2.搭建Express Web服务器
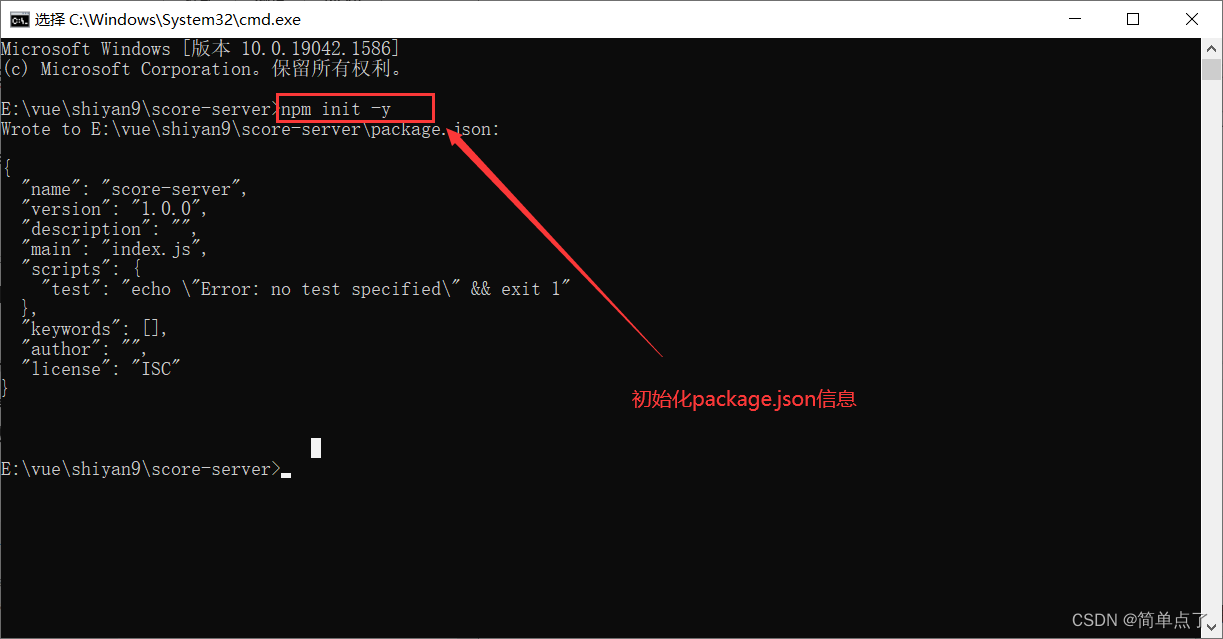
1.在E:\vue\shiyan9路径下创建score-server的文件夹放置Express Web服务器的相关文件。

图3 初始化package.json的信息
2.用Vscode打开score-server。并创建如图4所示的项目结构图。
以下目录中的文件依次为:
- 考试信息增删改查的接口。
- 数据库连接的帮助类(存储数据库连接的相关信息)。
- Express Web服务器启动的入口(s设置对应的启动的端口)。
- package.json第2步中生成的。
- sqlMap存储的操纵考试信息表的sql语句。

图4 score-server目录结构
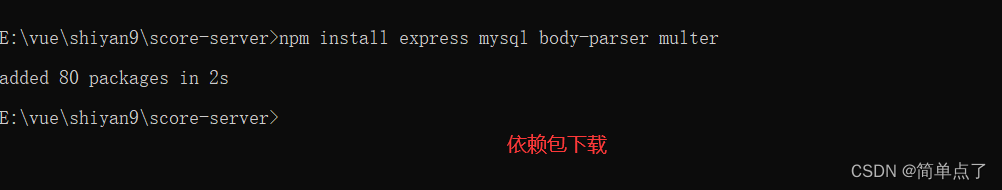
3.score-server文件夹下下载express,mysql以及body-parser和multer的依赖包。用于下载的命令如下。
npm install express mysql body-parser multer

图5 score-server依赖包下载
4.编写DBHelper_Score.js文件的编写。该类的完整的代码如下。
// 数据库连接帮助文件
const mysql = require('mysql');
class DBHelper_Score {
// 获取数据库连接
getConn() {
// 数据库连接配置
let conn = mysql.createConnection({
host: 'localhost',//数据库的url
port: '3306',//数据库的端口号
user: 'root',//数据库账号
password: 'root',//数据库密码
database: 'exam_db' // 数据库名
});
conn.connect();
return conn;
}
}
module.exports = DBHelper_Score;5.编写sqlMap_Score.js文件。编写操纵数据库表的相关的SQL语句。该文件的完整代码如下。
// sql语句
var sqlMap = {
score: {
// 获取所有考试信息
getscores: 'select * from score',
// 更新考试的信息
updatescore: 'update score set stuName = ?,ChineseScore = ?,EnglishScore = ?,MathScore = ?,ScienceScore = ? where stuId=? ',
// 删除考试的信息
deletescore: 'delete from score where stuId=?',
// 添加考试的信息
addscore: 'insert into score (stuId,stuName,ChineseScore,EnglishScore ,MathScore ,ScienceScore) values(?,?,?,?,?,?)'
