目录
一、后端
1.1实体类
1.2paperMapper类
1.3 PaperMapper类
1.4Service层
1.5 Controller层
二、前端
源代码
我们已经实现列表数据了,接下来我们将实现增删查改功能,新增和修改还能够回显
一、后端
1.1实体类
实体类还是我们上一版的列表功能的实现的paper实体类


代码附在上一版中
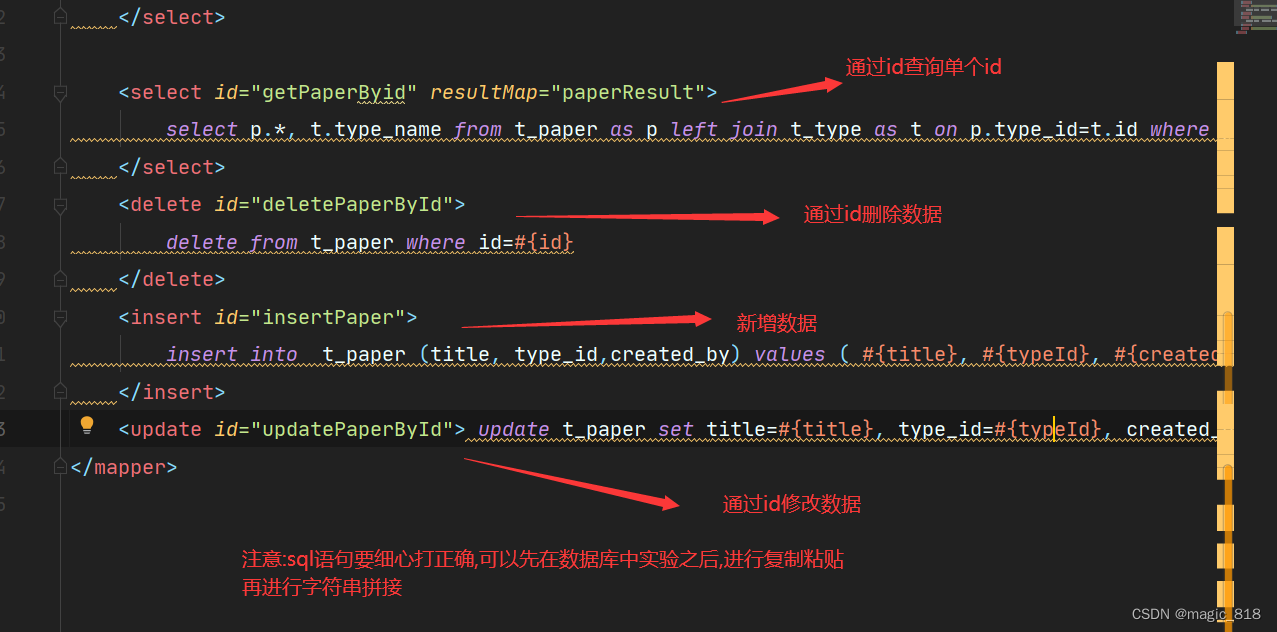
1.2paperMapper类

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.paper.mapper.PaperMapper">
<!-- 建立数据库t_paper表和实体Paper的映射关系-->
<resultMap id="paperResult" type="Paper">
<result column="id" property="id"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="title" property="title"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="type_id" property="typeId"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="paper_summary" property="paperSummary"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="paper_path" property="paperPath"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="created_by" property="createdBy"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="creation_data" property="creationData"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="modify_by" property="modifyBy"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="modify_data" property="modifyData"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="file_name" property="fileName"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="type_name" property="typeName"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
</resultMap>
<select id="selectPaperListByCondition" resultMap="paperResult">
select p.*, t.type_name from t_paper as p LEFT JOIN t_type as t on
p.type_id=t.id
<where>
<if test="title!=null and title!='null'">
and title like '%${title}%'
</if>
<if test="typeName!=null and typeName!='null'">
and type_name=#{typeName}
</if>
</where>
limit #{start},#{size}
</select>
<select id="count" resultType="int">
select count(t.type_name) from t_paper as p LEFT JOIN t_type as t on
p.type_id=t.id
<where>
<if test="title!=null and title!=''">
and title like '%${title}%'
</if>
<if test="typeName!=null and typeName!=''">
and type_name=#{typeName}
</if>
</where>
</select>
<select id="getPaperByid" resultMap="paperResult">
select p.*, t.type_name from t_paper as p left join t_type as t on p.type_id=t.id where p.id=#{id}
