Flutter高仿微信系列共59篇,从Flutter客户端、Kotlin客户端、Web服务器、数据库表结构、Xmpp即时通讯服务器、视频通话服务器、腾讯云服务器全面讲解。
详情请查看
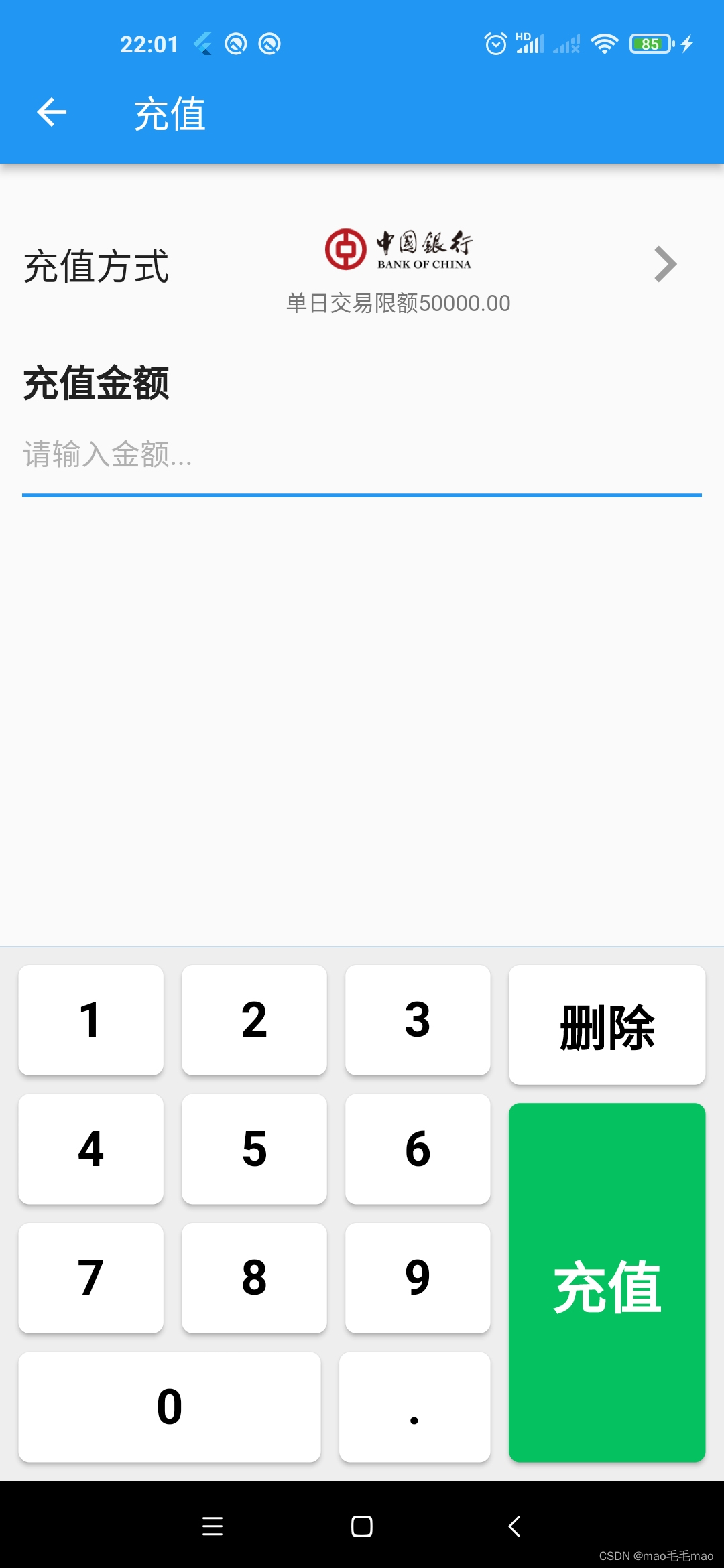
效果图:

实现代码:
/**
* Author : wangning
* Email : maoning20080809@163.com
* Date : 2022/10/26 12:47
* Description : 充值页面,没有接入银行系统,模拟充值成功
*/
class RechangeWidget extends StatefulWidget {
@override
State<StatefulWidget> createState() => _RechangeState();
}
class _RechangeState extends State<RechangeWidget>{
TextEditingController _contentController = TextEditingController(text: "");
FocusNode _contentFocusNode = FocusNode();
bool isHideDigitalKeyboard = true;
@override
void initState() {
super.initState();
_contentFocusNode.addListener(() {
isHideDigitalKeyboard = !isHideDigitalKeyboard;
if(_contentFocusNode.hasFocus){
LogUtils.d("获取焦点");
} else {
LogUtils.d("失去焦点");
}
setState(() {
});
});
}
//充值
void _updateBalance(String balanceStr) async {
bool isNetwork = await CommonNetwork.isNetwork();
if(!isNetwork) {
CommonUtils.showNetworkError(context);
return;
}
if(balanceStr.isEmpty){
CommonToast.show(context, "请输入金额!");
return;
}
List<String> balanceList = balanceStr.split(".");
LogUtils.d("长度:${balanceList.length}");
if(balanceList.length > 2){
CommonToast.show(context, "输入金额无效!");
return;
}
if(balanceStr.startsWith("0") && (!balanceStr.startsWith("0."))){
CommonToast.show(context, "输入金额无效!");
return;
}
LoadingDialogUtils.showLoadingDialog(context,msg: "正在充值,请稍后...");
String account = SpUtils.getAccount();
double balance = double.parse(balanceStr);
BaseResult baseResult = await UserRepository.getInstance().updateBalanceServer(account, CommonUtils.USER_OPERATOR_PLUS, balance);
if(baseResult.isSuccess!){
double balance = double.parse(baseResult.data.toString());
UserRepository.getInstance().updateBalance(account, balance);
CommonToast.show(context, "充值成功");
eventBus.emit(BaseEvent(BaseEvent.TYPE_RECHANGE_SUCCESS, result: {}));
Navigator.popUntil(context, ModalRoute.withName(Routes.small_change));
} else {
CommonToast.show(context, "充值失败");
}
LoadingDialogUtils.dimissLoadingDialog(context);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: WnAppBar.getAppBar(context, Text("充值"),),
body: GestureDetector(
behavior: HitTestBehavior.translucent,
onTap: (){
LogUtils.d("点击空白");
_contentFocusNode.unfocus();
},
child: Container(
margin: EdgeInsets.only(top:26),
child: Column(
//mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
getRechangeMode(),
SizedBox(height: 20,),
getRechangeBalance(),
getContentWidget(),
Expanded(child: Text("")),
Stack(
children: [
Positioned(
child: Container(
color: Colors.blue,
child: Offstage(
offstage: isHideDigitalKeyboard,
child: WnDigitalKeyboard(contentController: _contentController, onRechange: (data){
LogUtils.d("充值金额:${data}");
_updateBalance(data);
},),
),
),
),
],
),
],
),
),
),
);
}
//充值方式
Widget getRechangeMode(){
return Container(
margin: EdgeInsets.only(left: 12, right: 12),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("充值方式", style: TextStyle(fontSize: 20),),
//SizedBox(width: 20,),
Column(
children: [
CommonUtils.getBaseIconPng("wc_recharge_icon", width: 80, height: 40),
Text("单日交易限额50000.00", style: TextStyle(fontSize: 12, color: Colors.grey.shade600),),
],
),
Icon(Icons.chevron_right,color: Colors.grey,size: 40,)
],
),
);
}
//充值金额提示
Widget getRechangeBalance(){
return Container(
margin: EdgeInsets.only(left: 12, right: 12),
child: Text("充值金额", style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),),
);
}
//输入框
Widget getContentWidget(){
return Container(
margin: EdgeInsets.only(left: 12, right: 12),
child: TextField(
readOnly: true,
maxLines: 1,
controller: _contentController,
focusNode: _contentFocusNode,
cursorColor: Colors.black,
//autofocus: true,
decoration: InputDecoration(
//border: InputBorder.none,
//labelText: defaultValue,
hintText: "请输入金额...",
hintStyle: TextStyle(
fontSize: 16,
color: Colors.grey.withOpacity(0.8),
),
),
),
);
}
}