什么是抓包分析工具?
抓包分析工具,也称为网络数据包嗅探器或协议分析器,用于捕获和检查网络上传输的数据包。这些数据包包含了网络通信的详细信息,例如请求的资源、服务器的响应、HTTP 头信息、传输的数据内容等等。通过分析这些数据包,我们可以了解网络请求的流程、性能瓶颈、错误原因,以及进行网络安全分析。
为什么选择基于浏览器的抓包分析工具?
- 方便易用: 无需安装额外软件,集成在浏览器中,随时随地可以使用。
- 快速上手: 操作界面通常直观易懂,学习成本低。
- 专注Web流量: 专门针对浏览器发出的网络请求进行分析,更贴合Web开发的需求。
- 跨平台: 只要有浏览器,就可以使用,不受操作系统限制。
一、主流的基于浏览器的抓包分析工具
实际上,现代主流浏览器都内置了强大的开发者工具,其中就包含了非常优秀的抓包分析功能。最常用的就是浏览器的 开发者工具 (Developer Tools) 的 "网络 (Network)" 面板。
以下以几个常用浏览器为例,介绍如何使用它们的开发者工具网络面板进行抓包分析:
1. Google Chrome (谷歌浏览器) 和 基于 Chromium 的浏览器 (例如 Microsoft Edge, 360 极速浏览器, QQ 浏览器等)
-
打开开发者工具:
- 方法一:在页面上右键点击,选择 "检查" (Inspect) 或 "检查元素" (Inspect Element)。
- 方法二:按下快捷键
F12(Windows) 或Command + Option + I(Mac)。
-
切换到 "网络 (Network)" 面板: 在开发者工具的顶部菜单栏,找到并点击 "Network" 或 "网络" 选项卡。
-
开始抓包: 一旦 "网络" 面板打开,它会自动开始记录当前页面发出的所有网络请求。您可以在浏览器中进行操作(例如点击链接、提交表单等),网络面板会实时显示新的请求。
-

-
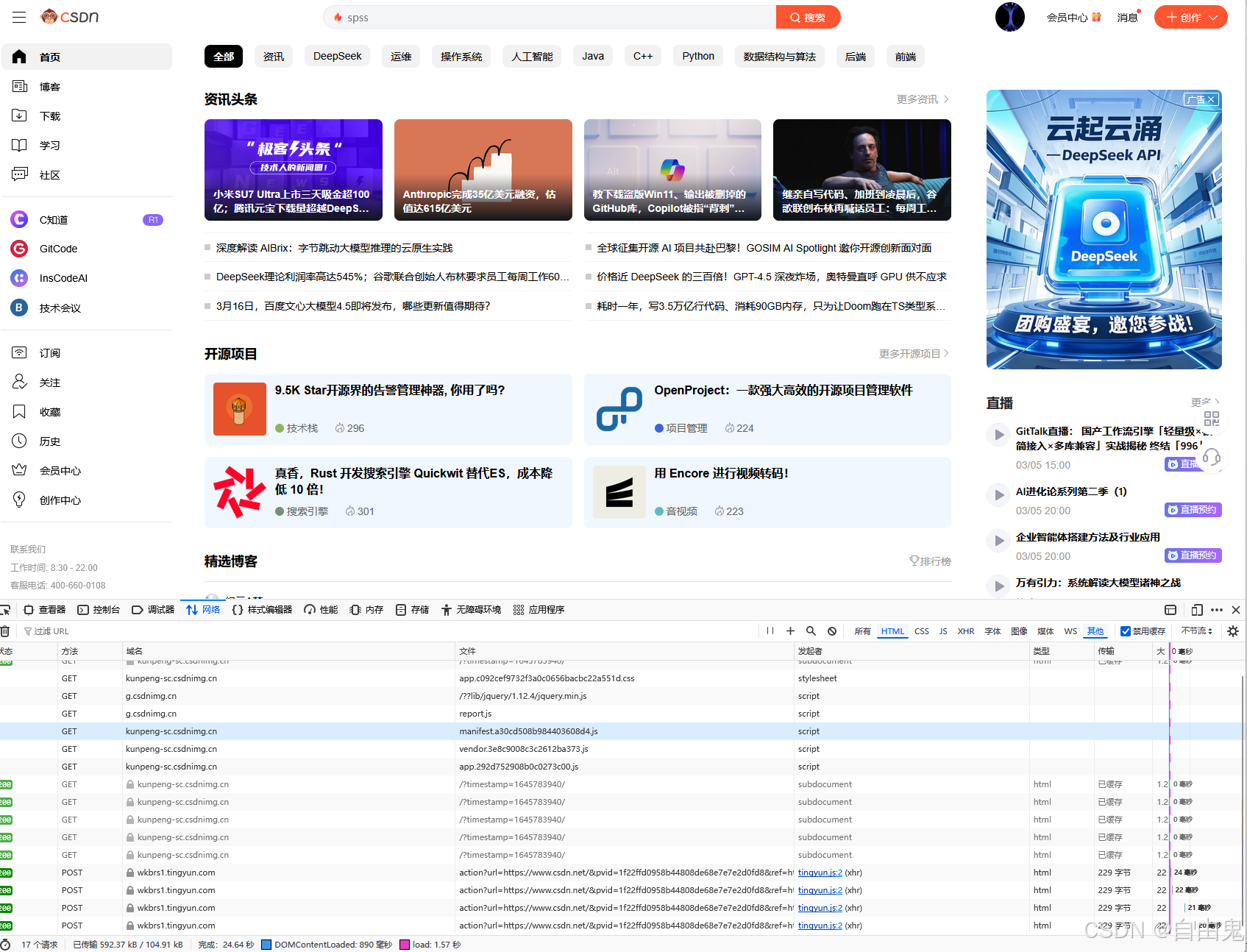
分析网络请求: 在 "网络" 面板中,您可以看到以下信息(列的标题可能会略有不同,但核心信息相似):
- Name (名称): 请求的文件名或资源路径。
- Status (状态): HTTP 状态码,例如 200 (成功), 404 (未找到), 500 (服务器错误) 等。
- Type (类型): 资源类型,例如
document(HTML 文档),xhr(XMLHttpRequest),fetch(Fetch API 请求),css(CSS 样式表),js(JavaScript 文件),img(图片),media(媒体文件),font(字体文件) 等。 - Initiator (发起程序): 哪个操作或资源发起了这个请求,例如
Parser(HTML 解析器),Script(JavaScript 代码),Other(其他)。 - Size (大小): 传输的文件大小(包含请求头和响应体)。
- Time (耗时): 请求的总耗时。
- Waterfall (瀑布图): 以时间轴形式展示请求的各个阶段耗时,例如排队、DNS 查询、建立连接、发送请求、等待响应、接收数据等。
-