</select>
<delete id="deletePaperById">
delete from t_paper where id=#{id}
</delete>
<insert id="insertPaper">
insert into t_paper (title, type_id,created_by) values ( #{title}, #{typeId}, #{createdBy})
</insert>
<update id="updatePaperById"> update t_paper set title=#{title}, type_id=#{typeId}, created_by=#{createdBy} where id=#{id} </update>
</mapper>
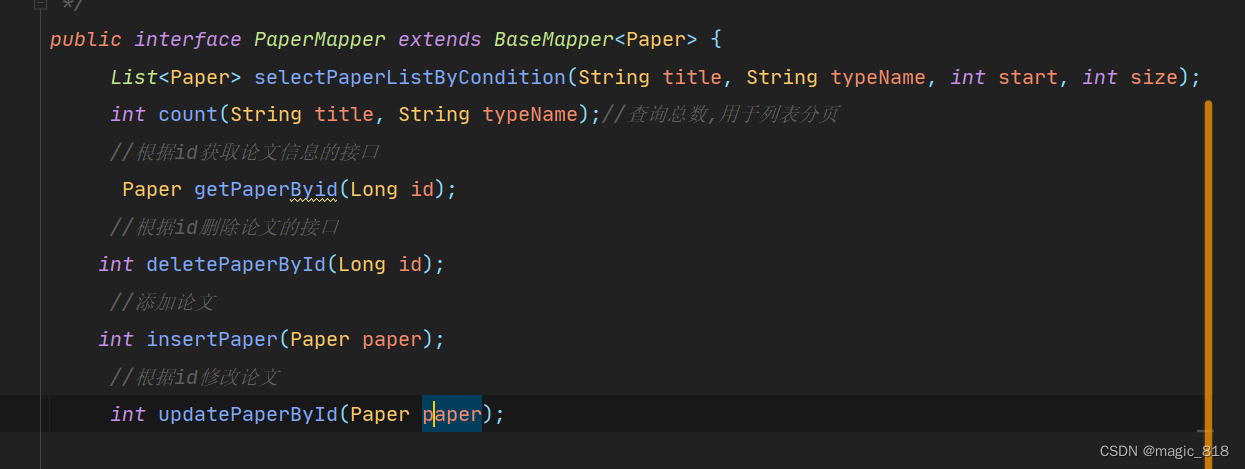
1.3 PaperMapper类

package com.woniu.paper.mapper;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.Paper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import java.net.HttpCookie;
import java.util.List;
/**
* <p>
* Mapper 接口
* </p>
*
* @author zhang
* @since 2022-11-18
*/
public interface PaperMapper extends BaseMapper<Paper> {
List<Paper> selectPaperListByCondition(String title, String typeName, int start, int size);
int count(String title, String typeName);//查询总数,用于列表分页
//根据id获取论文信息的接口
Paper getPaperByid(Long id);
//根据id删除论文的接口
int deletePaperById(Long id);
//添加论文
int insertPaper(Paper paper);
//根据id修改论文
int updatePaperById(Paper paper);
}
1.4Service层
接口
package com.woniu.paper.service;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.Paper;
import com.baomidou.mybatisplus.extension.service.IService;
/**
* <p>
* 服务类
* </p>
*
* @author zhang
* @since 2022-11-18
*/
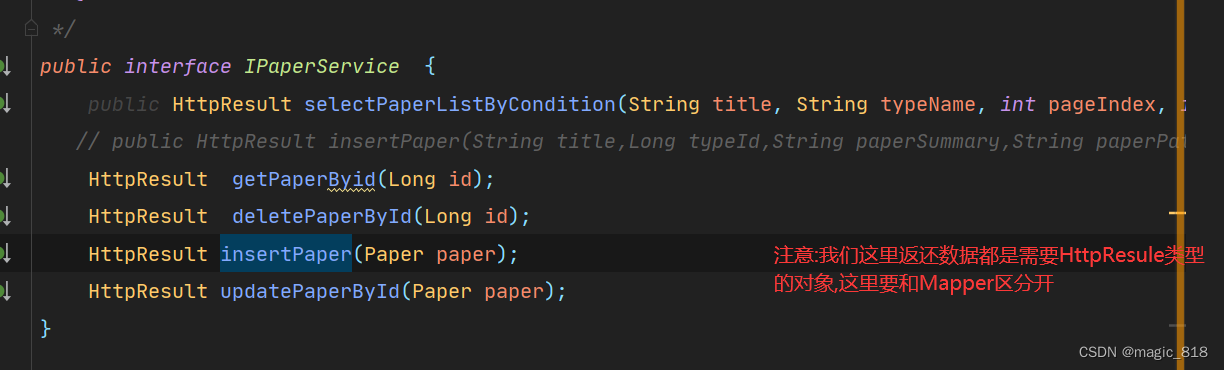
public interface IPaperService {
public HttpResult selectPaperListByCondition(String title, String typeName, int pageIndex, int pageSize);
// public HttpResult insertPaper(String title,Long typeId,String paperSummary,String paperPath,String createdBy,String modifyBy,String fileName);
HttpResult getPaperByid(Long id);
HttpResult deletePaperById(Long id);
HttpResult insertPaper(Paper paper);
HttpResult updatePaperById(Paper paper);
}
实现类

package com.woniu.paper.service.impl;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.Paper;
import com.woniu.paper.mapper.PaperMapper;
import com.woniu.paper.mapper.UserMapper;
import com.woniu.paper.service.IPaperService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* <p>
* 服务实现类
