浏览器渲染引擎工作流程都差不多,大致分为5步,创建DOM树——创建StyleRules——创建Render树——布局Layout——绘制Painting
第一步,用HTML分析器,分析HTML元素,构建一颗DOM树(标记化和树构建)。
第二步,用CSS分析器,分析CSS文件和元素上的inline样式,生成页面的样式表。
第三步,将DOM树和样式表,关联起来,构建一颗Render树/渲染树(这一过程又称为Attachment)。每个DOM节点都有attach方法,接受样式信息,返回一个render对象(又名renderer)。这些render对象最终会被构建成一颗Render树。
第四步,有了Render树,浏览器开始布局,为每个Render树上的节点确定一个在显示屏上出现的精确坐标。这个时候会发生重绘和重排
第五步,Render树和节点显示坐标都有了,就调用每个节点paint方法,把它们绘制出来。
DOM树的构建是文档加载完成开始的?构建DOM数是一个渐进过程,为达到更好用户体验,渲染引擎会尽快将内容显示在屏幕上。它不必等到整个HTML文档解析完毕之后才开始构建render数和布局。
Render树是DOM树和CSSOM树构建完毕才开始构建的吗?这三个过程在实际进行的时候又不是完全独立,而是会有交叉。会造成一边加载,一遍解析,一遍渲染的工作现象。
CSS的解析是从右往左逆向解析的(从DOM树的下-上解析比上-下解析效率高),嵌套标签越多,解析越慢。
DOM树和渲染树的区别?
DOM树是和HTML标签一一对应的,包含 head 和隐藏元素
渲染树是不包含 head 和隐藏元素
webkit渲染引擎工作流程:

二、JS操作真实DOM的代价!
用我们传统的开发模式,原生JS或JQ操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍流程。在一次操作中,我需要更新10个DOM节点,浏览器收到第一个DOM请求后并不知道还有9次更新操作,因此会马上执行流程,最终执行10次。例如,第一次计算完,紧接着下一个DOM更新请求,这个节点的坐标值就变了 发生了回流,前一次计算为无用功。计算DOM节点坐标值等都是白白浪费的性能。即使计算机硬件一直在迭代更新,操作DOM的代价仍旧是昂贵的,频繁操作还是会出现页面卡顿,影响用户体验。
三、为什么需要虚拟DOM,它有什么好处?
DOM操作是Web开发中非常昂贵和低效的操作,尤其是在用户界面频繁更新的情况下。此时,在每次数据更新时重新渲染整个DOM树会导致应用程序性能下降。
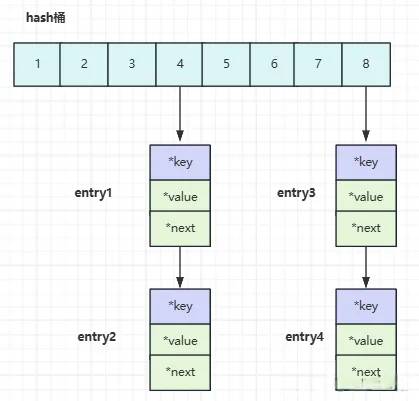
为了解决这个问题,虚拟DOM被引入到前端开发中。虚拟DOM把整个DOM树抽象成一个JS对象建立了一一对应的关系,那么每次 dom 的更改,通过找到相应对象,也就找到了相应的dom节点,再对其进行更新。这样的话,就能节省性能,因为JS 对象的查询,比对整个dom 树的查询,所消耗的性能要少。这样开发者就可以直接操作JS对象,而不需要频繁地操作DOM。
虚拟DOM简化了DOM操作,同时通过优化算法确保最小化DOM操作次数,从而提高应用性能。
虚拟DOM就是为了解决浏览器性能问题而被设计出来的。如前,若一次操作中有10次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地一个JS对象中,最终将这个JS对象一次性attch到DOM树上,再进行后续操作,避免大量无谓的计算量。所以,用JS对象模拟DOM节点的好处是,页面的更新可以先全部反映在JS对象(虚拟DOM)上,操作内存中的JS对象的速度显然要更快,等更新完成后,再将最终的JS对象映射成真实的DOM,交由浏览器去绘制。
模版转换成视图的过程
在正式介绍Virtual DOM之前,我们有必要先了解下模版转换成视图的整个过程(如下图):
- Vue.js通过编译将模版转换成渲染函数(render),执行渲染函数就可以得到一个虚拟DOM
-
在对模型进行操作的时候,会触发对应的Dep中的Watcher对象。Watcher对象会调用对应的update来修改视图。这个过程主要是将新旧虚拟DOM进行差异对比,然后根据结果进行对比。
简单点讲,在Vue的实现上,Vue模版编译成虚拟DOM渲染函数。结合Vue自带的响应系统,在状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。
Vue的templete模版
先通过compile编译器把template转化成AST树,再得到的render函数返回(Vue的虚拟DOM节点)
步骤:
首先,通过compile编译器把template编译成AST语法树(abstract syntax tree 即 源代码的抽象语法结构的树状表现形式),compile是createCompiler的返回值,createCompiler是用以创建编译器的。另外compile还负责合并option。
然后,AST会经过generate(将AST语法树转化成render funtion字符串的过程)得到render函数,render的返回值是ue的虚拟DOM节点,

