watch等,react需要自己写逻辑来实现
- react用了jsx语法
- react整体思路是编程式,推荐组件化,数据不变,单向数据流;vue数据可变,双向绑定,声明式的写法
6.React中key作用是什么?
主要用于列表中元素被修改,删除或添加的标识。在diff算法中,key用来判断该元素节点是被删除还是创建减少不必要的元素重复渲染。
7.React中diff算法
作用:用来计算VirtualDOM中被改变部分,针对该部分进行原生DOM操作,不用重新渲染整个页面
8.什么是单向数据流和状态提升
- 单向数据流:从上往下父组件将state数据流向子组件,子组件通过props取值
- 状态提升:组件之间的数据交互(很多子组件想用这个状态,将这个状态提升到最上面,通过props谁用给谁)
举例子:如果两个组件都需要用到对方的状态,那么这时候就可以用到状态提升。具体做法是把两个子组件的状态写到他们的父组件中,然后父组件把状态传递给子组件的props中去,这样子组件也相当于有状态。
父组件
import React from "react"
import Child1 from "./child1"
import Child2 from "./child2"
export default class Parent extends React.Component {
constructor() {
super()
this.state = {
money: 1
}
}
changeHander(e){
this.setState({
money: e.target.value
})
}
render() {
return (
<div>
<input type="text" value={ this.state.money } onChange={this.changeHander.bind(this)} />
<p>Parent</p>
人民比: <Child1 money={this.state.money} />
美金: <Child2 money={this.state.money} />
</div>
)
}
}
子组件1
import React from "react"
export default class Child1 extends React.Component{
constructor(){
super()
this.state = {
input1: 0
}
}
componentDidMount(){
this.setState({
input1: this.props.money
})
}
changeHander(e) {
this.setState({
input1: e.target.value
})
}
render() {
return(
<div>
{ this.props.money }
<input type="text" value={ this.state.input1 } onChange={ this.changeHander.bind(this) }/>
</div>
)
}
}
子组件2
import React from "react"
export default class Child2 extends React.Component{
constructor(){
super();
this.state = {
input2: 1
}
}
componentDidMount(){
this.setState({
input2: this.props.money * 7
})
}
changeHander(e) {
this.setState({
input2: e.target.value
})
}
render() {
return(
<div>
{ this.props.money * 7}
<input type="text" value={ this.state.input2 } onChange={ this.changeHander.bind(this) }/>
</div>
)
}
}
9.调用setState之后发生了什么
setState会进行状态更新
将传入的参数对象与组件当前状态合并,然后触发所谓的调和过程,经过调和过程,根据新的state,React元素会重新构建虚拟DOM,进行diff算法对比新旧虚拟DOM树的区别,进行视图更新,而不是全部渲染
setState 采用的任务队列机制,不会马上执行,而是加入队列,在下次事件循环是一次性执行
10.为什么建议传递给setState的参数是一个callback(回调函数)而不是一个对象
this.props和this.state的更新可能是异步的,不能依赖他们的值去计算下一个state
11.关于this绑定==组件绑定点击事件
// bind
// 1
<button onClick={this.handleClick.bind(this)}>hello<button/>
// 2
clicked(param,event){
console.log(param) //hello world
console.log(event.target.value) //按钮
}
render(){
return (
<React.Fragment>
<button value="按钮" onClick={this.clicked.bind(this,"hello world")}>点击</button>
</React.Fragment>
)
}
// 2.在构造函数中默认绑定this(推荐)
this.handleClick = this.handleClick.bind(this)
// 3.使用箭头函数来处理,handleClick点击事件的方法
<button onClick={(e) => this.handleClick(e)}>Click me</button>
setState第二个参数的作用
该函数会在setState函数调用完成并且组件开始重渲染的时候被调用,我们可以用该函数来监听渲染是否完成
(在构造函数中)调用 super(props) 的目的是什么
在super() 被调用之前,子类是不能使用 this 的,在 ES5 中,子类必须在 constructor 中调用 super()。传递 props 给 super() 的原因则是便于(在子类中)能在 constructor 访问 this.props
区分Real DOM和Virtual DOM
| Real DOM | Virtual DOM |
|---|---|
| 1.更新缓慢 | 1.更新更快 |
| 2.可以直接更新HTML | 2.无法直接更新HTML |
| 3.如果元素更新,则创建新DOM | 3.如果元素更新,则更新JSX |
| 4.DOM操作代价很高 | 4.DOM操作很简单 |
| 5.消耗的内存较多 | 5.很少消耗内存 |
什么是 Props?