* </p>
*
* @author zhang
* @since 2022-11-18
*/
@Service
public class PaperServiceImpl implements IPaperService {
@Autowired(required = false)
private PaperMapper paperMapper;//实例化DAO对象
@Override
public HttpResult selectPaperListByCondition(String title, String typeName, int pageIndex, int pageSize) {
List<Paper> papers = paperMapper.selectPaperListByCondition(title, typeName, (pageIndex - 1) * pageSize, pageSize);
int count = paperMapper.count(title, typeName);
HttpResult result=null;
if (papers!=null&&papers.size()>0){
result= new HttpResult(papers,count,200,null);
}else{
result= new HttpResult(null,0,500,"没有更多数据");
}
return result;
}
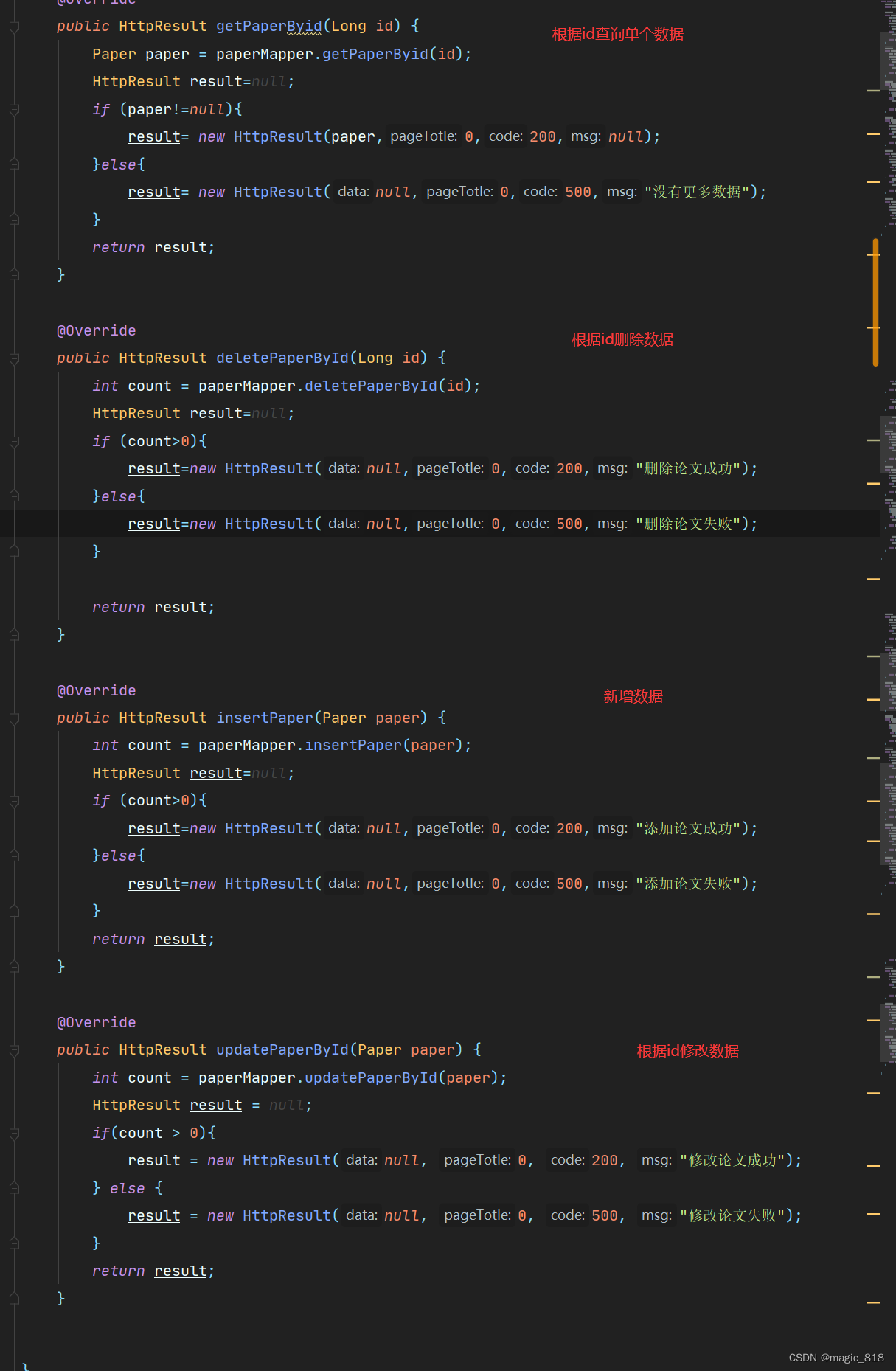
@Override
public HttpResult getPaperByid(Long id) {
Paper paper = paperMapper.getPaperByid(id);
HttpResult result=null;
if (paper!=null){
result= new HttpResult(paper,0,200,null);
}else{
result= new HttpResult(null,0,500,"没有更多数据");
}
return result;
}
@Override
public HttpResult deletePaperById(Long id) {
int count = paperMapper.deletePaperById(id);
HttpResult result=null;
if (count>0){
result=new HttpResult(null,0,200,"删除论文成功");
}else{
result=new HttpResult(null,0,500,"删除论文失败");
}
return result;
}
@Override
public HttpResult insertPaper(Paper paper) {
int count = paperMapper.insertPaper(paper);
HttpResult result=null;
if (count>0){
result=new HttpResult(null,0,200,"添加论文成功");
}else{
result=new HttpResult(null,0,500,"添加论文失败");
}
return result;
}
@Override
public HttpResult updatePaperById(Paper paper) {
int count = paperMapper.updatePaperById(paper);
HttpResult result = null;
if(count > 0){
result = new HttpResult(null, 0, 200, "修改论文成功");
} else {
result = new HttpResult(null, 0, 500, "修改论文失败");
}
return result;
}
}
1.5 Controller层

package com.woniu.paper.controller;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.Paper;
import com.woniu.paper.service.IPaperService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.origin.Origin;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RestController;
/**
* <p>
* 前端控制器
* </p>
*
* @author zhang
* @since 2022-11-18
*/
@RestController
