使用 SQL Server Management Studio (SSMS) 备份和还原数据库
1、数据库备份
Step 1
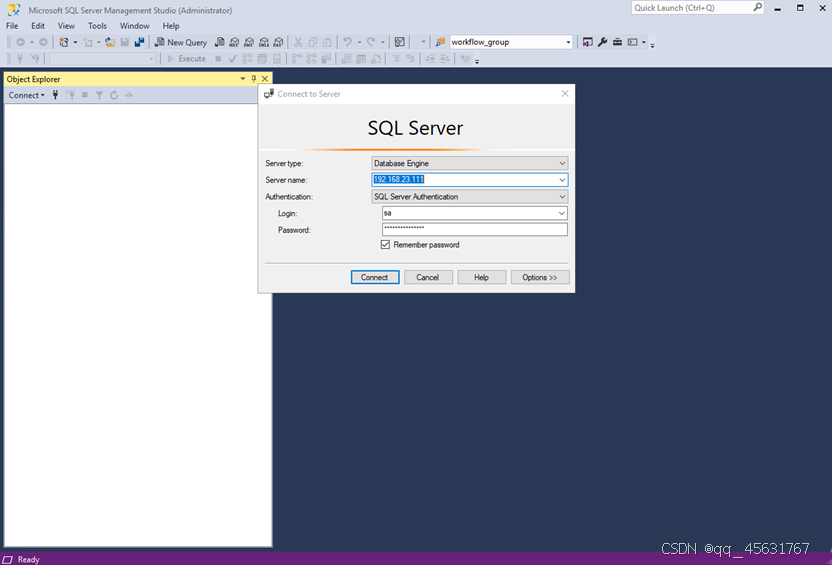
打开 SSMS 输入server name 以及用户名和密码连接到你的 SQL Server 实例

Step 2
展开Database,选中你要备份的数据库


Step 3
右击选中的数据库,点击Tasks --> Back Up

Step 4
点击Remove,删除默认备份地址

Step 5
点击Add

Step 6
点击 … ,去浏览本地目录。

Step 7
选择一个目录用来保存备份文件,并填写备份文件的文件名,要以.bak结尾,并点击OK

Step 8
一直点击OK



Step 9
出现如下提示,则说明去数据库备份成功。

Step 10
在Step 7选中的目录下面即可找到备份的数据库文件。

2、数据库还原
Step 1
打开 SSMS 输入server name 以及用户名和密码连接到你的 SQL Server 实例

Step 2
右击Database,点击New Database

Step 3
输入你想要的数据库名字,并点击OK

Step 4
选中Step 3新建的数据库,右击依次点击Tasks -->Restore -->Database

Step 5
选中Device,点击 … 选择数据库备份文件。

Step 6
点击Add

Step 7
选择数据库备份文件,点击OK

Step 8
点击OK

Step 9
点击Options ,勾选Overwrite the existing database (WITH REPLACE),击OK

Step 10
出现下面提示,则证明还原成功.

Step 11
选中新建的数据库,展开Tbles,即可看到还原的表。


















![[渗透测试]热门搜索引擎推荐— — shodan篇](https://i-blog.csdnimg.cn/direct/9f106e847d0746a88671aed371c5d055.png)

