vue3 有三种写法:
1.compostion API : 还是按照vue2.0写法
2.组合式API:
3. 组合式API 语法糖(setup), 语法简洁(推荐使用这个)
写法:
4. 在.eslintrc.cjs 或者 .eslintrc.js中配置代码,是这个四个方法不用eslint检查,可以直接使用
globals: {
defineProps: 'readonly',
defineEmits: 'readonly',
defineExpose: 'readonly',
withDefaults: 'readonly'
},
现在正式准备开发了:
5. vue中跳转页面需要路由, 终端: npm install vue-router@4

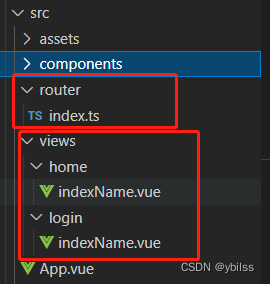
6. 在src文件中, 新两个文件:router 和 views

src => views => home => indexName.vue(文件中)
<template>
<div>
首页
</div>
</template>
src => views => login => indexName.vue(文件中)
<template>
<div>登录</div>
</template>
src => router => index.ts(文件中)
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
const routes: RouteRecordRaw [] = [
{
path: '/login',
name: 'login',
component: () => import('../views/login/indexName.vue')
},
{
path: '/home',
name: 'home',
component: () => import('../views/home/index.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
还需要将路由导入vue 中,在main.ts 文件中
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
createApp(App)
.use(router)
.mount('#app')
将路由渲染入口挂载在 App.vue 文件中,
<template>
<router-view />
</template>
运行代码: npm run dev , 注意哦: 浏览器url地址加上"/login", http://127.0.0.1:0000/#/login










![【C语言】初始C语言系列 代码详解 _ 编程入门 _【内附代码和图片】_ [初阶篇 _ 总结复习]](https://img-blog.csdnimg.cn/4ff25cd0c6344586a66c36efd8601619.png)