1.弯曲钢笔工具
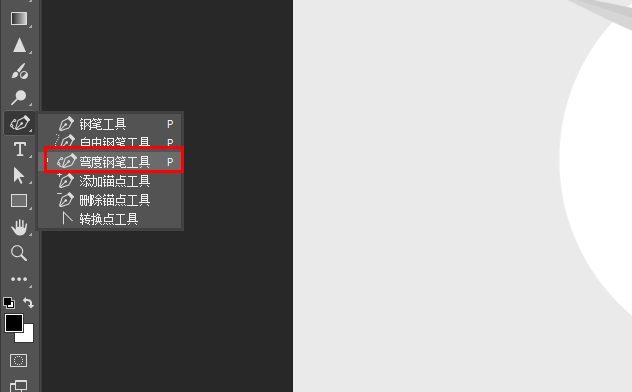
PhotoShop提供了弯曲钢笔工具可以直观地创建路径,只需要对分段推拉就能够进行修改。弯曲港币工具位于工具面板中的钢笔工具里,它的快捷键为P。

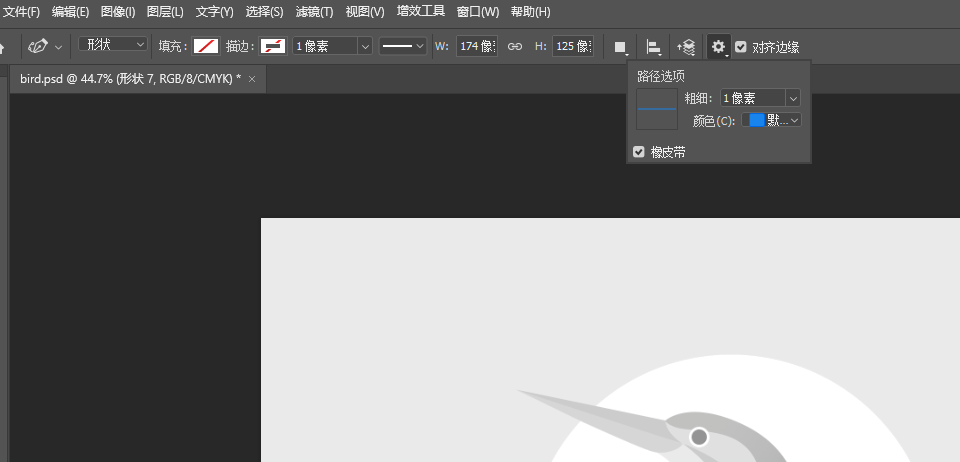
在使用前,可以把填充和描边选为空颜色,并打开路径选项,勾选橡皮带。橡皮带可以在绘制之前根据鼠标的移动显示路径,可以帮助我们更好的观察路径变化。如果想要修改路径的大小和颜色也可以在这里修改。

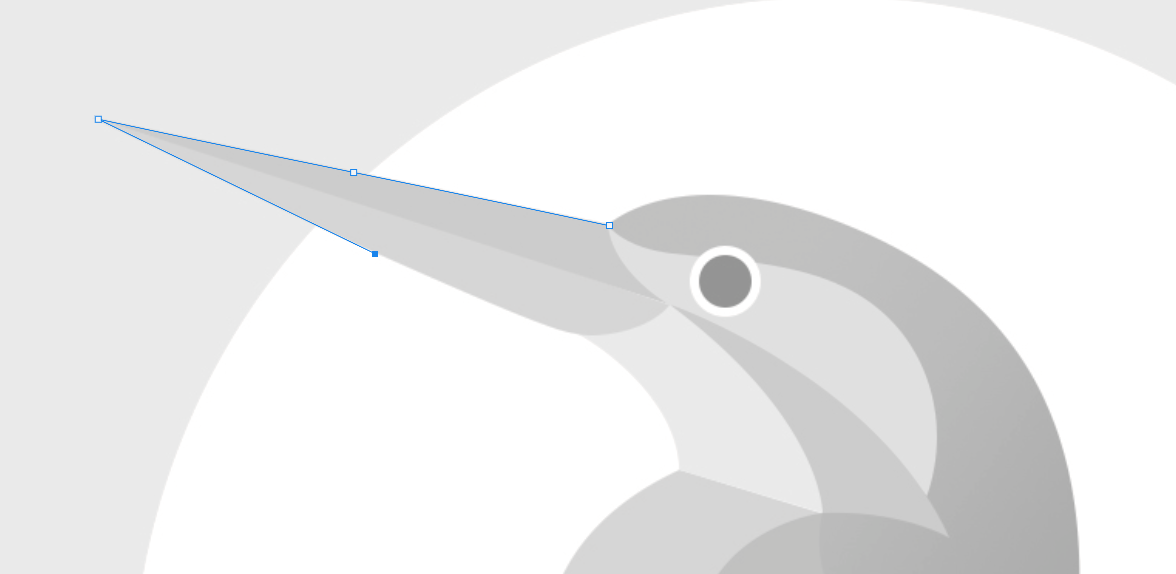
弯曲钢笔工具在画笔上点击一下就能够绘制直线,双击点后能够将直线变为曲线,再次双击能够将曲线变为直线。
如果按住 Shift键进行移动并点击时,能够使路径呈现出90°或45°角。
按下Esc 可以完成当前路径的绘制。

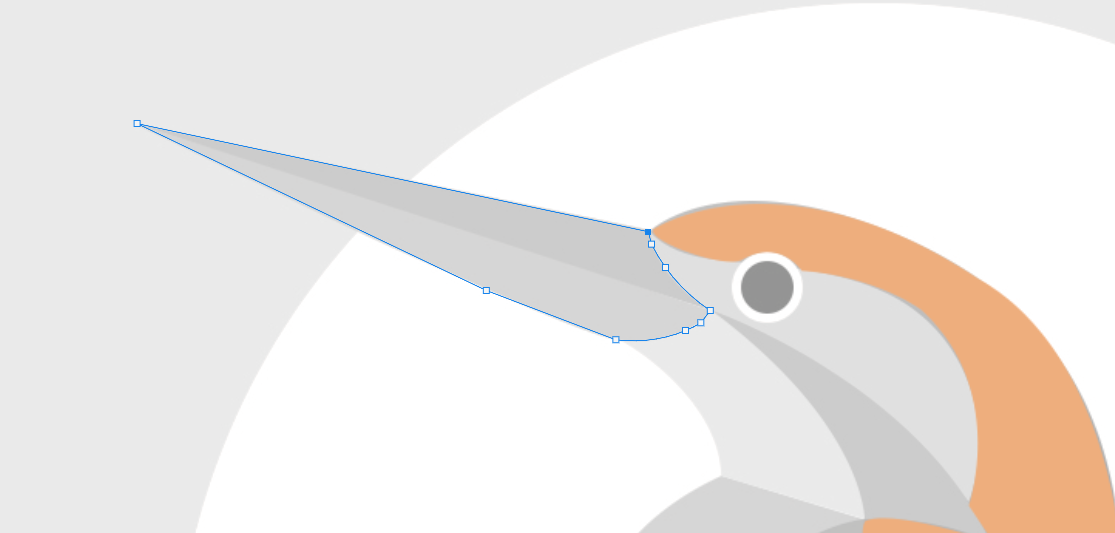
如果觉得添加的点位置不对,可以通过按delete键删除这个新添加的点。这些点闭合后一个形状就创建完成了,每个路径和形状自动另存为图层面板中单独的形状层。可以给每个形状赋予唯一的名称这样便于区分。

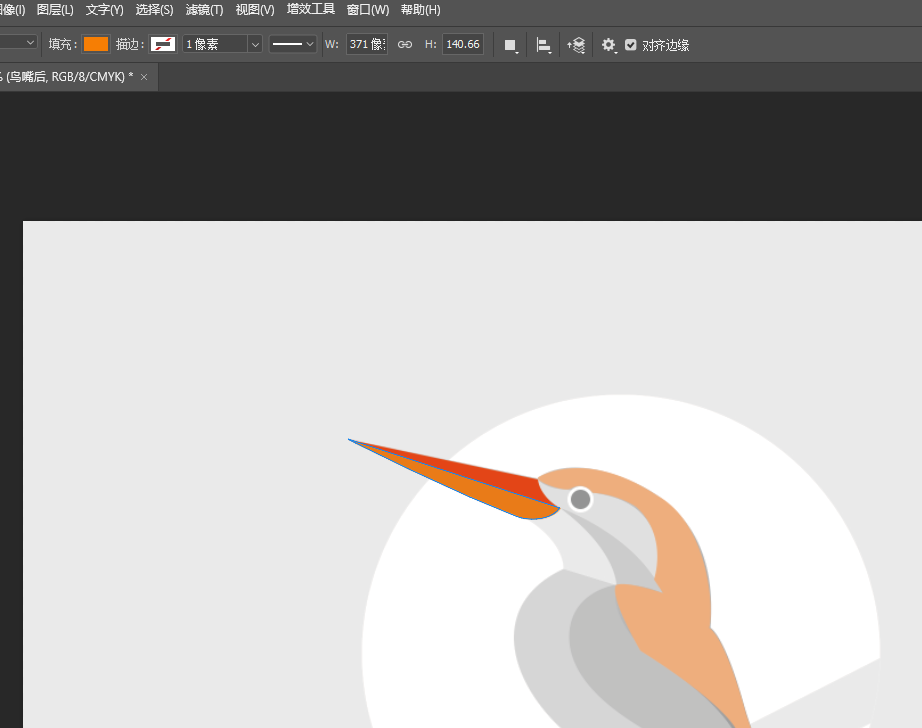
绘制好形状后,就可以在Options选项栏中更改填充和边框的颜色,为创建的形状添加色彩。