只读组件,必须保持纯函数,即不可变。它们总是再整个应用中从父组件传递到子组件。子组件永远不能将prop送回到父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据
React中的状态是什么?它是如何使用的?
是React 组件的核心,是数据的来源,必须尽可能简单。基本上状态是确定组件呈现和行为的对象。与props不同,它们是可变的,并创建动态和交互式组件。可以通过this.state()访问它们。
区分状态和 props
| 条件 | State | Props |
|---|---|---|
| 1.从父组件中接收初始值 | Y | Y |
| 2.父组件可以改变值 | N | Y |
| 3.在组件中设置默认值 | Y | Y |
| 4.在组件的内部变化 | Y | N |
| 5.设置子组件的初始值 | Y | Y |
| 6.在子组件的内部更改 | N | Y |
如何更新组件的状态?
- 可以用
this.setState()更新组件的状态。 - replaceState也可以改变
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<div>
<h1>Hello {this.state.name}</h1>
<h2>Your Id is {this.state.id}</h2>
</div>
);
}
}
ReactDOM.render(
<MyComponent/>, document.getElementById('content')
);
class App extends React.Component{
constructor(props);
this.state={
count:1
title:'数字计算'
}
}
handleClick=()=>{
this.replaceState({
count:this.state.count+1
})
}
render(){
return(
<button onClick={this.onClick}>点我</button>
)
}
}
count:1
区分有状态和无状态组件。
| 有状态组件 | 无状态组件 |
|---|---|
| 1.在内存中存储有关组件状态变化的信息 | 1.计算组件的内部状态 |
| 2.有权改变状态 | 2. 无权改变状态 |
| 3.包含过去、现在和未来可能的状态变化情况 | 3. 不包含过去,现在和未来可能发生的状态变化情况 |
| 4.接受无状态组件状态变化要求的通知,然后将 props 发送给他们。 | 4.从有状态组件接收 props 并将其视为回调函数。 |
什么是虚拟DOM?
难度:⭐️
虚拟DOM(VDOM)它是真实DOM的内存表示,一种编程概念,一种模式。它会和真实的DOM同步,比如通过ReactDOM这种库,这个同步的过程叫做调和(reconcilation)。
虚拟DOM更多是一种模式,不是一种特定的技术。
类组件和函数组件之间有什么区别?
难度:⭐️⭐️
-
类组件( Class components )
-
-
无论是使用函数或是类来声明一个组件,它决不能修改它自己的
props。 -
- 所有 React 组件都必须是纯函数,并禁止修改其自身
props。
- 所有 React 组件都必须是纯函数,并禁止修改其自身
-
-
-
React是单项数据流,父组件改变了属性,那么子组件视图会更新。
-
- 属性
props是外界传递过来的,状态state是组件本身的,状态可以在组件中任意修改 - 组件的属性和状态改变都会更新视图。
- 属性
-
class Welcome extends React.Component {
render() {
return (
<h1>Welcome { this.props.name }</h1>
);
}
}
ReactDOM.render(<Welcome name='react' />, document.getElementById('root'));
-
函数组件(functional component)
-
- 函数组件接收一个单一的
props对象并返回了一个React元素
- 函数组件接收一个单一的
-
function **Welcome** (props) { return <h1>Welcome {props.name}</h1> } ReactDOM.render(<Welcome name='react' />, document.getElementById('root'));
区别
函数组件和类组件当然是有区别的,而且函数组件的性能比类组件的性能要高,因为类组件使用的时候要实例化,而函数组件直接执行函数取返回结果即可。为了提高性能,尽量使用函数组件。
区别 函数组件类组件是否有this没有有是否有生命周期没有有是否有状态state没有有
如何创建refs?
