作者前言
🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂
🎂 作者介绍: 🎂🎂
🎂 🎉🎉🎉🎉🎉🎉🎉 🎂
🎂作者id:老秦包你会, 🎂
简单介绍:🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂
喜欢学习C语言、C++和python等编程语言,是一位爱分享的博主,有兴趣的小可爱可以来互讨 🎂🎂🎂🎂🎂🎂🎂🎂
🎂个人主页::小小页面🎂
🎂gitee页面:秦大大🎂
🎂🎂🎂🎂🎂🎂🎂🎂
🎂 一个爱分享的小博主 欢迎小可爱们前来借鉴🎂
界面优化
- **作者前言**
- QSS
- 全局样式
- 全局样式和局部样式的示例
- QSS的代码文件
- 注意
- 选择器
- 全局选择器
- 类型选择器
- 类选择器
- Id选择器
- 并集选择器
- 子控件选择器
- 伪类选择器
- box model
- 按钮和复选框的样式属性
- 按钮
- 复选框
- 单选框
- 输入框
- 列表
- 菜单
- QWidget的背景
QSS
Qt 仿照 CSS 的模式, 引⼊了 QSS, 来对 Qt 中的控件做出样式上的设定, 从⽽允许程序猿写出界⾯更好看的代码.当然, 由于 Qt 本⾝的设计理念和⽹⻚前端还是存在⼀定差异的, 因此 QSS 中只能⽀持部分 CSS 属性.
整体来说 QSS 要⽐ CSS 更简单⼀些
格式
选择器 {
属性名: 属性值;
}
选择器: 描述了 “哪个 widget 要应⽤样式规则”.
属性: 则是⼀个键值对, 属性名表⽰要设置哪种样式, 属性值表⽰了设置的样式的值
下面我们以按钮为例
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton->setStyleSheet("QPushButton{color: red}");
this->setStyleSheet("QPushButton{color:rgb(146, 189, 108)}");
}
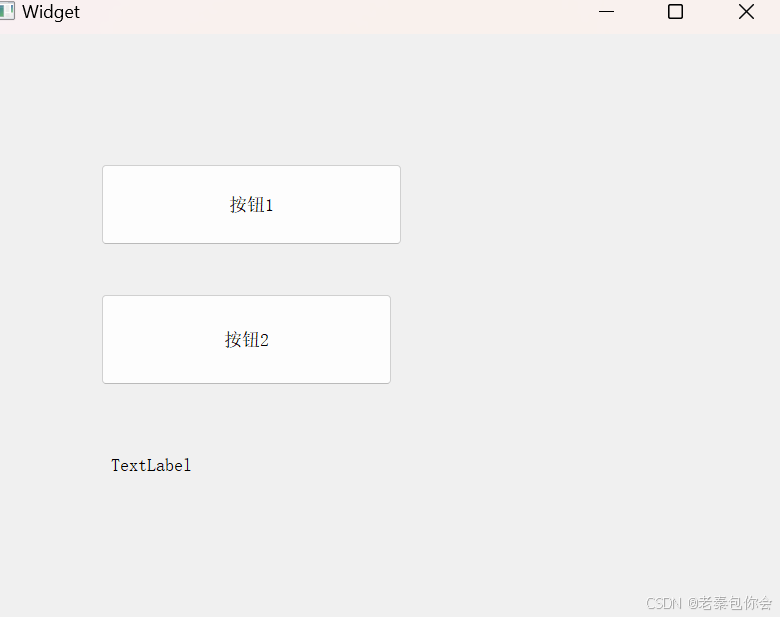
效果:

第一个按钮只是在当前的按钮对象中设置了样式,而第二个按钮是在整个界面(指的是Widget创建的对象里面的QPushButton以及里面的子控件)设置的样式
全局样式
这个全局样式的设置并不是在widget这个类里面进行设置的,而是在主函数main里面创建的QApplication这个对象设置的

