前情提要(分享个人情况,可以直接跳过)
先说一下我的个人情况,我是2026届的,目前是在找前端实习。 3月初,从3月3日开始在Boss上投简历。
分享我的个人故事,不想看可以直接滑到下面,
接下来讲述以周为单位
第一周
在周四和周五分别约到了一场面试。
周四面试官问我都是关于vue2的八股文,然后我没怎么看,回答的很糟糕,10分钟左右就结束了,他最后问我有没有什么问题,我当时非常down,感觉世界都灰暗了,什么都没有问。没想到他下午竟然又约了二面,问的全是关于项目的,项目没什么亮点,我认为回答的也一般。
周五这次面试既有八股文也有项目,八股文比较简单,就是html,css,JavaScript之类的,很基础,后来关于项目就问了我一点,你做项目让你印象最深的,我就很简单说了一点,后来就没继续问项目了。
第一周真的很狼狈,我发现自己八股文,项目都很糟糕,两天时间,我针对自己的问题,做了初步的改正。
第二周
我还有一个最大的问题就是和别人交流总是有点紧张,然后这周我就积极约面试,每天把BOSS上面的打招呼次数都用完,
周二-周五每天都有一场面试,接下来就是在面试中发现问题,解决问题。 这一周就是动力满满,一面试就暴露问题,面试完我就复盘总结,自己哪方面需要改变,一直都是发现问题,解决问题,过得比较充实。
这一周面完,感觉自己经验已经积累够了,我就打算下周投一些中厂之类的,因为我其实不太甘心自己在一个小厂的,所以就打算继续投。
第三周
这一周就是投的比较佛系,而且投的都是中大厂,也在一些官网投。因为学校不让实习的原因,我个人也没什么动力了,感觉有offer也走不了,就比较又懈怠了,这周没怎么学,因为个人是任务驱动型的,就是有什么需要解决,我才会行动,否则就比较摆烂。
现在一周已经过去了,回复我的人寥寥无几,基本没什么水花,只有在周四有一场面试,然后这个面试就结合项目来提问一些八股文,就回答的一般。他还问了我一个八股文,让我做一道题(现在想我真是太老实了,当时应该直接上网搜!!!!!)
服了,CSDN新开发的一个编辑模式真不太好用,刚一个撤销,把我的一部分记录给弄丢了,重写!!!!
回归正题,说一些我遇到的问题
http和请求方面的
1.http的状态码
回答2xx-5xx的,他额外了提问3xx方面的
2xx - 成功状态码 200 3xx - 重定向状态码。301,资源永久移动到新位置 302 临时移动到新位置 304资源未修改,可以使用缓存
4xx - 客户端错误状态码 403服务器拒绝请求,客户端没有访问权限。 404 请求资源不存在 5xx - 服务器错误状态码 500服务器内部错误,无法完成请求。503 服务器暂时不可用(通常由于过载或维护)
2.get和post区别,get是否可以提交数据,post是否可以请求数据。post是否可以在路径后面拼接变量。
答案是都可以。
GET:1. 用于从服务器获取资源。例如加载网页、查询信息等。2. 数据附加在 URL 后面,长度限制。3.可以进行提交数据,但是数据会暴露在URL里面,不安全,而且有长度限制。4.默认缓存
POST:1.用于向服务器提交数据。通常用于提交表单、上传文件、修改数据等。2.数据通过请求体(Request Body)传递,不会显示在 URL 中,没有长度限制。3.post可以获取数据。4.不会默认缓存。
3.如果一个页面中多个请求,如何区分这些请求
使用promise.all
4.一个页面中请求A和请求B完成之后,在发生请求C,如何实现?他说让自己实现,不用已经给的一些语法之类的。
Promise.all 把A,B完成之后去执行C 2.async/await 让A,B先执行,然后执行C,await会暂停当前代码,只有前面执行完才执行后面 3.通过一个计数器来记录请求A和请求B的完成状态,当两个请求都完成后,再发起请求C。
5.浏览器本地存储方式,区别
localStorage,sessionStorage,cookie,indexedDB(这个当时没有答出来,面试官补充了)
6.你怎么解决跨域,什么是跨域,proxy可以实现跨域原理
协议域名和端口只要有一个不一样就是跨域, 浏览器会检测到跨域,而不是服务器。 如何解决:1. jsonp script的src属性向后端发送请求,后端把数据放到callback回调函数中返回。
2.cors跨域资源共享,后端配置目标服务器,设置响应头 access-control-allow-origin设置为允许跨域的源。
3. proxy代理,在vue里面webpack.config.js的devserve属性,设置路径,以什么开头匹配规则。设置目标服务器地址,和是否开启代理,和重写路径。这里原理就是:服务器代替浏览器去请求目标接口,从而绕过浏览器的同源策略。
7.你是否封装过axios,说一下
css
1.说一下盒子模型
普通盒子模型和怪异盒子模型
2.解释一下BFC。
bfc块级格式上下文是css一个渲染机制,有一套独属于自己的渲染规则(bfc区域不会与浮动相重叠),所以他会形成一个相对外界完全独立的空间,让内部的子元素不会影响外部的元素。
触发他的条件:根元素(html),浮动元素,display:inline-block/flex,overflow:hidden/atuo/scroll,position:absolute/fixed。
场景:
1.防止margin重叠(设置一个元素为bfc)
2.清除内部浮动,防止父元素高度塌陷(元素设置浮动,他会脱离正常的文档流,导致父元素无法正确计算高度,通过给父元素设置bfc,让他可以包含内部浮动的元素。