难度:⭐️⭐️
Refs 是使用 React.createRef() 方法创建的,并通过 ref 属性添加到 React 元素上。为了在整个组件中使用 refs ,只需将 ref 分配给构造函数中的实例属性
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return <div ref={this.myRef} />;
}
}
和:
class UserForm extends Component {
handleSubmit = () => {
console.log("Input Value is: ", this.input.value)
}
render () {
return (
<form onSubmit={this.handleSubmit}>
<input
type='text'
ref={(input) => this.input = input} /> // Access DOM input in handle submit
<button type='submit'>Submit</button>
</form>
)
}
}
我们还可以借助闭包在功能组件中使用它。
React中的refs作用是什么?
难度:⭐️⭐️
Refs 是 React 提供给我们的安全访问 DOM 元素或者某个组件实例的句柄。
我们可以为元素添加 ref 属性然后在回调函数中接受该元素在 DOM 树中的句柄,该值会作为回调函数的第一个参数返回:
class UnControlledForm extends Component {
handleSubmit = () => {
console.log("Input Value: ", this.input.value)
}
render () {
return (
<form onSubmit={this.handleSubmit}>
<input
type='text'
ref={(input) => this.input = input} />
<button type='submit'>Submit</button>
</form>
)
}
}
上述代码中的 input 域包含了一个 ref 属性,该属性声明的回调函数会接收 input 对应的 DOM 元素,我们将其绑定到 this 指针以便在其他的类函数中使用。
另外值得一提的是,refs 并不是类组件的专属,函数式组件同样能够利用闭包暂存其值:
function CustomForm ({handleSubmit}) {
let inputElement
return (
<form onSubmit={() => handleSubmit(inputElement.value)}>
<input
type='text'
ref={(input) => inputElement = input} />
<button type='submit'>Submit</button>
</form>
)
}
描述React事件处理
难度:⭐️⭐️
为了解决跨浏览器兼容性问题,React中的事件处理程序将传递SyntheticEvent实例,该实例是React跨浏览器本机事件的跨浏览器包装器。这些综合事件具有与您惯用的本机事件相同的界面,除了它们在所有浏览器中的工作方式相同。
有点有趣的是,React实际上并未将事件附加到子节点本身。React将使用单个事件侦听器在顶层侦听所有事件。这对性能有好处,也意味着React在更新DOM时无需担心跟踪事件监听器。
state 和 props有什么区别?
难度:⭐️⭐️
state 和 props都是普通的JavaScript对象。尽管它们两者都具有影响渲染输出的信息,但它们在组件方面的功能不同。即
props是一个从外部传进组件的参数,主要作为就是从父组件向子组件传递数据,它具有可读性和不变性,只能通过外部组件主动传入新的props来重新渲染子组件,否则子组件的props以及展现形式不会改变。state的主要作用是用于组件保存、控制以及修改自己的状态,它只能在constructor中初始化,它算是组件的私有属性,不可通过外部访问和修改,只能通过组件内部的this.setState来修改,修改state属性会导致组件的重新渲染。
什么是高阶组件?
难度:⭐️⭐️
高阶组件就是一个函数,且该函数接受一个组件作为参数,并返回一个新的组件。基本上,这是从React的组成性质派生的一种模式,我们称它们为 “纯”组件, 因为它们可以接受任何动态提供的子组件,但它们不会修改或复制其输入组件的任何行为。
const EnhancedComponent = higherOrderComponent(WrappedComponent);
高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧
高阶组件的参数为一个组件返回一个新的组件
组件是将 props 转换为 UI,而高阶组件是将组件转换为另一个组件
**constructor中super与props参数一起使用的目的是什么?**难度:⭐️⭐️
在调用方法之前,子类构造函数无法使用 this 引用 super() 。
在ES6中,在子类的 constructor 中必须先调用 super 才能引用 this 。
在 constructor 中可以使用 this.props
使用props:
class MyComponent extends React.Component {
constructor(props) {
super(props);
console.log(this.props); // Prints { name: 'sudheer',age: 30 }
}
}
不使用props:
class MyComponent extends React.Component {
constructor(props) {
super();
console.log(this.props); // Prints undefined
// But Props parameter is still available
console.log(props); // Prints { name: 'sudheer',age: 30 }
}
render() {
// No difference outside constructor
console.log(this.props) // Prints { name: 'sudheer',age: 30 }
}
}
上面的代码片段揭示了this.props行为仅在构造函数中有所不同。外部构造函数相同。
什么是受控组件?
