其他 接口自动化测试 知识参考:接口自动化测试
目录
一、Postman介绍和安装
1、简介
2、安装
3、安装Postman插件newman
二、Postman基本用法
1、案例一
2、案例二
三、Postman高级用法
1、管理测试用例Collections
1.1、创建 collections
1.2、创建 用例集、子目录和 请求
2、用例集导出、导入
2.1、导出
2.2、导入
3、Postman 断言简介
4、Postman 常用断言
4.1、断言响应状态码
4.2、断言响应体是否包含某个字符串
4.3、断言响应体是否等于某个字符串(对象)
4.4、断言JSON数据
4.5、断言响应头
5、Postman断言工作原理
6、全局变量和环境变量
6.1、全局变量
6.2、环境变量
7、Postman 请求前置脚本
8、Postman 请求前置脚本的工作原理
9、Postman 关联
批量执行测试用例
四、Postman测试报告
使用newman生成测试报告
其他 接口自动化测试 知识参考:接口自动化测试
一、Postman介绍和安装
1、简介
Postman是一款非常流行的接口调试工具,它使用简单,而且功能也很强大。不仅测试人员会使用,开发人员也会经常使用。
特征:
简单易用的图形用户界面
可以保存接口请求的历史记录
使用测试集Collections可以更有效的管理组织接口
可以在团队之间同步接口数据
最新版本下载 官方下载页面 下载链接:Win64 Win32 Mac Linux - 注意 👇👇👇👇👇 看下面 👇👇👇👇👇 注意 历史版本下载 请把下面链接的"版本号"替换为指定的版本号,例如:9.12.2 Windows64位 https://dl.pstmn.io/download/version/版本号/win64 Windows32位 https://dl.pstmn.io/download/version/版本号/win32 Mac Intel Chip https://dl.pstmn.io/download/version/版本号/osx_64 Mac Apple Chip https://dl.pstmn.io/download/version/版本号/osx_arm64 Linux https://dl.pstmn.io/download/version/版本号/linux 官网 汉化步骤与汉化文件下载地址
2、安装
双击Postman安装包,全自动安装,不需要任何人为干预。 安装完成后,会默认打开英文注册页面。或者手动打开注册页面。 自行翻译英文页面提示,根据提示完成注册或登录,完全免费
3、安装Postman插件newman
前提:安装node.js
1. windows使用win + R,输入cmd打开终端,输入命令 npm -v,如能显示版本号(版本略有差异无所谓)。 可跳过 “1 安装node.js” 这步,直接看 “2 安装 newman”。
如显示, npm 命令无法识别,则需下载node.js(下载地址),下载完成双击安装即可,安装完成后,在终端输入npm -v验证是否安装成功。
2. 安装newman (前提:确保 npm -v 验证通过)
在线安装命令:
npm install -g newman尽量避开网络访问高峰期(早7:30~9:30 午11:30~14:30 晚18:30~22:30)安装,保证安装时网络稳定。 如果安装失败,反复尝试。大约尝试 10 几次 或 几十次!
国内推荐切换npm镜像源:

nrm -V 查看版本,以及是否安装成功 # 1.查看当前使用的镜像地址 nrm ls 查看所有源地址, *表示当前使用的镜像地址 # 2.切换镜像源 淘宝 nrm use taobao3. 安装newman-reporter-html
npm install -g newman-reporter-html
二、Postman基本用法
1、案例一
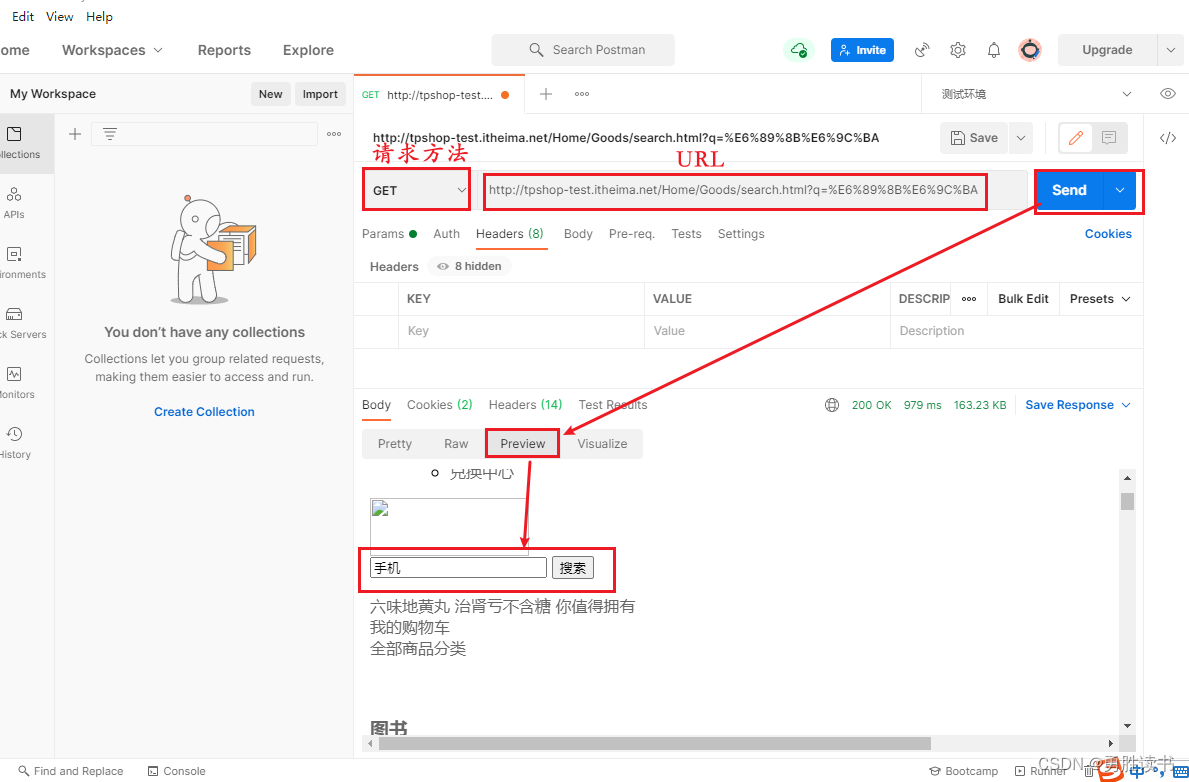
使用 postman 发送 http请求,访问 tpshop 商城的 “搜索” 接口
访问 tpshop 商城的 “搜索” 接口所需要的信息:
—— 结合 F12 浏览器开发者工具分析:
请求方法:GET
URL:http://tpshop-test.itheima.net/Home/Goods/search.html?q=%E6%89%8B%E6%9C%BA
请求头:无
请求体:无
返回数据:html网页
2、案例二
使用 Postman 向 topshop 商城 登录接口 发送一个密码错误的 登录请求
请求方法:post
URL:http://tpshop-test.itheima.net/index.php?m=Home&c=User&a=do_login&t=0.6693319462870182
请求头:Content-Type:application/x-www-form-urlencoded
请求体:
username: 13812345678
password: 12345699999
verify_code : 8888
返回数据:
{"status":-2,"msg":"密码错误!"} ---- 实际返回结果 “验证码错误” 与业务有关,后续说明
三、Postman高级用法
1、管理测试用例Collections
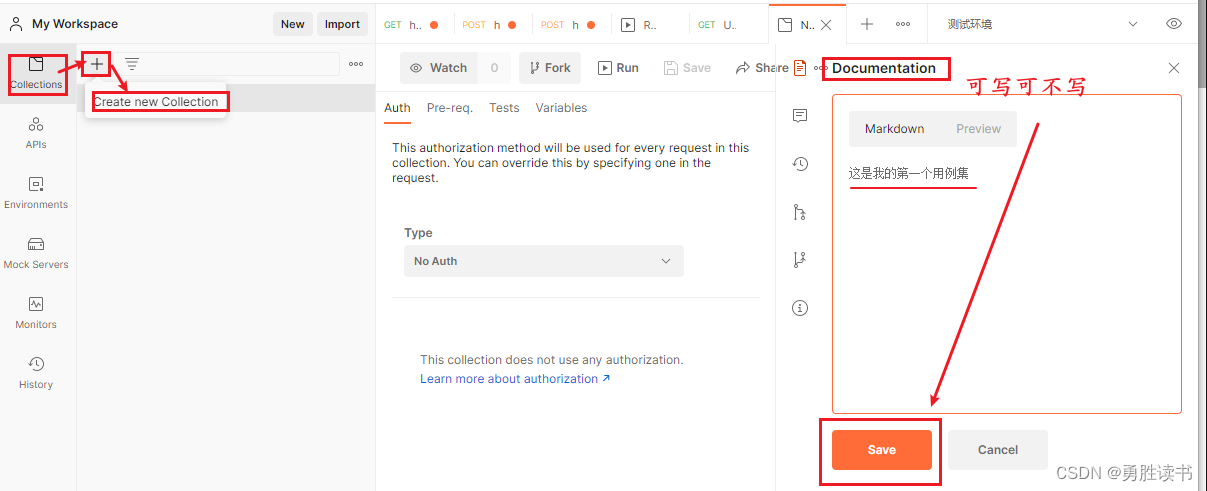
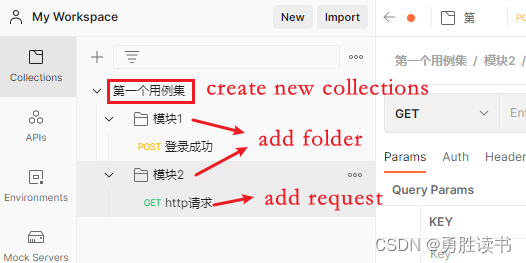
1.1、创建 collections




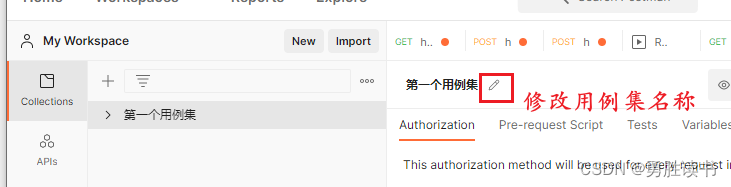
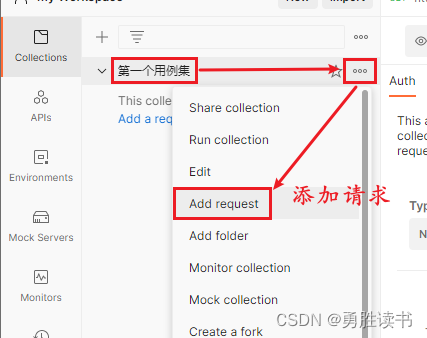
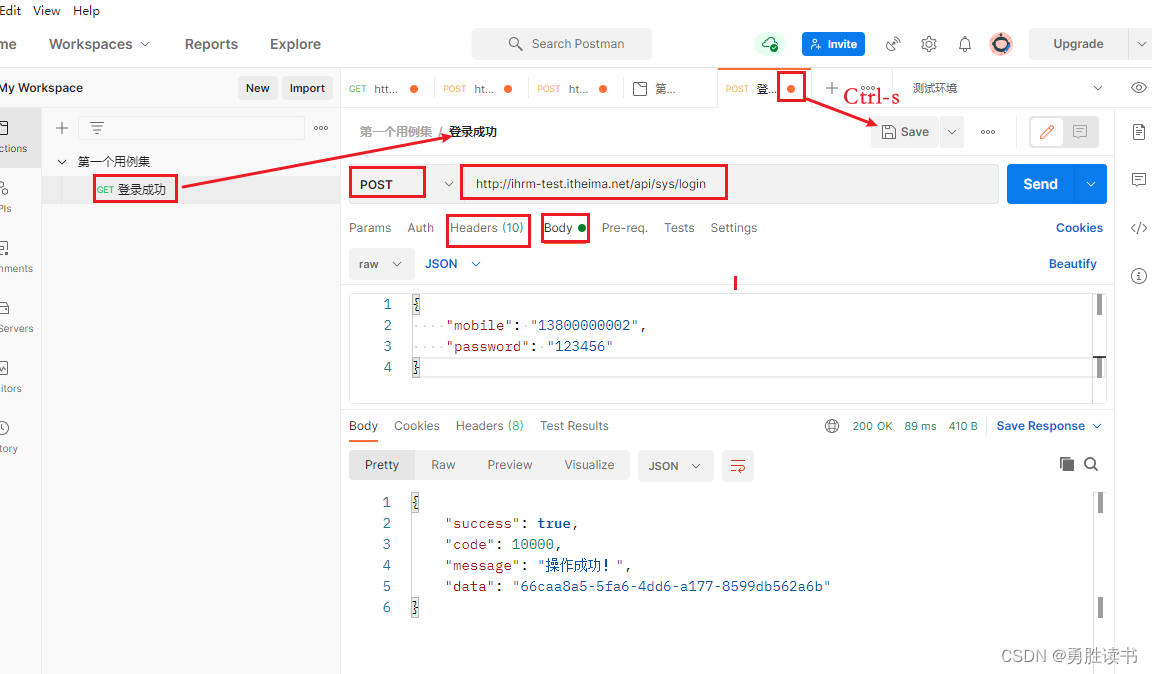
1.2、创建 用例集、子目录和 请求

2、用例集导出、导入
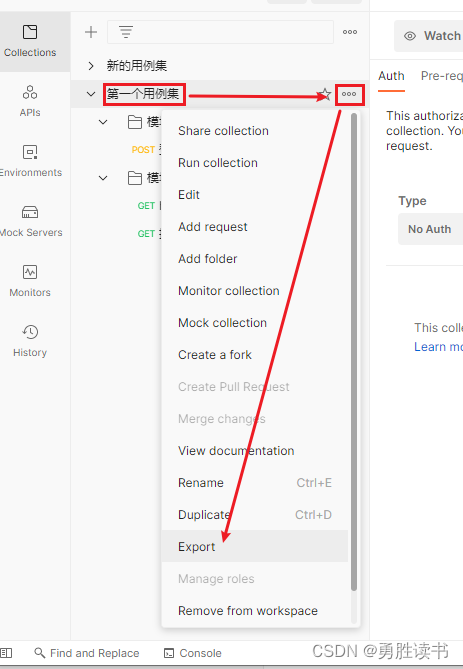
2.1、导出




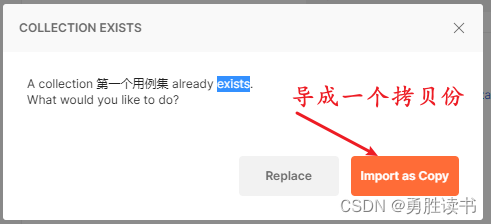
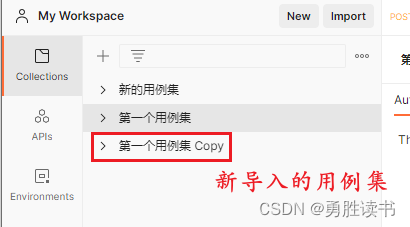
2.2、导入



3、Postman 断言简介
postman 断言借助 JavaScript - js 语言编写代码,自动判断预期结果与实际结果是否一致。
断言 代码写在 Tests 的标签中。
4、Postman 常用断言
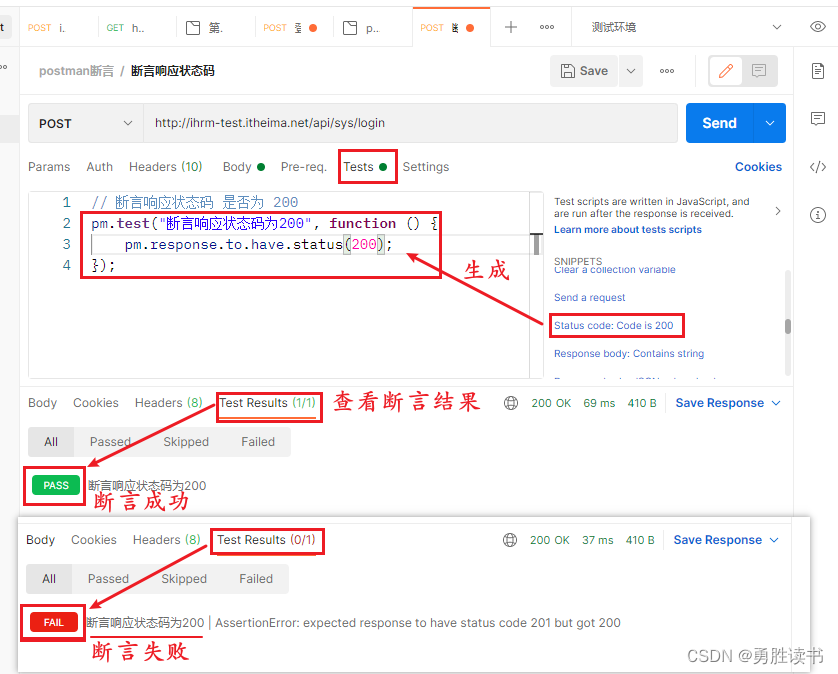
4.1、断言响应状态码
Status code: Code is 200
在 Tests 标签中,选中 Status Code:code is 200, 生成对应代码
适当调整 test() 方法参数1,和 匿名函数中的 预期结果。
点击 send 按钮,发送请求,执行断言代码。
查看断言结果。
// 断言响应状态码 是否为 200 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); pm:代表 postman 的一个实例 test():是 pm实例的一个方法。有两个参数 参数1:在断言成功后,给出的文字提示。可以修改。"Status code is 200" 参数2:匿名函数。 pm.response.to.have.status(200); // 意思:postman 的响应结果中应该包含状态码 200 200 ——> 预期结果!
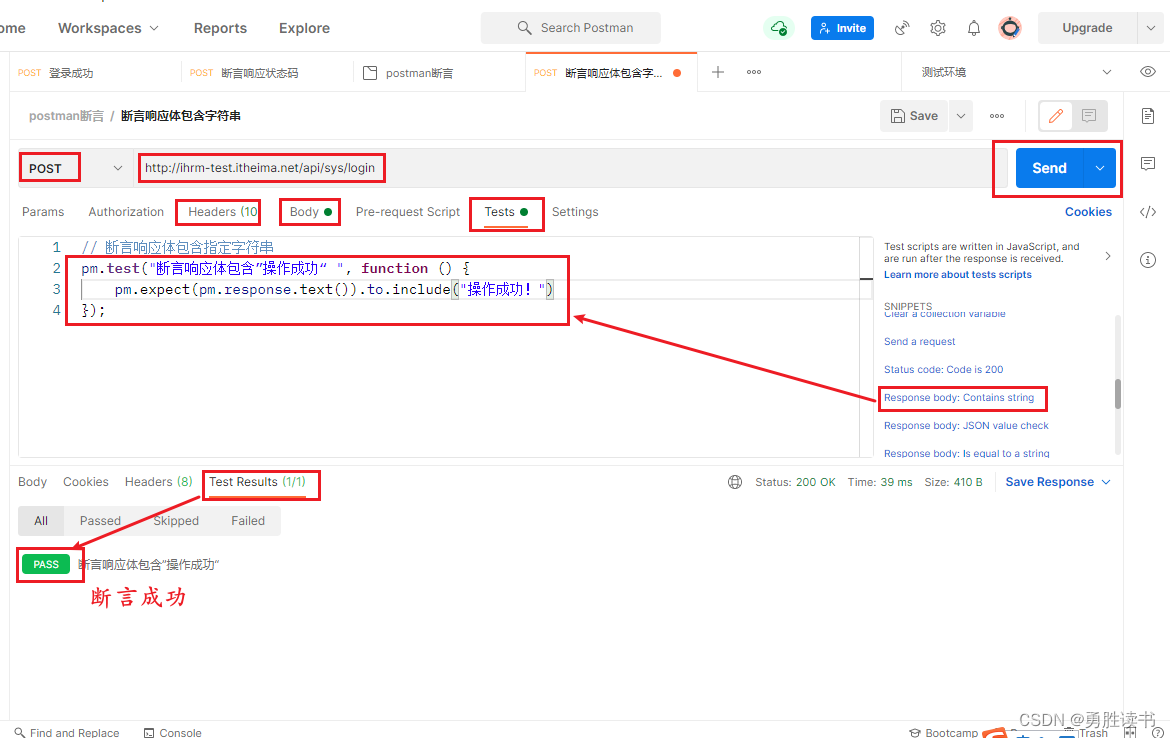
4.2、断言响应体是否包含某个字符串
Response body: Contains string
// 断言响应体包含指定字符串 pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); pm:postman的一个实例 test(): postman实例的方法,有两个参数 参1:断言后显示的文字提示信息,可改。 参2:匿名函数 pm.expect(pm.response.text()).to.include("string_you_want_to_search"); // 意思:pm 期望 响应文本 中,包含 xxxx 字符串。 "string_you_want_to_search" ——> 预期结果。 可以修改
4.3、断言响应体是否等于某个字符串(对象)
Response body: Is equal to a string
// 断言 响应体 等于某个字符串(对象) pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); }); pm.response.to.have.body("response_body_string"); // 意思是,pm 的 响应中应该有 响应体 xxx "response_body_string" ——> 预期结果。 可以修改
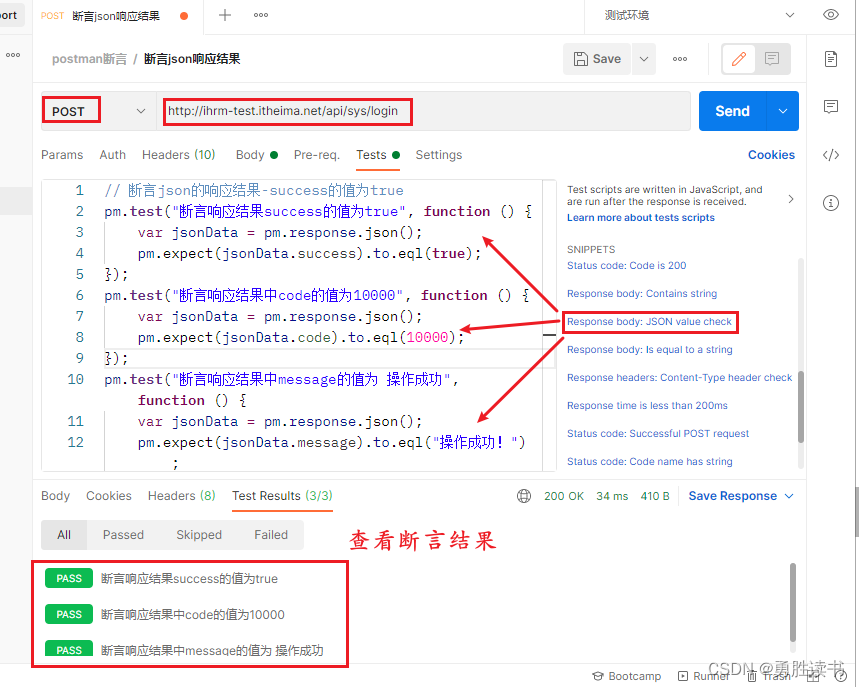
4.4、断言JSON数据
Response body: JSON value check
// 断言json的响应结果 pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); var jsonData = pm.response.json(); // var jsonData: 用js语法定义一个变量。jsonData 就是变量名 // pm.response.json(); 代表响应的json结果 /* 举例:response.json(); { "success": true, "code": 10000, "message": "操作成功!", "data": "95c78d75-721c-40fb-b2d5-742fea42cbd5" } */ pm.expect(jsonData.value).to.eql(100); // 意思:pm 预期 json结果 key对应的值 等于 xxx // to.eql(100); 中的 100 代表预期结果。可以修改的。 /* 举例: jsonData.value 的 value: 取 :success、code、message、data */示例:
// 断言json的响应结果-success的值为true pm.test("断言响应结果success的值为true", function () { var jsonData = pm.response.json(); pm.expect(jsonData.success).to.eql(true); }); pm.test("断言响应结果中code的值为10000", function () { var jsonData = pm.response.json(); pm.expect(jsonData.code).to.eql(10000); }); pm.test("断言响应结果中message的值为 操作成功", function () { var jsonData = pm.response.json(); pm.expect(jsonData.message).to.eql("操作成功!"); });
4.5、断言响应头
Response headers: Content-Type header check
// 断言响应头 pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); }); pm.response.to.have.header("Content-Type"); // pm 的响应 头中包含 Content-Type // 示例:可以在 header 中,添加 响应头中的 key 对应的 value 判定。用 ,隔分。 // 断言响应头 pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type", "application/json;charset=UTF-8"); });
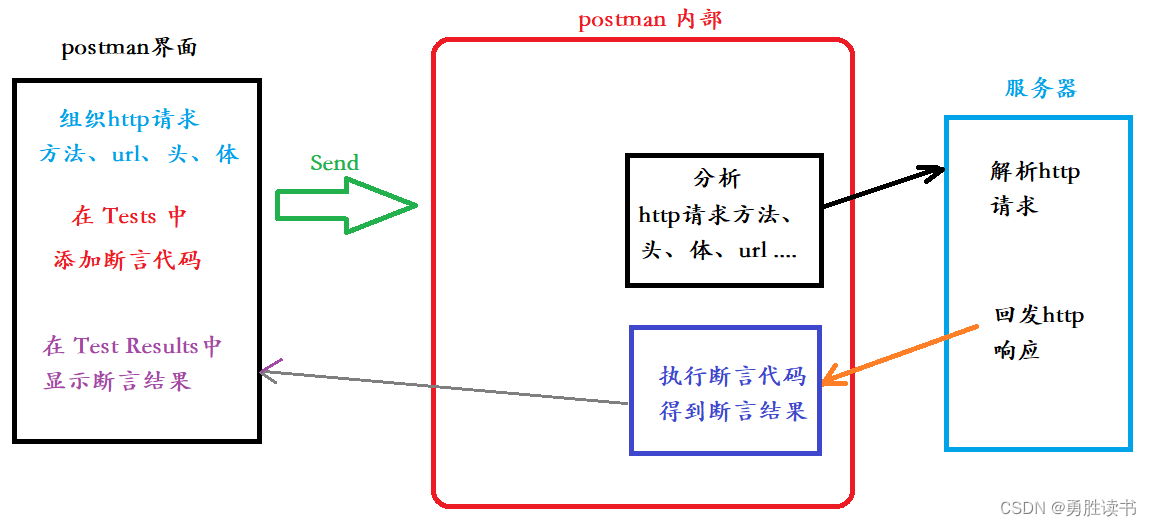
5、Postman断言工作原理

6、全局变量和环境变量
6.1、全局变量
概念:在 Postman 全局生效的变量,全局唯一。
设置:
代码设置:
pm.globals.set(“全局变量名”,全局变量的值)// 示例: pm.globals.set("glb_age", 100)获取:
代码获取:
var 接收值的变量 = pm.globals.get(“全局变量名”)// 示例: var ret = pm.globals.get("glb_age") // ret 的值为 100请求参数获取(postman界面获取):
{{全局变量名}}// 示例: {{glb_age}}
6.2、环境变量
概念:在 特定环境(生产环境、开发环境、测试环境)下,生效的变量,在本环境内唯一。
设置:
代码设置:
pm.environment.set("环境变量名", 环境变量值)// 示例 pm.environment.set("env_age", 99)获取:
代码获取:
var 接收值的变量 = pm.environment.get("环境变量名")// 示例 var ret = pm.environment.get("env_age") // ret 的值为 99请求参数获取(postman界面获取):
{{环境变量名}}// 示例 {{env_age}}
7、Postman 请求前置脚本
在 send 按钮点击后,请求前置脚本代码,第一时间被执行。在 postman 内部实际 http请求之前。
假设,这样一种场景:
调某接口时,要输入 “时间戳”,如果输入的 “时间戳” 的绝对值,超过标准时间10分钟。 则不允许调用。
时间戳
时间戳:对应绝对时间,从 1970年1月1日00:00:00 到现在 所经历的秒数。
一天:86400秒
51年 6月(180) 9天 --- 1,624,665,600 秒
案例
调用百度首页接口,传时间戳给服务器
实现步骤:
在 Pre-request Script 标签页中,添加代码。拿到时间戳,写入全局变量
// 拿到时间戳 var timestamp = new Date().getTime() // 将时间戳设置到 全局变量 pm.globals.set("glb_timestamp", timestamp)点击 Send 按钮,发送请求。请求发送前执行 上述代码。写入全局变量
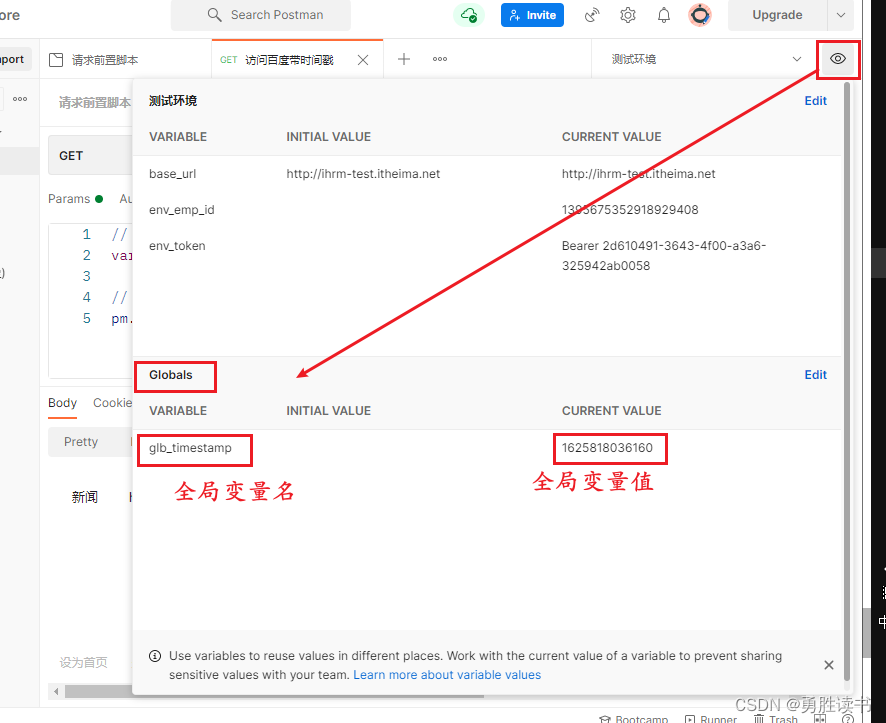
查看写入的变量
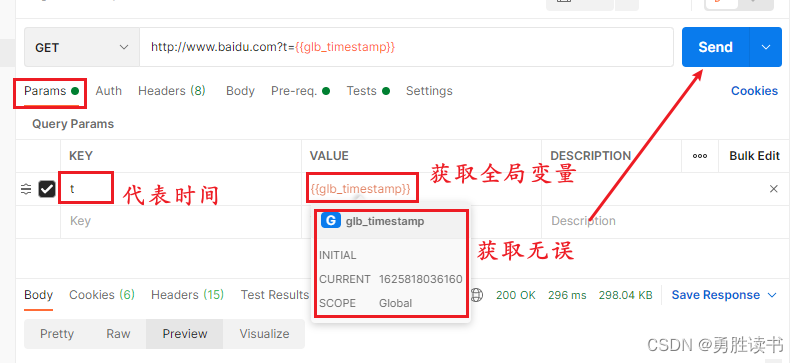
在 请求参数(界面)中,使用全局变量。{{全局变量名}}
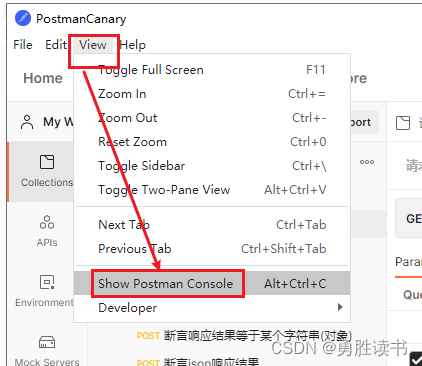
在 postman的 控制台,查看 发送的 http请求
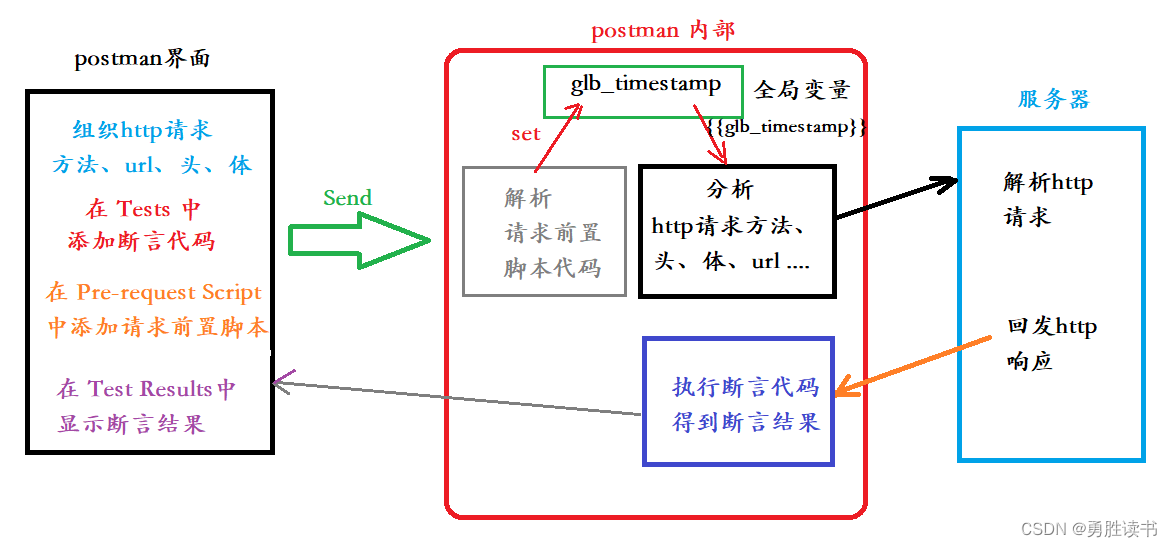
8、Postman 请求前置脚本的工作原理

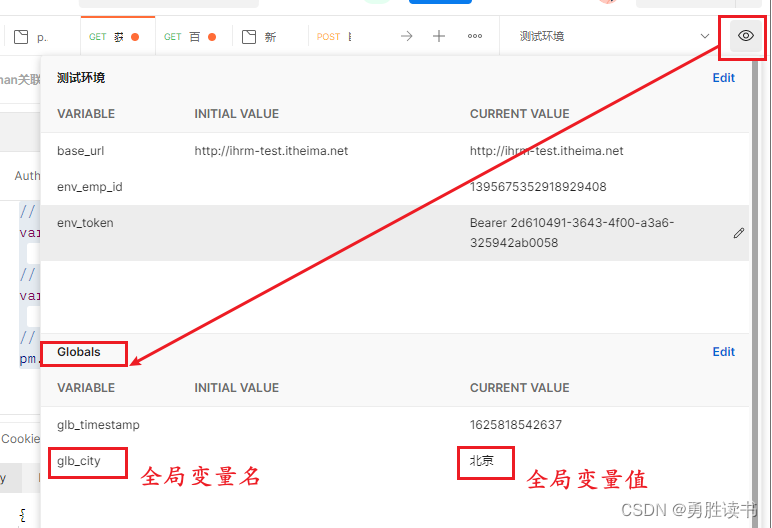
9、Postman 关联
介绍:应用于 多个 http请求之间,有数据关联、或依赖关系时。
实现步骤
A接口 依赖 B接口 的数据
向B接口发送http请求,获取数据
将数据 设置 至 全局变量(环境变量)中
A 接口 获取 全局变量(环境变量)中 数据值,进行使用。
案例
请求 获取天气接口, 提取响应结果中的 城市, 将城市名,给百度搜索接口使用。
实现步骤:
创建 用例集,分别创建 查询天气 请求 和 百度搜索的请求
在查询天气请求 Tests 中,编写代码 获取 城市名,写入全局变量
// 获取 全部响应结果 var jsonData = pm.response.json() // 从响应结果中 获取 城市名 var city = jsonData.weatherinfo.city // 将城市名写入到全局变量 pm.globals.set("glb_city", city)点击 Send 按钮,发送 请求,查看设置的全局变量。
修改 百度搜索请求,使用全局变量,按 城市名进行搜索。
http://www.baidu.com/s?wd={{glb_city}}
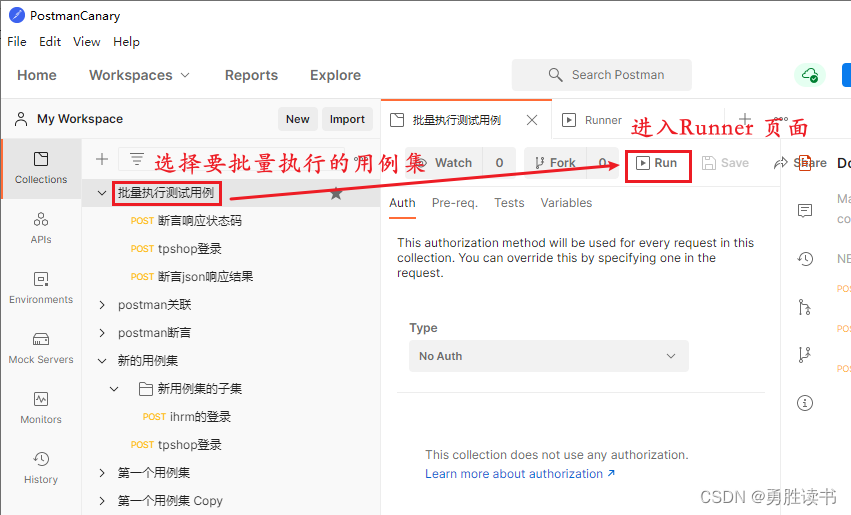
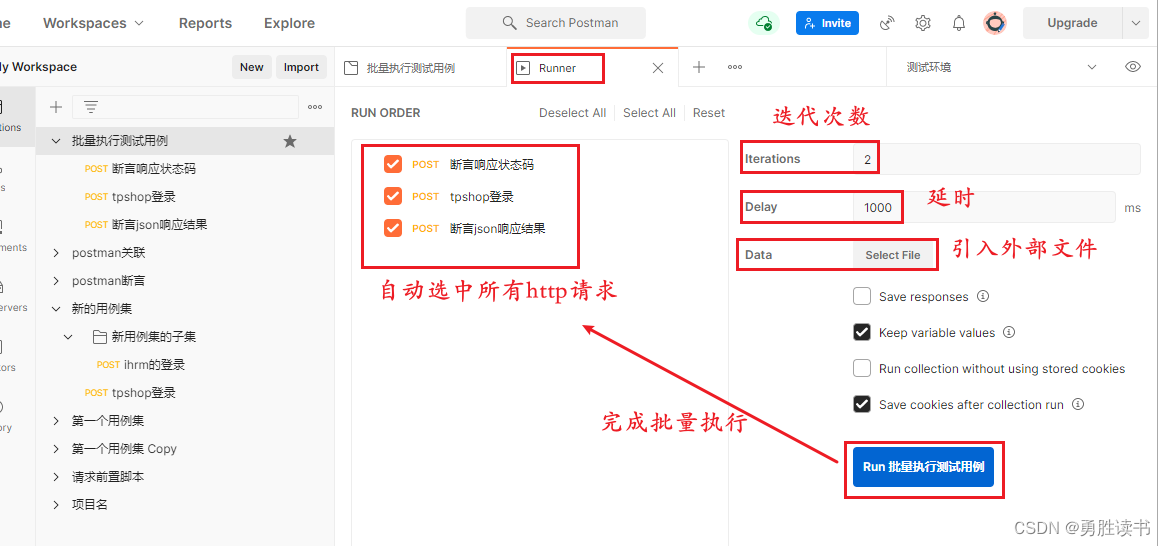
批量执行测试用例
四、Postman测试报告
参考:接口自动化测试(三)—— Postman读取外部数据文件(参数化)
安装newman ,请参考上方安装插件。
使用newman生成测试报告
步骤:
批量执行测试用例集。(确认无误)
导出 Export 用例集。(得到 xxxx.json文件)
在 终端 中 执行命令,生成测试报告
# 现在 终端中,测试一下。
newman run xxxx.json
# 完整的命令
newman run xxxx.json -e 环境变量文件 -d 外部数据文件 -r html --reporter-html-export 测试报告名.html
# 示例:
newman run 批量执行测试用例.postman_collection.json -r html --reporter-html-export 我的第一个测试报告.html
# 如果添加 -r html 就报错!说明: newman-reporter-html 安装失败!其他 接口自动化测试 知识参考:接口自动化测试