| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no (1或0 ) |
content="width=device-width 布局视口=设备的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width" ,
initial-scale=1.0,maximum-scale=1, minimum-scale=1, user-scalable=0>
<title>Document</title>
<style>
div {
width: 1px;
height: 1px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
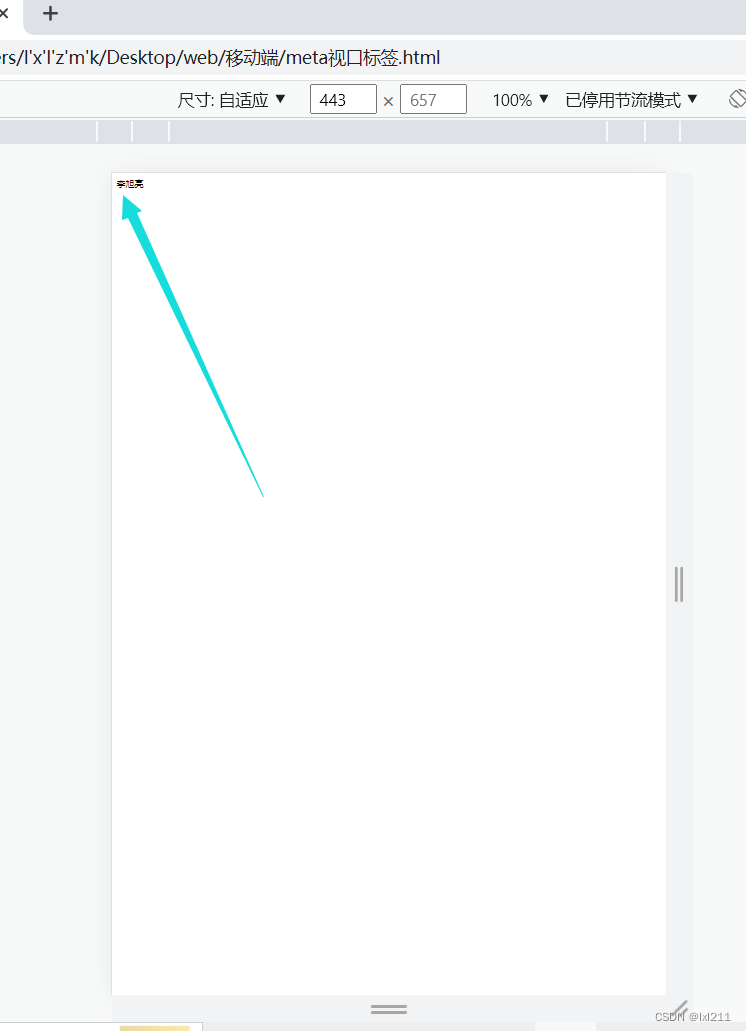
李旭亮
</body>
</html>
如果把content="width=device-width" 这句话去掉:名字会很小

把这句话加上,他就可以看清了

这个content="width=device-width在vscode中新建一个html文档会自动生成的




![[附源码]计算机毕业设计JAVA课程资源系统管理](https://img-blog.csdnimg.cn/df145e50b929427eababc40f2e0fd0fa.png)