-
我们先对上图几个概念嵌入解释:
- 渲染函数:渲染函数是用来生成虚拟DOM的。Vue推荐使用模版来构建我们的应用界面,在实现中Vue布局模版编译成渲染函数,当然我们也可以不写模版,直接写渲染函数,这样子更接近编译后的模版。
- vnode虚拟节点:它可以代表一个真实的DOM节点通过createElement方法能将vnode渲染成DOM节点,简单地说,虚拟节点可以理解成节点描述对象,它描述了应该怎样去创建真实的DOM节点。
- patch(也称为patching算法):虚拟DOM最核心的部分,它可以将vnode渲染成真实的DOM,这个过程是对比新旧虚拟节点之间有哪些不同,然后根据对比结果找出需要更新的的节点进行更新。这点我们从单词含义就可以看出, patch本身就有补丁、修补的意思,其实际作用是在现有DOM上进行修改来实现更新视图的目的。Vue的Virtual DOM Patching算法是基于Snabbdom的实现,并在些基础上作了很多的调整和改进。
Virtual DOM (虚拟DOM)是什么?
Virtual DOM 其实就是一棵以 JavaScript 对象( VNode 节点)作为基础的树,用对象属性来描述节点,实际上它只是一层对真实 DOM 的抽象。最终可以通过一系列操作使这棵树映射到真实环境上。
虚拟DOM把整个DOM树抽象成一个JS对象建立了一一对应的关系,那么每次 dom 的更改,通过找到相应对象,也就找到了相应的dom节点,再对其进行更新。这样的话,就能节省性能,因为JS 对象的查询,比对整个dom 树的查询,所消耗的性能要少。这样开发者就可以直接操作JS对象,而不需要频繁地操作DOM。

简单来说,可以把Virtual DOM 理解为一个简单的JS对象,并且最少包含标签( tag)、属性(attrs)和子元素对象( children)三个属性。不同的框架对这三个属性的命名会有点差别。
对于虚拟DOM,咱们来看一个简单的实例,就是下图所示的这个,详细的阐述了模板 → 渲染函数 → 虚拟DOM树 → 真实DOM 的一个过程

虚拟节点是何时生成的
在beforeMount之前生成,template上的变量也是在这个过程中求得的,data响应式数据也是在这个时候触发getter并收集依赖的。
虚拟DOM的更新(data中的数据一修改就会更新到视图上吗?)
虚拟Dom的更新不会直接操作dom,而是更新虚拟Dom JS对象,然后渲染如果存在1000条数据遍历渲染,虚拟DOM会合并赋值和查找动作一次性渲染(1000js对象查找,1000js赋值),一次渲染。
Virtual DOM的优势
-
具备跨平台的优势
由于 Virtual DOM 是以 JavaScript 对象为基础而不依赖真实平台环境,所以使它具有了跨平台的能力,比如说浏览器平台、Weex、Node 等。 -
操作 DOM 慢,js运行效率高。我们可以将DOM对比操作放在JS层,提高效率。
因为DOM操作的执行速度远不如Javascript的运算速度快,因此,把大量的DOM操作搬运到Javascript中,运用patching算法来计算出真正需要更新的节点,最大限度地减少DOM操作,从而显著提高性能。
Virtual DOM 本质上就是在 JS 和 DOM 之间做了一个缓存。可以类比 CPU 和硬盘,既然硬盘这么慢,我们就在它们之间加个缓存:既然 DOM 这么慢,我们就在它们 JS 和 DOM 之间加个缓存。CPU(JS)只操作内存(Virtual DOM),最后的时候再把变更写入硬盘(DOM)
- 提升渲染性能
Virtual DOM的优势不在于单次的操作,而是在大量、频繁的数据更新下,能够对视图进行合理、高效的更新。
四、实现虚拟DOM
例如一个真实的DOM节点。

我们用JS来模拟DOM节点实现虚拟DOM。

其中的Element方法具体怎么实现的呢?

