目录
一、认识Cookie和Session
1、Cookie
2、Session
二、Cookie和Session的工作流程
三、Servlet中与Cookie和Session相关的API
1、HttpServletRequest类中的相关方法
2、HttpServletResponse类中的相关方法
3、HttpSession类中的相关方法
4、Cookie类中的相关方法
四、代码示例:实现用户登录
1、登录页面
2、处理登录请求
3、生成主页内容
4、查看抓包结果
POST请求
GET请求
一、认识Cookie和Session
1、Cookie
Cookie是浏览器在本地持久化保存数据的一种方案,最典型的使用方式就是存储登录信息。
由于HTTP协议自身是属于“无状态协议”,即默认情况下,HTTP协议的客户端和服务器之前的本次通信和下次通信之间没有直接的联系。
例如,我们登录到一个网站之后,访问该网站中的其他页面时,服务器不知道用户是否已经登录过了。
因此就需要通过Cookie和Session来存储用户的登录信息。
2、Session
Session是一种会话机制,服务器同一时刻收到的请求是很多的,为了清楚地区分每个请求来自于哪个用户,就需要在服务器这边记录用户令牌以及用户相关信息的对应关系。
每个用户令牌(sessionId)都是由服务器生成的一个“唯一性字符串”,而每个用户的相关信息都是由一个Session对象来存储,Session对象本身也是一个键值对结构(具体信息由程序猿设定)。
二、Cookie和Session的工作流程

三、Servlet中与Cookie和Session相关的API
1、HttpServletRequest类中的相关方法
| 方法 | 描述 |
| HttpSession getSession() | 在服务器中获取会话,有两种使用模式: 1、参数为false时,如果当前会话不存在直接返回null;如果存在则返回对应的HttpSession对象。 2、参数为false时,如果当前会话不存在就会新建会话保存到哈希表中,并把生成的sessionId返回给浏览器;如果存在则返回对应的HttpSession对象。 |
| Cookie[] getCookies | 返回一个数组,包含该次请求中的所有Cookie对象,会自动把Cookie中的格式解析成键值对。 |
2、HttpServletResponse类中的相关方法
| 方法 | 说明 |
| vodi addCookie(Cookie cookie) | 把指定的cookie添加到响应中,即在响应报文中添加一个Set-Cookie字段 |
3、HttpSession类中的相关方法
| 方法 | 描述 |
| Object getAttribute(String name) | 返回在session对象中name所对应的value,如果没有name不存在,则返回null |
| void setAttrubute(String name,Object value) | 在session对象中存储一组name-value键值对 |
| boolean isNew() | 判断当前是否是新创建出的会话 |
4、Cookie类中的相关方法
| 方法 | 描述 |
| String getName() | 返回cookie的名称。名称在创建后不能改变 |
| String getValue() | 获取cookie对应的值 |
| void setValue(String new value) | 设置cookie对应的值 |
四、代码示例:实现用户登录
实现一个简单的登录流程:用户在登录页面输入用户名和密码,点击提交后,服务器校验用户名和密码都正确后,跳转到主页。
为了实现以上流程,我们需要一个可以填写用户名和密码的登录页面;使用一个Servlet来处理登录请求;使用另一个Servlet来生成主页内容。
1、登录页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
</head>
<body>
<form action="login" method="post">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="登录">
</form>
</body>
</html>注意:这个文件要放在maven项目的webapp目录下
2、处理登录请求
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1.获取用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
// 2.校验用户名和密码, 假设用户名是: zhangsan 密码是: 12345
// 注意,如果写成username.equals("zhangsan")或者password.equals("12345")
// 当username或password为空时,会出现空指针异常
if("zhangsan".equals(username) && "12345".equals(password)){
//登陆成功
//(1)创建新的会话,用户刚登陆成功,之前是没有会话的
// getSession这行代码做了三件事情:
// a)生成一个sessionId,创建一个HttpSession对象
// b)把上述内容以键值对的形式存入到服务器内存中的哈希表
// c)把sessionId通过Set-Cookie写到响应中
HttpSession session = req.getSession(true);
//(2)设置session对象中的用户信息
session.setAttribute("username","zhangsan");
//(3)让响应重定向到主页
resp.sendRedirect("index");
}else {
//登录失败
resp.setContentType("text/html; charset=uft8");
resp.setStatus(403);
resp.getWriter().write("用户名或密码错误");
}
}
}注意:

3、生成主页内容
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf8");
//获取HttpSession对象,登录成功后不需要创建新的HttpSession对象,所以参数填false
//此处获取到的HttpSession对象就是处理登录请求时创建的HttpSession对象
HttpSession session = req.getSession(false);
//判断session对象是否为空
if(session == null){
resp.setStatus(403);
resp.getWriter().write("抱歉,您还没登录");
}
String username = (String) session.getAttribute("username");
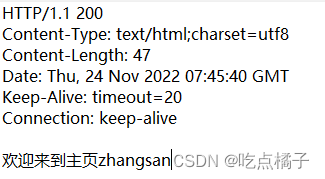
resp.getWriter().write("欢迎来到主页"+username);
}
}4、查看抓包结果
POST请求

响应:

浏览器就会把响应中Set-Cookie保存到本地:

GET请求

可以发现,访问主页时的GET请求中就会带上刚才的sessionId~
响应: