XMLHttpRequest
// XMLHttpRequest对象用于与服务器交互
// XMLHttpRequest可以在不刷新页面的情况下请求特定URL, 获取数据
// XMLHttpRequest属性responseType是一个枚举字符串值, 用于指定响应中包含的数据类型
// 如果将 responseType的值设置为空字符串, 则使用 text 作为默认值
type XMLHttpRequestResponseType = "" | "arraybuffer" | "blob" | "document" | "json" | "text";
// "arraybuffer", response 是一个包含二进制数据的 ArrayBuffer对象
// "blob", response 是一个包含二进制数据的 Blob 对象
// 在 axios 的配置中,也有responseType, 默认是 "json"
AJAX
AJAX stands for Asynchronous JavaScript And XML.
In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers.
It can send and receive information in various formats, including JSON, XML, HTML, and text files.
AJAX’s most appealing characteristic is its “asynchronous” nature, which means it can communicate with the server, exchange data, and update the page without having to refresh the page.
URL.createObjectURL(Object)
参数:A File,Blob,or MediaSource object to create an object URL for.
返回值:A string containing an object URL that can be used to reference the contents of the specified source object.
The URL.createObjectURL() static method creates a string containing a URL representing the object given in the parameter.
The URL lifetime is tied to the document in the window on which it was created.
To release an object URL, call revokeObjectURL().
传入一个blob对象,会返回一个字符串,其中有一个代表blob对象的URL。

src也可以使用这个字符串去展示图片,视频等。

Attention:
Each time you call createObjectURL(), a new object URL is created, even if you've already created one for the same object.
Each of these must be released by calling URL.revokeObjectURL() when you no longer need them.
MIME类型
A media type (also known as a Multipurpose Internet Mail Extensions or MIME type) indicates the nature and format of a document, file, or assortment of bytes.
媒体类型(也称为“多用途Internet邮件扩展”或“MIME”类型)指示文档、文件或字节流的性质和格式。
Browsers use the MIME type,not the file extension,to determine how to process a URL,so it’s important that web servers send the correct MIME type in the response’s Content-Type header.
浏览器通常使用 MIME 类型(而不是文件扩展名)来确定如何处理 URL,因此 Web 服务器在响应头中添加正确的 MIME 类型非常重要。
If this is not correctly configured,browsers are likely to misinterpret the contents of files,sites will not work correctly,and downloaded files may be mishandled.
如果配置不正确,浏览器可能会曲解文件内容,网站将无法正常工作,并且下载的文件也会被错误处理。
A MIME type most-commonly consists of just two parts: a type and a subtype,separated by a slash。
# The type represents the general category.
# The subtype identifies the exact kind of data of the specified type the MIME type represents.
type/subtype
# An optional parameter can be added to provide additional details.
# Example:
# To specify a UTF-8 text file, the MIME type text/plain;charset=UTF-8 is used.
# MIME types are case-insensitive but are traditionally written in lowercase.
# The parameter values can be case-sensitive.
type/subtype;parameter=value
MIME types/MDN文档
HTTP_Documention
axios官网
前端
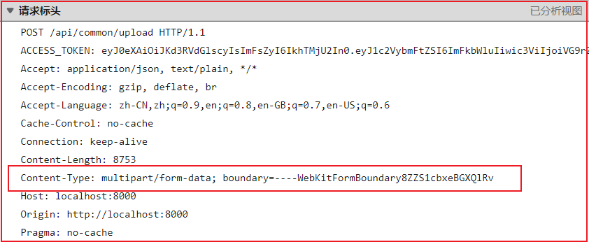
// 一般情况下, 这种形式传数据传的都是JSON
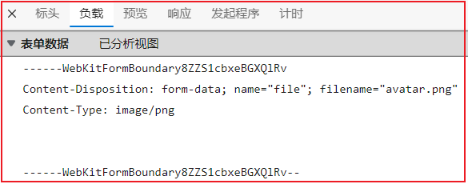
// 但是此时我们的parameter是FormData对象, 开发者工具显示不再是JSON, 可能axios自动判断解析了吧
export function uploadPicture (parameter) {
return request({
url: api.upload,
method: 'post',
data: parameter
})
}
uploadImage (file) {
const _this = this
const formData = new FormData()
formData.append('file', file.file) // file.file是一个 File对象
uploadPicture(formData)
.then(function (res) {
_this.model.imgName = res.data.fileName
}).finally(function () {
})
}
这样就实现了文件上传


后端
直接返回一个对象,然后使用@ResponseBody,响应头的content-type就是application/json。
// 下载文件时, 响应头设置为`application/octet-stream`和`multipart/form-data`都可以
// response.setContentType("multipart/form-data");
response.setContentType("application/octet-stream"); // 这两个响应头都可以
response.setHeader("Content-Disposition", // url编码一下,不然中文文件名不支持
"attachment;fileName=" + URLEncoder.encode(downloadName, "utf-8"));
// 目前还没发现这个设置了有什么用, 暂时不设置也可以
The no-cache response directive indicates that the response can be stored in caches, but the response must be
validated with the origin server before each reuse, even when the cache is disconnected from the origin server.
If you want caches to always check for content updates while reusing stored content, no-cache is the directive to use.
It does this by requiring caches to revalidate each request with the origin server.
Note that `no-cache` does not mean "don't cache". `no-cache` allows caches to store a response but requires
them to revalidate it before reuse. If the sense of "don't cache" that you want is actually "don't store", then
`no-store` is the directive to use.
// response.setHeader("Pargam","no-cache"); 兼容只支持 HTTP/1.0 协议的缓存服务器
// response.setHeader("Cache-Control","no-cache");
/**
* @file bolb下载工具
* 文件下载工具函数, 自动添加下载dom元素并执行下载
* @param {Object} blobData 下载内容的数据流
* @param {string} fileName 下载文件保存名称
*/
export function downloadBlobFile(blobData, fileName) {
const blob = new Blob([blobData]);
const downloadElement = document.createElement('a');
const href = window.URL.createObjectURL(blob);
downloadElement.href = href;
downloadElement.download = fileName;
document.body.appendChild(downloadElement);
downloadElement.click();
document.body.removeChild(downloadElement);
window.URL.revokeObjectURL(href);
}