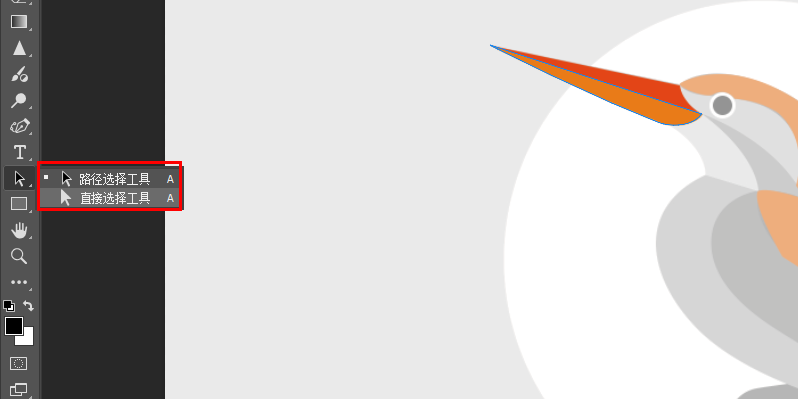
如果对路径不满意可以使用路径选择工具对路径进行调整。

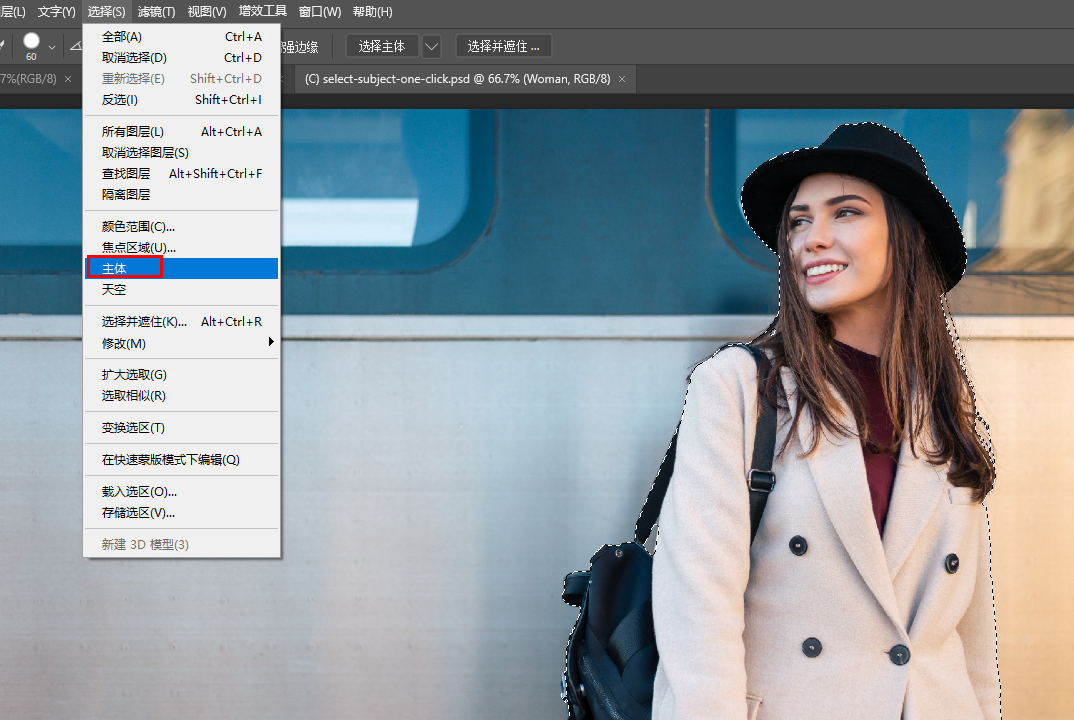
2.如何一键选择主体
PhotoShop提供了可以一键选择主体的功能,在选择菜单栏下有主体的选项,选择后PhotoShop会自动划分选区选择主体部分。不过针对复杂场景会有一些缺失,可以进行手动调整。

针对有天空的场景,可以点击天空让PhotoSHop一键选择天空部分。

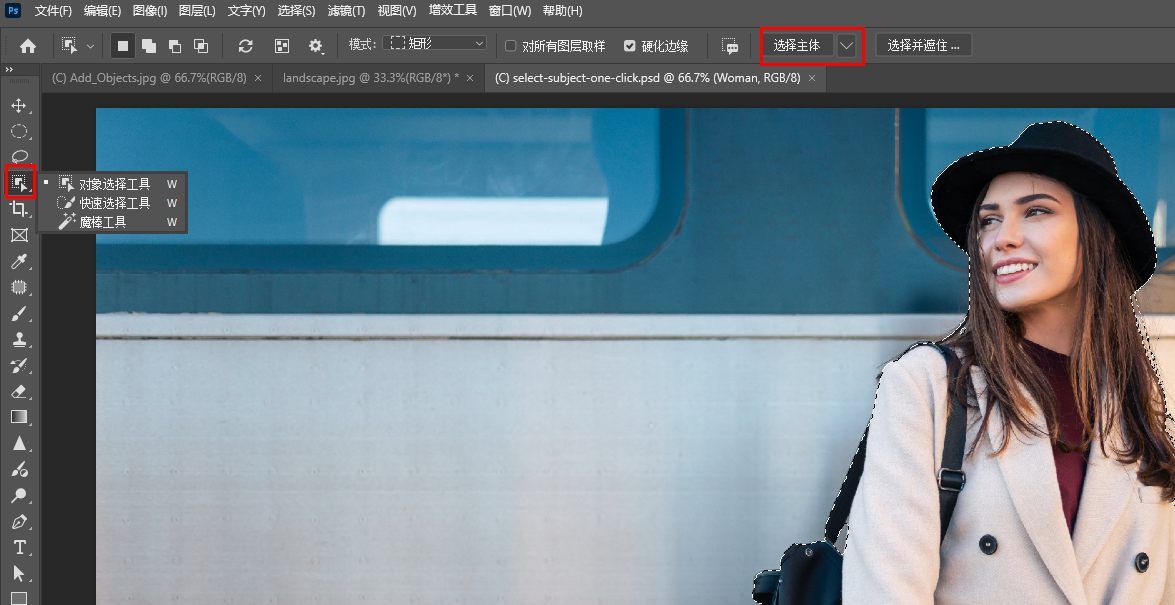
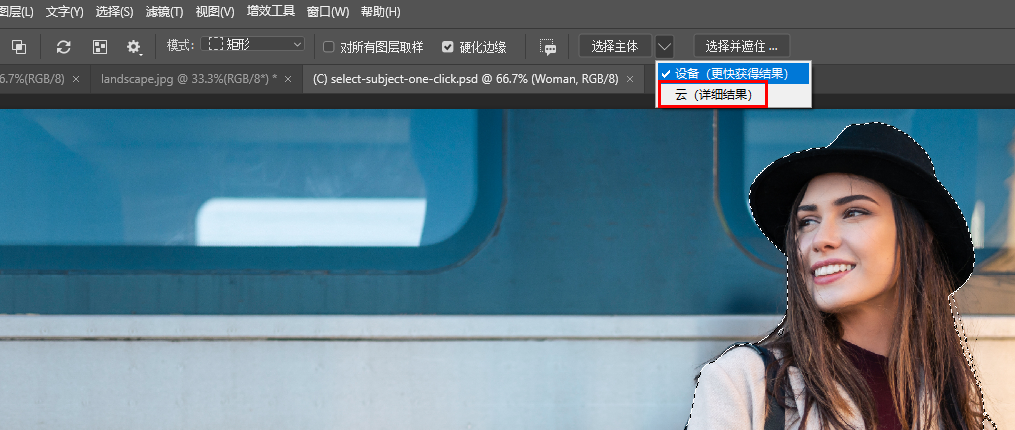
在PhotoShop中的选择工具中也提供了快捷选择主体的功能,可以一键划分主体的选区。

如果发现选择的效果不好,你可以将其切换为云再尝试一下,它基于PhotoShop服务器选择,更加精细。缺点就是选完一次就恢复到默认的设备选项,切换为云需要再次选择。

3.保存并重新使用选区
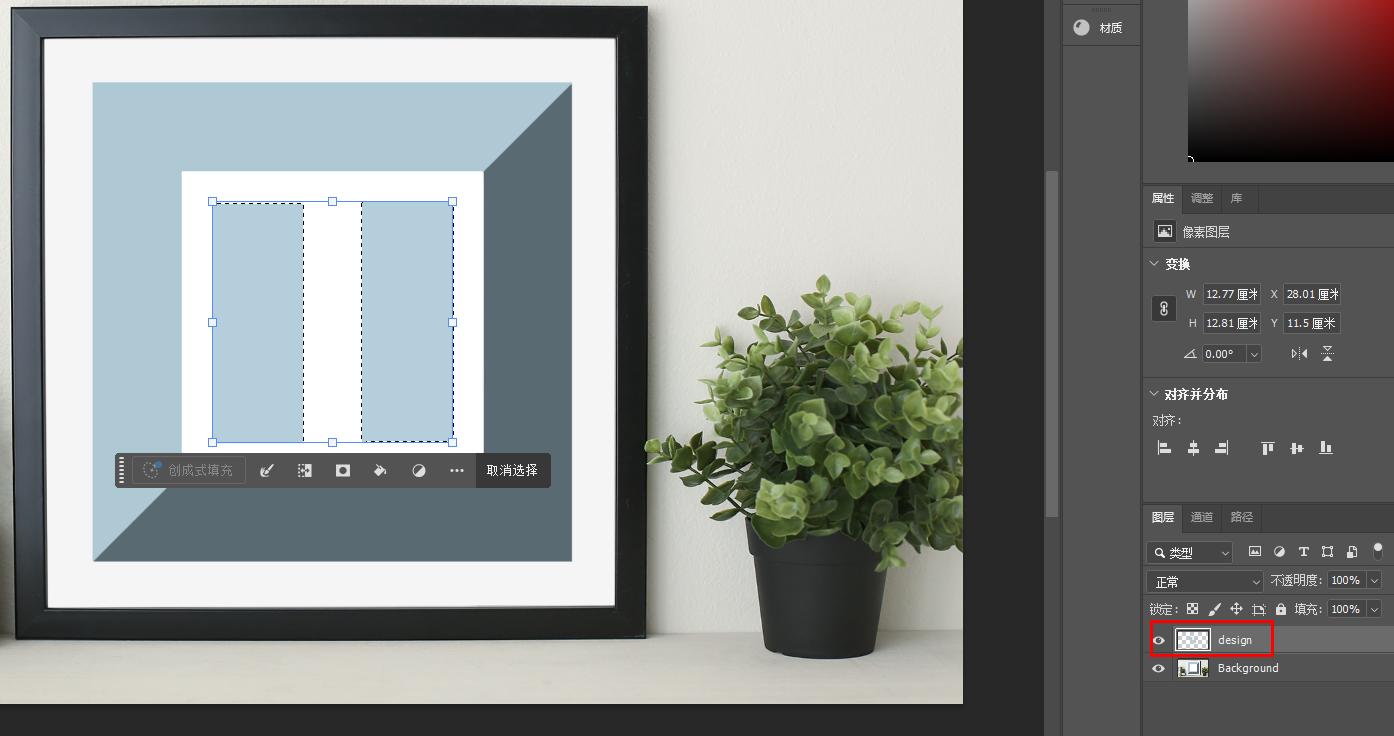
PhotoShop针对透明图层,可以按住ctrl键点击该图层框,能够快速生成对应的非透明区域的选区。