难度:⭐️⭐️⭐️
在HTML当中,像 , , 和 `` 这类表单元素会维持自身状态,并根据用户输入进行更新。但在React中,可变的状态通常保存在组件的状态属性中,并且只能用 setState() 方法进行更新。
非受控组件
非受控组件,即组件的状态不受React控制的组件,例如下边这个
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class Demo1 extends Component {
render() {
return (
<input />
)
}
}
ReactDOM.render(<Demo1/>, document.getElementById('content'))
在这个最简单的输入框组件里,我们并没有干涉input中的value展示,即用户输入的内容都会展示在上面。如果我们通过props给组件设置一个初始默认值,defaultValue属性是React内部实现的一个属性,目的类似于input的placeholder属性。
受控组件
同样的,受控组件就是组件的状态受React控制。上面提到过,既然通过设置input的value属性, 无法改变输入框值,那么我们把它和state结合在一起,再绑定onChange事件,实时更新value值就行了。
class Demo1 extends Component {
constructor(props) {
super(props);
this.state = {
value: props.value
}
}
handleChange(e) {
this.setState({
value: e.target.value
})
}
render() {
return (
<input value={this.state.value} onChange={e => this.handleChange(e)}/>
)
}
}
以下使用React.createElement的等价项是什么?
难度:⭐️⭐️⭐️
问题:
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);
以下等同于什么使用 React.createElement ?
答:
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);
什么是JSX?
难度:⭐️⭐️⭐️
JSX即JavaScript XML。一种在React组件内部构建标签的类XML语法。JSX为react.js开发的一套语法糖,也是react.js的使用基础。React在不使用JSX的情况下一样可以工作,然而使用JSX可以提高组件的可读性,因此推荐使用JSX。
class MyComponent extends React.Component {
render() {
let props = this.props;
return (
<div className="my-component">
<a href={props.url}>{props.name}</a>
</div>
);
}
}
优点:
1.允许使用熟悉的语法来定义 HTML 元素树;
2.提供更加语义化且移动的标签;
3.程序结构更容易被直观化;
4.抽象了 React Element 的创建过程;
5.可以随时掌控 HTML 标签以及生成这些标签的代码;
6.是原生的 JavaScript。
为什么不直接更新state状态?
难度:⭐️⭐️⭐️
如果进行如下方式更新状态,那么它将不会重新渲染组件。
//Wrong
This.state.message =”Hello world”;
而是使用 setState() 方法。它计划对组件状态对象的更新。状态改变时,组件通过重新渲染做出响应
//Correct
This.setState({message: ‘Hello World’});
注意:可以分配状态的唯一位置是构造函数。
ReactJS生命周期有哪些不同阶段?
难度:⭐️⭐️⭐️
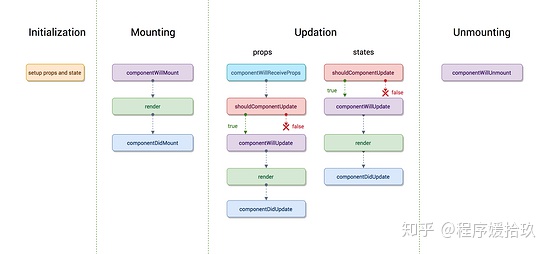
React组件的生命周期分为四个不同阶段:
- 初始化: 在此阶段,react组件准备设置初始状态和默认道具。
- 挂载: react组件已准备好挂载在浏览器DOM中。此阶段涵盖 componentWillMount 和 componentDidMount 生命周期方法。
- 更新: 在此阶段,组件以两种方式进行更新,即发送新道具和更新状态。此阶段涵盖了 shouldComponentUpdate,componentWillUpdate和componentDidUpdate 生命周期方法。
- 卸载: 在最后一个阶段,不需要该组件,并且可以从浏览器DOM上卸载该组件。此阶段包括 componentWillUnmount 生命周期方法。

ReactJS的生命周期方法是什么?
