文章目录
- 前言
- 1. 安装Ollama
- 2. 安装DeepSeek-r1模型
- 3. 安装图形化界面
- 3.1 Windows系统安装Docker
- 3.2 Docker部署Open WebUI
- 3.3 添加Deepseek模型
- 4. 安装内网穿透工具
- 5. 配置固定公网地址
前言
最近爆火的国产AI大模型Deepseek详细大家都不陌生,不过除了在手机上安装APP或者官网在线体验,我们其实完全可以在自己的Windows电脑上本地进行部署,并结合cpolar内网穿透工具轻松实现远程交互,带来更方便快捷的体验。
之前就和大家分享过本地运行 AI 模型具有很多优势,比如隐私安全:你的所有数据都保留在你自己的机器上,不存在共享敏感信息的风险。快速响应:官方及三方访问量过大,延迟非常高,造成卡顿,本地部署大模型可以避免这种情况。
要实现本地部署DeepSeek R1大模型其实也不难,只需在电脑中安装能够运行各种AI模型的开源工具Ollama 就可以了,不过如果感觉在终端中和AI交互不太美观,我们也可再安装一个图形化的界面,就能像和chatgpt那样在网页中和大模型聊天了,下面就来具体演示一下。

1. 安装Ollama
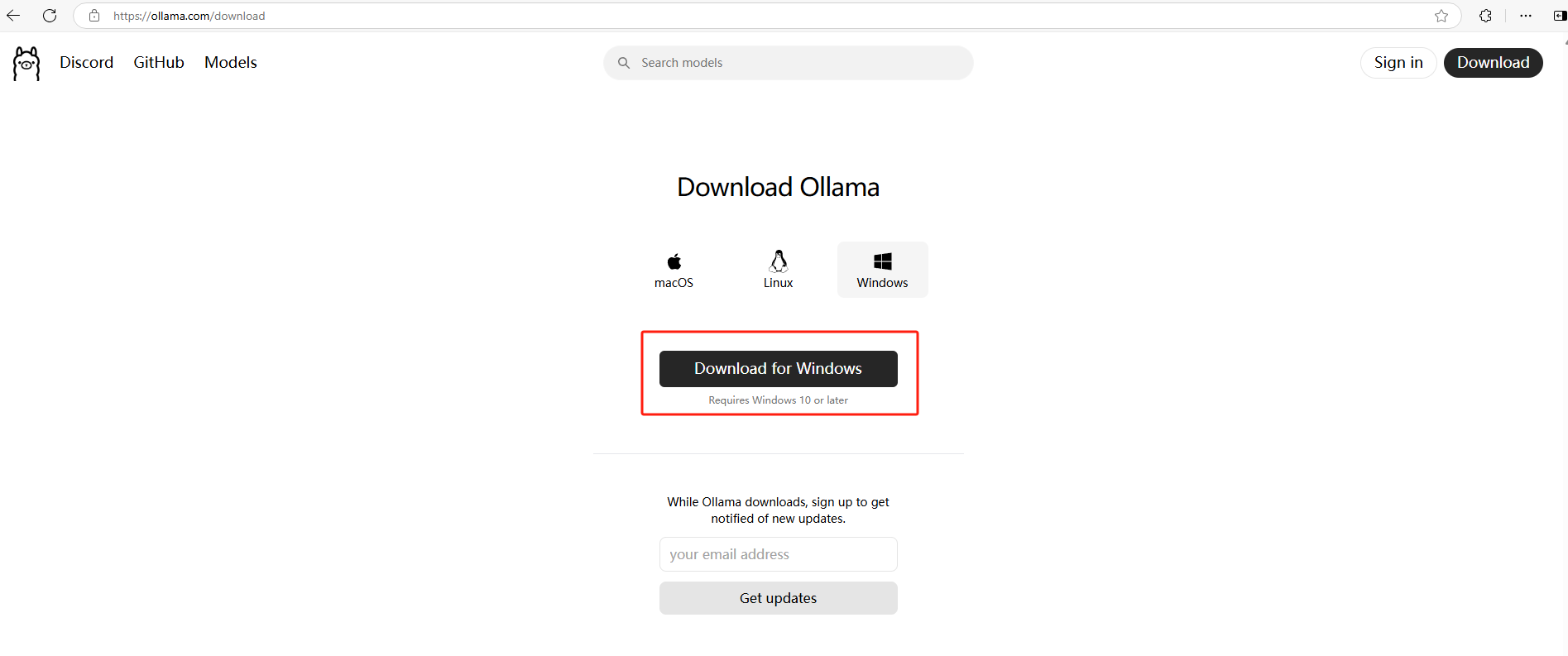
首先访问Ollama的官网:Download Ollama on Windows
下载适配你的操作系统的客户端,我这里使用的是Windows11系统,点击下载即可:

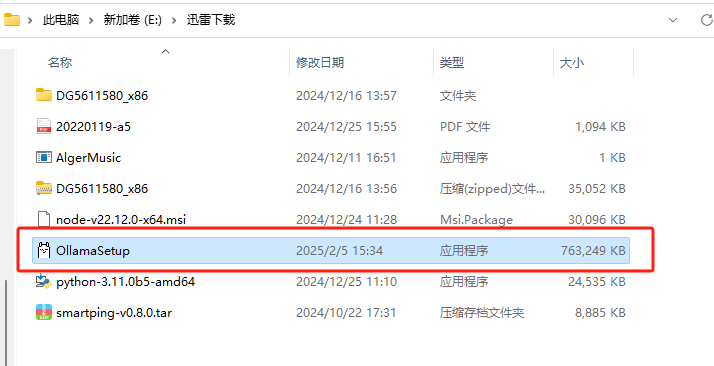
下载好之后,双击打开:

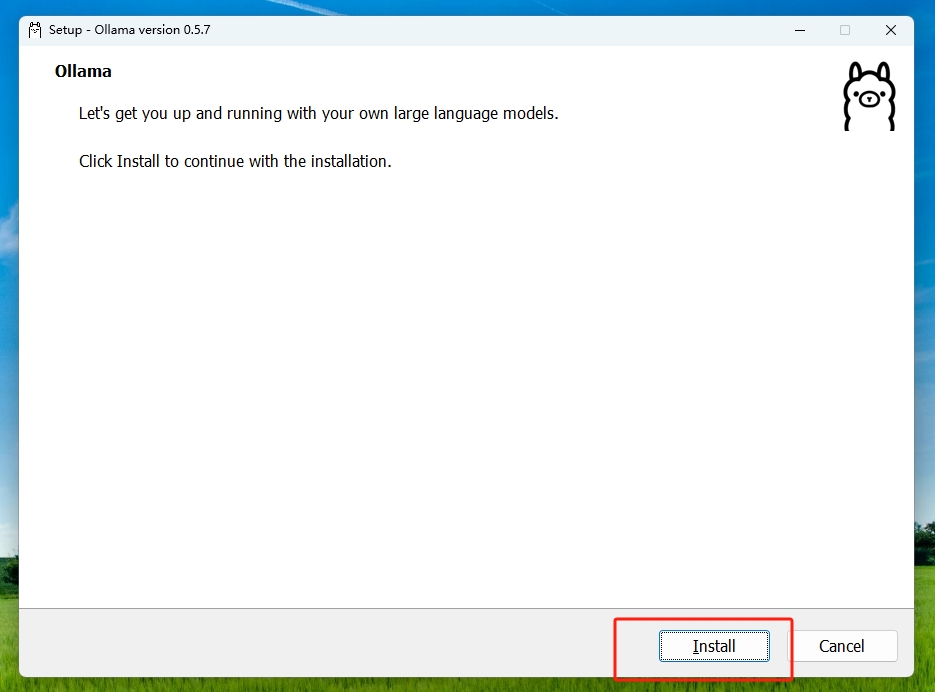
点击Install安装:
PS:默认是安装在C盘,需要预留2G以上的存储空间。

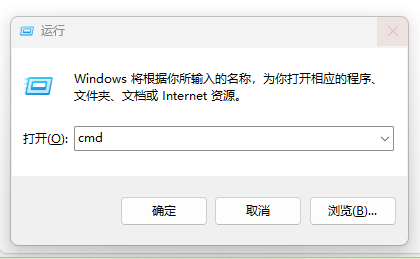
安装好之后,我们按住Win+R键,在运行框中输入cmd打开Windows系统自带的终端界面:

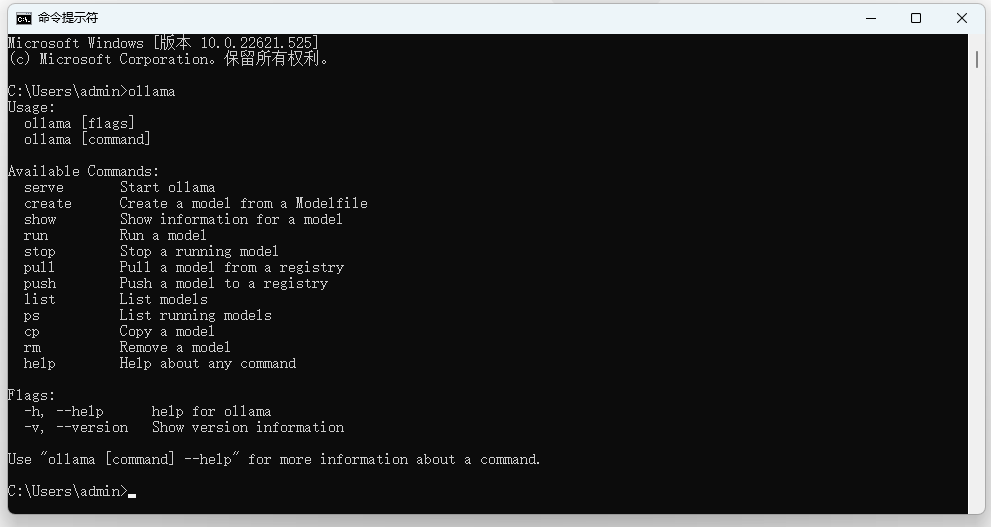
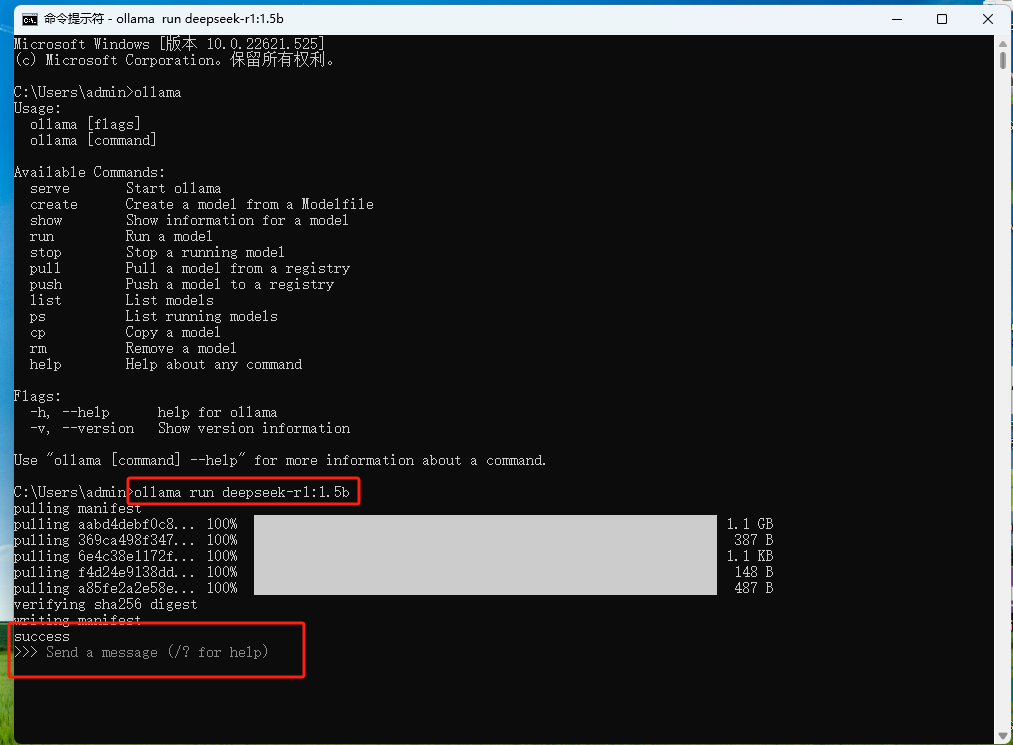
然后输入ollama回车,看到下面信息即为安装成功!