}
}
module.exports = sqlMap;6.编写scoreApi.js文件。该文件主要提供给前端相关接口的,可以完整增删改查的操作的。完整的代码如下。全部接口均采用的post的方式进行实现的。
// 实现考试信息的增删改查
// 导入需要的包
const express = require('express');
const router = express.Router();
const sqlMap_Score = require('../sqlMap_Score');
const DBHelper_Score = require('../utils/DBHelper_Score');
// ===查询所有考试信息
router.post('/getScores', (req, res) => {
let sqlStr = sqlMap_Score.score.getscores;
let conn = new DBHelper_Score().getConn();
conn.query(sqlStr, (err, result) => {
if (err) {
res.json(err);
} else {
res.json(result)
}
});
conn.end();
});
// ===删除一条score信息
router.post('/deleteScore', (req, res) => {
let sqlStr = sqlMap_Score.score.deletescore;
let conn = new DBHelper_Score().getConn();
let params = req.body;
conn.query(sqlStr, [params.stuId], (err, result) => {
if (err) {
res.json(err);
} else {
res.json(result)
}
});
conn.end();
});
// ===添加一条score信息
router.post('/addScore', (req, res) => {
let sqlStr = sqlMap_Score.score.addscore;
let conn = new DBHelper_Score().getConn();
let params = req.body;
console.log(params);
//添加信息