-
常用功能:
- 筛选 (Filter): 可以使用顶部的筛选栏,根据关键词、资源类型 (例如
xhr,img,css)、状态码等条件来筛选请求。 -

- 清空 (Clear): 点击左上角的 "🚫" 图标可以清空当前的请求记录。
- 保持记录 (Preserve log): 勾选 "Preserve log" 复选框后,在页面跳转或刷新时,网络面板会保留之前的请求记录,方便分析跨页面的请求。
-

- 禁用缓存 (Disable cache): 勾选 "Disable cache" 复选框后,浏览器会强制从服务器重新获取资源,而不是使用本地缓存,方便测试最新的资源版本。
-

- 模拟网络限速 (Throttling): 在 "No throttling" 下拉菜单中,可以选择不同的网络速度预设(例如 "Fast 3G", "Slow 3G")或自定义网络速度,模拟不同网络环境下的页面加载情况。
-

- 导出 HAR 文件 (Export HAR...): 点击右键,选择 "Save all as HAR with content" 可以将当前的网络请求记录导出为 HAR (HTTP Archive) 文件,方便保存和分享分析结果。HAR 文件可以使用专门的 HAR 分析工具或在线工具进行进一步分析。
-

- 查看请求详情: 点击任意一个请求,会在下方显示详细信息面板,包括:
- Headers (标头): 请求头 (Request Headers) 和 响应头 (Response Headers),包含 HTTP 协议的各种头部信息,例如
Content-Type,User-Agent,Cookie,Set-Cookie等。 -

- Preview (预览): 对于某些类型的响应(例如 JSON, 图片, 文本),可以预览响应内容。
- Response (响应): 查看完整的响应体内容。
-

- Timing (计时): 更详细的请求各阶段耗时信息,瀑布图的分解视图。
- Cookies (Cookie): 查看当前请求发送和接收的 Cookie 信息。
-

- Headers (标头): 请求头 (Request Headers) 和 响应头 (Response Headers),包含 HTTP 协议的各种头部信息,例如
- 筛选 (Filter): 可以使用顶部的筛选栏,根据关键词、资源类型 (例如
2. Mozilla Firefox (火狐浏览器)
-
打开开发者工具:
- 方法一:在页面上右键点击,选择 "检查元素" (Inspect Element)。
- 方法二:按下快捷键
F12(Windows) 或Command + Option + I(Mac)。
-
切换到 "网络 (Network)" 面板: 在开发者工具的顶部菜单栏,找到并点击 "网络 (Network)" 选项卡 (图标通常是一个网络信号的图标)。
-

