☆ 99乘法表,这个从小学就让我们开始产生肌肉记忆的知识点,伴随一生。而一旦开始学习软件开发知识,99乘法表将是一个基础中不可逃避的巩固升级作业。
☆ 口算背诵相信大家已经滚瓜烂熟了,一一得一,二二得四,六六二十六
今天本文将从
△ HTML 版本 (以布局为铺垫)
△ javascript 版本 (用一种新鲜的拆解方法写一把)
△ CSS 版本 (页面只有一个div,完全由css实现,属于另辟蹊径类)
前端这三大基础中的基础语言入手,逐步实现出各自版本的99乘法表。
目录
一、HTML版本
二、javascript版本
1、传统写法
2、更易理解的写法
3、目前老师和讲师们的问题
三、最卷得用纯CSS实现99乘法表
1、说明一下
2、纯CSS的99乘法表
3、个人感悟
一、HTML版本
HTML版本的实现并没有任何新意,但却是基础的巩固。99乘法表最终会达到9行9列,所以,在不借助CSS javascript的前提下,纯使用HTML语义化标签来实现,所考察的就是如何需要块元素,何时需要行内元素。
块元素,顾名思义就是一块一块的,2个块级元素放到一起,第二个会排到第二行;而每一行的横向排列,又需要一些最基础的行内元素,以达到向后排列的效果
除了采用这些块级元素,其实首先应该想到的是table元素,因为99乘法表看上去正适合一个表格的形状模型。今天暂且不用table标签,我们采用正常的元素。
所谓HTML语义化标签呢,就是希望每个HMLT标签做他该做的事情,在不借助CSS的前提下,也可以有一个很好的展现;而因为语义化标签又是行业标准,所以浏览器和SEO也更希望触碰到简洁而又符合规范的语义化标签;而语义化标签如果得以实现,对于同事间,甲乙方的代码交接也是一个很好的体验。
话不多说,上代码吧:
<div>
<span>1 * 1 = 1</span>
</div>
<br/>
<div>
<span>1 * 2 = 2</span>
<span>2 * 2 = 4</span>
</div>
<br/>
<div>
<span>1 * 3 = 3</span>
<span>2 * 3 = 6</span>
<span>3 * 3 = 9</span>
</div>
<br/>
<div>
<span>1 * 4 = 4</span>
<span>2 * 4 = 8</span>
<span>3 * 4 = 12</span>
<span>4 * 4 = 16</span>
</div>
<br/>
<div>......</div>
<br/>
<div>
<span>1 * 9 = 9</span>
<span>2 * 9= 18</span>
<span>3 * 9 = 27</span>
<span>4 * 9 = 36</span>
<span>5 * 9 = 45</span>
<span>6 * 9 = 54</span>
<span>7 * 9 = 63</span>
<span>8 * 9 = 72</span>
<span>9 * 9 = 81</span>
</div>
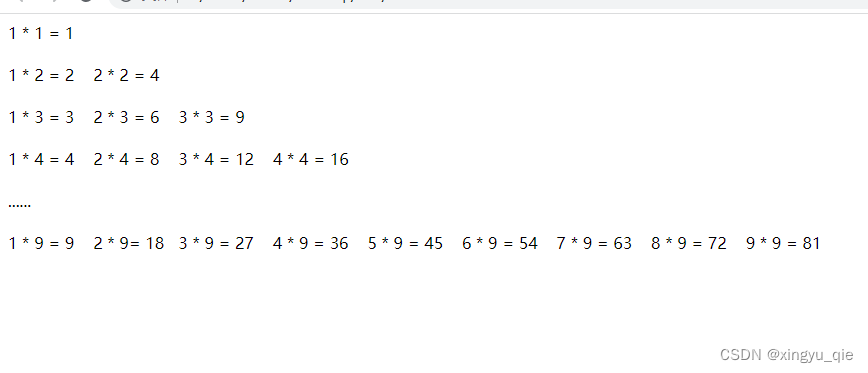
这段代码对于初学者来说需要观察一下,最后一行中,3*9是怎么和上一行的3*4对齐的?因为最后一行的18比上一行的8多占了一个字符的位置
二、javascript版本
1、传统写法
其实不要说javascript版本,java c 的99乘法表大家写法都差不多。因为最终的矩阵是9行9列,而且中途会出现2个不断加一的数字,所以必然都是两个循环嵌套,执行9次。
但我今天不想这么写,历史写法已经N年了。不过为了练练手呢,还是先写一下比较传统的写法:
<script>
for (var i=1;i<=9;i++) {
for (var j=1;j<=i;j++) {
document.write(j + '*' + i + '=' + j*i + ' ');
}