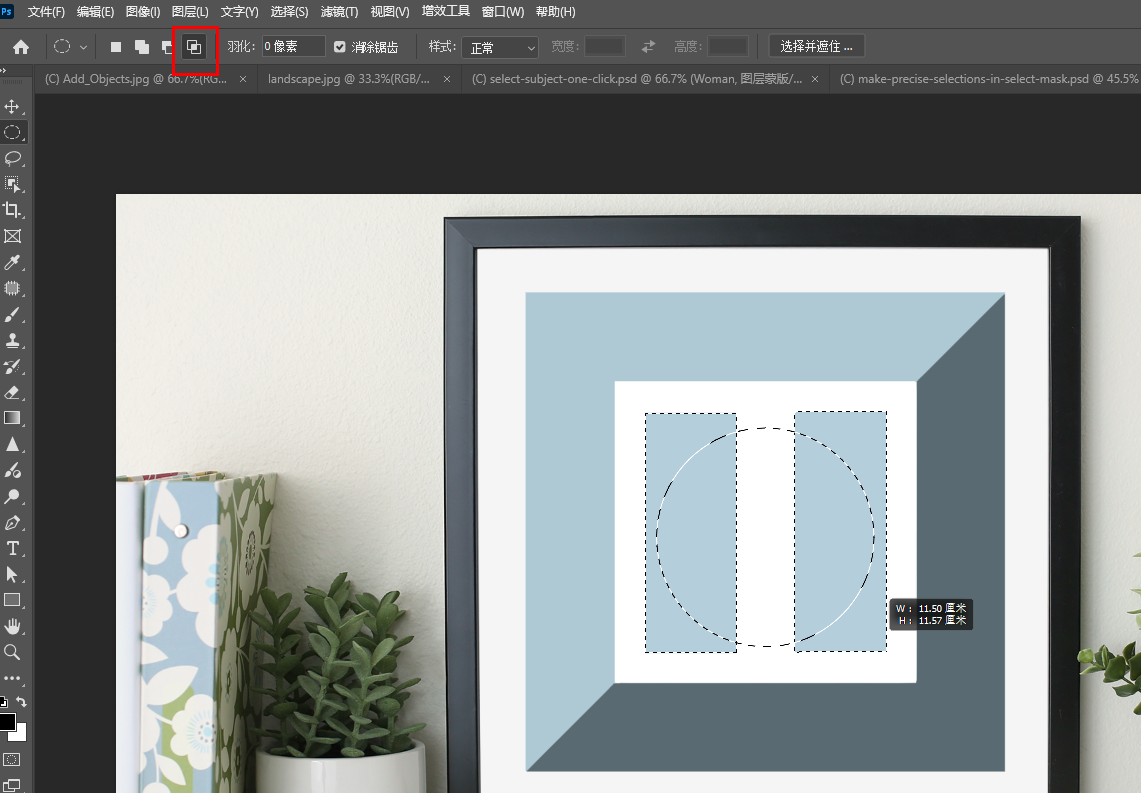
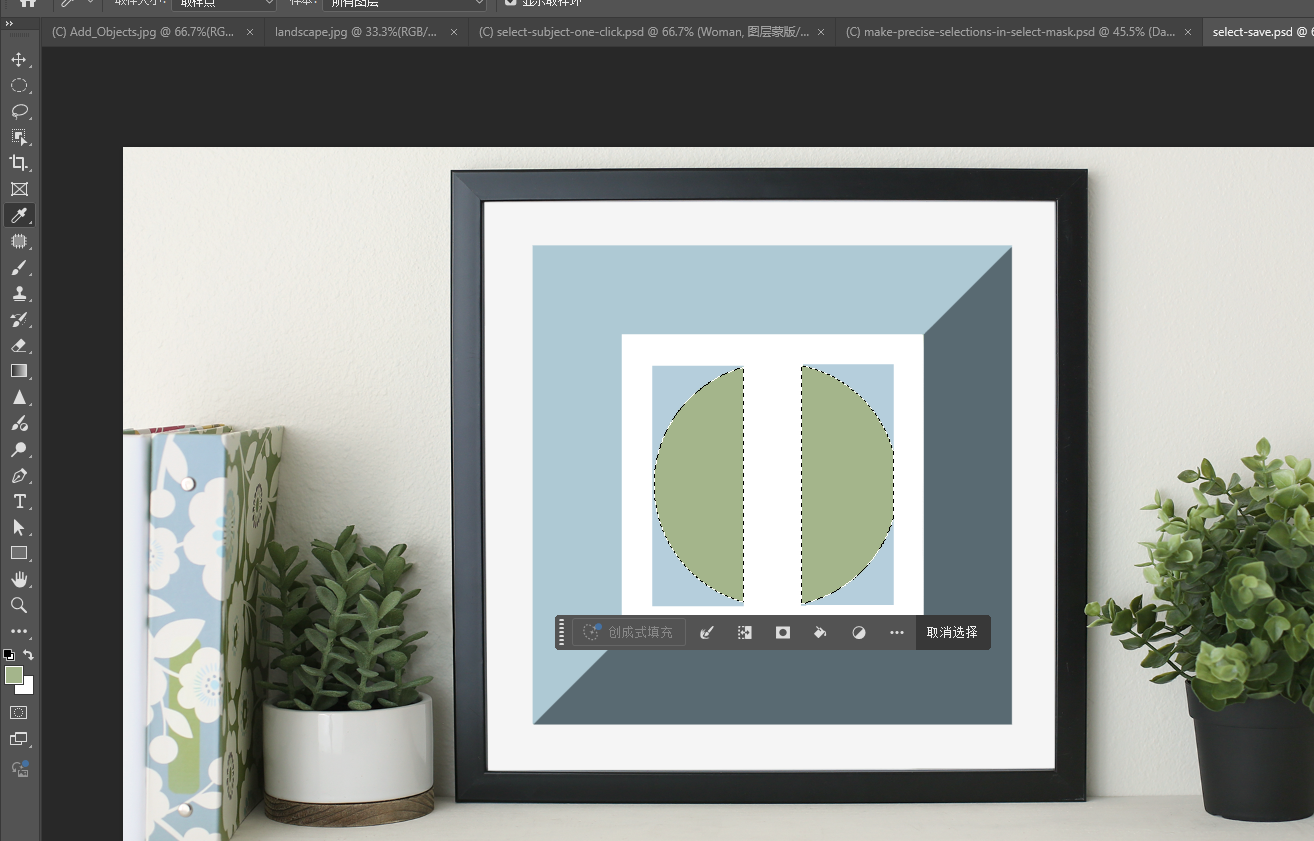
我使用椭圆选区工具选择了获得与选区交叉的部分。绘制椭圆并按住shift键,制作一个半圆选区,放在两个矩阵的中间。如果觉得选区的位置需要调整,可以在不松开鼠标和shift键的同时按空格键,这个可以移动我们绘制的选区。位置调整好后在松开空格进行调整。

