H5新增
1) 新增选择器 document.querySelector、document.querySelectorAll
doucment.querySelector('#sampel') // 选择id
doucment.querySelector('.sampel') // 选择出现的第一个类
doucment.querySelectorAll('.sampel')[0] // 选择出现的第一个类
2)拖拽释放(Drag and drop) API
原生的mousedown,mousemove,mouseup(鼠标按下、移动、弹起)等事件,可以拖动元素,具体demo(前往)。但是,把一个元素拖到另一个元素的范围则需要进行大量的判断,非常繁琐,唯一的优点就是兼容性比较好。
而Drag and drop提供了各种好用的方法可以自动判断元素进入另一元素,我们需要移动一个节点到另一节点,只需要克隆当前节点,加入到拖动到的节点的子节点了就行了。
具体用法参考:https://juejin.cn/post/6844903513491767303
3)媒体播放的 video 和 audio
4)本地存储 localStorage 和 sessionStorage
本人博文:https://blog.csdn.net/qq_43682422/article/details/125893677?spm=1001.2014.3001.5501
5)离线缓存 manifest
两篇文章结合理解
https://juejin.cn/post/6844903501303119885
https://juejin.cn/post/6844903654445547528
6)桌面通知 Notifications
MDN上较为官方的解答:https://developer.mozilla.org/zh-CN/docs/Web/API/Notifications_API/Using_the_Notifications_API
比较好理解的文章:https://juejin.cn/post/6921528970378903565
7)语意化标签 article、footer、header、nav、section
语义元素:https://www.w3school.com.cn/html/html5_semantic_elements.asp
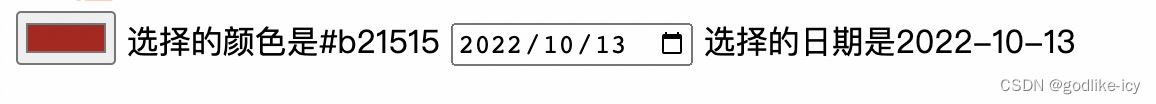
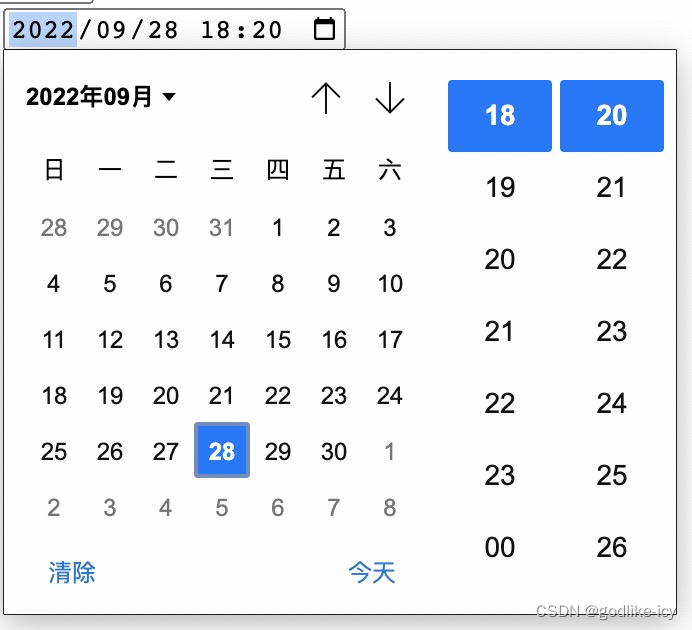
8)增强表单控件 calendar、date、time、email、url、search
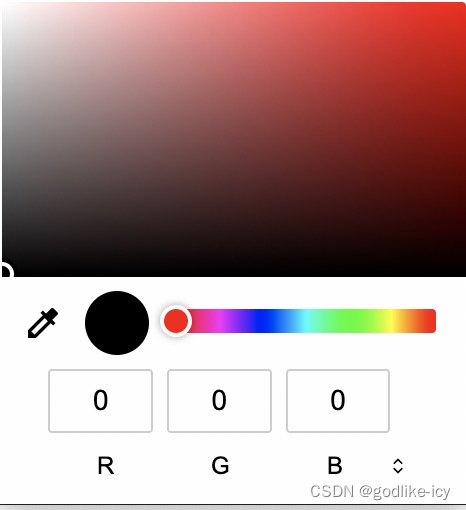
新增type值:color、date、datetime、datetime-local、email、month、number、range、search、tel、time、url、week
tips:使用 <input type ='' />时,当浏览器不支持设置的type类型时,会自动转化为text类型。可自行体验各种新增type。
一些效果展示:



9)地理位置 Geolocation
说明:https://developer.mozilla.org/zh-CN/docs/Web/API/Geolocation_API
//获取经纬度位置信息
const geo = navigator.geolocation;
geo.getCurrentPosition((pos) => {
const crd = pos.coords;
console.log("Your current position is:");
console.log("Latitude : " + crd.latitude);
console.log("Longitude: " + crd.longitude);
console.log("More or less " + crd.accuracy + " meters.");
});
当然为了更直观,可以申请地图api,将经纬度传入即可以在地图上显示大概位置(存在一定偏差,无法获得特别精准的位置)。
10) 多线程脚本webworker
w3cSchool:https://www.w3school.com.cn/html/html5_webworkers.asp
阮一峰教程:https://www.ruanyifeng.com/blog/2018/07/web-worker.html
其他教程:https://zhuanlan.zhihu.com/p/79484282
11)全双工通信协议 websocket
mdn上官方的解释,现在的我看不懂,推荐看这个:https://www.ruanyifeng.com/blog/2017/05/websocket.html
12)历史管理 history
新增了一些可以操作历史记录的api
https://juejin.cn/post/6844903602641862663
13)跨域资源共享(CORS) Access-Control-Allow-Origin
本人博客第5题:https://blog.csdn.net/qq_43682422/article/details/125893677?spm=1001.2014.3001.5501
14)页面可见性改变事件 visibilitychange
当其选项卡的内容变得可见或被隐藏时,会在文档上触发 visibilitychange (能见度更改) 事件。
MDN指路:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/visibilitychange_event
15)跨窗口通信 PostMessage
可以实现跨域。https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
16)Form Data 对象
MDN
其他文章:https://www.jianshu.com/p/e984c3619019
17)绘画 canvas
W3Cschool
H5移除
纯表现的元素:basefont、big、center、font、s、strike、tt、u
对可用性产生负面影响的元素:frame、frameset、noframes