2. 安装DeepSeek-r1模型
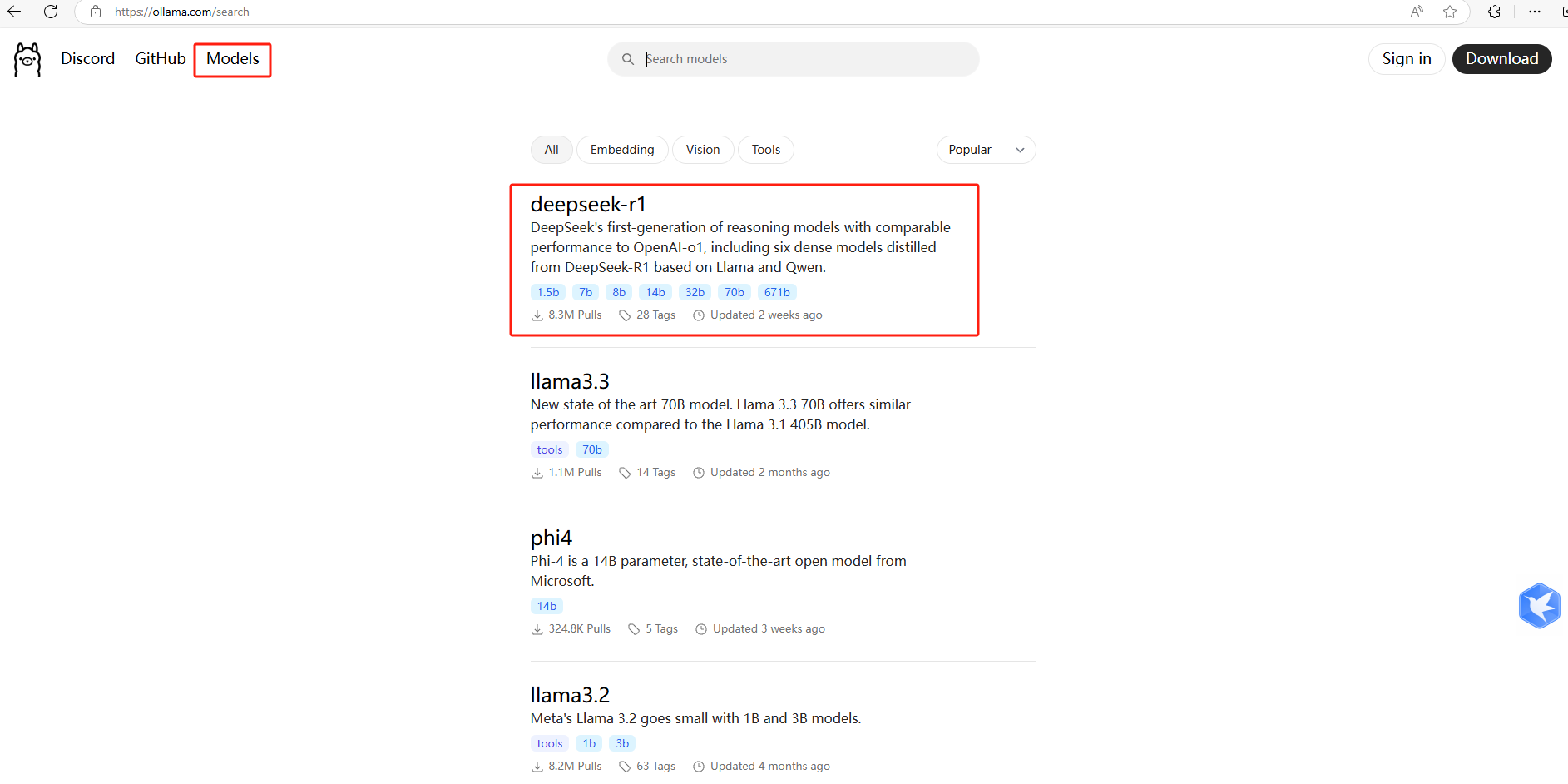
回到 Ollma 官网,点击 Model:
页面跳转后可以看到第一个就是DeepSeek-r1模型:

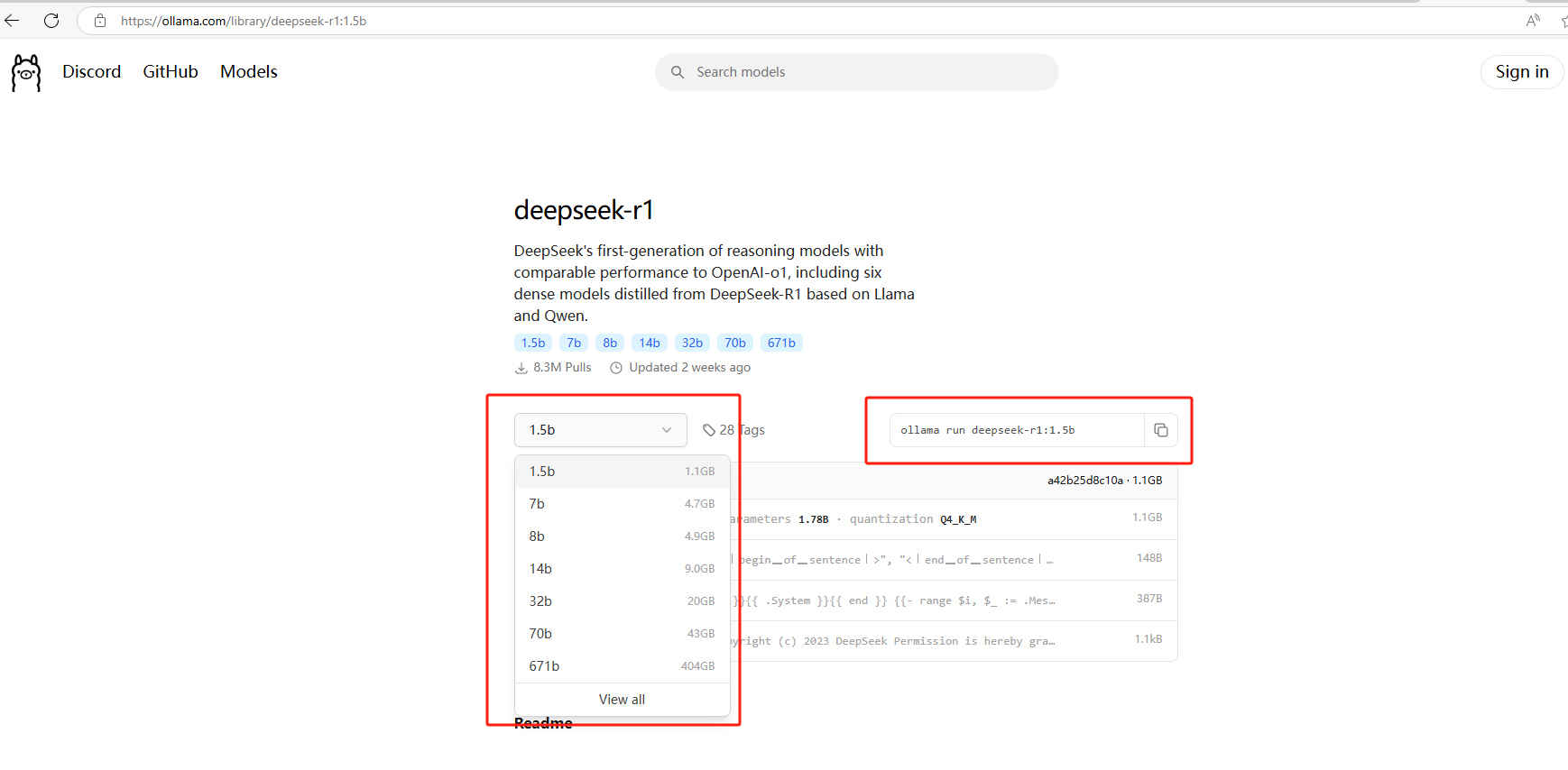
然后,点击它,在打开的页面中我们可以选择想要下载的各种量级的模型,右侧则是对应的模型下载命令:

我这里下载1.5b的轻量级deepseek模型进行演示,大家可以根据自己喜好选择其他量级的模型:
它的下载命令是:
ollama run deepseek-r1:1.5b
在刚才打开的cmd终端中,执行这行命令:
PS:同样需要预留2G以上存储空间
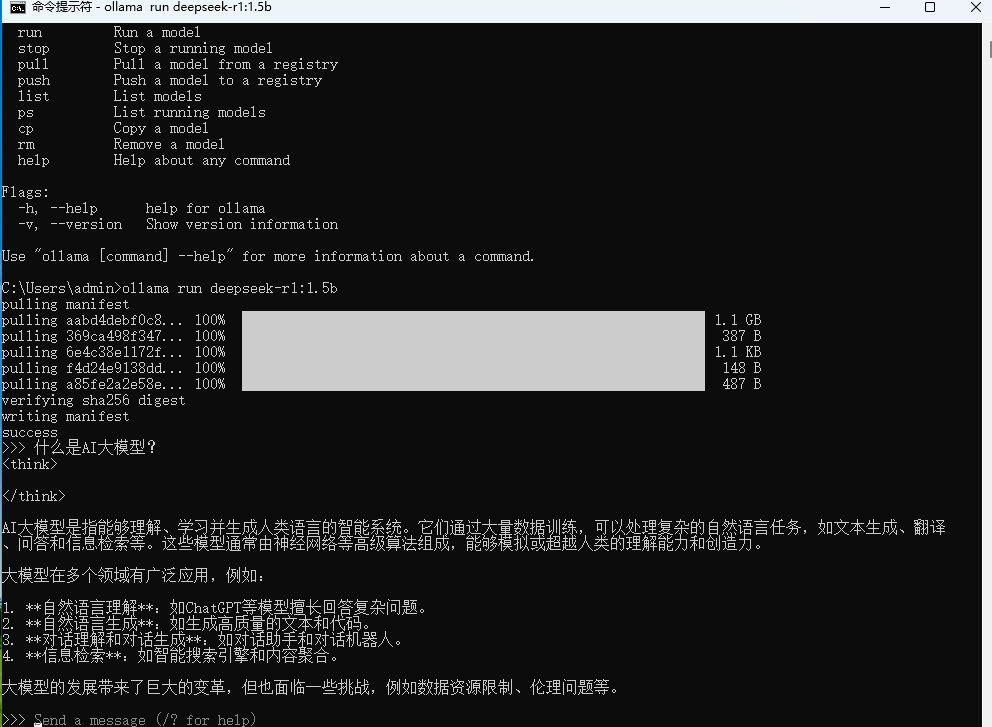
稍等一会儿就能看到deepseek模型已经下载到了本地电脑,并提示我们可以发送信息进行交互了!