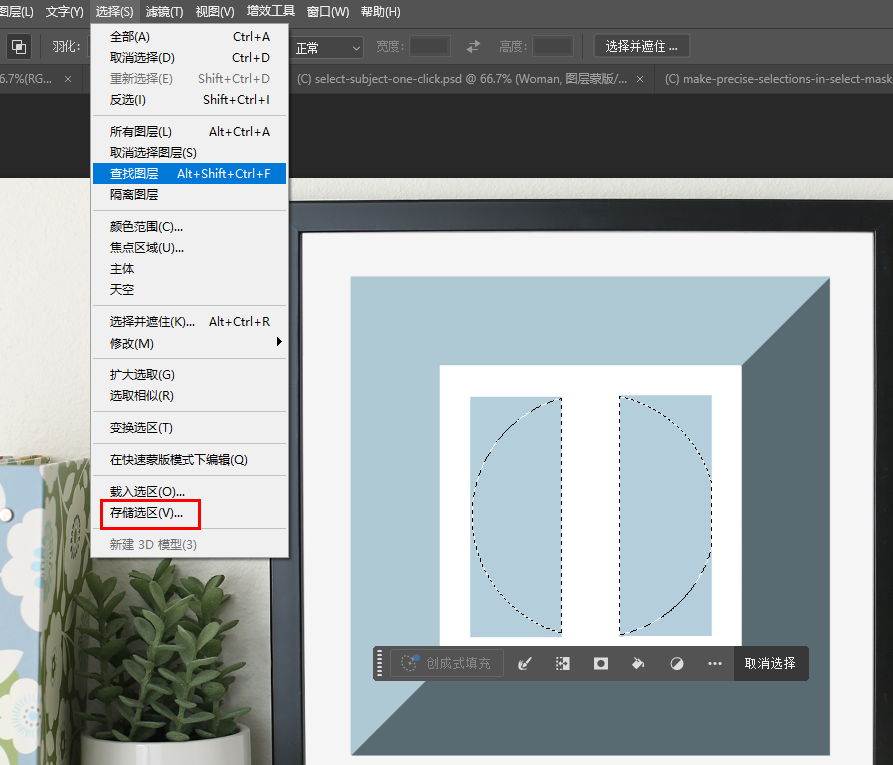
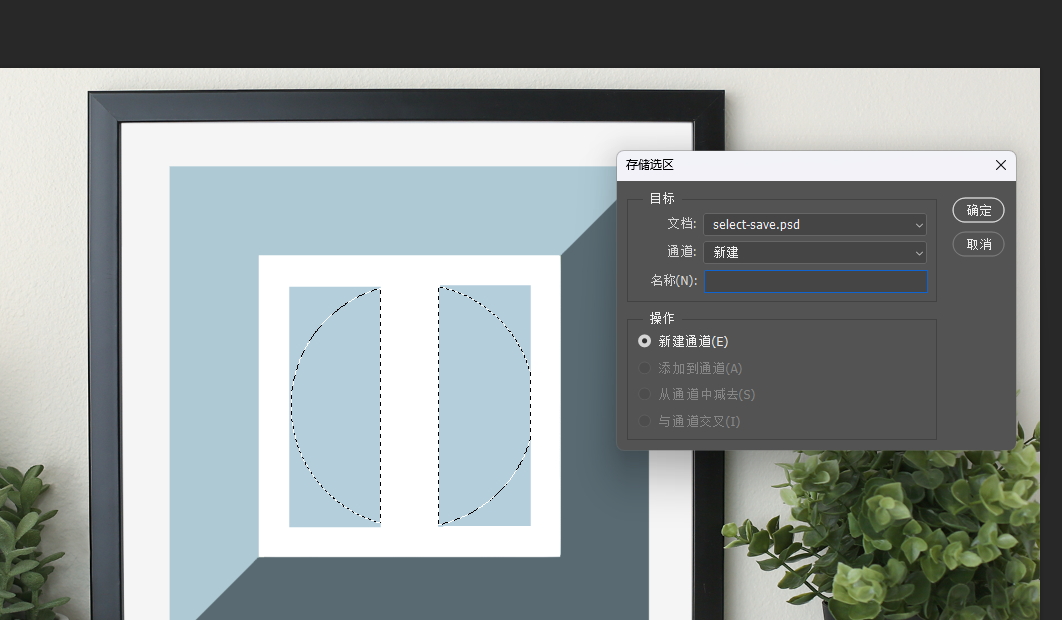
现在我得到了一个选区,由于这个选区制作不易并可以重复使用我希望将其保存起来供下次使用,我可以点击选择菜单栏,在其中找到存储选区按钮进行点击。

