目录
【第一章】面向对象
| Class创建、构造函数、方法
| Class继承
| 三个注意点
| 静态成员
| 原型对象 __ _proto___
| 类的本质
【第一章】面向对象
| Class创建、构造函数、方法
创建类
class name {
// class body
}
var xx = new name()构造函数

class Person {
constructor(name,age) { // constructor 构造方法或者构造函数
this.name = name;
this.age = age;
}
}类内方法
![]()
class Person {
constructor(name,age) { // constructor 构造器或者构造函数
this.name = name;
this.age = age;
}
say() {
console.log(this.name + '你好');
}
}代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
class Person {
//构造函数 默认名字是constructor(){}
constructor(name , age){
//JS可以动态生成熟悉
this.name = name;
this.age = age;
}
//类内方法 不需要加function,不需要加逗号
say(){
console.log(this.name + '你好');
}
}
//实例化对象
var person = new Person('Klee',8);
person.say();//Klee你好
</script>
</head>
<body>
</body>
</html>| Class继承
继承
class Father{
// 父类
}
class Son extends Father {
// 子类继承父类
}super关键字

代码示例
class Father {
constructor(surname) {
this.surname = surname;
}
saySurname() {
console.log('我的姓是' + this.surname);
}
}
class Son extends Father { // 这样子类就继承了父类的属性和方法
constructor(surname, fristname) {
super(surname); // 调用父类的constructor(surname)
this.fristname = fristname;
}
sayFristname() {
console.log("我的名字是:" + this.fristname);
}
}
var damao = new Son('刘', "德华");
damao.saySurname();
damao.sayFristname();
| 三个注意点

| 静态成员
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
class Person {
}
//实例化对象
var person = new Person('Klee',8);
person.objName = 'objName'; //通过类的实例对象声明的变量,只可通过对应的成员调用
Person.className = 'className';//通过类直接声明的变量是静态变量,只可用类名调用
console.log(person.objName);//objName
console.log(person.className);//Undefined
console.log(Person.objName);//Undefined
console.log(Person.className);//className
</script>
</head>
<body>
</body>
</html>
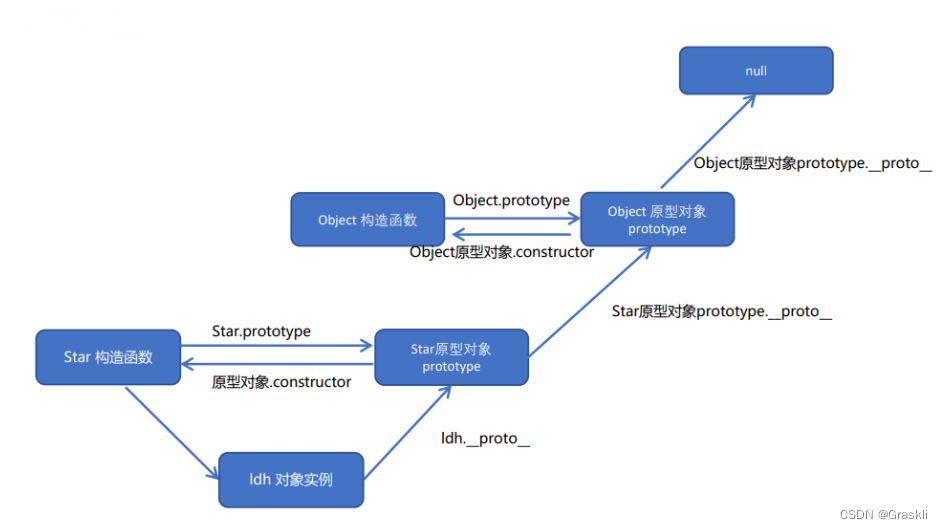
| 原型对象 __ _proto___
-
构造函数的缺点:每创建一个新对象,就要在内存中开辟一个新的内存空间给构造函数。
-
因此,我们可以把所有对象公用的属性、方法,放进原型对象prototype中
-
prototype是每个对象都有的一个内置对象。对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 proto 原型的存在
-
proto对象原型和原型对象 prototype 是等价的
-
proto对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性, 因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

-
对象原型( proto)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称 为构造函数,因为它指回构造函数本身。
-
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋 值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。 此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数
-
JavaScript 成员查找机制:


-
一般,我们把公共属性放在构造函数中;把公共方法,放到原型对象身上
-
构造函数中的this 指向我们实例对象. 原型对象里面放的是方法, 这个方法里面的this 指向的是 这个方法的调用者, 也就是这个实例对象.
即:构造函数、原型函数的this,都指向【 【当前调用该构造/原型函数】的实例对象】
-
代码示例:

| 类的本质