@RequestMapping("/paper/paper")
public class PaperController {
@Autowired
private IPaperService paperService;//实例化Service对象
/**
* 根据分页查询论文列表
* @return
*/
@RequestMapping("/list")
@CrossOrigin(origins = "*")
public HttpResult selectPaperListByCondition(String title,String typeName,int pageIndex,int pageSize) {
return paperService.selectPaperListByCondition(title,typeName,pageIndex,pageSize);
}
/**
* 根据id查询论文信息
*/
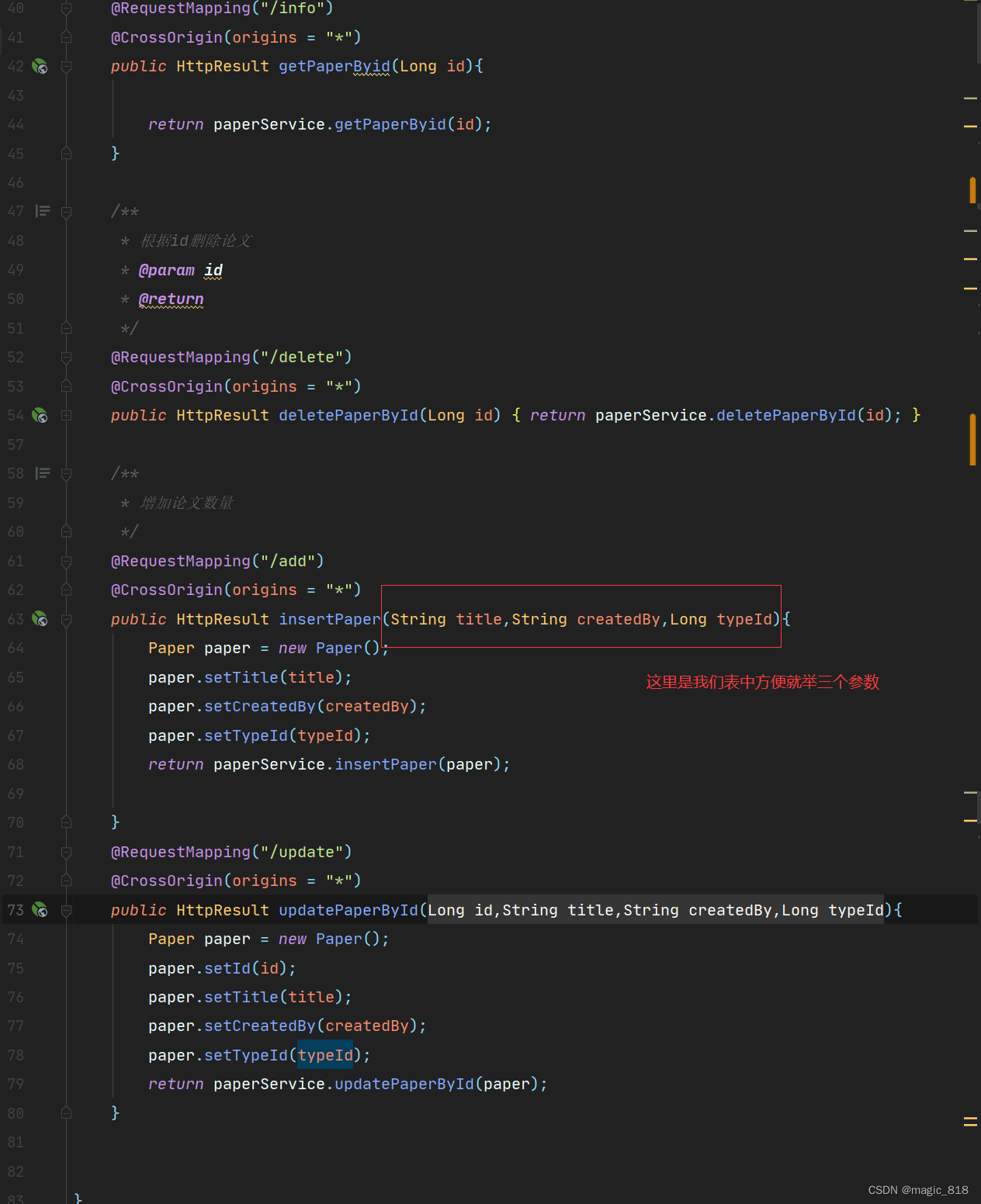
@RequestMapping("/info")
@CrossOrigin(origins = "*")
public HttpResult getPaperByid(Long id){
return paperService.getPaperByid(id);
}
/**
* 根据id删除论文
* @param id
* @return
*/
@RequestMapping("/delete")
@CrossOrigin(origins = "*")
public HttpResult deletePaperById(Long id){
return paperService.deletePaperById(id);
}
/**
* 增加论文数量
*/
@RequestMapping("/add")
@CrossOrigin(origins = "*")
public HttpResult insertPaper(String title,String createdBy,Long typeId){
Paper paper = new Paper();
paper.setTitle(title);
paper.setCreatedBy(createdBy);
paper.setTypeId(typeId);
return paperService.insertPaper(paper);
}
@RequestMapping("/update")
@CrossOrigin(origins = "*")
public HttpResult updatePaperById(Long id,String title,String createdBy,Long typeId){
Paper paper = new Paper();
paper.setId(id);
paper.setTitle(title);
paper.setCreatedBy(createdBy);
paper.setTypeId(typeId);
return paperService.updatePaperById(paper);
}
}
这就是我们增删改查的后端部分,接下来,我们将来写前端部分
二、前端
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
</head>
<body>
<!--论文添加或修改的页面-->
<template id="template_insert_or_update">
<div style="width: 500px; position: fixed; top: 50px; left: 50px; background-color: white; border: 1px solid black">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<label>论文主题</label>
<input type="text" class="form-control" v-model="adTitle">
</div>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<label>作者</label>
<input type="text" class="form-control" v-model="adCreateBy">
</div>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<label>论文类型</label>
<select v-model="adTypeId">
<option value="1">软件</option>
<option value="2">财务</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<button @click="saveOrUpdate">保存</button>