3.自适应多栏布局(因为bfc区域不会和浮动元素重叠,左右两个元素,一个元素设置浮动,给他固定大小,bfc元素高度固定,宽度自适应)
3.定位有哪几种
static/absolute/relative/fixed
然后面试官又继续提问relative和absolute区别。
Relative元素相对于其正常位置进行偏移,使用 top、bottom、left、right 调整位置,不影响其他元素布局。
Absolute元素相对于最近的已定位祖先元素(非 static)进行定位,若无则相对于 <html>。脱离文档流,不影响其他元素。
4.响应式布局如何实现?
让网站能够根据不同设备的屏幕尺寸(比如PC,平板和手机)来自动调整布局和设计。
场景:
1.媒体查询(根据媒体查询,为不同的屏幕尺寸设置不同的样式)@media screen and (min-width:1000px){}@media screen (min-width:500px) and (max-width:1000px){}
2.使用相对单位(百分比,em,rem)定义布局的宽高,从而让页面可以根据屏幕尺寸自动调整,实现自适应。
3.flex布局 注意为了适应移动端meta设置viewport 优点:可以兼容不同设备。缺点:兼容设备工作量大,效率低。
这里回答给自己埋了一个雷点,面试官又继续问rem,我其实知道,但当时搞混淆rem和em了。 em(相对于当前自己的大小,如果没有就是父元素字体大小),rem(相当于根元素html字体大小)
5..元素水平垂直居中的方法
flex /positon+transform/position+margin
6.说一下重绘和重排的区别
重绘:当元素的外观发生变化(如颜色、背景、边框等),但不影响布局时,浏览器会重新绘制元素。
重排:当元素的几何属性发生变化(如尺寸、位置、布局等),浏览器需要重新计算元素的布局,并重新构建渲染树。
js
1.说一下事件循环,接下来又给我了一道题(这里其实考到了异步任务的宏任务和微任务)
同步任务在主线程进行,放入栈中。异步任务不进入主线程,进入队列。同步任务顺序执行,只有执行栈中的同步任务都执行完成了,系统才会把任务队列的异步任务,放入执行栈中执行,如此循环,直到所有任务执行完毕。
console.log('A');
setTimeout(() => console.log('B'), 0);
Promise.resolve().then(() => console.log('C'));
console.log('D');
A-D-C-B
2.说一下原型链,接下来给我一道题(这里主要靠考我的就是Object.setPrototypeOf这个方法,他改变了原型)
function Person(name) {
this.name = name;
}
Person.prototype.sayName = function () {
console.log(this.name);
};
Person.prototype.type = "human";
const p1 = new Person("Alice");
const p2 = new Person("Bob");
Object.setPrototypeOf(p1, { sayName() { console.log("Changed!"); } });
p1.sayName(); // 输出?changed
p2.sayName(); // ?bob
console.log(p1.type); // ?undefinded
console.log(p2.type); // ?human
console.log(p1.__proto__ === Person.prototype); // ?false
console.log(p2.__proto__ === Person.prototype); // ?true
3.解释一下闭包。说一下闭包的场景
闭包是指一个内部函数引用的外部变量。具体来说就是函数的嵌套,一个函数里面嵌套了另一个函数,内部函数调用外部函数的变量,内部函数在外部函数外面调用。
作用:创建私有变量,防止变量被污染。回调函数。函数柯里化。
缺点:内存泄露,保留对外部变量的引用,可能会导致内存无法释放,这样还会占用更多内存。
4.你在项目中常用到的数组方法
增删改查:push unshift pop shift splice指定位置添加或删除 splice(1,2)在1的位置删除两个 修改 concat slice join 查找:indexOf includes 遍历 forEach map filter reduce find
5.你在项目中常用到的字符串方法
查找:indexof includes 修改:concat slice split replace
ES6
1.let,const,var区别
2.说一下promise
3.箭头函数和普通函数区别
4.了解map吗,说一下map
vue2
1.v-if和v-show的区别
v-if本质通过添加和删除dom节点,v-show本质通过display:none控制隐藏
2.组件间通信的方式
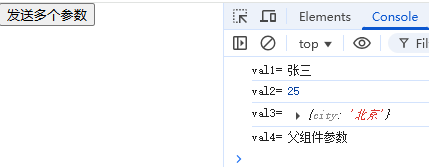
父子通信。1.props,父亲给儿子传递数据,子通过props接收。 2.自定义事件$emit。子$emit触发自定义事件,事件名和参数,父亲通过绑定监听器获取子传递的数据。3.ref。父亲在使用子组件时候给子组件绑定ref,通过ref获取数据this.$ref.
