今天主要做一个采购入库单的功能
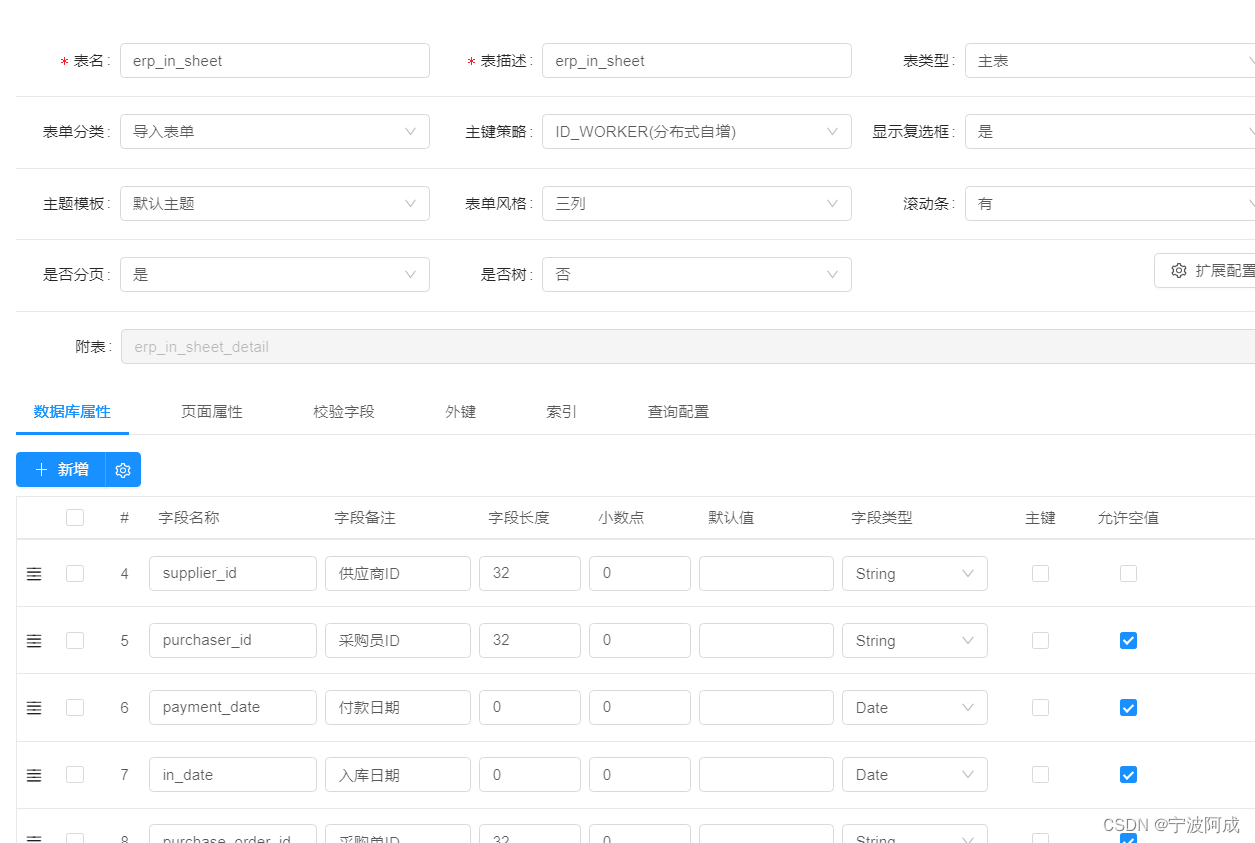
这个是主从表,所以也是通过online表单设计完成基本功能
1、采购入库单

按照上面生成代码,基本的录入编辑等功能就可以了,当然一些细节需要后续完善

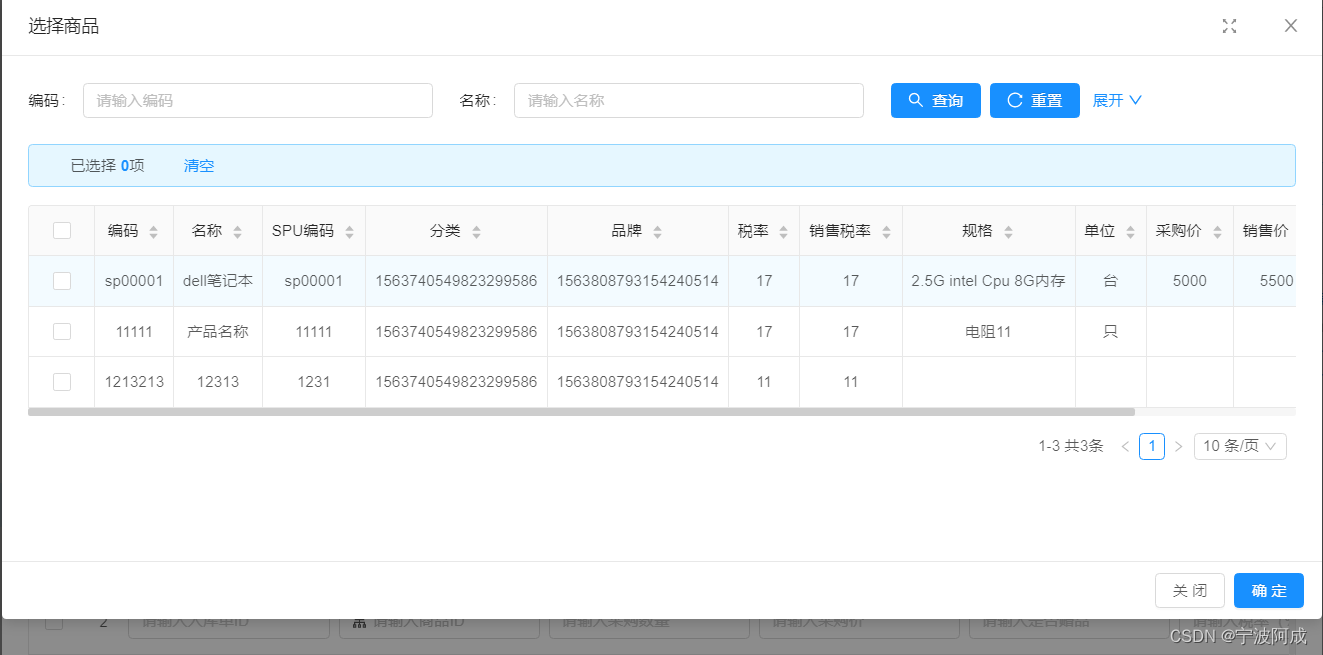
选择商品

2、审核通过
对于库存的更新,需要进行审核通过后才去更新库存,所以需要一些统一的逻辑与接口,同时vue界面也是。
2、1 后端代码
先实现审核标志,后续实现库存更新,库存更新以后通过统一的类来实现
@Override
@Transactional
public Result approvePass(String id) {
ErpInSheet erpInSheet = erpInSheetMapper.selectById(id);
if (erpInSheet == null) {
return Result.error("采购入库单不存在!");
}
if (erpInSheet.getStatus() == 2 ) {
return Result.error("采购入库单已审核通过,不能再次审核!");
}
erpInSheet.setStatus(2); //审核通过标志 2代表通过
SysUser loginUser = iErpThirdService.getLoginUser();
LambdaUpdateWrapper<ErpInSheet> updateOrderWrapper = Wrappers.lambdaUpdate(ErpInSheet.class)
.set(ErpInSheet::getApproveBy, loginUser.getUsername())
.set(ErpInSheet::getApproveTime, LocalDateTime.now())
.eq(ErpInSheet::getId, erpInSheet.getId());
if(erpInSheetMapper.update(erpInSheet, updateOrderWrapper) != 1) {
return Result.error("采购入库单信息已过期,请刷新重试!");