难度:⭐️⭐️⭐️
- componentWillMount: 在渲染之前执行,用于根组件中的应用程序级别配置。
- componentDidMount: 仅在客户端的第一次渲染之后执行。 这是AJAX请求和DOM或状态更新应该发生的地方。此方法也用于与其他JavaScript框架以及任何延迟执行的函数(如
setTimeout或setInterval)进行集成,在这里使用它来更新状态,以便我们可以触发其他生命周期方法。 - componentWillReceiveProps: 只要在另一个渲染被调用之前更新
props就被调用。 当我们更新状态时,从setNewNumber触发它。 - shouldComponentUpdate: 确定是否将更新组件。默认情况下,它返回true。如果您确定组件在状态或道具更新后不需要渲染,则可以返回false值。这是提高性能的好地方,因为如果组件收到新的道具,它可以防止重新渲染。
- componentWillUpdate: 在由shouldComponentUpdate确认返回正值的优点和状态更改时,在重新渲染组件之前执行。
- componentDidUpdate: 通常用于更新DOM以响应属性或状态更改。
- componentWillUnmount: 它将用于取消任何传出的网络请求,或删除与该组件关联的所有事件侦听器。
新老声明周期
详细参见 git 千峰React全家桶.pdf
老生命周期的问题
1. componentWillMount,在ssr中,这个方法将会被多次调用,所以会重复出发多遍,同时在这里如果绑定事件,将无法解绑,导致内存泄漏,变得不够安全高效而逐步废弃.
2. componentWillReceiveProps 外部组件多次频繁更新传入多次不同的props,会导致不必要的异步请求.
3. componentWillUpdate ,更新前记录DOM的状态,可能会做一些处理,与componentDidUpdate如果间隔时间太长,会导致状态不可信
新生命周期的替代
-
getDerivedStateFromProps 第一次的初始化组件以及后续的更新过程中(包括资深状态更新以及父传子),返回一个对象作为新的state,返回null则说明不需要在这里更新state
-
getSnapShotBeforeUpdate 取代了componentWillUpdate 触发时间为update发生的时候,在render之后dom渲染之前返回一个值,作为componentDidUpdate的第三个参数.
React中的这三个点(…)是做什么的?
难度:⭐️⭐️⭐️
…在此React(使用JSX)代码中做什么?它叫什么?
<Modal {...this.props} title='Modal heading' animation={false}>
扩展传值符号。它是在ES2018中添加的(数组/可迭代对象的传播较早,ES2015)。
例如,如果this.props包含a:1和b:2,则
<Modal {...this.props} title='Modal heading' animation={false}>
与以下内容相同:
<Modal a={this.props.a} b={this.props.b} title='Modal heading' animation={false}>
扩展符号不仅适用于该用例,而且对于创建具有现有对象的大多数(或全部)属性的新对象非常方便-在更新状态时会遇到很多问题,因为您无法修改状态直:
this.setState(prevState => {
return {foo: {...prevState.foo, a: "updated"}};
});
使用React Hooks有什么优势?
难度:⭐️⭐️⭐️
hooks 是react 16.8 引入的特性,他允许你在不写class的情况下操作state 和react的其他特性。
hooks 只是多了一种写组件的方法,使编写一个组件更简单更方便,同时可以自定义hook把公共的逻辑提取出来,让逻辑在多个组件之间共享。
Hook 是什么
Hook 是什么? Hook 是一个特殊的函数,它可以让你“钩入” React 的特性。例如,useState 是允许你在 React 函数组件中添加 state 的 Hook。稍后我们将学习其他 Hook。
什么时候我会用 Hook? 如果你在编写函数组件并意识到需要向其添加一些 state,以前的做法是必须将其它转化为 class。现在你可以在现有的函数组件中使用 Hook。
ReactHooks的优点
- 无需复杂的DOM结构
- 简洁易懂
React中的useState?