兄弟通信,通过创建一个全局事件总线eventbus。一个组件通过$emit触发自定义事件传递参数,另一个组件通过$on监听自定义事件。
祖孙。祖先通过provide传递值,孙子通过inject接受值。
vuex可以实现任意组件间通信
3.生命周期,created和mounted区别
beforecreated/created/beforemounted/mounted/beforeupdate/updated/beforedestroy/destoryed
created时候,vue实例创建完成,data,method,computed初始化完成,但DOM未生成 mounted,组件模板渲染未真实的DOM
4.父组件里面有一个子组件,他们如何加载生命周期钩子
父亲beforecreate/created/beforemount/—>子beforecreate/created/beforemount/mounted/—>父亲mounted
5.routes和router区别
routes (路由)是路由的静态配置,定义了 URL 路径与组件的映射关系。路由对象包含:path、component,children。
router (路由器)是 Vue Router的实例,用于管理路由的跳转、监听 URL 变化以及渲染对应的组件。它通过 new VueRouter() 创建,并接收 routes 作为配置。
6.如果父组件接受子组件传递过来的值是否可以修改,原理
不可以,数据单向流动。
7.如果给vue2的对象新增一个属性,是否能监听到,怎么让他可以监听到
不可以,vue.set
8.如果我发现了indexof这个方法在控制台报错怎么办?
我说可以把这个方法替换成其他的,但是他说工作量大,
通过在Object的原型链上补充一个indexof这个方法,要不然就使用webpack。
9.vue3有哪些新特性
1.compostion api
2.更小的体积,支持tree-shaking
3.响应式系统重构,proxy代替了vue2的Object.dinfineproperty,递归遍历对象的属性,开销大,无法监听新增或删除的属性(vue.set.vue.delelte)proxy监听整个对象,不需要递归 遍历
4.虚拟dom的优化,渲染速度更快
5.多根节点。
属于给自己埋雷了,面试官又问怎么重写了虚拟dom
vue2 基于 Snabbdom 库,每次渲染都会对比静态节点。vue3 不依赖第三方库,优化后diff算法,支持patch flag,通过在编译阶段标记动态节点,只对比这些标记的节点,避免重复对比。
10.vue3中ref和reactive区别
ref适用于基本数据类型,比如string,number,通过value访问。 内部通过reactive实现响应式。对于基本数据类型,会把他包装成一个对象, 通过value访问。 解构后仍然保持响应式
reactive适用于对象或者数组,直接访问和修改属性。 内部通过proxy实现响应式,直接监听对象的变化。 直接访问对象的属性 解构后不是响应式。’如果需要解构对象,可以使用 toRefs 保持响应性(包裹结构的对象)
11.vue3中的reactive整个替换会失去响应式,怎么办
可以通过逐个替换属性。推荐使用 Object.assign 可以通过reactive包裹新对象,这个替换就可以 对于频繁需要替换的对象,通过ref包裹这个对象,然后替换不会失去响应式。
12.说一下vuex常用的一些属性,mutions和actons的区别
13.你是否封装过组件,说一下
其他:
1.开始基本上都是让做个自我介绍(可以好好想一个,然后固定话术)
2.面试完之后,面试官都会问,你有什么想要问(我一般这个时候会问公司的一些情况,比如前端多少人,准备招多少人,公司具体开发方向之类的,刚开始我会问他我表现怎么样,有什么问题,但很多面试官感觉是出于礼貌,基本都会说,你表现的很好,没什么问题,也有面试官说了几个问题。几场面试下来,我感觉让他们给我提建议还是比较困难的,后来我就不怎么问这个了。)
3.基本都会问你在项目中有什么难度,项目中什么让你印象比较深的(可以提前想好自己项目的点,自己怎么解决的,还是固定一套话术)
4.面试官基本都是比较友好的,你回答问题不会也没什么大不了,他们不会打也不会骂你,语气一直比较温和,反而最后还会回答你的一些问题,所以说不要害怕面试。
暂时先到这里,后续有问题再补充