conn.query(sqlStr, [params.stuId, params.stuName, params.ChineseScore, params.EnglishScore, params.MathScore, params.ScienceScore], (err, result) => {
if (err) {
res.json(sqlStr + " " + err);
} else {
res.json(result)
}
});
conn.end();
});
// ===修改一条score的信息
router.post('/updateScore', (req, res) => {
let sqlStr = sqlMap_Score.score.updatescore;
let conn = new DBHelper_Score().getConn();
let params = req.body;
console.log(params);
conn.query(sqlStr, [params.stuName, params.ChineseScore, params.EnglishScore, params.MathScore, params.ScienceScore, params.stuId], (err, result) => {
if (err) {
res.json(sqlStr + " " + err);
} else {
res.json(result)
}
});
conn.end();
});
module.exports = router; 7.编写index.js,设置Express的启动的入口,完整的代码如下。
// index.js是Express服务器入口文件,代码如下。
// node后端服务器
const http = require('http');
const badyParser = require('body-parser');
const express = require('express');
const scoreApi = require('./api/scoreApi');
let app = express();
let server = http.createServer(app);
// 解析body数据
app.use(express.json())
app.use(badyParser.json());
app.use(badyParser.urlencoded({
extended: false
}));
// 后端api路由
app.use('/api/score', scoreApi);
// 启动监听8888端口。
