目录
- 第一章、Vue环境搭建:安装node
- 2.1)node的下载
- 2.2)配置node的环境变量
- 2.3)常见的npm命令
- 第二章、使用idea创建vue工程
- 2.1)在IDEA中设置国内镜像
- 2.2)在IDEA中进行脚手架安装
- 2.3)在IDEA中创建vue工程并启动
- 2.4)进入工程目录,启动服务
- 第三章、vue工程的目录结构介绍
- 3.1)vue工程的目录结构
- 3.2)package.json核心文件内容
- 第4章、借助CDN使用Vue
- 4.1)vue简单引入:引入js文件
- 4.2)下载Vue插件和开发者工具
- 4.3)简单的Vue程序
友情提醒:
先看目录,了解文章结构,点击目录可跳转到文章指定位置。
第一章、Vue环境搭建:安装node
2.1)node的下载
官网下载地址点击跳转
①点击下载安装,再点击全部安装包

②选择上级目录

③找到v16.18.0版本

④选择windows免安装版本下载,直接解压可用,注意解压的路径不能有中文

2.2)配置node的环境变量
①复制解压的路径

②win+E打开管理器–>此电脑–>属性

③选择高级系统设置

④选择环境变量

⑤点击path并编辑

⑥点击新建,输入刚刚解压的路径: F:\node-v16.18.0

⑦cmd窗口输入node -v测试,出现如下页面表示安装成功

2.3)常见的npm命令
安装好node后,就可以使用npm的命令了
注意: -g是全局安装
//安装脚手架
npm install -g @vue/cli
//卸载vue脚手架
>:npm uninstall vue-cli -g
//强制清除npm缓存:
npm cache clean --force
//再执行安装npm:
npm install -g npm
//npm安装插件
npm install 组件名 -g
//npm卸载插件
npm uninstall 组件名 -g
//npm查看插件
npm list
//设置国内镜像
npm config set registry https://registry.npm.taobao.org
//查看镜像是否切换成功:
npm config get registry
```# 第三章、使用vscode写vue
## 3.1)在vscode终端中设置国内镜像
在VSCode中按 Ctrl+`(反引号键)
或通过菜单:查看 > 终端,打开VSCode内置终端,输入命令设置国内淘宝镜像
```sql
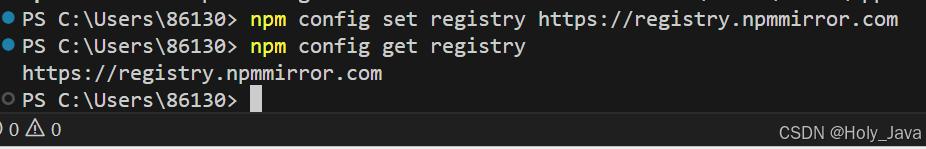
npm config set registry https://registry.npmmirror.com
查看镜像
npm config get registry

第二章、使用idea创建vue工程
2.1)在IDEA中设置国内镜像
①打开IDEA,File—》settings
 ②tools—>terminal—>修改shellpath—>重启IDEA
②tools—>terminal—>修改shellpath—>重启IDEA

③配置后就可以在IDEA中使用命令行了

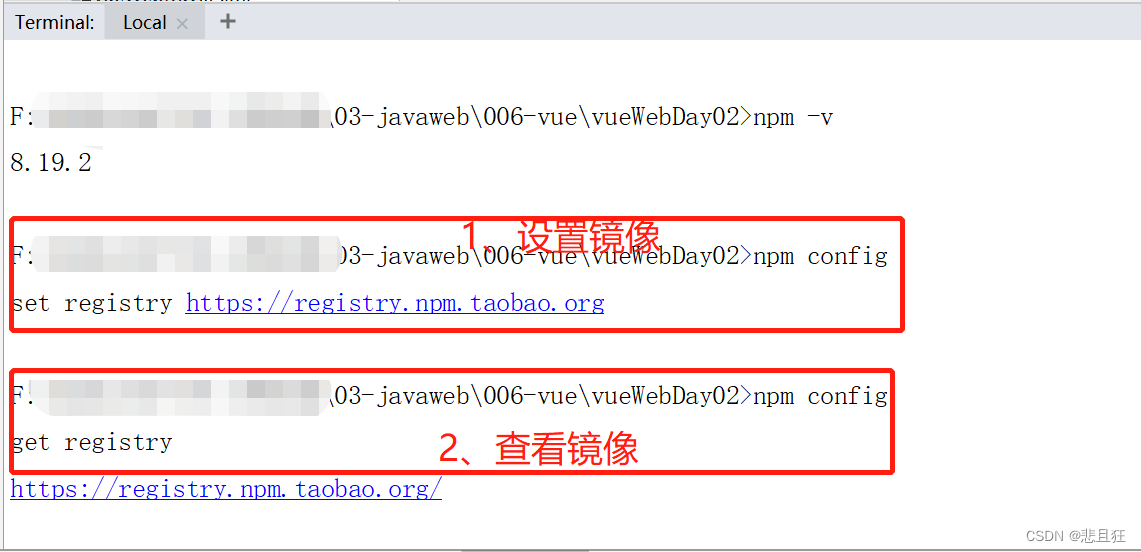
④设置国内镜像,地址更新为下面的地址了
npm config set registry https://registry.npmmirror.com
查看镜像
npm config get registry