它会弹出一个存储选区的框,我们可以为这个选区设置一个名称后,然后点击确定进行保存。

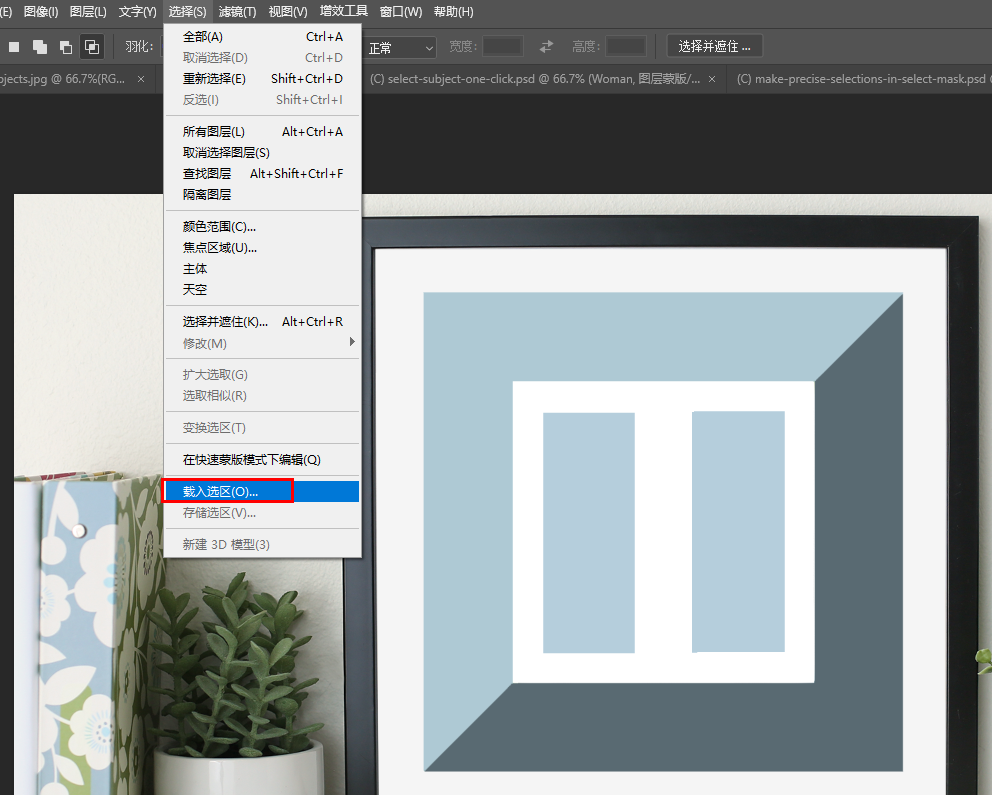
之后我按下ctrl+D取消选区。如果我想要再次使用我之前的选区,可以在选择菜单栏中找到载入选区进行点击。

