文章目录
- 1.实现贪吃蛇
- 1.1 界面设计
- 1.2 界面动态效果
- 1.3 界面主代码
- 2.资源目录
- 源码下载
作者:xcLeigh
文章说明html实现贪吃蛇源码,酷炫的界面效果,点击开始游戏后,通过键盘的上下左右按键,操作移动方向,代码备注详细,一看就明白。
1.实现贪吃蛇
1.1 界面设计
下面是主界面,实际上是动态的,下面是图片,所以看不到效果,主要以游戏为主,附带四个常用链接,点击开始游戏。

点击开始游戏后,就可以玩贪吃蛇了,相信大家都玩过,这里面是通过,键盘的上下左右按键控制蛇头的方向,吃到美美的猎物。

如果挑战失败会出现,友情提示,然后在重新开始游戏。这就是游戏整个流程,代码简单,下面咋们一起看看动态效果。
1.2 界面动态效果
因为动图资源最多只能上传5M,所以就录制了一个大体效果,从开始游戏,到游戏结束,循环。

1.3 界面主代码
这是主界面的代码,其他JS+CSS代码,见下面的 源码下载
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, width=device-width" />
<link rel="icon" type="image/png" href="images/icon.png" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>xcLeigh - 趣玩贪吃蛇</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div style="text-align:center;">
<canvas id="canvas" style=" background-color:#060D34; opacity:0.9;"></canvas> <!-- 我们要操作的canvas -->
<div style=""></div>
<input id="inputC" type="button" class="classScale2 inputCss" value="开始游戏" /><!-- 开始游戏按钮 -->
<div id="cxDiv" style="position:absolute; top:0;left:0;right:0;">
<img src="images/tcs.gif" style="width:400px;height:400px;">
</div>
<div onclick="window.location.reload();" id="sbDiv" style="position:absolute; top:0;left:0;right:0;display:none;">
<img src="images/sad.gif" style="width:400px;height:400px;">
</div>
</div>
<div style="position:absolute;left:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0F85F4;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/125121535" target="_blank" style="text-decoration:none; font-weight:bold">主页</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0BABC4;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank" style="text-decoration:none; font-weight:bold">简历</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:red;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127532058" target="_blank" style="text-decoration:none; font-weight:bold">便签</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:orange;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127488635" target="_blank" style="text-decoration:none; font-weight:bold;">抽奖</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:100%;height:80px; line-height:80px; text-align:center; z-index:-1;">
<a href="https://blog.csdn.net/weixin_43151418" target="_blank" style="text-decoration:none; font-weight:bold;color:white;">xcLeigh | 星空 | 贪吃蛇</a>
</div>
<script src="js/main.js" type="text/javascript"></script>
</body>
</html>
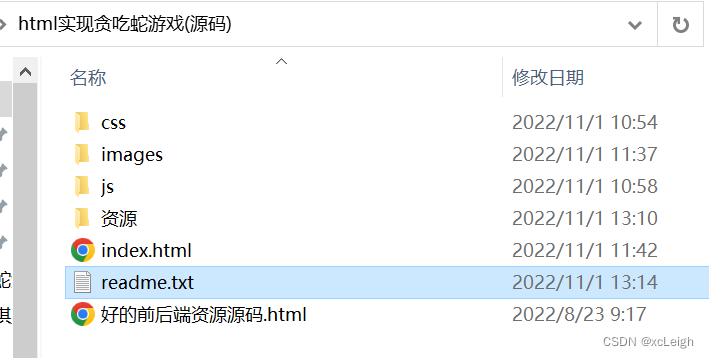
2.资源目录

源码下载
html实现贪吃蛇游戏(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文归属CSDN,作者:xcLeigh,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/127631871(防止抄袭,原文地址不可删除)






![【C语言】初始C语言系列 代码详解 _ 编程入门 _【内附代码和图片】_ [初阶篇 _ 总结复习]](https://img-blog.csdnimg.cn/4ff25cd0c6344586a66c36efd8601619.png)