}
return Result.OK("审核通过完成");
}2、2 前端实现
需要建立两个独立Mixns,分别是 NbcioListMixin.js 和NbcioTableModelMixin.js
目前在NbcioListMixin.js先增加下面代码,打开审批按钮的时候,需要修改一些form值,以便变成审核按钮及相关逻辑
handleApprove:function(record){
this.$refs.modalForm.approve=true;
this.$refs.modalForm.edit(record);
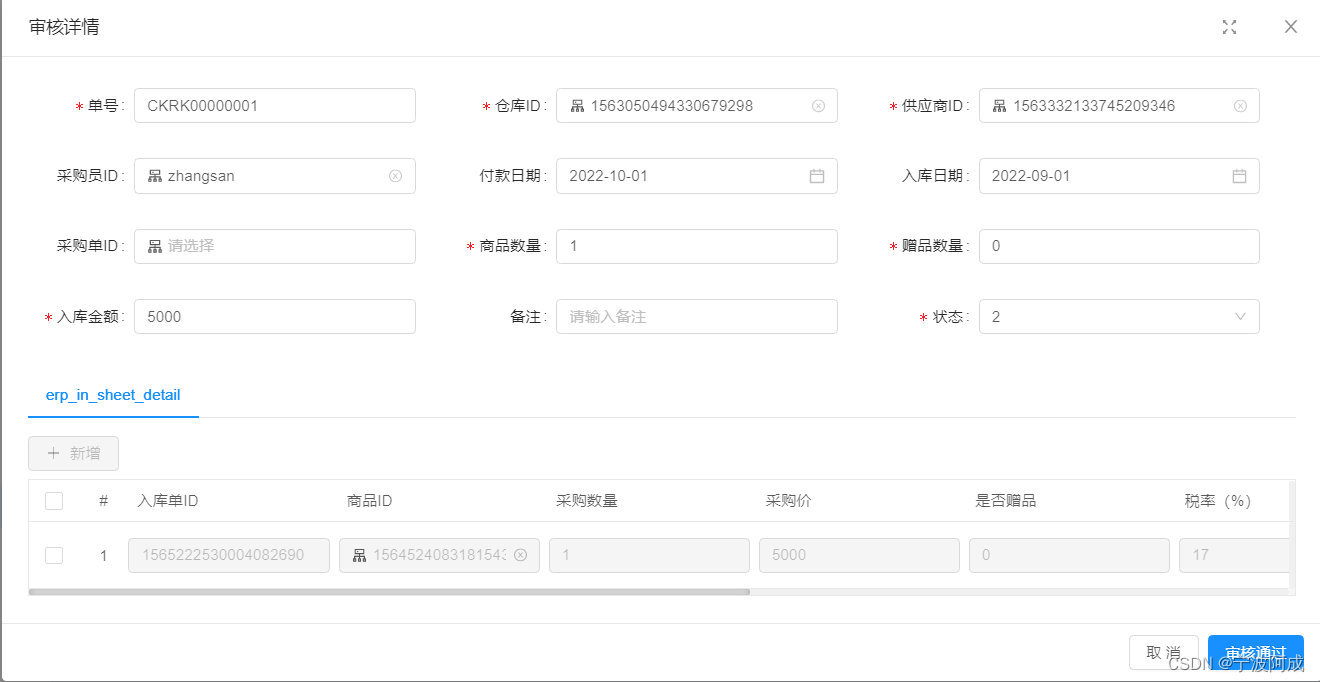
this.$refs.modalForm.title="审核详情";
this.$refs.modalForm.okText="审核通过"
this.$refs.modalForm.disableSubmit = true;
},目前在 NbcioTableModelMixin.js 先增加下面的审核通过后的逻辑
/** 审核通过按钮点击事件 */
handleApprove() {
let url = this.url.approvePass, method = 'post'
console.log("handleApprove this.model.id=",this.model.id)
this.confirmLoading = true
httpAction(url, this.model.id, method).then((res) => {
if (res.success) {
this.$message.success(res.message)
this.$emit('ok')
this.close()
} else {
this.$message.warning(res.message)
}
}).finally(() => {
this.confirmLoading = false
})在采购入库单里进行修改,原先的minxs都要修改成新的,
原先的ErpInSheetModal.vue里的j-modal修改成如下:
<j-modal v-if = "approve"
:title="title"
:width="1200"