-
Firefox 的 "网络监视器 (Network Monitor)" 面板功能与 Chrome 的 "网络面板" 类似,也提供了请求列表、状态、类型、大小、耗时、筛选、清空、保持记录、禁用缓存、模拟网络限速、导出 HAR 文件等功能。 操作方式和界面布局略有不同,但核心功能是相同的。
-

-
Firefox 特有的一些功能或差异 (相对于 Chrome):
- 请求重发 (Resend): 在请求上右键点击,可以选择 "重发请求 (Resend)",方便测试服务器接口。
- 复制为 cURL (Copy as cURL): 可以方便地将请求复制为 cURL 命令,用于命令行或脚本中进行网络请求测试。
- WebSockets 面板: 除了 HTTP 请求,Firefox 的网络监视器还提供了专门的 "WebSockets" 面板,用于分析 WebSocket 连接的数据传输,这在 Chrome 中需要在 "网络" 面板中筛选类型为 "WS" 的请求。
3. Safari (苹果 Safari 浏览器)
-
启用 "开发" 菜单: Safari 默认不显示 "开发" 菜单,需要手动开启。
- 打开 Safari 浏览器 -> 点击菜单栏的 "Safari" -> "偏好设置 (Preferences)" -> "高级 (Advanced)" -> 勾选 "在菜单栏中显示 '开发' 菜单 (Show Develop menu in menu bar)"。
-
打开开发者工具:
- 点击菜单栏的 "开发 (Develop)" -> "显示 Web 检查器 (Show Web Inspector)"。
- 快捷键:
Command + Option + I(Mac)。
-
切换到 "网络 (Network)" 面板: 在 Web 检查器的顶部菜单栏,找到并点击 "网络 (Network)" 选项卡。
-
Safari 的 "网络" 面板功能与其他浏览器类似,也提供了请求列表、状态、类型、大小、耗时、筛选、清空、保持记录、禁用缓存等功能。
基于浏览器的抓包分析工具,尤其是浏览器开发者工具的网络面板,是 Web 开发、测试和网站分析的强大助手。它们易于使用,功能丰富,可以帮助您深入了解网络请求的细节,定位问题,优化性能。掌握这些工具的使用,对于提升您的 Web 开发效率和网络分析能力非常有帮助。
二、主流抓包软件
除了浏览器自带的开发者工具,还有很多强大的软件可以抓取和分析浏览器数据,它们通常提供更高级的功能和更全面的网络分析能力。这些软件可以分为以下几类:
1. 专业的网络抓包分析软件 (Network Packet Analyzers)
这类软件不仅仅针对浏览器,而是可以捕获和分析计算机上所有网络接口(包括无线网卡、有线网卡等)的数据包。它们通常提供最强大的抓包和协议分析能力,适用于深入的网络故障排查、安全分析和协议研究。
-
Wireshark (最常用且强大)
- 描述: Wireshark 是世界上最流行和强大的网络协议分析器。它可以捕获各种网络协议的数据包,并提供详细的协议解析、数据包过滤、搜索、着色等功能。
- 特点:
- 开源免费: 跨平台 (Windows, macOS, Linux, etc.),功能极其强大。
- 协议支持广泛: 支持数百种网络协议的解析,并不断更新。
- 强大的过滤功能: 可以根据各种条件(协议、IP地址、端口、数据包内容等)进行精确的过滤。
- 深度数据包分析: 可以深入到数据包的每个字段进行分析,查看协议的详细信息。
- 图形界面友好: 虽然功能强大,但图形界面相对友好,学习曲线稍陡峭,但一旦掌握非常高效。
- 适用场景: 网络故障排查、网络安全分析、协议学习、性能优化、分析任何网络应用(不仅仅是浏览器)。
- 如何用于浏览器数据分析: Wireshark 可以捕获所有经过网卡的网络数据包,包括浏览器发出的 HTTP/HTTPS 请求。你可以设置过滤器,只关注浏览器进程的网络流量,或者根据特定的 IP 地址、端口号、协议类型来筛选,然后分析浏览器与服务器之间的详细通信过程。
-
Fiddler Classic (Windows 平台为主,逐渐被 Fiddler Everywhere 替代)
- 描述: Fiddler Classic 是一个非常流行的 Web 调试代理 工具,它专门用于捕获、分析和修改 HTTP/HTTPS 流量。它最初是免费的,但现在 Progress Telerik 推出了商业化的 Fiddler Everywhere 作为其继任者。 Fiddler Classic 仍然可以免费使用,但可能不再积极维护和更新。
- 特点:
- 专注于 Web 流量: 专门为 Web 开发者设计,更容易上手,更专注于 HTTP/HTTPS 协议分析。
- HTTP(S) 代理: Fiddler 作为本地代理服务器运行,浏览器流量需要通过 Fiddler 代理才能被捕获。
- Session 会话管理: 以会话 (Session) 的形式组织请求和响应,方便查看整个交互过程。
- 请求/响应修改: 可以拦截和修改请求和响应的内容,用于调试和测试。
- 用户界面友好: 相比 Wireshark,Fiddler Classic 的用户界面更加直观易用,更适合 Web 开发者快速分析 Web 请求。
- 适用场景: Web 开发调试、API 调试、性能测试、Web 安全测试 (例如查看 Cookie, Session, Headers)。
- 如何用于浏览器数据分析: 配置浏览器使用 Fiddler 作为 HTTP 代理,所有浏览器发出的 Web 请求都会被 Fiddler 捕获并显示。你可以查看请求头、响应头、请求体、响应体、Cookie 等信息,并进行修改和重放。
-
Charles Proxy (收费,但功能强大,跨平台)
- 描述: Charles Proxy 也是一个 HTTP 代理服务器,与 Fiddler 类似,专注于 Web 流量分析,但 Charles 是商业软件,提供更强大的功能和更好的跨平台支持 (Windows, macOS, Linux)。
- 特点:
- 跨平台: 支持 Windows, macOS, Linux,方便多平台开发者使用。
- HTTP(S) 代理: 与 Fiddler 类似,作为本地代理服务器运行。
- 请求/响应修改: 强大的请求和响应修改功能,包括断点调试、重定向、重写规则等。
- SSL 代理: 支持 SSL 解密,可以查看 HTTPS 加密的流量内容。
- 带宽限制模拟: 可以模拟不同的网络带宽,用于性能测试。
- 用户界面友好: 界面设计现代,操作流畅,易于使用。
- 适用场景: Web 开发调试、API 调试、移动应用 API 调试 (可以代理移动设备的网络流量)、性能测试、Web 安全测试。
- 如何用于浏览器数据分析: 配置浏览器(或移动设备)使用 Charles Proxy 作为 HTTP 代理,所有 Web 请求都会被 Charles 捕获。Charles 提供了强大的工具来分析、修改和重放这些请求。
-
mitmproxy (开源免费,命令行和 Web 界面)
- 描述: mitmproxy 是一个开源的交互式 HTTP 代理,专注于安全测试和渗透测试。它提供命令行界面 (
mitmproxy) 和基于 Web 的用户界面 (mitmweb)。 - 特点:
- 开源免费: 跨平台,功能强大且灵活。
- HTTP(S) 代理: 同样作为本地代理服务器运行。
- 脚本化能力强: 可以使用 Python 脚本扩展 mitmproxy 的功能,进行自动化分析和修改。
- 命令行和 Web 界面: 提供
mitmproxy命令行界面用于脚本控制,以及mitmwebWeb 界面用于交互式查看和操作。 - SSL 代理: 支持 SSL 解密。
- 适用场景: Web 安全测试、API 安全测试、渗透测试、自动化网络分析、高级 Web 开发调试。
- 如何用于浏览器数据分析: 配置浏览器使用 mitmproxy 作为代理,浏览器流量会被捕获。可以使用
mitmwebWeb 界面查看请求,或者编写 Python 脚本使用mitmproxy命令行界面进行自动化处理和分析。
- 描述: mitmproxy 是一个开源的交互式 HTTP 代理,专注于安全测试和渗透测试。它提供命令行界面 (
2. 操作系统自带的网络工具 (命令行工具)
一些操作系统也提供命令行工具,可以进行基础的网络抓包和分析,虽然功能不如专业的抓包软件强大,但在某些简单场景下也很有用。
-
tcpdump (Linux, macOS) / WinDump (Windows)
- 描述:
tcpdump(Linux, macOS) 和 WinDump (Windows,基于 tcpdump) 是命令行下的网络数据包捕获工具。它们可以将捕获的数据包保存到文件 (.pcap文件),然后可以使用 Wireshark 或 tshark 等工具进行分析。 - 特点:
- 命令行工具: 纯命令行操作,适合脚本自动化和服务器环境。
- 轻量级: 资源占用少,效率高。
- 强大的过滤功能: 可以根据命令行参数进行灵活的过滤。
- 保存到文件: 可以将捕获的数据包保存到
.pcap文件,方便后续分析。
- 适用场景: 服务器网络抓包、脚本自动化抓包、快速抓取特定条件的数据包。