document.write('<br/>');
}
</script> 
这种写法很简单,短短的6行代码,但对于初学者来说很不友好,而且目前培训班有个特点,今天我就要讲这些课,讲完了留作业,明天就要继续往下讲。而且据我的经验,如果让做99乘法表,应该是学完HTML,学完CSS,然后js基础讲完就要做。意味着自己还一脸懵的时候,就要做更懵逼的事
2、更易理解的写法
传统的写法,双层循环,结合99乘法表的结构,第二层循环的执行次数要小于等于第一层循环的,紧接着换行以达到目的。
并非说上一种不好,第一种很好。因为涉及到双层循环嵌套,初学者不太理解,那么我用拆解法一步步的写出代码。相信哪怕初学者,也会看明白我的思路,因为可以更快的熟悉第一种写法。
<script>
// for (var i=1;i<=9;i++) {
// for (var j=1;j<=i;j++) {
// document.write(j + '*' + i + '=' + j*i + ' ');
// }
// document.write('<br/>');
// }
var num = 1;
document.write(num + '*' + num + '=' + num*num);
document.write('<br/>');
for (var a = 1; a <= 2; a++) { // 这里要执行第二行了,需要执行2次
document.write(a + '*2' + '=' + a*2 + ' ');
}
document.write('<br/>');
for (var a = 1; a <= 3; a++) { // 这里要执行第三行了,需要执行3次
document.write(a + '*3' + '=' + a*3 + ' ');
}
document.write('<br/>');
</script>3、目前老师和讲师们的问题
据我所知,不会有哪个老师在讲解此类问题的时候,可以采用拆解法讲一遍,然后再采用传统写法去练习。大多数上来就是把传统写法往出一甩,大家练习去吧。大家要好好学啊,不好好学找不到工作啊。这只会让同学们更加的忧愁,不会怎么办,是不是我不适合学开发,慢慢开始掉队。
这里加一个小插曲:慢慢的参加工作后,你会发现这么两种人,需求是让他盖一个房子,有的人能给你搞出鸟巢的感觉来,高大上,但不敢接手;还有一种人,看似普通茅草屋,实则内部应有尽有,容易上手。
三、最卷得用纯CSS实现99乘法表
1、说明一下
这里需要说明一下,其实用css写字,或者说写这个乘法表,并非什么高端技术,其实看技术点比较普通,就是通过css的伪类 ::before 往页面元素内添加文字。
但这绝对属于另辟蹊径类的,或者说一种创新的想法。
慢慢工作多年,除了公司让做的需求,我们又有哪些东西属于自己了呢。整天想着技术驱动业务,但有多少,还没来得及驱动,业务先没了,接下来你只能去驱动面试题和招聘软件了。
2、纯CSS的99乘法表
首先,页面里只有一个div,可以给其设定一些宽高,
<div class="nienie" style="width: 800px;height: 500px;border:1px solid red;"></div>
接下来,我们将在这个 nienie 里实现 CSS版的99乘法表。
<style>
.nienie::before {
display: block;
content: '1*1=1 \a 1*2=2 2*2=4 \a
1*3=3 2*3=6 3*3=9 \a 1*4=4 2*4=8
3*4=12 4*4=16 \a ...... \a 1*9=2
2*9=18 3*9=27 4*9=36 5*9=45
6*9=54 7*9=63 8*9=72 9*9=81';
white-space: pre;
}
</style>3、个人感悟
在职场中,常用的快速的解决方案固然重要,但如果你能够掌握多一种解决方案,这可能将是你咸鱼翻身的重要机会。