</div>
</div>
</div>
</template>
<div id="app">
<router-view v-if="isRouterViewShow"></router-view>
<div style="margin-left: auto; margin-right: auto;">
<div style="width: 1000px; height: 100px; border: 1px solid black; text-align: center;font-size: 18px; line-height: 100px;">
论文管理系统
</div>
<div style="width: 200px; height: 700px; border: 1px solid black; text-align: center; font-size: 18px; line-height: 50px; float: left">
<div>
<button class="btn btn-link" @click="doUserManager">用户管理</button>
</div>
<div>
<button class="btn btn-link" @click="doPaperManager">论文管理</button>
</div>
</div>
<div style="width: 800px; height: 700px; border: 1px solid black; float: left">
<div v-if="isShow">
论文主题:
<input type="text" v-model="title">
论文类型:
<select v-model="typeName">
<option>软件</option>
<option>财务</option>
</select>
<button @click="doQuery">查询</button>
<button @click="doAddPaper">添加论文</button>
<!--使用bootstrap的斑马线样式表格-->
<table class="table table-striped">
<caption>论文列表</caption>
<!--表头-->
<thead>
<tr>
<th>论文主题</th>
<th>作者</th>
<th>论文类型</th>
<th>发表时间</th>
<th>修改时间</th>
<th>操作</th>
</tr>
</thead>
<!--表内容-->
<tbody>
<!-- 通过vue的v-for指令循环输出论文信息-->
<tr v-for="p in papers">
<td>{{p.title}}</td>
<td>{{p.createdBy}}</td>
<td>{{p.typeName}}</td>
<td>{{p.creationData}}</td>
<td>{{p.modifyData}}</td>
<td>
<button class="btn btn-link" @click="doUpdate(p.id)">修改</button>
<button class="btn btn-link" @click="doDelete(p.id)">删除</button>
</td>
</tr>
</tbody>
</table>
<!--分页-->
<ul class="pagination" v-for="p in pageNum">
<!-- class=active表示被选中 -->
<li v-if="p == pageIndex" class="active">
<a @click="doGo(p)">{{p}}</a>
</li>
<li v-else="p == pageIndex">
<a @click="doGo(p)">{{p}}</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<script>
var _self = null; //用于等量代换vue对象的this
//创建添加或删除页面的模板的实例对象
var myTemplate = {
template: '#template_insert_or_update',
//要绑定的数据
data() {
return {
adTitle: null, //主题,用于添加或修改
adCreateBy: null, //作者,用于添加或修改
adTypeId: null //类型的ID,用于添加或修改
}
},
//要绑定的函数
methods: {
//点击新增页面的保存按钮执行
saveOrUpdate() {
if (_self.isUpdate) { //修改跳转来的