- 如何用于浏览器数据分析: 可以使用
tcpdump(或 WinDump) 捕获浏览器进程的网络流量,然后将.pcap文件导入 Wireshark 进行详细分析。 例如,可以使用命令tcpdump -i any -w browser_traffic.pcap port http or port https捕获所有 HTTP 和 HTTPS 流量并保存到browser_traffic.pcap文件。
- 描述:
-
tshark (命令行版的 Wireshark)
- 描述:
tshark是 Wireshark 套件中的命令行工具,它拥有 Wireshark 几乎所有的协议解析能力,但没有图形界面。 - 特点:
- 命令行工具: 纯命令行操作,适合脚本自动化和服务器环境。
- 协议解析能力强: 使用与 Wireshark 相同的协议解析引擎。
- 可脚本化: 方便在脚本中调用进行自动化分析。
- 可以使用 Wireshark 过滤器: 可以使用 Wireshark 的显示过滤器和捕获过滤器语法。
- 适用场景: 服务器网络分析、自动化网络分析、脚本化协议分析、无图形界面环境下的协议分析。
- 如何用于浏览器数据分析:
tshark可以读取tcpdump捕获的.pcap文件进行分析,或者直接捕获网络数据包并进行命令行分析。例如,可以使用tshark -r browser_traffic.pcap -Y "http.request.method == GET" -T fields -e http.request.uri从browser_traffic.pcap文件中提取所有 GET 请求的 URI。
- 描述:
总结和选择建议
| 软件名称 | 类型 | 平台 | 免费/收费 | 优势 | 劣势 | 适用场景 |
|---|---|---|---|---|---|---|
| Wireshark | 网络抓包分析软件 | 跨平台 | 免费 | 功能最强大,协议支持最广,深度分析 | 学习曲线稍陡峭,界面相对复杂 | 网络故障排查,安全分析,协议研究,任何网络应用 |
| Fiddler Classic | Web 调试代理 | Windows | 免费 | 专注于 Web 流量,用户界面友好,易上手,请求/响应修改 | Windows 平台,可能不再积极维护,功能相对 Wireshark 较少 | Web 开发调试,API 调试,性能测试,Web 安全测试 |
| Charles Proxy | Web 调试代理 | 跨平台 | 收费 | 跨平台,用户界面现代,功能强大,请求/响应修改,SSL 代理,带宽模拟 | 收费 | Web 开发调试,API 调试,移动应用 API 调试,性能测试,Web 安全测试 |
| mitmproxy | Web 调试代理 | 跨平台 | 免费 | 开源,脚本化能力强,命令行和 Web 界面,SSL 代理 | 命令行界面可能对新手不友好,Web 界面功能相对 Charles Proxy 较弱 | Web 安全测试,API 安全测试,渗透测试,自动化网络分析,高级 Web 开发调试 |
| tcpdump/WinDump | 操作系统网络工具 | Linux/macOS/Windows | 免费 | 命令行,轻量级,高效,过滤强大 | 命令行操作,功能相对简单,需要配合其他工具分析 | 服务器网络抓包,脚本自动化抓包,快速抓取特定条件的数据包,配合 Wireshark/tshark 使用进行详细分析 |
| tshark | 操作系统网络工具 | 跨平台 | 免费 | 命令行,协议解析能力强,可脚本化,可以使用 Wireshark 过滤器 | 命令行操作,需要一定的协议知识 | 服务器网络分析,自动化网络分析,脚本化协议分析,无图形界面环境下的协议分析,配合 tcpdump 使用,或者分析 pcap 文件 |
如何选择?
- Web 开发调试为主,需要快速上手,用户界面友好: Fiddler Classic (Windows) 或 Charles Proxy (跨平台) 是不错的选择。
- 需要跨平台支持,且预算有限: mitmproxy 是一个强大的免费开源替代方案。
- 需要进行深入的网络协议分析,或者分析非 Web 流量: Wireshark 是首选,功能最强大。
- 需要在服务器端进行抓包,或者进行自动化脚本化分析: tcpdump/WinDump + tshark 的组合是高效的选择。
- 仅仅是简单的 Web 请求查看和基本调试: 浏览器自带的开发者工具 (网络面板) 通常已经足够。



