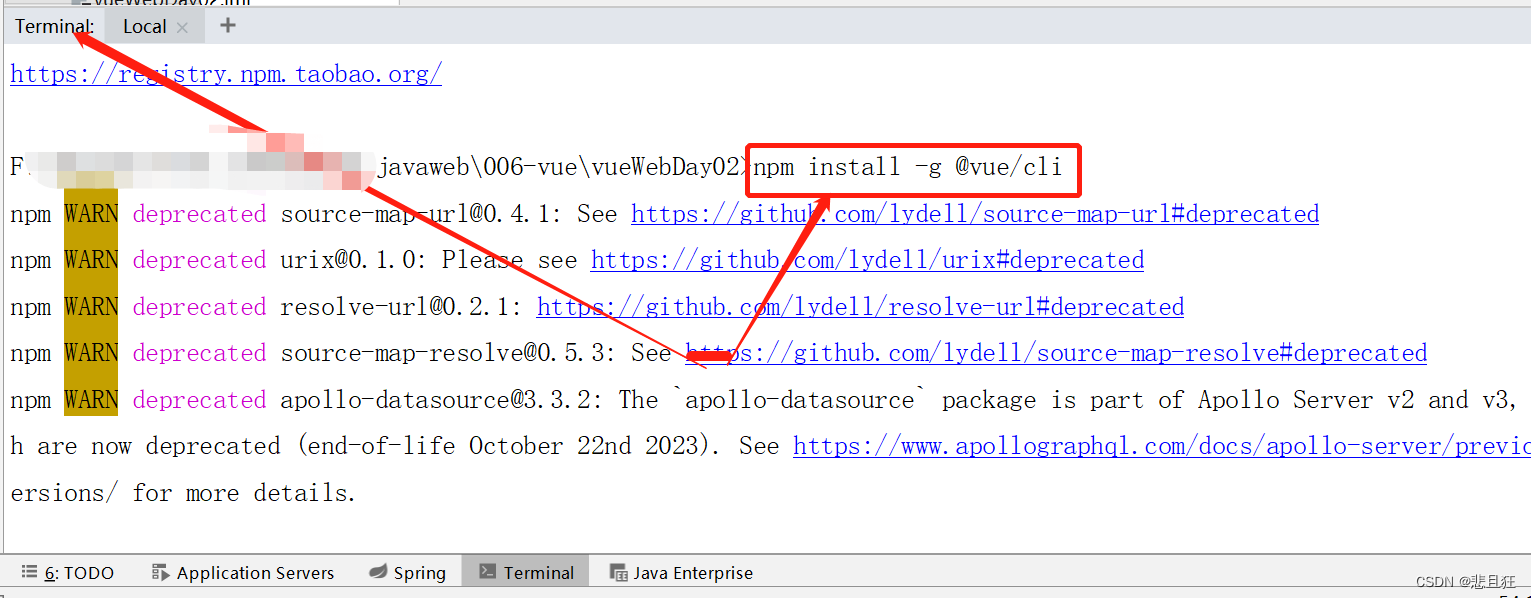
2.2)在IDEA中进行脚手架安装
①安装命令,如果安装失败,卸载重装
//安装脚手架
npm install -g @vue/cli
//卸载vue脚手架
npm uninstall vue-cli -g

②出现如下提示为成功

2.3)在IDEA中创建vue工程并启动
①在terminal输入创建命令
vue create 项目名(名称不能有中文,必须全小写,可用下划线)

②按上下箭头,回车,选择vue3语法模板

③创建成功后提示successful
2.4)进入工程目录,启动服务
cd demo
npm run serve
第三章、vue工程的目录结构介绍
3.1)vue工程的目录结构
my-vue-app/
├── node_modules/ # 项目依赖的 npm 包
├── public/ # 静态资源目录
│ └── index.html # HTML 入口文件
├── src/ # 源代码目录
│ ├── assets/ # 静态资源 (例如图片、字体)
│ ├── components/ # Vue 组件
│ ├── App.vue # 根组件
│ ├── main.js # 入口文件
│ └── router/ # 路由配置 (如果使用了 Vue Router)
│ └── store/ # Vuex 状态管理 (如果使用了 Vuex)
├── .gitignore # Git 忽略文件
├── babel.config.js # Babel 配置
├── package.json # 项目依赖和脚本
├── vue.config.js # Vue CLI 配置 (如果使用了 Vue CLI)
└── vite.config.js # Vite 配置 (如果使用了 Vite)
截图参照

3.2)package.json核心文件内容

第4章、借助CDN使用Vue
4.1)vue简单引入:引入js文件
①官网下载Vue.js文件:Vue官网:快速上手

将vue.js文件复制到IDEA

②改变IDEA对js语法的识别:如图改为ECMAScript6

4.2)下载Vue插件和开发者工具
在IDEA下载Vue插件,安装插件方便识别vue提升

④在浏览器下载安装开发者工具
Chrome浏览器安装Vue.js devtools插件
1、浏览器访问极简插件

2、右上角搜索框搜索vue DevTools插件

3、在本地解压刚刚下载的插件,解压后如图:

4、打开谷歌浏览器–更多工具–拓展程序
注意:打开开发者模式

5、将解压的文件拖入拓展程序页面安装,安装成功

4.3)简单的Vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<!--{{}}:插值语法 是以文本内容的形式给某个dom元素提供叶子节点-->
<h1>
{{name}}--{{age}}--{{sex}} --{{1+1}}
</h1>
<p>
{{love}}
</p>
<hr/>
User对象:<p>{{user.uname}}--{{user.uage}}</p>
users数组:<p>{{users[0].uname}}</p>
<p>{{users[1].uname}}</p>
<p>{{users[2].uname}}</p>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
name:"大朗",
age:18,//js值
sex:true,
love:"<h2>看书</h2>",//以文本显示
user:{"uname":"西门","uage":20},// js对象 对象类型的参数
users:[{"uname":"金莲","uage":20},{"uname":"王婆","uage":60},{"uname":"武松","uage":16}]
},
methods:{//vue提供的函数
}
});
</script>
</html>
运行后页面如下