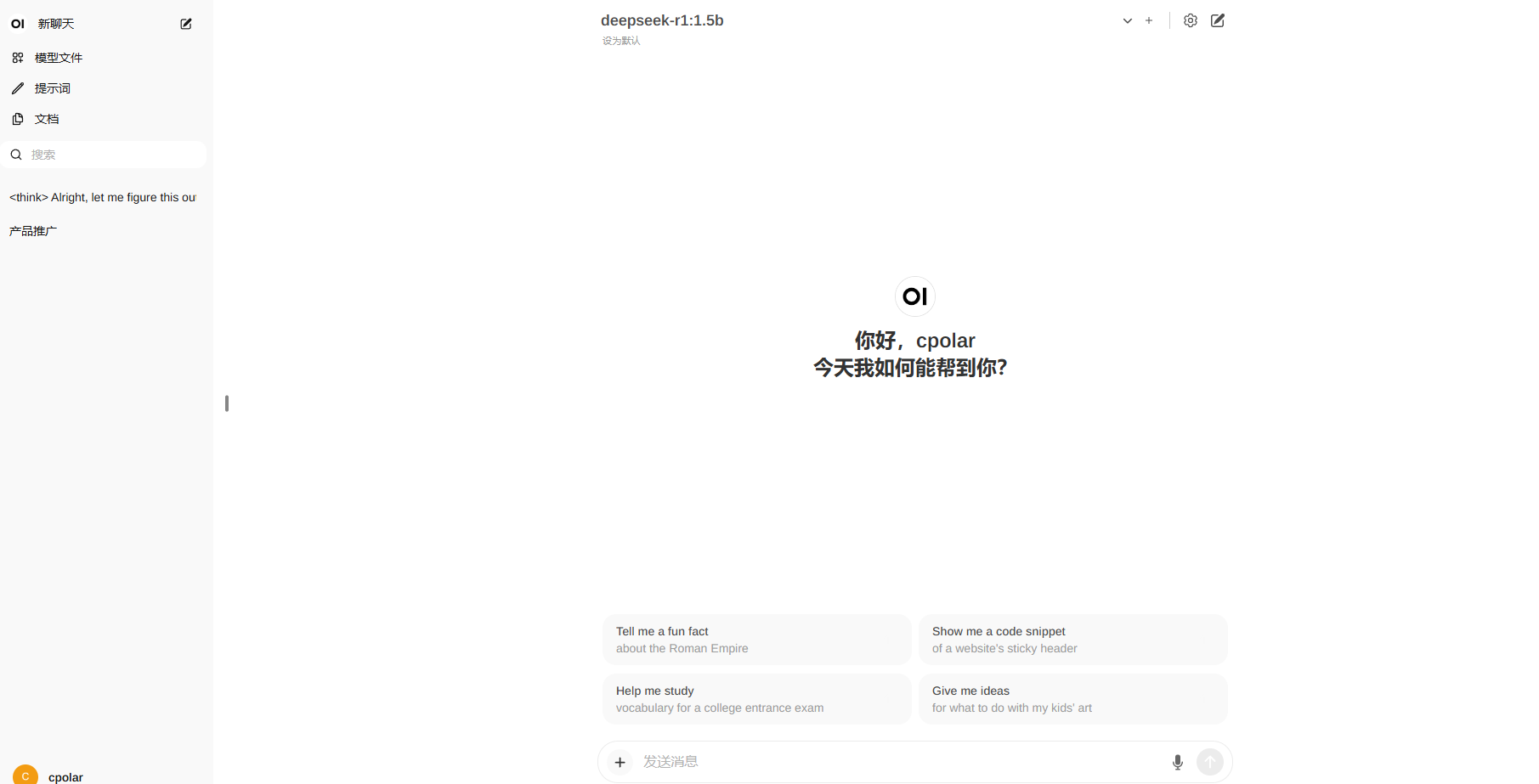
输入问题,马上就能收到回答,速度挺快的:

3. 安装图形化界面
现在我们已经能够在本地Windows电脑上正常使用deepseek-r1模型与AI进行聊天了,但像开头说的那样,这个界面可能不是很美观,在复制回答时也不太方便,我们可以通过安装一个GUI界面来解决这个问题。
本教程以Open WebUI这个项目为例,使用Docker进行安装,它以前的名字就叫 Formerly Ollama WebUI。可以理解为一开始就是专门适配Ollama的WebUI,它的界面也对用惯了chatgpt的小伙伴来说更相似一些。当然,大家也可以选择其他的WebUI。
3.1 Windows系统安装Docker
如果大家之前未安装过Docker,可以参考下方教程进行安装:
首先,选择要安装的Docker版本进行安装:
下载地址:
-
国内用户优先下载地址:
https://github.com/tech-shrimp/docker_installer/releases/download/latest/docker_desktop_installer_windows_x86_64.exe
-
适用于Windows的Docker桌面 – x86_64:
[https://desktop.docker.com/win/main/amd64/Docker%20Desktop%20Installer.exe?utm_source=docker&utm_medium=webreferral&utm_campaign=docs-driven-download-win-amd64&_gl=1rjke9f_gcl_auMjAxNTA4ODQwMy4xNzI1ODYzMTMx_gaMTc3ODM4NTkyMy4xNzI0MDM2OTcw_ga_XJWPQMJYHQMTczMDI2OTA1NC42LjEuMTczMDI2OTQwNC4zOC4wLjA.](https://desktop.docker.com/win/main/amd64/Docker Desktop Installer.exe?utm_source=docker&utm_medium=webreferral&utm_campaign=docs-driven-download-win-amd64&_gl=1rjke9f*_gcl_auMjAxNTA4ODQwMy4xNzI1ODYzMTMx_gaMTc3ODM4NTkyMy4xNzI0MDM2OTcw_ga_XJWPQMJYHQ*MTczMDI2OTA1NC42LjEuMTczMDI2OTQwNC4zOC4wLjA.) -
适用于Windows的Docker Desktop Arm(测试版)
[https://desktop.docker.com/win/main/arm64/Docker%20Desktop%20Installer.exe?utm_source=docker&utm_medium=webreferral&utm_campaign=docs-driven-download-win-arm64&_gl=118eu5gs_gcl_auMjAxNTA4ODQwMy4xNzI1ODYzMTMx_gaMTc3ODM4NTkyMy4xNzI0MDM2OTcw_ga_XJWPQMJYHQMTczMDI2OTA1NC42LjEuMTczMDI2OTQwNi4zNi4wLj](https://desktop.docker.com/win/main/arm64/Docker Desktop Installer.exe?utm_source=docker&utm_medium=webreferral&utm_campaign=docs-driven-download-win-arm64&_gl=118eu5gs*_gcl_auMjAxNTA4ODQwMy4xNzI1ODYzMTMx_gaMTc3ODM4NTkyMy4xNzI0MDM2OTcw_ga_XJWPQMJYHQ*MTczMDI2OTA1NC42LjEuMTczMDI2OTQwNi4zNi4wLj)
可选: 如果想自己指定安装目录,可以使用命令行的方式 参数 –installation-dir=D:\Docker可以指定安装位置
start /w "" "Docker Desktop Installer.exe" install --installation-dir=D:\Docker
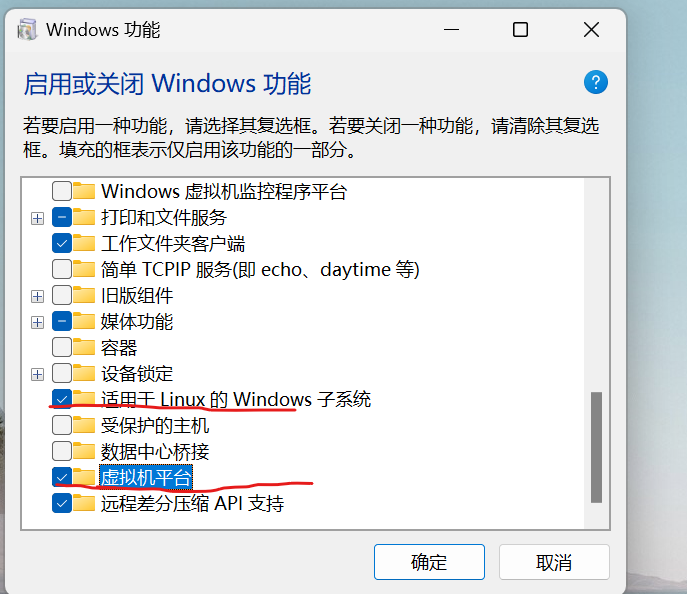
然后点击任务栏搜索功能,启用”适用于Linux的Windows子系统” 、”虚拟机平台”

然后使用管理员权限打开命令提示符,安装wsl2:
wsl --set-default-version 2
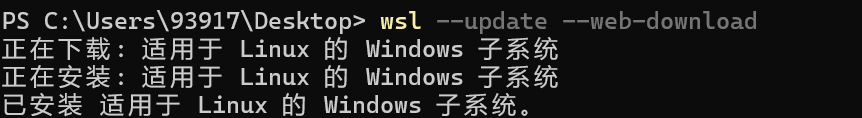
wsl --update --web-download
等待wsl安装成功:

然后再次重启电脑,重启后点击桌面的Docker Desktop图标:选择先不注册直接登录即可。

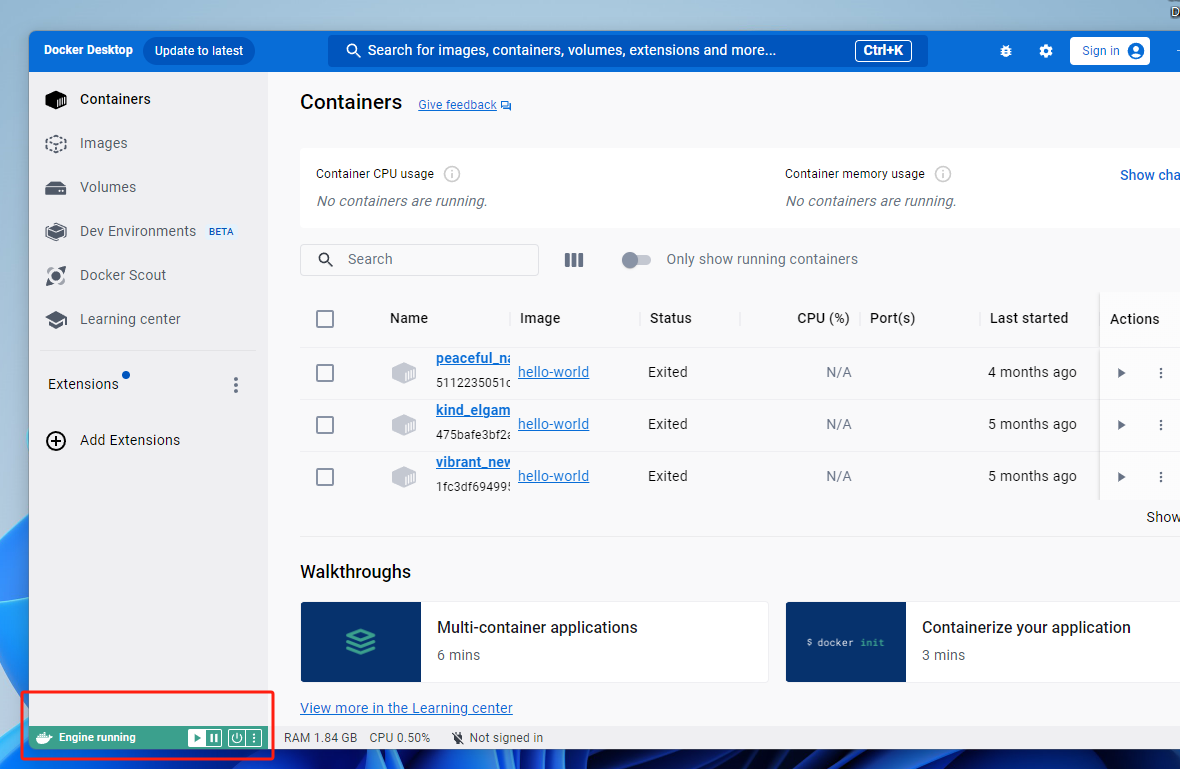
打开Docker Desktop后,左下角显示是绿色的running就代表我们成功了:

PS:**Windows配置镜像站:**如无科学上网情况,可手动配置镜像站:
Setting->Docker Engine->添加上换源的那一段,如下图:保存后即可正常使用Docker.
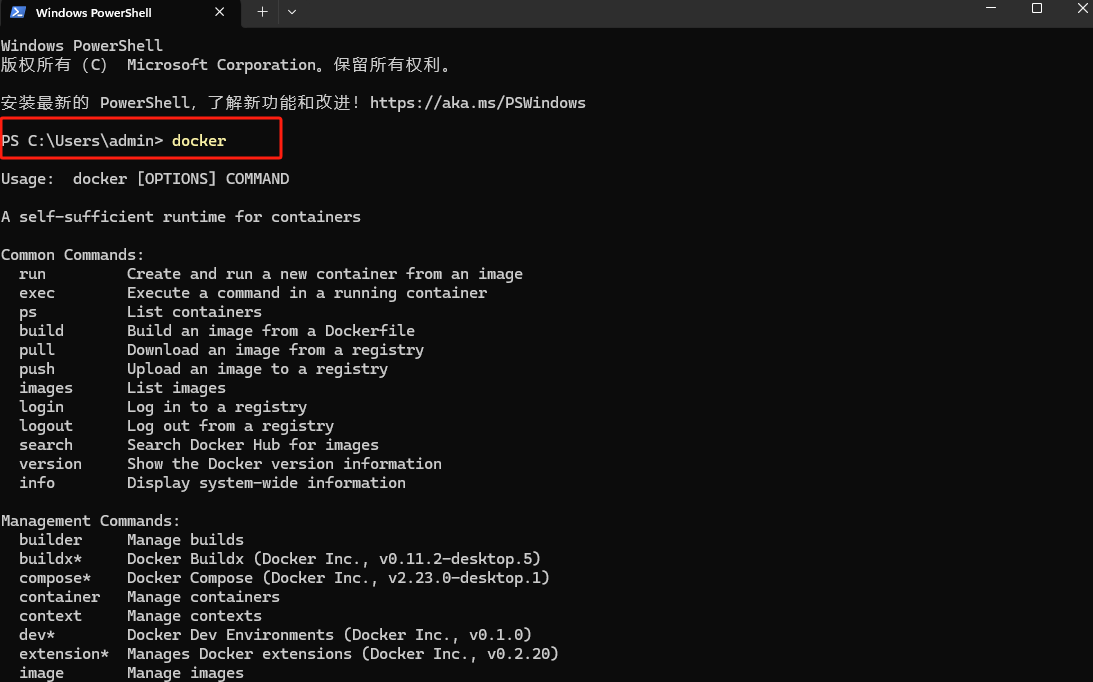
也可以打开终端,比如powershell,然后输入docker,回车:

可以看到这个命令成功运行,同样说明docker安装成功。
3.2 Docker部署Open WebUI
然后访问Open WebUI的github页面 https://github.com/open-webui/open-webui
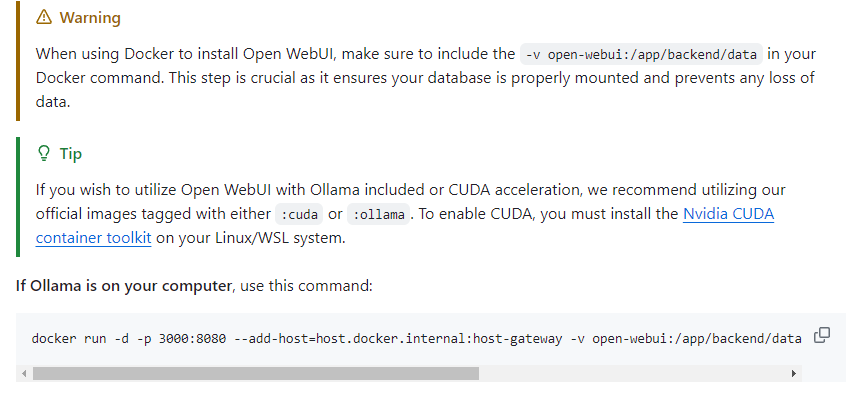
可以看到,如果你的Ollama和Open WebUI在同一台主机,那使用下面显示的这一行命令在cmd终端中就可以在本地快速进行部署:

docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
将上边在docker中部署Open WebUI的命令复制后粘贴到终端中,回车:

然后等待安装完毕即可:如下图所示:

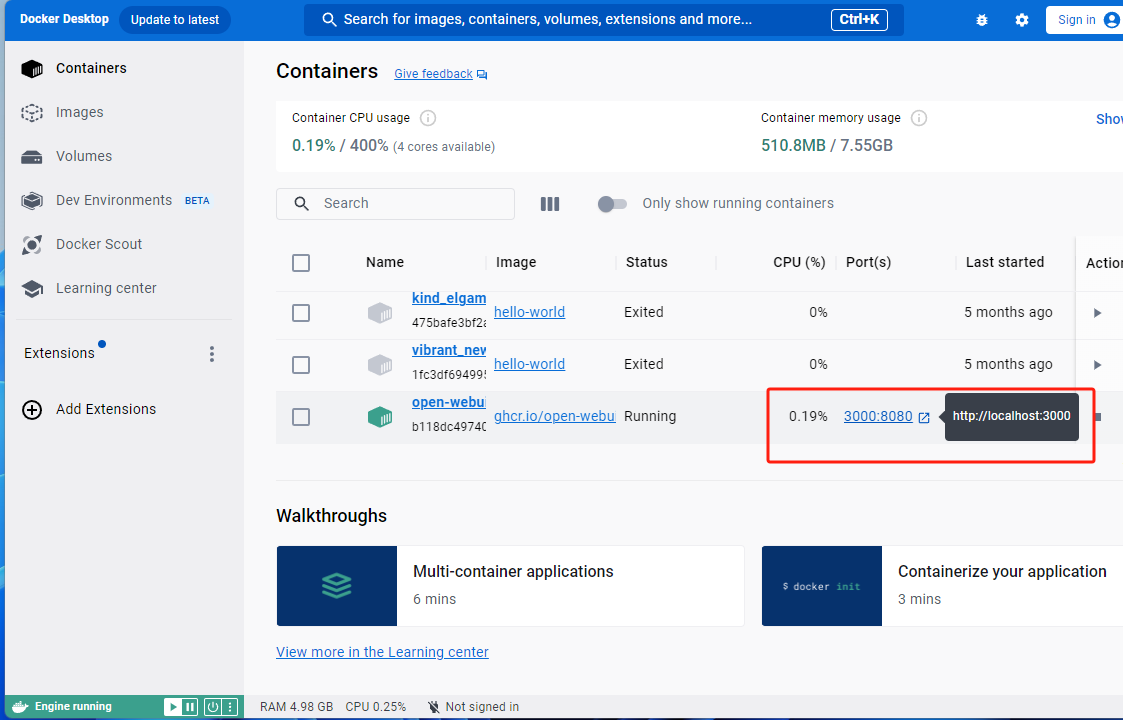
安装完成后,在Docker Desktop中可以看到Open WebUI的web界面地址为:https://localhost:3000

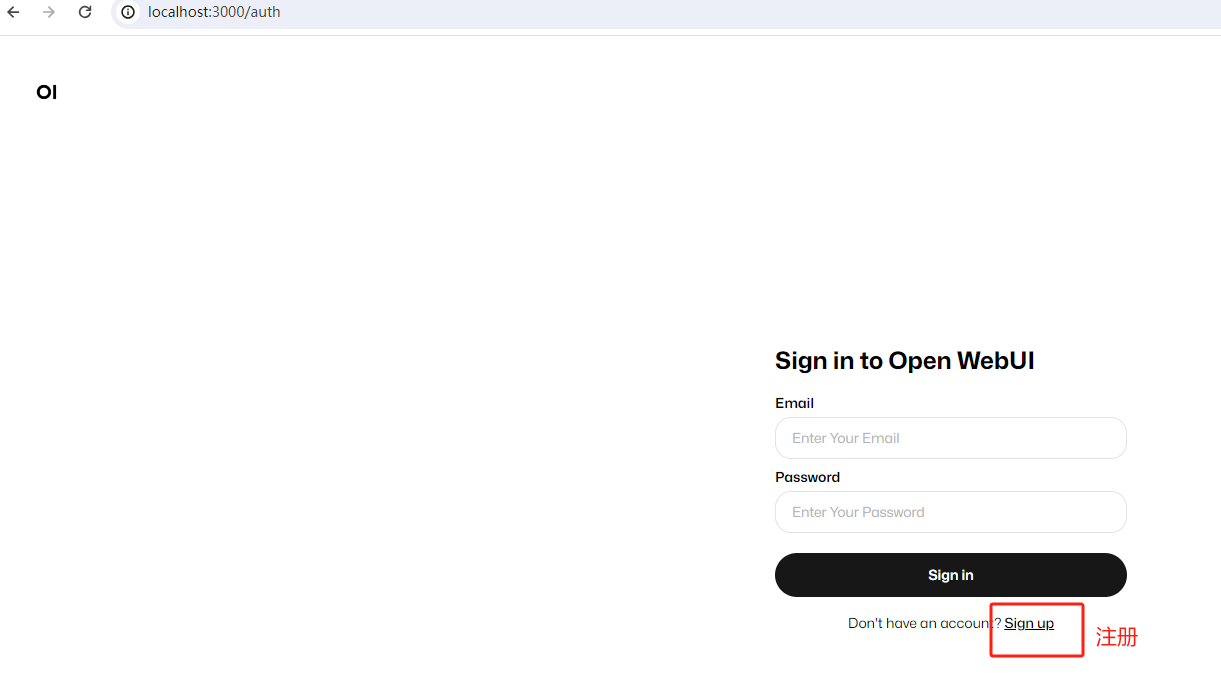
点击后,会在浏览器打开登录界面:

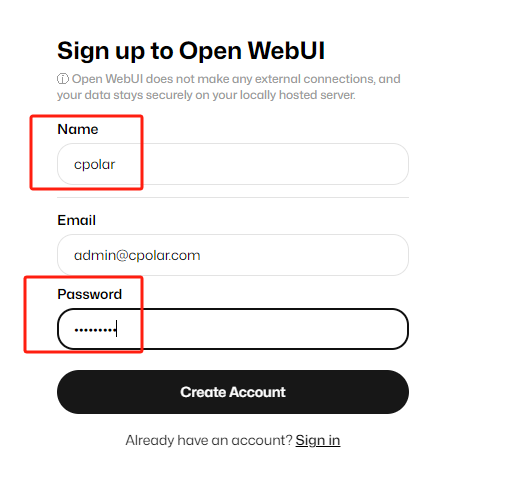
点击sign up注册,账号,邮箱,密码记好,下次登录时需要用到邮箱和密码登录:

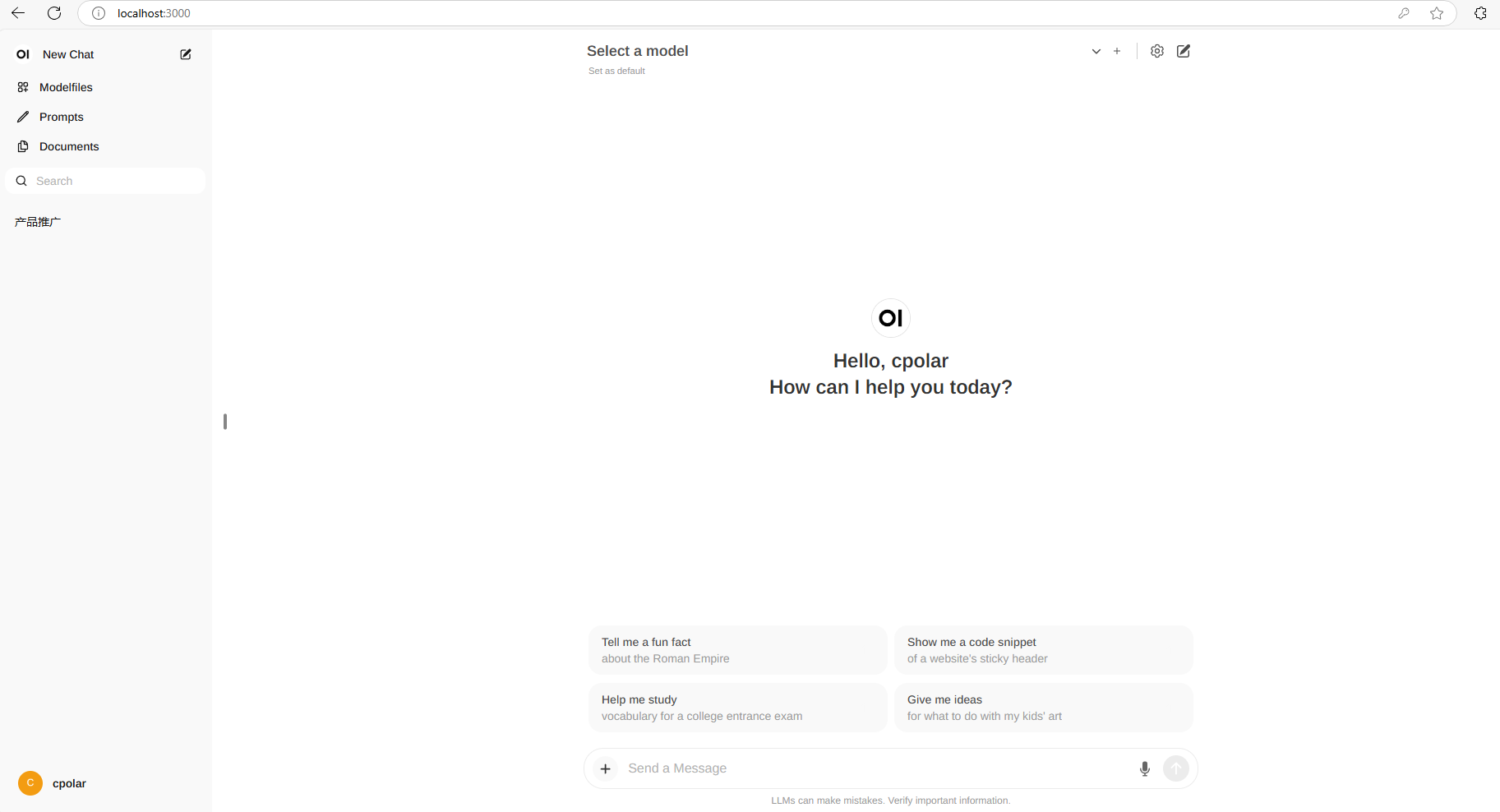
然后点击create account创建账号即可:然后就能在浏览器中使用类似chatgpt界面的Open WebUI了!

3.3 添加Deepseek模型
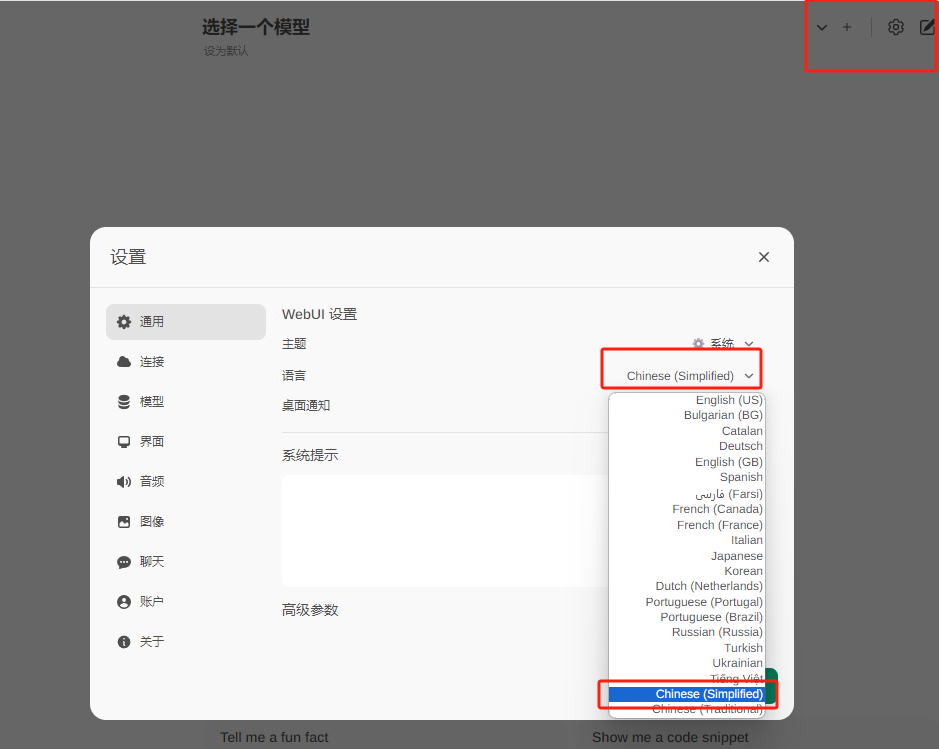
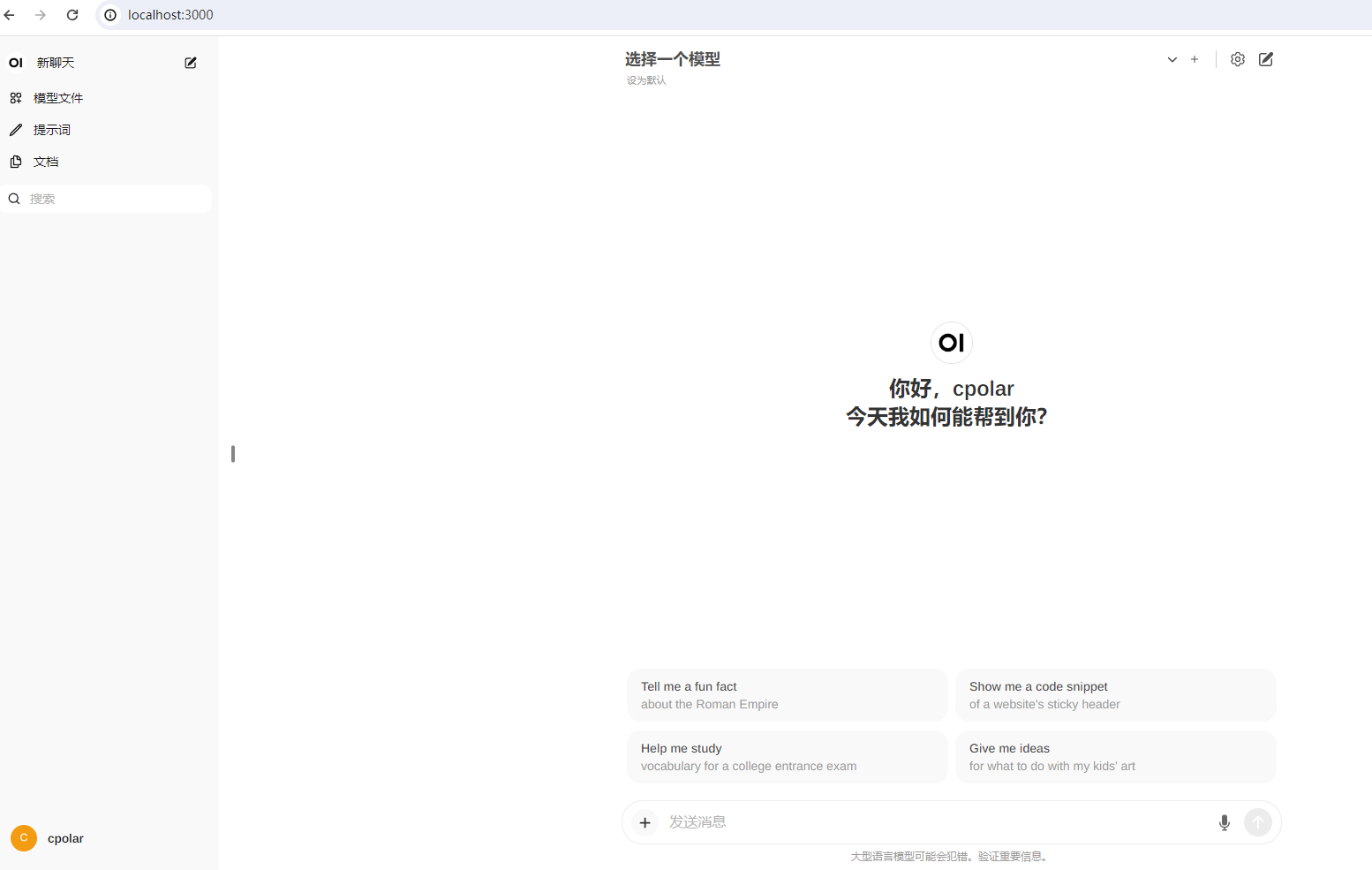
点击右上角的设置,可以修改当前界面的语言为简体中文:然后点击保存即可。