代码如下:
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
a.setStyleSheet("QPushButton{font-size:30px;}");
Widget w;
w.show();
return a.exec();
}
效果:

可以看到样式改变了
全局样式和局部样式的示例
(1)当在全局样式设置后, 在某些控件中设置其他的样式会叠加
(2)当设置全局样式, 全局样式和局部样式冲突时,局部样式优先级高
QSS的代码文件
上面的使用setstyleShett这个函数来设置样式是可以的,只适合代码量小的QSS代码,如果有多行多页,这样设置就会很不方便,所以更趋向于把QSS代码另写他处,然后让C++读取里面的内容
方法1
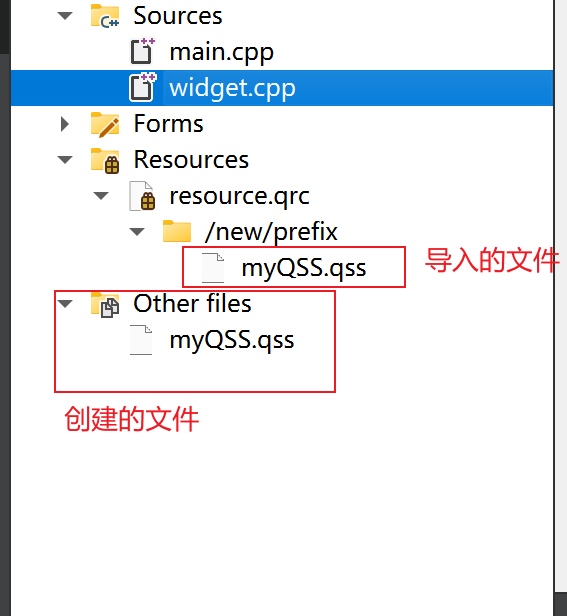
1.创建一个qrc的资源文件

- 创建一个qss文件,然后存放到qrc资源文件里面取

- 写C++代码读取里面的内容
QString Widget::readFile(const QString path)
{
QFile* file = new QFile(path);
assert(file->open(QIODevice::ReadOnly));
QString content = file->readAll();
file->close();
return content;
}
//*****widget.cpp***/
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// ui->pushButton->setStyleSheet("QPushButton{color: red}");
// this->setStyleSheet("QPushButton{color:rgb(146, 189, 108)}");
//读取文件内容
QString content = readFile(":/new/prefix/myQSS.qss");
qDebug()<< content;
ui->pushButton->setStyleSheet(content);
}
方法2
这样的的写法虽然方便很多,但是有时候却是不提倡的,进而又出现了更加方便的方式, 就是在项目的ui文件中写入,如图

当我们进行修改的时候就会演示出来,这样就会很明亮很多了
注意
虽然添加的样式有很多中,但是一旦出现了样式不符合,就需要一步步的进行排查
1.全局样式
2.控件样式
3.继承了父类样式的子类
4.qss文件的样式
5.ui文件的样式
选择器
上面的代码中我们简单的知道了QSS的大致情况,但是对于选择器这个我们还需要进行学习
常见的选择器如下:

注意:子类并不是指的是写入到窗口里面的控件,而是指继承于某个类的类
全局选择器
关键点
影响范围:全局选择器会影响应用程序中的所有控件,因此应谨慎使用,以免意外覆盖特定控件的样式。
优先级:全局选择器的优先级较低,如果后续定义了更具体的选择器,它们会覆盖全局选择器的样式。
this->setStyleSheet("*{color:red;}");
效果:

可以看出全局选择器作用于全部控件.
类型选择器
this->setStyleSheet(" QWidget{color: rgb(146, 189, 108);} QPushButton{color:red;}");
效果:

可以看清,类型选择器会连带子类都会进行样式化.
类选择器
this->setStyleSheet(".QWidget{color: rgb(146, 189, 108);}");
效果:

和类型选择器相比,类选择器只是针对当前类,不针对子类,以及孙子类
Id选择器
这个选择器的写法是#开头的写法,然后再写对象名称,因为每个对象的名字都是唯一的.
QPushButton* button_1 = new QPushButton("按钮",this);
button_1->setObjectName("button_1"); // 设置对象名称
this->setStyleSheet("QPushButton{color:rgb(146, 189, 108);}#button_1{color:red;}");
效果:

注意:如果直接设置ID选择器 #button_1 并不会生效,因为您并没有为 button_1 设置一个对象名称。要使 ID选择器生效,您需要为按钮设置一个对象名称。
这也就是为啥ui文件有个这个的函数

当某个控件⾝上, 通过类型选择器和 ID 选择器设置了冲突的样式时, ID 选择器样式优先级更
⾼.同理, 如果是其他的多种选择器作⽤同⼀个控件时出现冲突的样式, 也会涉及到优先级问题.
Qt ⽂档上有具体的优先级规则介绍 (参⻅ The Style Sheet Syntax 的 Conflict Resolution 章
节).这⾥的规则计算起来⾮常复杂(CSS 中也存在类似的设定), 咱们此处对于优先级不做进⼀步讨论.实践中我们可以简单的认为, 选择器描述的范围越精准, 则优先级越⾼. ⼀般来说, ID 选择器优先级是最⾼的.
并集选择器
his->setStyleSheet("QPushButton,QLabel{color:red;}");
效果:

这个并集选择器相当于是类型选择器、类选择器…等的集合体,也是为了方便我们可以多个选择器在希望有相同的样式的一种方法。
子控件选择器
有些控件内部包含了多个 “⼦控件” . ⽐如 QComboBox 的下拉后的⾯板, ⽐如 QSpinBox 的上下按钮等.
这个选择器和前面的不太一样,需要我们在Qt助手里面搜索Qt Style Sheets Reference,然后找到List of Sub-Controls,如图:

图上的就是对应的拥有子控件的控件,下面写一个QComboBox的子控件选择器
this->setStyleSheet("QComboBox::drop-down{image:url(:/new/prefix/ice cream.png);}QComboBox::down-arrow{image:url(:/new/prefix/sushi.png);}");
效果:

伪类选择器
伪类选择器, 是根据控件所处的某个状态被选择的. 例如按钮被按下, 输⼊框获取到焦点, ⿏标移动到某个控件上等.前面的选择器基本就是针对的是控件,而这个伪类选择器针对的是控件的状态
一般表现为当状态具备时, 控件被选中, 样式⽣效.当状态不具备时, 控件不被选中, 样式失效
写法:使⽤ : 的⽅式定义伪类选择器

除了上面的选择器,还可以有:这些状态可以使⽤ ! 来取反. ⽐如 :!hover 就是⿏标离开控件时, :!pressed 就是⿏标松开时,
等等.
this->setStyleSheet("QPushButton:hover{color:rgb(146, 189, 108);}QPushButton:pressed{color:red;}");
效果:

除了上面的,我们还可以使用事件来进行处理,如下:
void PushButton::enterEvent(QEvent *event)
{
this->setStyleSheet("QPushButton{color:red;}");
}
void PushButton::leaveEvent(QEvent *event)
{
this->setStyleSheet("QPushButton{color:rgb(146, 189, 108);}");
}
void PushButton::mouseReleaseEvent(QMouseEvent *e)
{
this->setStyleSheet("QPushButton{color:rgb(236, 188, 29);}");
}
void PushButton::mousePressEvent(QMouseEvent *e)
{
this->setStyleSheet("QPushButton{color:rgb(192, 106, 21);}");
}
效果:

通过进入按钮、离开按钮、按下按钮、释放按钮等设置控件的文字颜色。
box model
在Qt助手的在⽂档的 Customizing Qt Widgets Using Style Sheets 的 The Box Model 章节介
绍了盒模型.