server.listen(8888, () => {
console.log(' success!! port:8888')
})
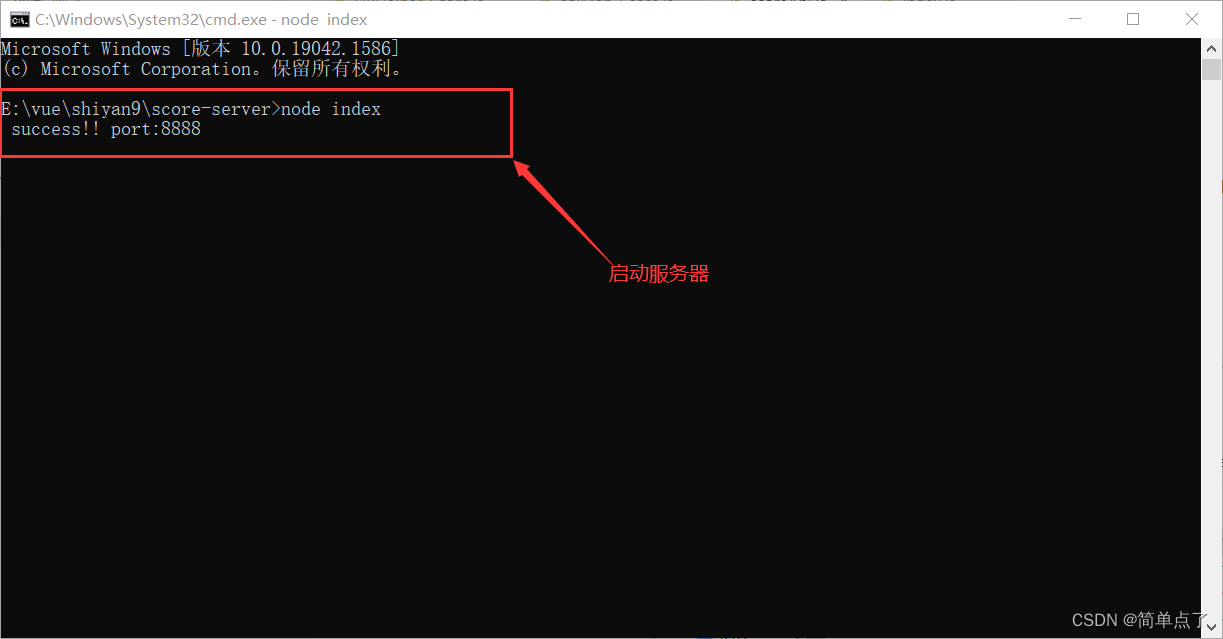
8.下面使用接口测试工具测试接口的功能。先在终端下启动web服务器,如6所示。

图6 终端下启动Express Web服务器
(1)使用接口测试工具添加5条数据:
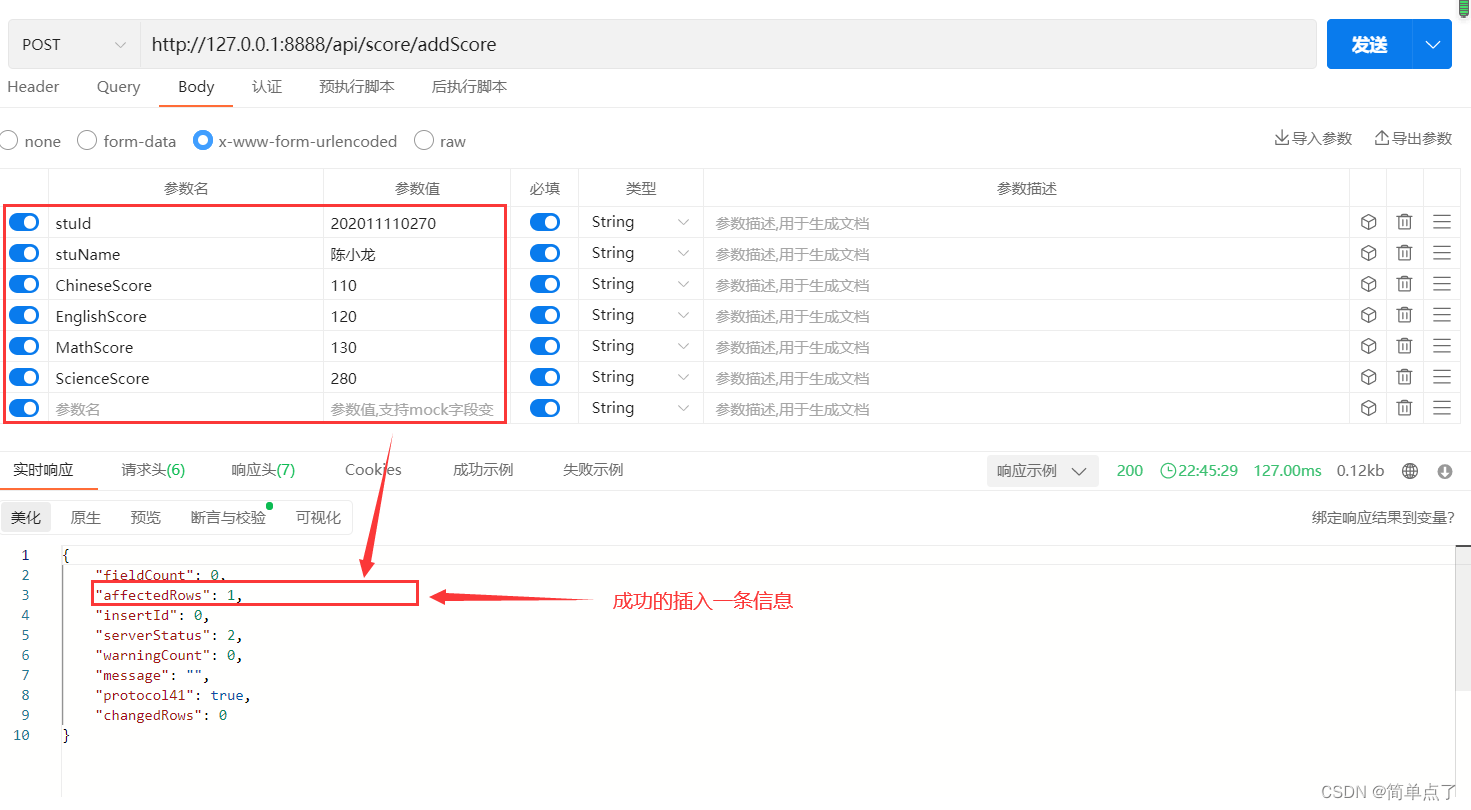
插入数据的接口:http://127.0.0.1:8888/api/score/addScore
下面是插入其中一条数据的效果图。

图7 往score表中插入其中一条数据

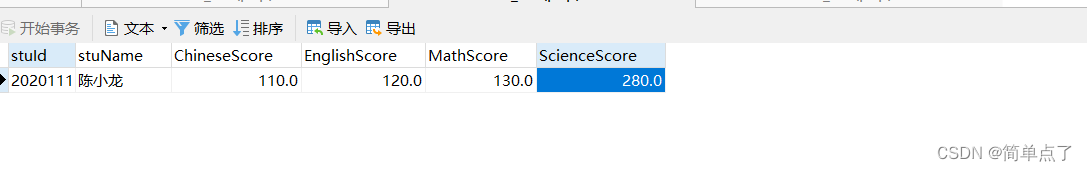
图8 数据库中查看score中插入的其中1条数据

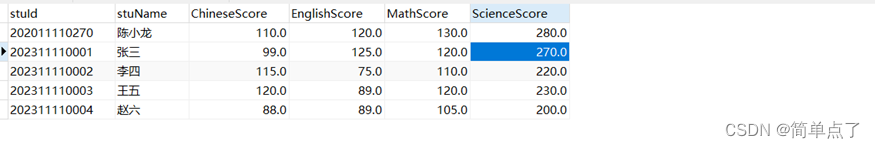
图9 查看score表中插入的5条数据
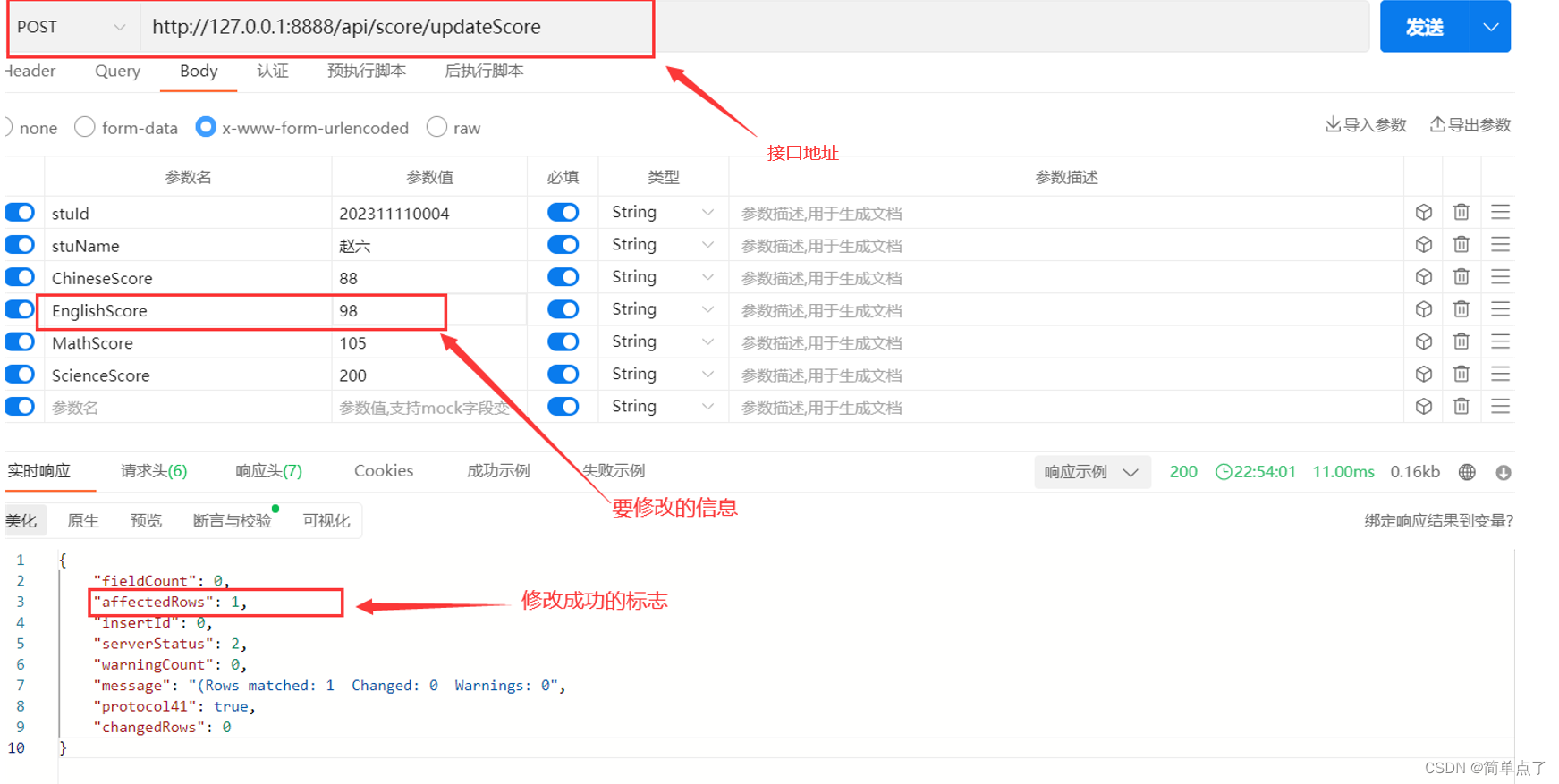
(3)修改数据库中准考证号为“20231111004”的学生信息的英语成绩为98。并查看数据库中的score表确认删除的效果。