难度:⭐️⭐️⭐️
案例:
import { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
)
}
语法:
function useState<S>(initialState: S | (() => S)): [S, Dispatch<SetStateAction<S>>];
其中 state 是他的值, setState 是用来设置值的函数, initialState 是初始值
useState-initialState
该初始值可以接受任何参数,但是记得当他接受为一个函数时,就变成了 Lazy initialization (延迟初始化)
该函数返回值即为initialState
const [count, setCount] = useState(0);
const [count, setCount] = useState(()=>0);
// 这两种初始化方式 是相等的,但是在函数为初始值时会被执行一次
const [count, setCount] = useState(()=>{
console.log('这里只会在初始化的时候执行')
// class 中的 constructor 的操作都可以移植到这里
return 0
});
// 当第一次执行完毕后 就和另一句的代码是相同的效果了
useState-setState
也许很多人 在使用 class 的 setState 时候,会经常使用他的回调函数,
但是这里很遗憾,他只接受新的值,如果想要对应的回调,可以使用useEffect,这个问题等会会提供一个跳转链接
React中的StrictMode是什么?
难度:⭐️⭐️⭐️
React的StrictMode是一种帮助程序组件,可以帮助您编写更好的react组件,您可以使用包装一些组件, `` 并且基本上可以:
- 验证内部组件是否遵循某些推荐做法,如果不在控制台中,则会发出警告。
- 验证不赞成使用的方法,如果使用了严格模式,则会在控制台中警告您。
- 通过识别潜在风险来帮助您预防某些副作用。
为什么类方法需要绑定?
难度:⭐️⭐️⭐️
在JavaScript中, this 的值取决于当前上下文。在React类的组件方法中,开发人员通常希望它引用组件的当前实例,因此有必要 将 这些方法 绑定 到该实例。通常,这是在构造函数中完成的,例如:
class SubmitButton extends React.Component {
constructor(props) {
super(props);
this.state = {
isFormSubmitted: false
};
this.handleSubmit = this.handleSubmit.bind(this);
}
handleSubmit() {
this.setState({
isFormSubmitted: true
});
}
render() {
return (
<button onClick={this.handleSubmit}>Submit</button>
)
}
}
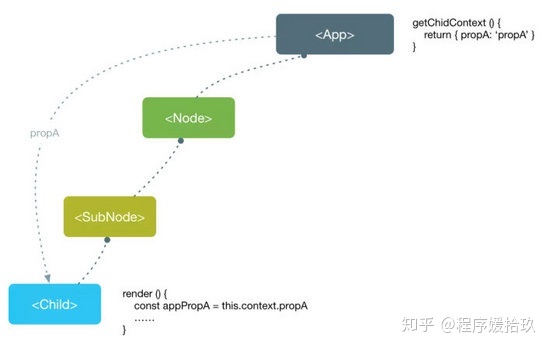
React context是什么?
难度:⭐️⭐️⭐️⭐️
React文档官网并未对 Context 给出“是什么”的定义,更多是描述使用的 Context 的场景,以及如何使用 Context 。
官网对于使用 Context 的场景是这样描述的:
In Some Cases, you want to pass data through the component tree without having to pass the props down manuallys at every level. you can do this directly in React with the powerful “context” API.
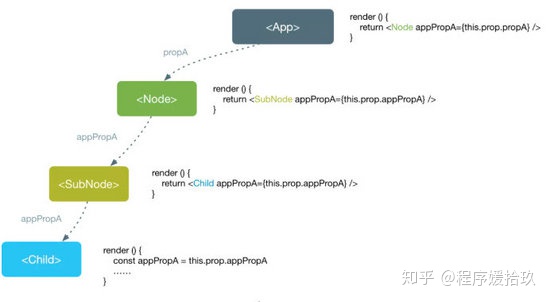
简单说就是,当你不想在组件树中通过逐层传递 props 或者 state 的方式来传递数据时,可以使用 Context 来实现 跨层级 的组件数据传递。

使用props或者state传递数据,数据自顶下流。

使用 Context ,可以跨越组件进行数据传递。
React Fiber是什么?
难度:⭐️⭐️⭐️⭐️
React Fiber 并不是所谓的纤程(微线程、协程),而是一种基于浏览器的单线程调度算法,背后的支持 API 是大名鼎鼎的:requestIdleCallback。
Fiberl是一种将 recocilation (递归 diff),拆分成无数个小任务的算法;它随时能够停止,恢复。停止恢复的时机取决于当前的一帧(16ms)内,还有没有足够的时间允许计算。