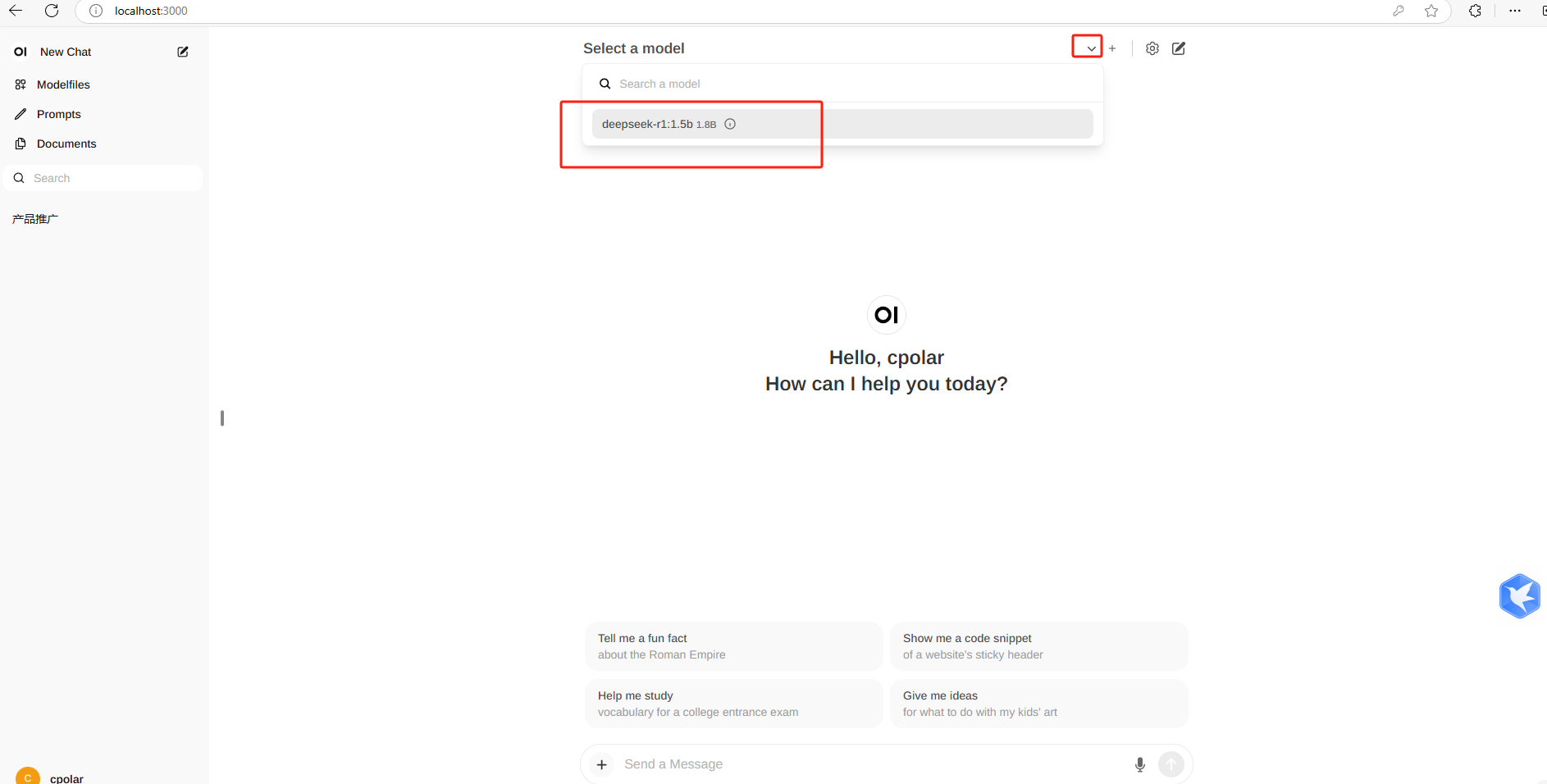
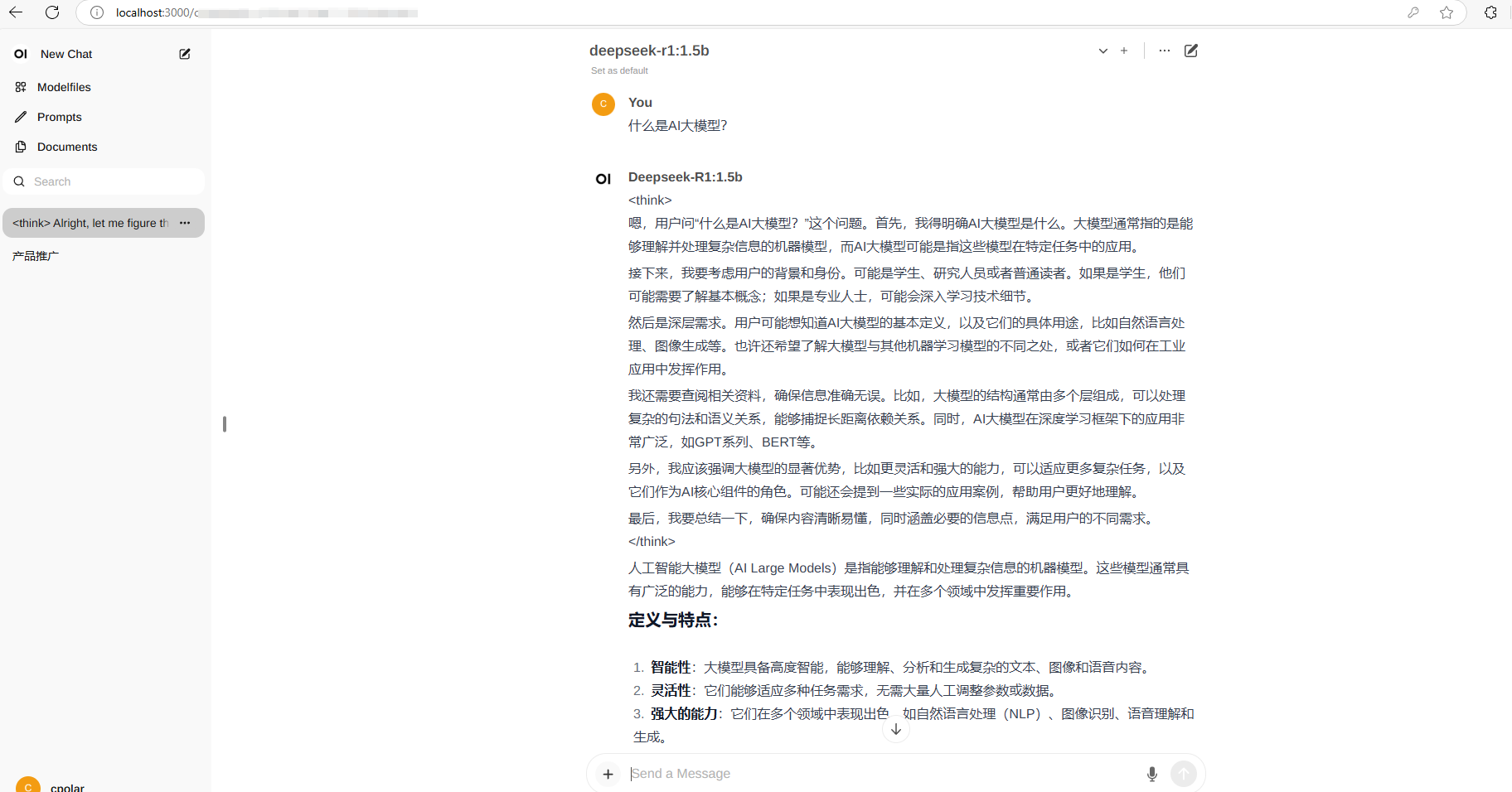
点击上方选择一个模型旁边的加号+可以增加大模型,点击下拉按钮可以选择当前使用哪一个已安装的模型,这里选择刚才安装的DeepSeek-r1:1.5b,接下来就可以愉快的跟DeepSeek-r1大模型在网页中聊天了!


到这里就成功部署了DeepSeek并使用Open WebUI在网页中与AI交互,之后你可以根据自己的需求训练 DeepSeek,将 DeepSeek 训练成自己专用AI助手。
4. 安装内网穿透工具
但如果想实现不在同一网络环境下,也能随时随地在线使用Open WebUI与本地部署的DeepSeek-r1大模型在网页中聊天,那就需要借助cpolar内网穿透工具来实现公网访问了!接下来介绍一下如何安装cpolar内网穿透,过程同样非常简单:
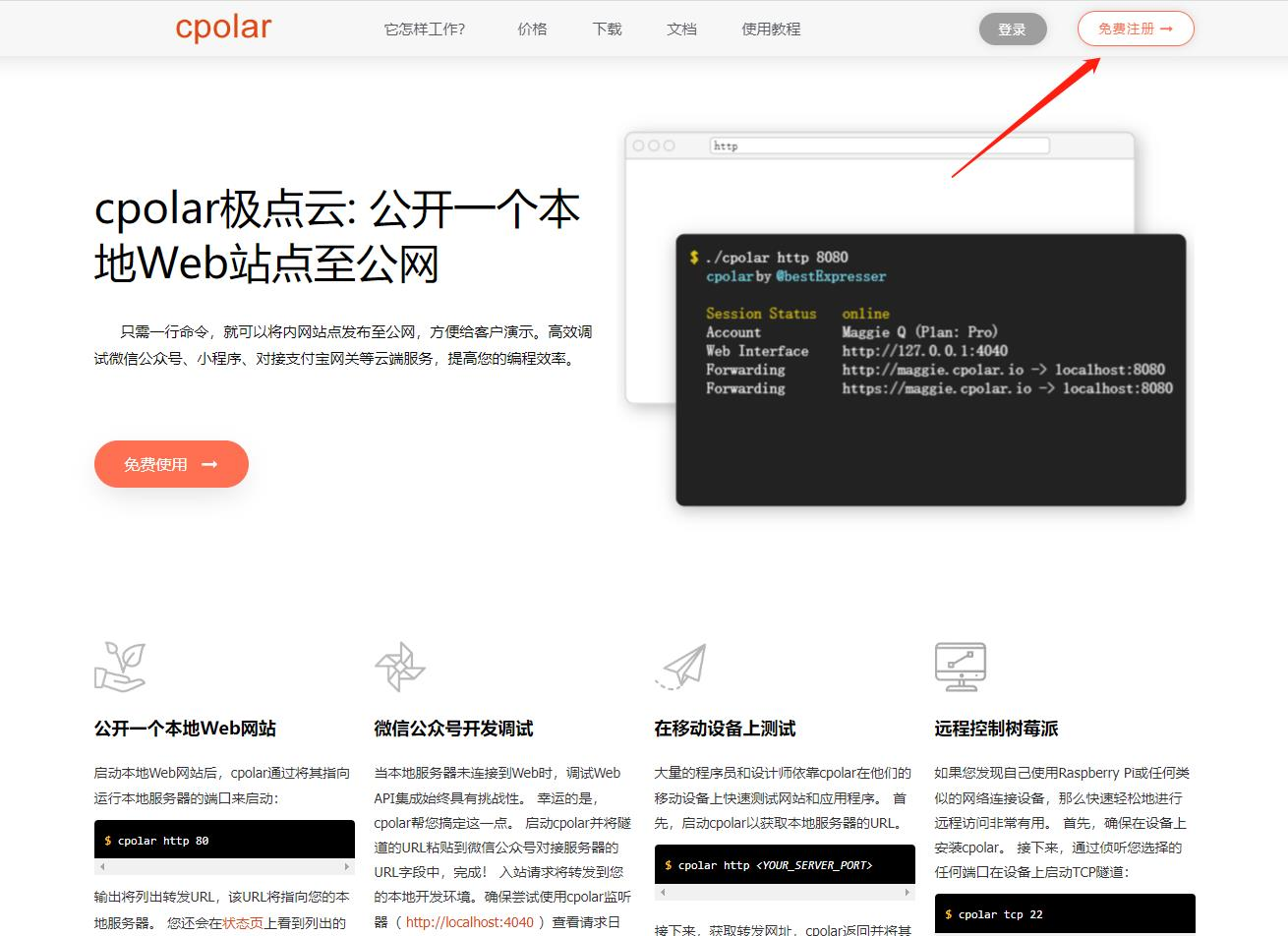
首先进入cpolar官网:
cpolar官网地址: https://www.cpolar.com
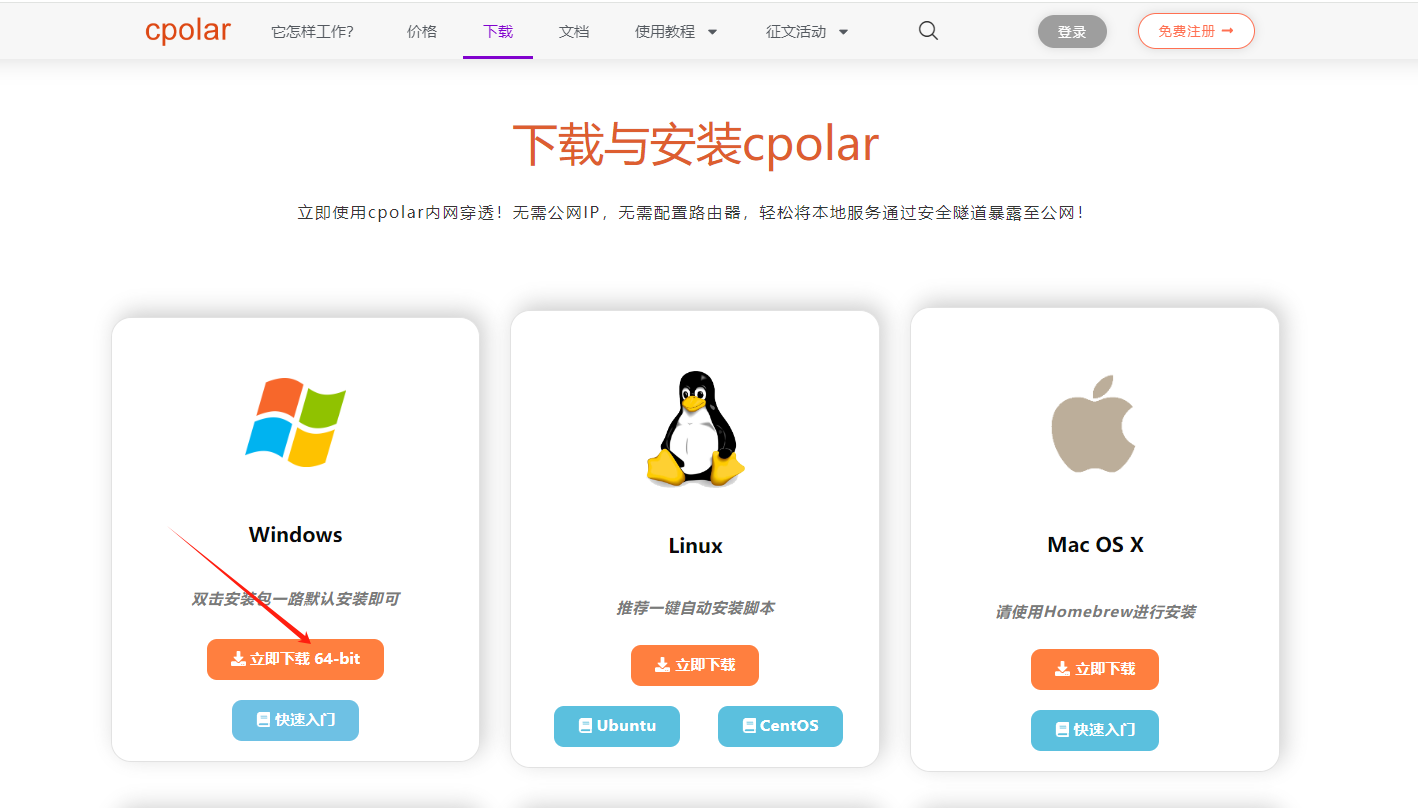
点击免费使用注册一个账号,并下载最新版本的cpolar:

登录成功后,点击下载cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到配置界面,结下来在WebUI管理界面配置即可。

接下来配置一下 Open WebUI 的公网地址,
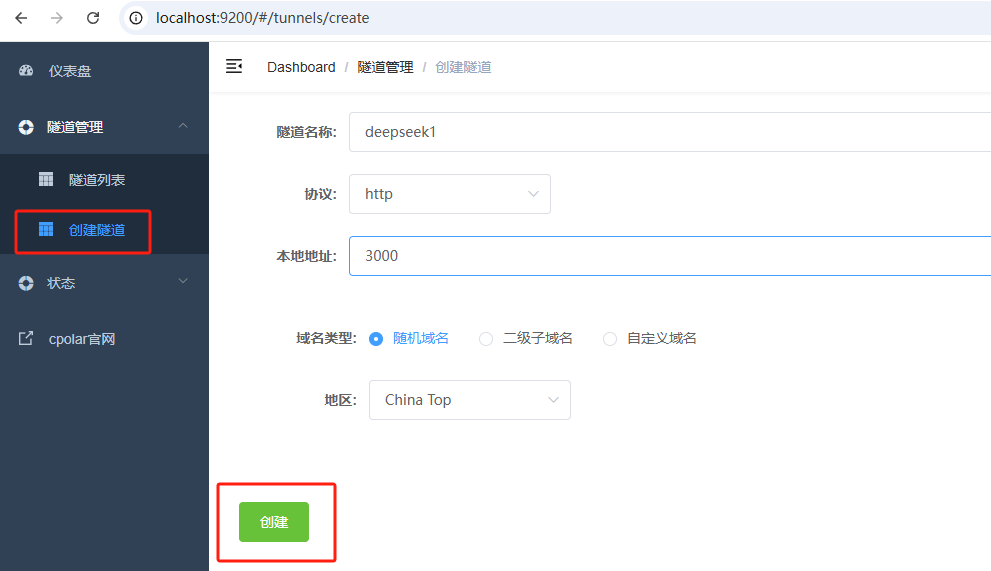
登录后,点击左侧仪表盘的隧道管理——创建隧道,
- 隧道名称:deepseek1(可自定义命名,注意不要与已有的隧道名称重复)
- 协议:选择 http
- 本地地址:3000 (本地访问的地址)
- 域名类型:选择随机域名
- 地区:选择China Top

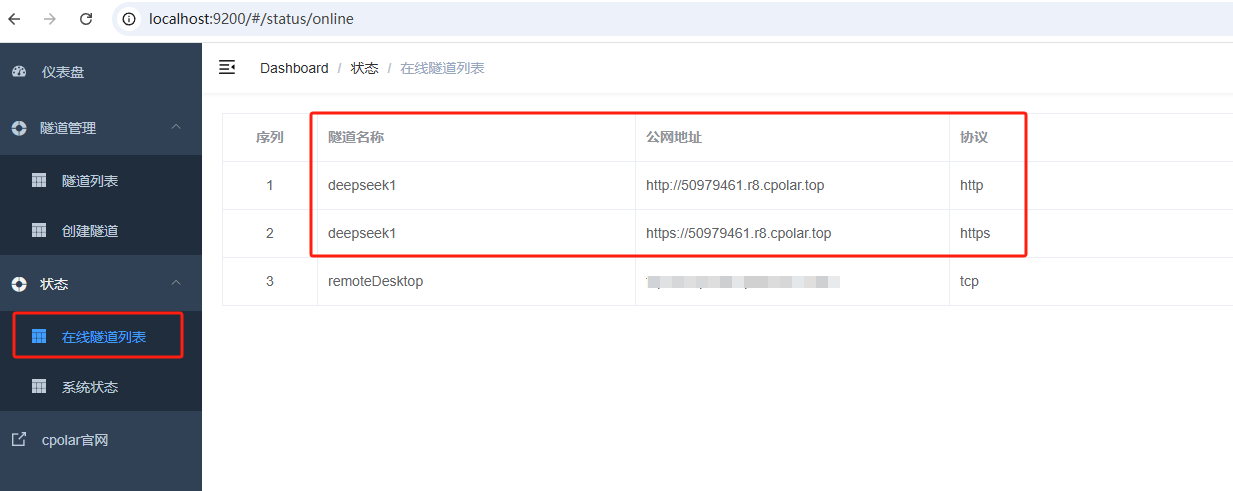
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https:

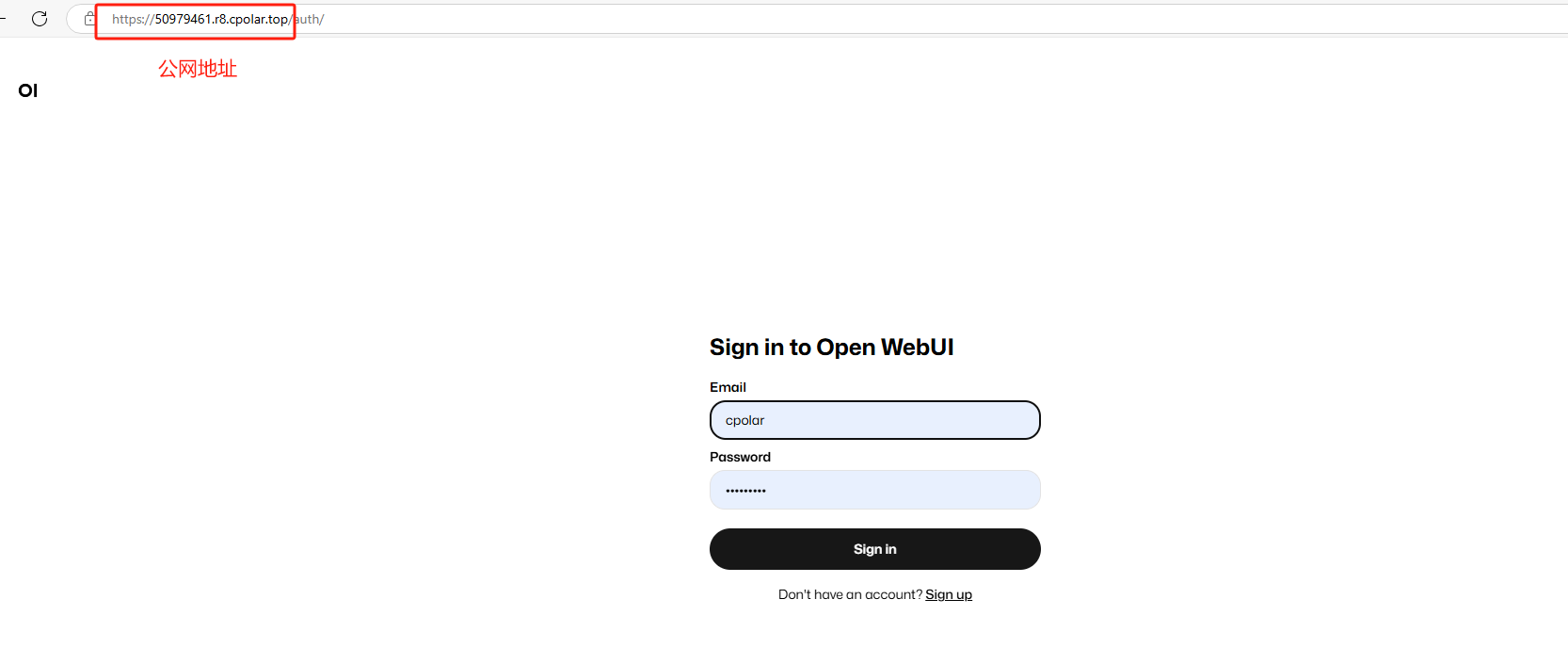
使用上面的任意一个公网地址,在手机或任意设备的浏览器进行登录访问,即可成功看到 Open WebUI 界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网域名,无需自己购买云服务器,即可到随时在线访问Open WebUI来在网页中使用本地部署的Deepseek大模型了!


小结
为了方便演示,我们在上边的操作过程中使用cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问Open WebUI使用DeepSeek,或者异地访问与使用其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想让公网地址好看又好记并体验更多功能与更快的带宽,那我推荐大家选择使用固定的二级子域名方式来为Open WebUI配置一个公网地址。
5. 配置固定公网地址
接下来演示如何为其配置固定的HTTP公网地址,该地址不会变化,方便分享给别人长期查看你部署的项目,而无需每天重复修改服务器地址。
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称:

保留成功后复制保留成功的二级子域名的名称:mydpsk,大家也可以设置自己喜欢的名称。

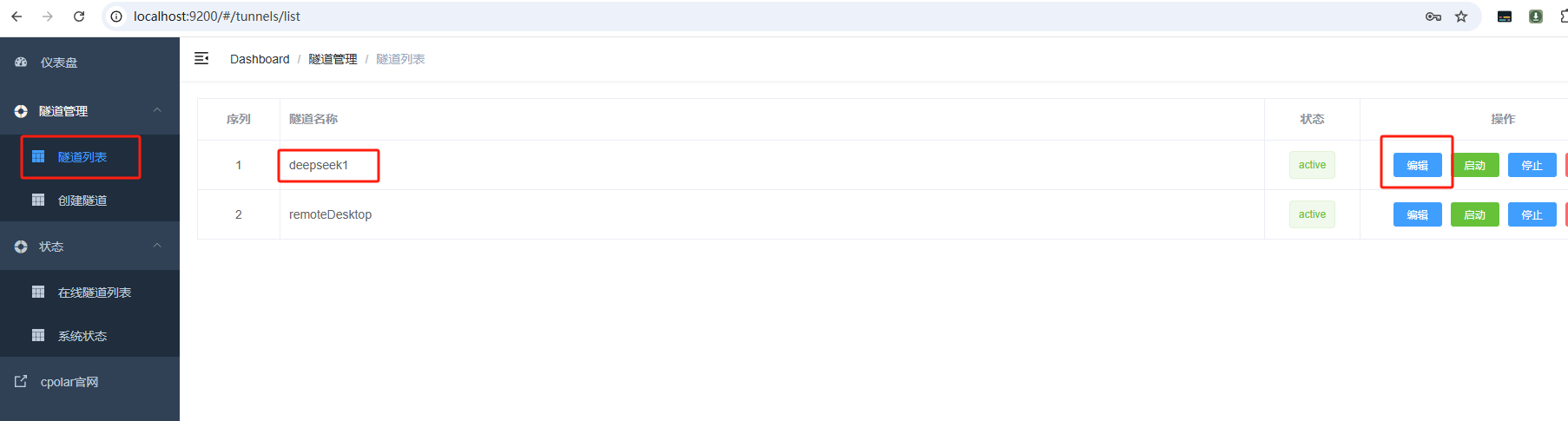
返回Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道:deepseek1,点击右侧的编辑:

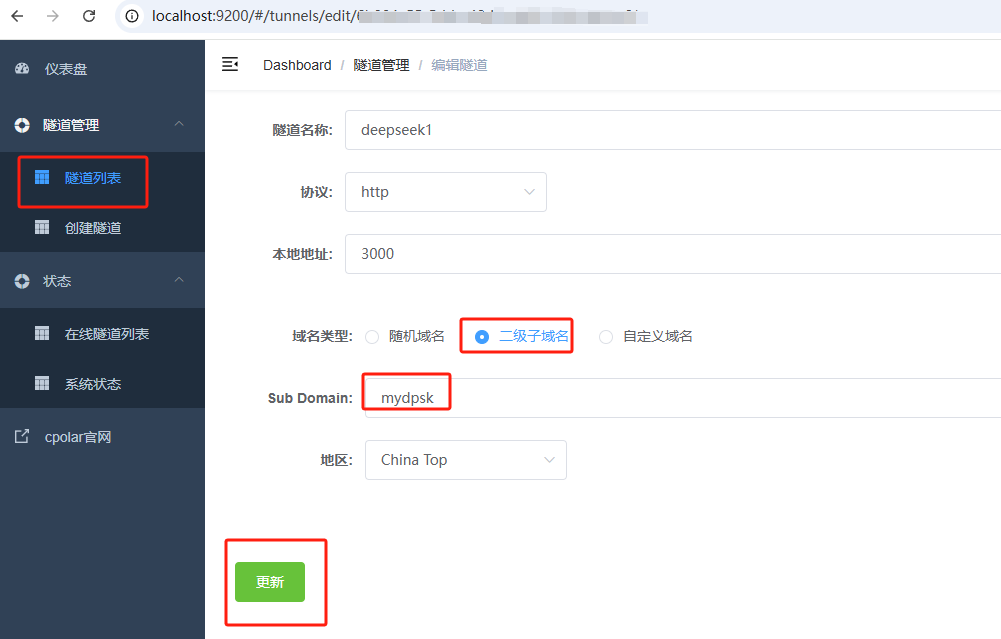
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:mydpsk
点击更新(注意,点击一次更新即可,不需要重复提交)

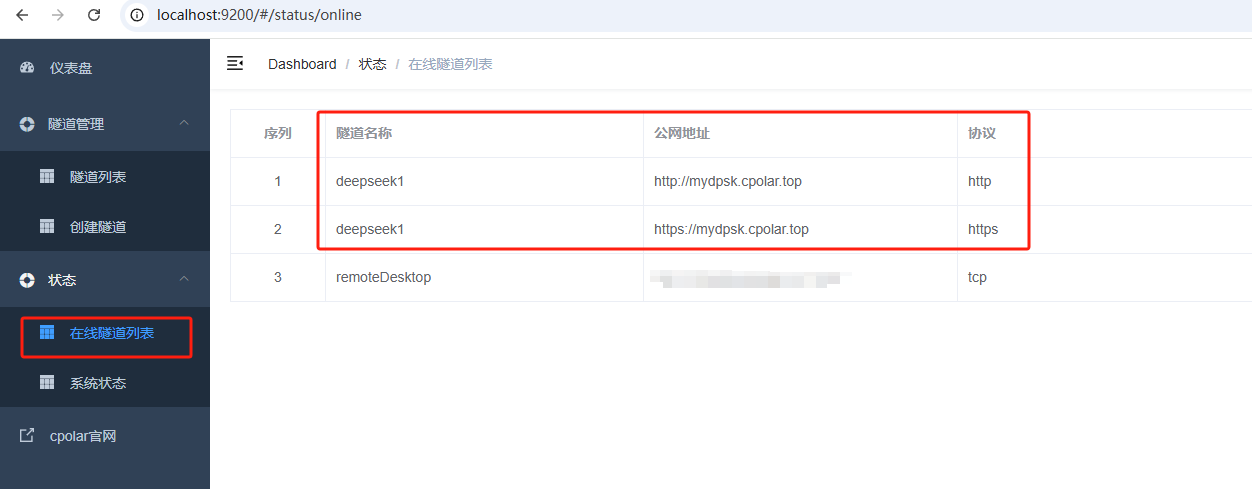
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

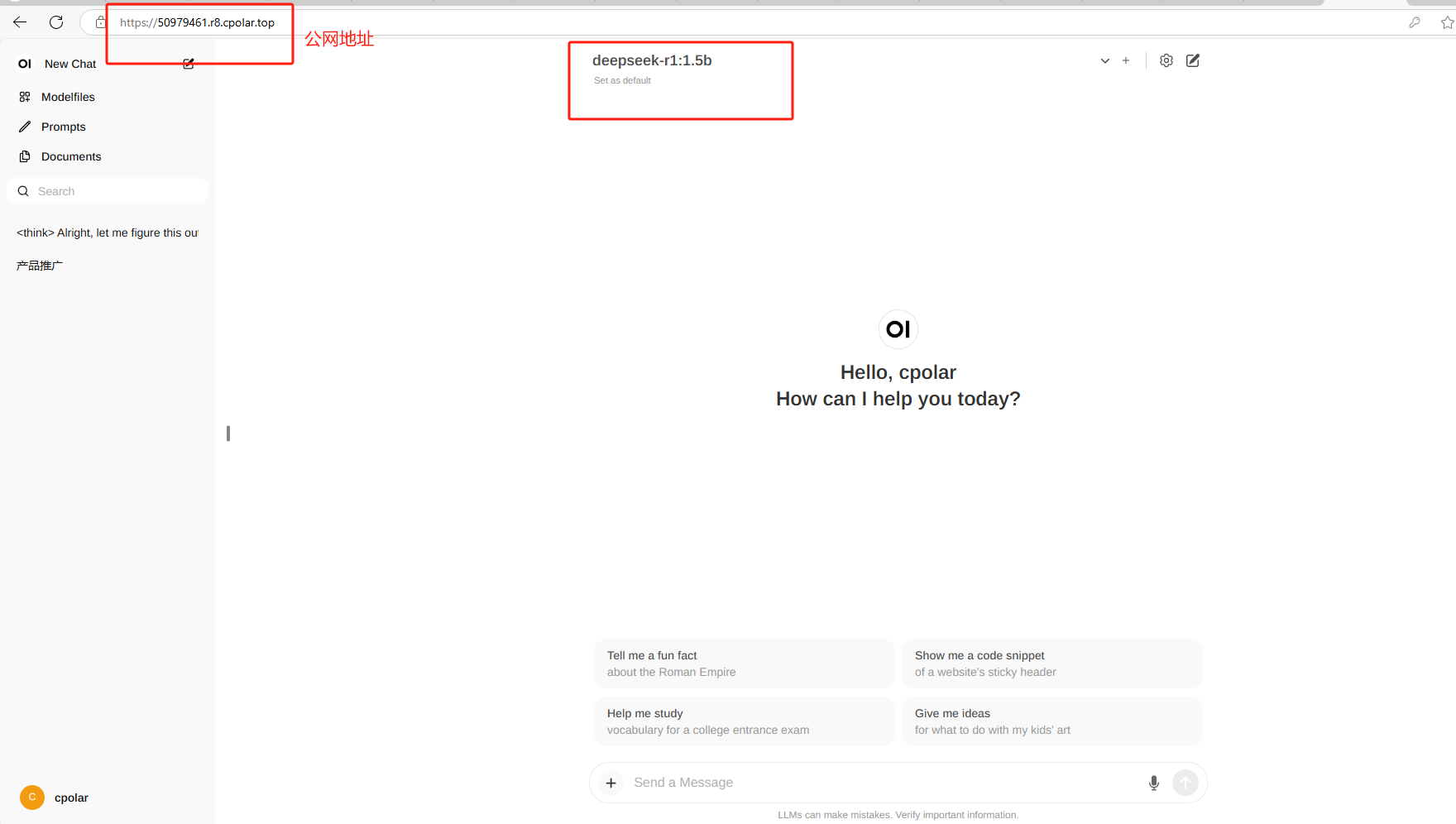
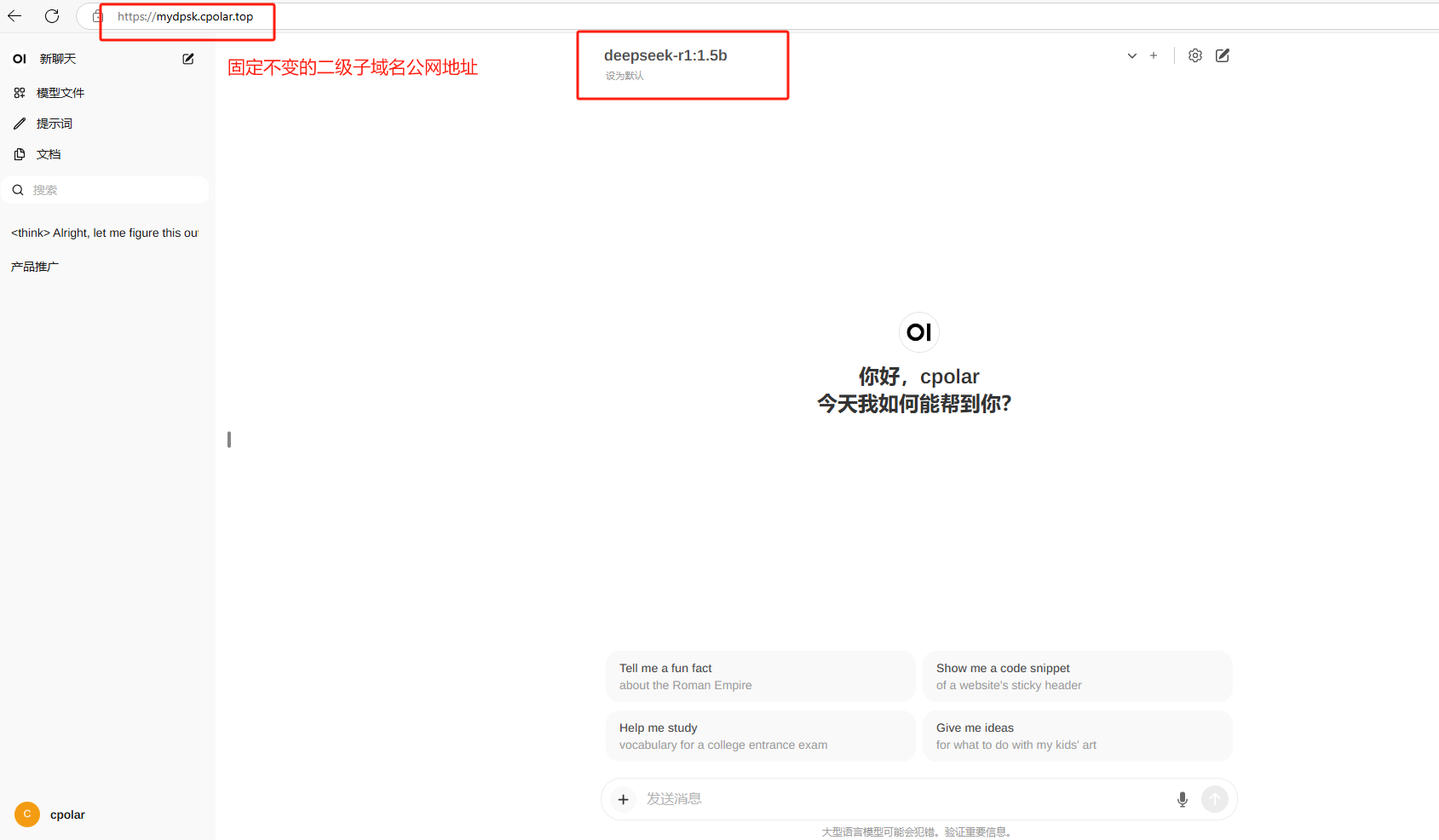
最后,我们使用固定的公网https地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,可以随时随地在公网环境异地在线访问本地部署的Open WebUI来使用DeepSeek模型了!

以上就是如何在Windows系统本地安装Ollama大模型工具并使用docker部署Open WebUI,结合cpolar内网穿透工具实现公网访问本地部署的deepseek-r1大模型,并配置固定不变的二级子域名公网地址实现远程访问的全部流程,感谢您的观看,有任何问题欢迎留言交流。












![BUU24 [GXYCTF2019]BabyUpload 1](https://i-blog.csdnimg.cn/direct/ae1550f7f16a4596bd71e255e0cf3bc5.png)