修改数据的接口:http://127.0.0.1:8888/api/score/updateScore

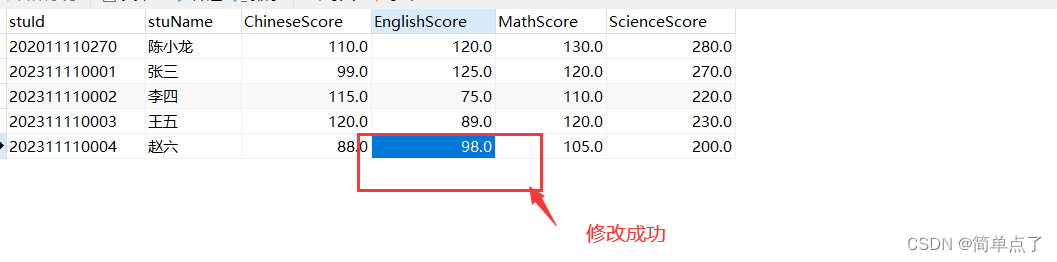
图10 修改准考证号为“20231111004”的学生信息

图11 数据中查看修改准考证号为“20231111004”的学生的考试信息
(3)查看score表中的全部数据。
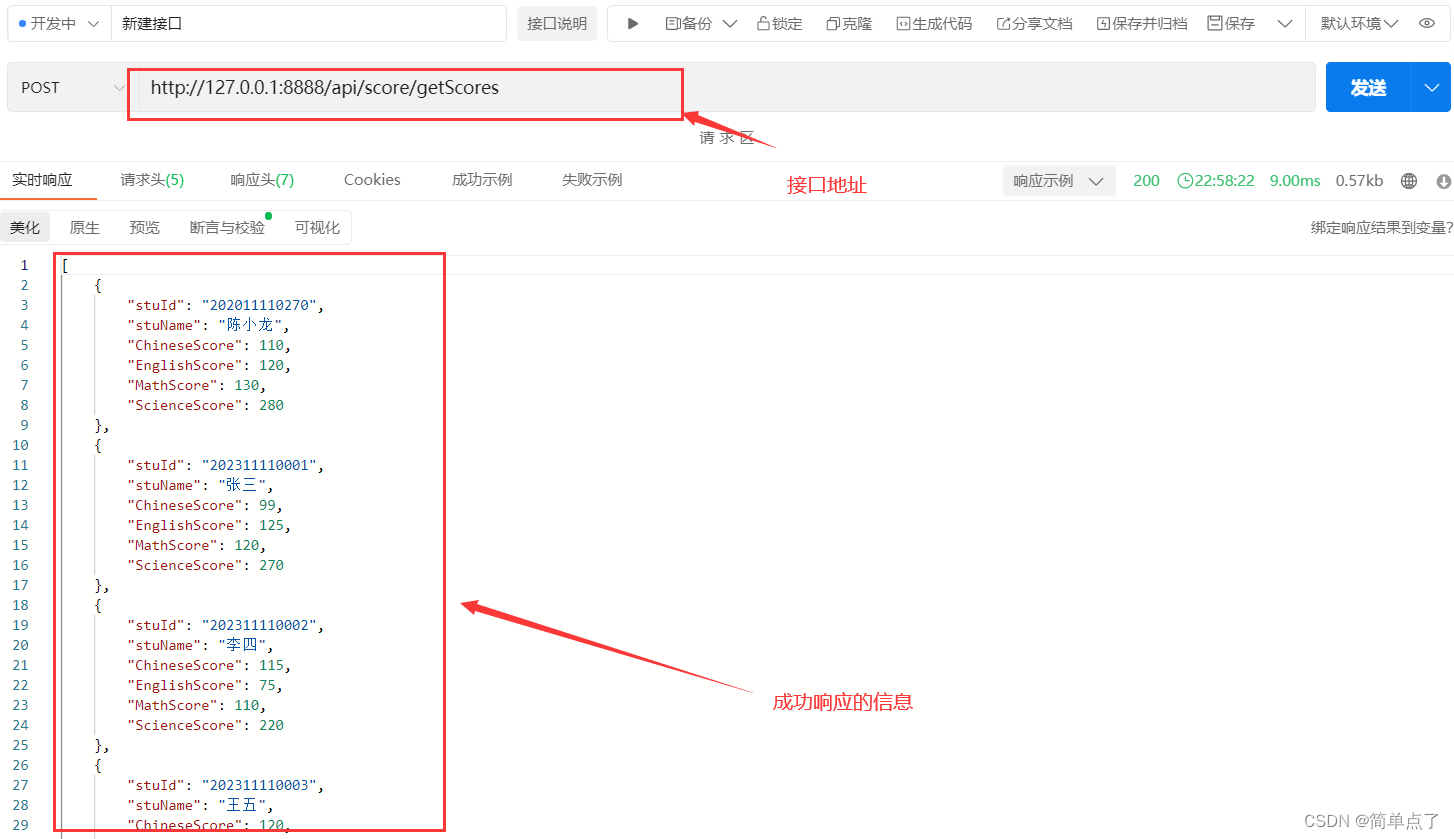
查看数据的接口地址为:http://127.0.0.1:8888/api/score/getScores

图12 获取score表的全部信息
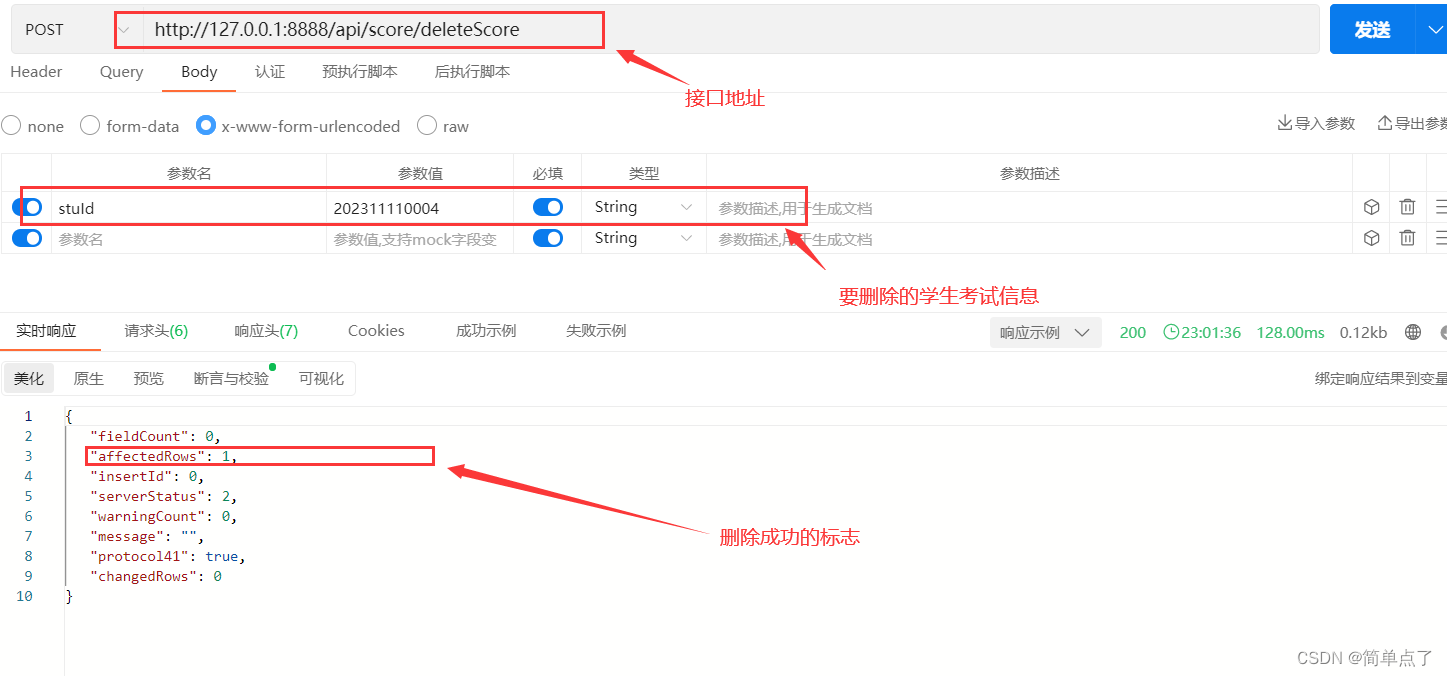
(4)删除数据库的准考证号为“20231111004”的学生的考试信息,并查看数据库表确认删除的结果。
删除数据的接口地址为:http://127.0.0.1:8888/api/score/getScores

图13 成功删除学号为20231111004的学生的考试信息

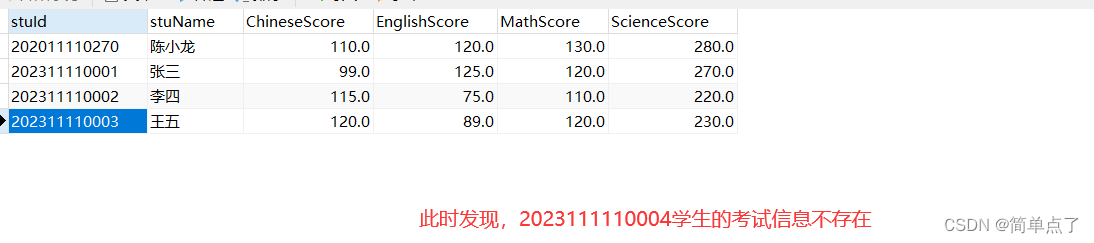
图14 查看score表中的所有数据
从第1-7步完成了学生考试信息的接口的设计和测试,下面将编写学生考试信息的前端的页面。