第一个参数是节点名(如div),第二个参数是节点的属性(如class),第三个参数是子节点(如ul的li)。除了这三个参数会被保存在对象上外,还保存了key和count。其相当于形成了虚拟DOM树。

有了JS对象后,最终还需要将其映射成真实DOM

我们已经完成了创建虚拟DOM并将其映射成真实DOM,这样所有的更新都可以先反应到虚拟DOM上,如何反应?需要用到Diff算法。
两棵树如果完全比较时间复杂度是O(n^3),但参照《深入浅出React和Redux》一书中的介绍,React的Diff算法的时间复杂度是O(n)。要实现这么低的时间复杂度,意味着只能平层的比较两棵树的节点,放弃了深度遍历。这样做,似乎牺牲掉了一定的精确性来换取速度,但考虑到现实中前端页面通常也不会跨层移动DOM元素,这样做是最优的。
深度优先遍历,记录差异
。。。。

Diff算法操作

在实际代码中,会对新旧两棵树进行一个深度的遍历,每个节点都会有一个标记key。每遍历到一个节点就把该节点和新的树进行对比,如果有差异就记录到一个对象中。
下面我们创建一棵新树,用于和之前的树进行比较,来看看Diff算法是怎么操作的。
Vue中key值作用?
- 1.diff算法时,会通过key先把 新DOM 与 旧DOM 进行对比记录差异,如果dom结构一致,则vue会复用旧的dom。
- 2.使用key可以给dom添加一个 唯一标识符,让vue强制更新dom
为了保证遍历同级元素的唯一性,用来提高更新dom的性能,从原来上来说就是通过key来判断元素是否需要重新渲染,key的唯一性保证了元素的唯一性,key的作用就是更新组件的时候判断两个阶段是否相同,相同就复用,不相同就删除旧的创建新的。
v-for中要用key的原因是:
key只能是字符串或者数字
key必须是唯一
key:作用:提高重排效率,就地复用
- key可以标识列表中每个元素的唯一性,方便Vue高效地更新虚拟DOM。
- key主要用于dom diff算法,diff算法是同级比较,比较当前标签上的key和标签名,如果都一样,就只移动元素,不会重新创建和删除。
- 如果没有key,Vue会使用“就地复用”策略,如果数据项的顺序改变,Vue不会移动DOM元素来匹配数据项的改变,而是简单复用原来位置的每个元素。
- 尽量不要使用索引值index作为key,因为index会随着数据的增删而改变,导致key失效1。最好使用数据中的唯一标识,如id等。
diff 算法包括几个步骤:
- 用 JavaScript 对象结构表示 DOM 树的结构;然后用这个树构建一个真正的 DOM 树,插到文档当中
- 当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异
-
把所记录的差异应用到所构建的真正的DOM树上,视图就更新了

old Tree :

new Tree:

平层Diff,只有以下4种情况:
1、节点类型变了,例如下图中的P变成了H3。我们将这个过程称之为REPLACE。直接将旧节点卸载并装载新节点。旧节点包括下面的子节点都将被卸载,如果新节点和旧节点仅仅是类型不同,但下面的所有子节点都一样时,这样做效率不高。但为了避免O(n^3)的时间复杂度,这样是值得的。这也提醒了开发者,应该避免无谓的节点类型的变化,例如运行时将div变成p没有意义。
2、节点类型一样,仅仅属性或属性值变了。我们将这个过程称之为PROPS。此时不会触发节点卸载和装载,而是节点更新。
查找不同属性方法 :

3、文本变了,文本对也是一个Text Node,也比较简单,直接修改文字内容就行了,我们将这个过程称之为TEXT。
4、移动/增加/删除 子节点,我们将这个过程称之为REORDER。看一个例子,在A、B、C、D、E五个节点的B和C中的BC两个节点中间加入一个F节点。

我们简单粗暴的做法是遍历每一个新虚拟DOM的节点,与旧虚拟DOM对比相应节点对比,在旧DOM中是否存在,不同就卸载原来的按上新的。这样会对F后边每一个节点进行操作。卸载C,装载F,卸载D,装载C,卸载E,装载D,装载E。效率太低。