//收集表单数据并调用后台修改论文的接口提交到后台
var url = "http://localhost:8080/paper/paper/update?title=" + this.adTitle + "&createdBy=" + this.adCreateBy + "&typeId=" + this.adTypeId + "&uid=" + localStorage.getItem("uid") + "&id=" + _self.paperId;
axios.get(url).then(response => {
console.log(response.data);
if (response.data.code == 200) { //修改成功
//刷新列表
var url = "http://localhost:8080/paper/paper/list?pageIndex=1&pageSize=" + _self.pageSize + "&uid=" + localStorage.getItem("uid");
_self.pageIndex = 1;
_self.requestPapers(url); //调用请求论文列表的函数发送请求
} else { //修改失败
alert(response.data.msg);
}
});
} else { //添加按钮跳转来的
//收集表单数据并调用后台添加论文的接口提交到后台
var url = "http://localhost:8080/paper/paper/add?title=" + this.adTitle + "&createdBy=" + this.adCreateBy + "&typeId=" + this.adTypeId + "&uid=" + localStorage.getItem("uid");
axios.get(url).then(response => {
console.log(response.data);
if (response.data.code == 200) { //添加成功
//刷新列表
var url = "http://localhost:8080/paper/paper/list?pageIndex=1&pageSize=" + _self.pageSize + "&uid=" + localStorage.getItem("uid");
_self.pageIndex = 1;
_self.requestPapers(url); //调用请求论文列表的函数发送请求
} else { //添加失败
alert(response.data.msg);
}
});
}
//关闭当前页面(让router-view的显示状态为false)
_self.isRouterViewShow = false;
}
},
created: function () {
//判断是否要回显,当通过修改按钮跳转进来时,需要回显
if (_self.isUpdate) { //说明是通过修改按钮跳转进来的
//通过axios发送请求
axios.get("http://localhost:8080/paper/paper/info?id=" + _self.paperId + "&uid=" + localStorage.getItem("uid")).then(response => {
console.log(response.data.data);
this.adTitle = response.data.data.title;
this.adCreateBy = response.data.data.createdBy;
this.adTypeId = response.data.data.typeId;
});
}
}
}
//创建router实力,维护路由(点击不同链接,显示不同的模板)
var rt = new VueRouter({
routes: [
{path: '/add', component: myTemplate}
]
});
//创建vue实例对象
new Vue({
//将id=app的div的管理权交给vue
el: '#app',
router: rt, //将自定义的路由绑定到vue实例
//需要绑定的数据
data: {
papers: null, //论文列表
isShow: false, //控制列表是否显示
isRouterViewShow: false, //控制router-view是否显示
isUpdate: false, //是否是修改页面
paperId: null, //论文的id,用于传参
//用于条件查询
title: null,
typeName: null,
//用于分页
pageIndex: 1, //当前页面
pageSize: 10, //每页显示的条数