:okText="okText"
:visible="visible"
:maskClosable="false"
switchFullscreen
@ok="handleApprove"
@cancel="handleCancel">
<erp-in-sheet-form ref="realForm" @ok="submitCallback" :disabled="disableSubmit"/>
</j-modal>
<j-modal v-else
:title="title"
:width="1200"
:visible="visible"
:maskClosable="false"
switchFullscreen
@ok="handleOk"
:okButtonProps="{ class:{'jee-hidden': disableSubmit} }"
@cancel="handleCancel">
<erp-in-sheet-form ref="realForm" @ok="submitCallback" :disabled="disableSubmit"/>
</j-modal>同时增加两个变量和一个方法
data() {
return {
title:'',
width:800,
visible: false,
disableSubmit: false,
okText: "确定",
approve: false,//审核
}
},
methods:{
handleApprove () {
this.$refs.realForm.handleApprove();
},在ErpInSheetForm.vue文件里增加一个审批url
url: {
add: "/purchase/erpInSheet/add",
edit: "/purchase/erpInSheet/edit",
approvePass:"/purchase/erpInSheet/approvePass",
queryById: "/purchase/erpInSheet/queryById",
erpInSheetDetail: {
list: '/purchase/erpInSheet/queryErpInSheetDetailByMainId'
},2、3 审核界面