如果我们在JSX里为数组或枚举型元素增加上key后,它能够根据key,直接找到具体位置进行操作,效率比较高。常见的最小编辑距离问题,可以用Levenshtein Distance算法来实现,时间复杂度是O(M*N),但通常我们只要一些简单的移动就能满足需要,降低精确性,将时间复杂度降低到O(max(M,N))即可。
最终Diff出来的结果:

映射成真实DOM
虚拟DOM有了,Diff也有了,现在就可以将Diff应用到真实DOM上了。深度遍历DOM将Diff的内容更新进去。
根据Diff更新DOM:

根据Diff更新DOM :

我们会有两个虚拟DOM(js对象,new/old进行比较diff),用户交互我们操作数据变化new虚拟DOM,old虚拟DOM会映射成实际DOM(js对象生成的DOM文档)通过DOM fragment操作给浏览器渲染。当修改new虚拟DOM,会把newDOM和oldDOM通过diff算法比较,得出diff结果数据表(用4种变换情况表示)。再把diff结果表通过DOM fragment更新到浏览器DOM中。
虚拟DOM的存在的意义?vdom 的真正意义是为了实现跨平台,服务端渲染,以及提供一个性能还算不错 Dom 更新策略。vdom 让整个 mvvm 框架灵活了起来
Diff算法只是为了虚拟DOM比较替换效率更高,通过Diff算法得到diff算法结果数据表(需要进行哪些操作记录表)。原本要操作的DOM在vue这边还是要操作的,只不过用到了js的DOM fragment来操作dom(统一计算出所有变化后统一更新一次DOM)进行浏览器DOM一次性更新。其实DOM fragment我们不用平时发开也能用,但是这样程序员写业务代码就用把DOM操作放到fragment里,这就是框架的价值,程序员才能专注于写业务代码。
总结:Vue.js通过编译将模版转换成渲染函数(render),执行渲染函数就可以得到一个虚拟节点树(虚拟DOM),虚拟节点树(虚拟DOM)提供虚拟节点vnode和对新旧两个vnode进行比对并根据比对结果(patch对象记录差异更新视图)进行DOM操作来更新视图,达到减少对DOM的目的,从而减少浏览器的开销,提高渲染速度,改善用户体验。
五、Vue2与Vue3中diff算法的区别
- Vue 2 使用的是基于递归的双指针的 diff 算法对整个 Virtual DOM 树进行了完整的比较,而 Vue 3 使用的是基于数组的动态规划的 diff 算法。Vue 3 的算法效率更高,因为它使用了一些优化技巧,例如静态分析和标记(将组件标记为静态、动态或稳定)、按需更新等。
- Vue 2 的 diff 算法会对整个组件树进行完整的遍历和比较,而 Vue 3 的 diff 算法会跳过静态子树的比较,只对动态节点进行更新。这减少了不必要的比较操作,提高了性能。
- Vue 2 的 diff 算法对于列表渲染(v-for)时的元素重新排序会比较低效,需要通过给每个元素设置唯一的 key 来提高性能。而 Vue 3 的 diff 算法在列表渲染时,通过跟踪元素的移动,可以更好地处理元素的重新排序,无需设置 key。
- Vue 3 的 diff 算法对于静态节点的处理更加高效,静态节点只会在首次渲染时被处理,后续更新时会直接跳过比较和更新操作,减少了不必要的计算。
- Vue 3.x 的 diff 算法还在更新了多个组件时使用了异步更新,将多个更新任务一次性提交到队列中,只需要一次性的更新 DOM,减少了界面的重绘次数。
- 在 Vue 2 中,使用 Fragments 时会引入额外的 Virtual DOM 节点,导致在 diff 过程中产生额外的开销。
Vue 3 中通过优化 Fragments 的处理方式,减少了额外节点的创建和比较,提高了对 Fragments 的 diff 效率。
 802
802
服务端渲染
最开始的页面渲染其实是服务端渲染的,浏览器将一个静态网页得模板发给服务端,服务端通过静态网也的模板开始渲染动态页面,最后浏览器接收到服务端渲染成功后的页。 (如下图)
前后端分离
直到后端工程师的工作压力大到一定的程度的时候,渲染动态页面的工作最终由前端工程师操手。
其流程为前端写好程序代码,发送到服务端,服务端只会发送一个空白的html回来给浏览器,浏览器会开始解析css,js代码,并开始渲染页面,若需要获取各种业务数据,会向服务端继续发送ajax请求,服务端