在Qt中,每个widget都是矩形。
⼀个遵守盒模型的控件, 由上述⼏个部分构成.
• Content 矩形区域: 存放控件内容. ⽐如包含的⽂本/图标等.
• Border 矩形区域: 控件的边框.
• Padding 矩形区域: 内边距. 边框和内容之间的距离.
• Margin 矩形区域: 外边距. 边框到控件 geometry 返回的矩形边界的距离
默认情况下, 外边距, 内边距, 边框宽度都是 0
下面介绍一些对应的内容:
些QSS 属性来设置上述的边距和边框的样式

一般情况下margin的属性有 -left、-rigth、-top、-botton等四个属性,同理padding也是一样的,边距分四个方向,而边框主要就是颜色加边框的粗细。
下面我通过QLabel控件来设置对应的内边距以及框的粗细和颜色
按钮和复选框的样式属性
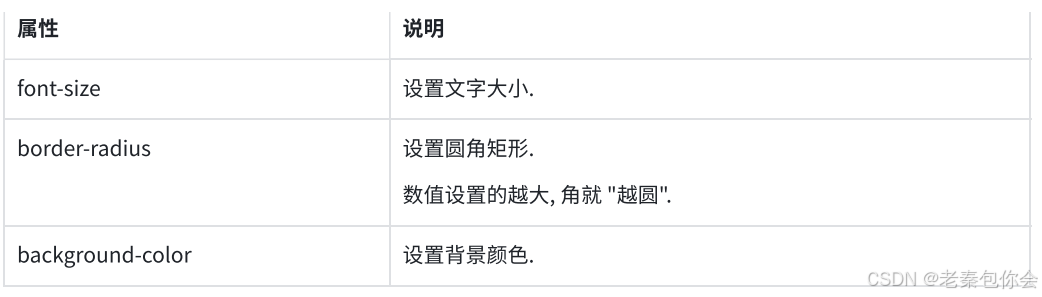
下面介绍一些对应控件的样式属性
按钮

复选框
选择器:

样式:
width 设置⼦控件宽度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
height 设置⼦控件⾼度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
image 设置⼦控件的图⽚.像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚
单选框
选择器:

属性:
width 设置⼦控件宽度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
height 设置⼦控件⾼度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
image 设置⼦控件的图⽚.像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚.
输入框
属性:

有时候会遇见这样的写法
QRadioButton::indicator:unchecked
也不需要害怕,我们知道::主要指的是子类控件,上面的代码的意思就是在QRadioButton控件中的子控件在没有点击的情况下
列表
属性:
::item 选中 QListView 中的具体条⽬.
:hover 选中⿏标悬停的条⽬
:selected 选中某个被选中的条⽬.
background 设置背景颜⾊
border 设置边框.
qlineargradient 设置渐变⾊,在 QSS (Qt 样式表) 中,QLinearGradient 不是直接使用的属性,而是可以通过 background 或 border 属性来实现渐变效果。具体来说,你可以使用 background 属性结合 qlineargradient 来设置控件的背景渐变。需要注意的是这个属性值有6个例如
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop: 0 #fff,
stop: 1 #000);
表示的是从坐标(0,0)到坐标(0,1)进行从#fff到#000的颜色渐变。这个坐标的取值要么是0要么是1.在stop中你还可以在 0 和 1 之间添加其他 stop,如 stop(0.5, yellow),这表示在渐变的中间位置(50%)使用黄色,从而形成更复杂的渐变效果。
菜单
选择器:

QWidget的背景
注意:顶层窗⼝的 QWidget ⽆法设置背景图⽚. 因此我们需要再套上⼀层 QFrame. 背景图⽚就设置到 QFrame 上即可
如图:










![[python]基于yolov8实现热力图可视化支持图像视频和摄像头检测](https://i-blog.csdnimg.cn/direct/7a68af002b83460fa28558704934a264.png#pic_center)