pageTotle: 0, //总条数
pageNum: 0 //页数
},
//需要绑定的函数
methods: {
//请求论文列表
requestPapers(url) {
//通过axios发送请求get请求,then响应
axios.get(url).then(respones => {
console.log(respones.data);
this.papers = respones.data.data; //给论文列表赋值
this.pageTotle = respones.data.pageTotle; //给总条数赋值
//Math.ceril函数=》小数取整,向上取整
this.pageNum = Math.ceil(this.pageTotle / this.pageSize); //计算页数
});
},
//分页器跳转
doGo(p) {
this.pageIndex = p;
var url = "http://localhost:8080/paper/paper/list?pageIndex=" + p + "&pageSize=" + this.pageSize + "&uid=" + localStorage.getItem("uid");
this.requestPapers(url); //调用请求论文列表的函数发送请求
},
//用户管理
doUserManager() {
this.isShow = false; //让列表不显示
},
//论文管理
doPaperManager() {
this.isShow = true; //让列表显示
},
//点击查询按钮执行
doQuery() {
var url = "http://localhost:8080/paper/paper/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize + "&uid=" + localStorage.getItem("uid") + "&title=" + this.title + "&typeName=" + this.typeName;
this.requestPapers(url); //调用请求论文列表的函数发送请求
},
//添加添加论文按钮时执行
doAddPaper() {
//设置是否为修改页面的变量状态
this.isUpdate = false;
//让router-view控件显示出来
this.isRouterViewShow = true;
//通过roter对象的push函数跳转指定的模板
this.$router.push("/add");
},
//点击表格修改按钮时执行
doUpdate(id) {
//设置是否为修改页面的变量状态
this.isUpdate = true;
//让router-view控件显示出来
this.isRouterViewShow = true;
//通过roter对象的push函数跳转指定的模板
this.$router.push("/add");
this.paperId = id;
},
//点击表格修改按钮时执行
doDelete(id) {
//通过axios发送请求
axios.get("http://localhost:8080/paper/paper/delete?id=" + id + "&uid=" + localStorage.getItem("uid")).then(response => {
console.log(response.data);
if (response.data.code == 200) { //删除成功
var url = "http://localhost:8080/paper/paper/list?pageIndex=1&pageSize=" + this.pageSize + "&uid=" + localStorage.getItem("uid");
this.requestPapers(url); //调用请求论文列表的函数发送请求
} else { //删除失败
alert(response.data.msg);
}
});
}
},
//页面加载完成后执行
created: function () {
_self = this;
//通过localStorage的getItem函数获取缓存的uid
var url = "http://localhost:8080/paper/paper/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize + "&uid=" + localStorage.getItem("uid");
this.requestPapers(url); //调用请求论文列表的函数发送请求
}
});
</script>
</body>
</html>