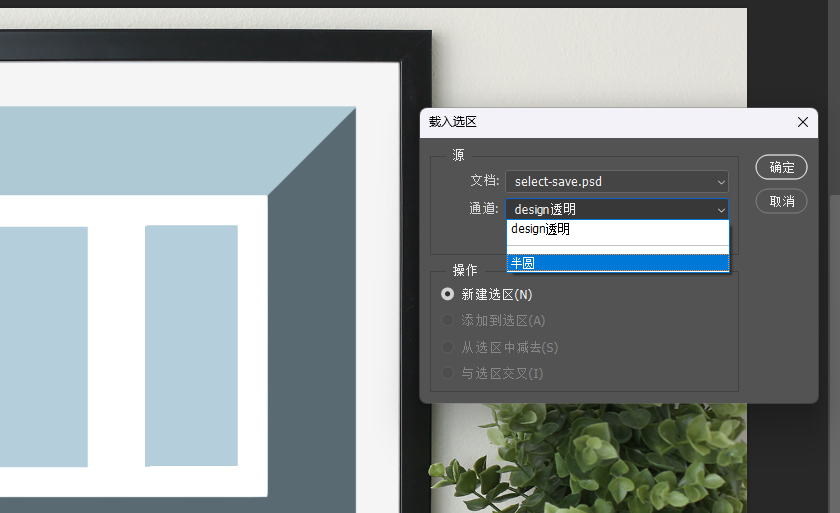
可以看到在通道中有我之前存储的选区名称,进行选择后点击。

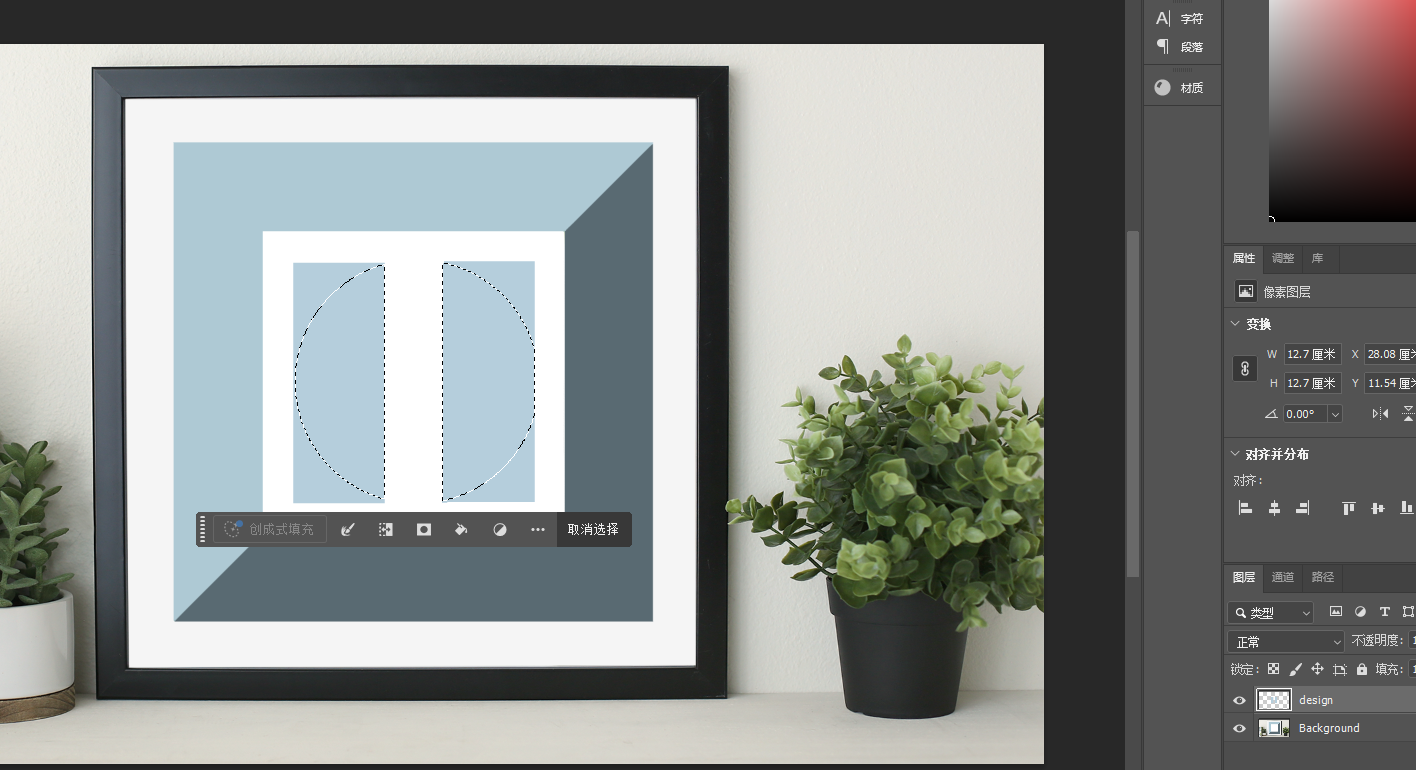
可以看到之前的选区被应用了。

如果想要快速为选区涂上前景色可以使用快捷键alt+backspace。

实际上之所以能存储选区,是因为我们将其作为一个通道进行了存储。可以在通道中找到我们绘制的选区。




















