首先,git clone下来的项目要npm install下载依赖,如果是vue项目,运行通常npm run serve或者npm run dev
vue速通一下
- 使用vite创建项目(较快)
npm create vite
配置文件
src/
├── assets/ # 存放静态资源,如图片、字体、视频等
├── components/ # 公共组件
├── views/ # 页面组件
├── router/ # 路由配置
├── store/ # 状态管理(Vuex 或 Pinia)
├── api/ # 后端 API 请求
├── utils/ # 工具函数
├── assets/ # 样式文件,字体、图片等
└── App.vue # 根组件
vite.config.js:项目的配置文件,基于vite的配置
package.json:项目包文件,核心依赖项变成了vue3,vite
main.js入口文件,createApp创建Vue实例,吃实话vue应用,配置全局插件,引入根组件
main.js
import './style.css'
import App from './App.vue'
import { createApp } from 'vue'
createApp(App).mount('#app');
//原始new Vue()创建一个应用实例 =升级=> createApp() 将创建实例进行了封装,保证每个实例的独立封闭性
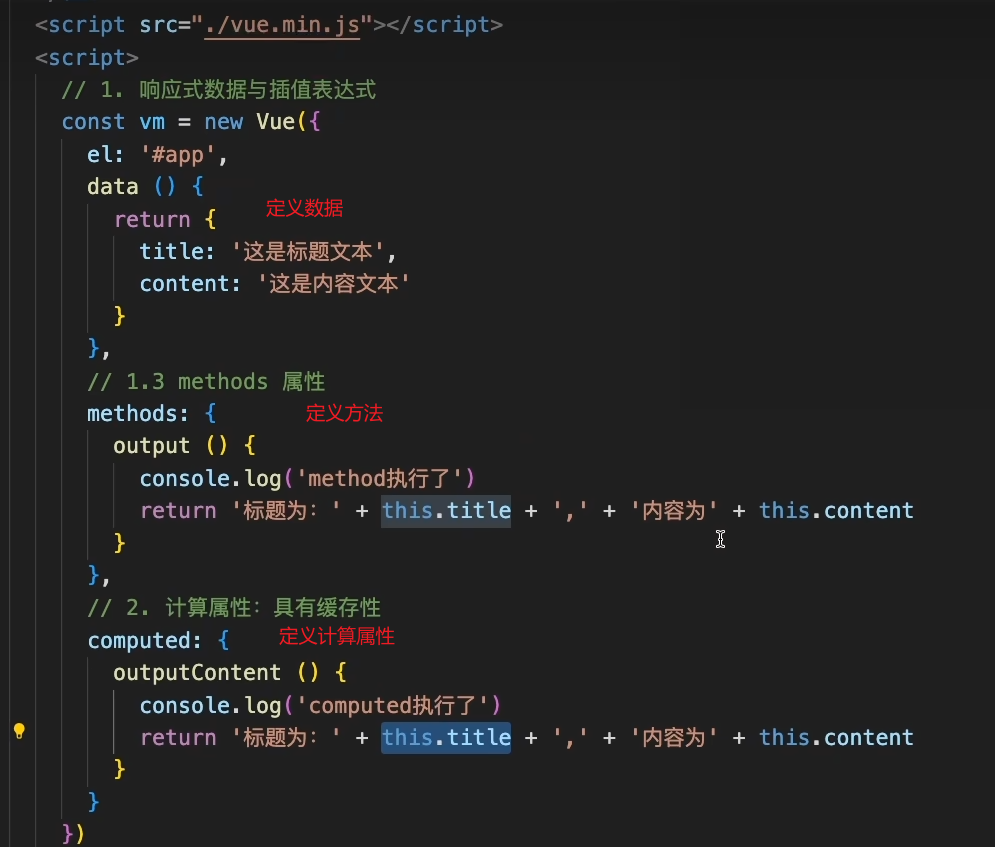
基础语法
setup:通过setup选项提供一种新的组件内部结构,以更模块化的方式组织代码



指令
指令属性
<p v-text="htmlContent"></p>
<p v-html="htmlContent"></p>
渲染属性
<p v-for="item in 5">这是内容</p>
<p v-if="false">标签内容</p>
属性指令
<p v-bind:title="title">这是内容</p>
<p :title="title">这是内容</p>
事件指令
<button v-on:click="output">按钮</button>
<button @click="output">按钮</button>
表单指令 v-model可是实现数据双向绑定
<input type="text" v-model="inputValue"><!-- 可以更改内部数据从而改变页面反应 --!>
<p v-text="inputValue"></p>
修饰符
<input type="text" v-model.trim="inputValue">trim可以实现清除数据
组件开发
Vue CLI 是一个基于Vue.js进行快速项目搭建的工具。它是一个全局安装的npm包,为Vue.js应用程序快速创建项目模板
vuex
vuex是一个专门为vue.js应用程序开发的状态管理工具

Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。以下是对 Vuex 的详细介绍:
核心概念
state:用于存储应用的所有状态数据,是一个普通的 JavaScript 对象。可以将其看作是一个“数据仓库”,包含了组件之间共享的数据。例如在一个电商应用中,购物车中的商品列表就可以存储在 state 中。
const state = {
cartItems: []
}
组件中获取 state 数据的方式:在 Vue 组件中,可以通过 this.$store.state 来访问 state 中的数据。如果使用计算属性,代码会更加简洁和易读:
export default {
computed: {
cartItems() {
return this.$store.state.cartItems;
}
}
}
mutations:唯一可以修改 state 的地方,是一些纯函数。每个 mutation 都有一个字符串的事件类型和一个回调函数,回调函数接收 state 作为第一个参数。这种设计保证了状态变化的可预测性。
const mutations = {
ADD_TO_CART(state, item) {
state.cartItems.push(item);
}
}
触发 mutations 的方式:在组件中通过 this.$store.commit('mutationType', payload) 来触发,例如:
export default {
methods: {
addItemToCart() {
const newItem = { name: 'Product 1', price: 10 };
this.$store.commit('ADD_TO_CART', newItem);
}
}
}
actions:用于处理异步操作,如发送网络请求等。actions 可以触发 mutations 来间接修改 state。它也有一个上下文对象,包含了 state、commit 等属性。
const actions = {
async fetchCartItems({ commit }) {
try {
const response = await fetch('https://api.example.com/cart-items');
const data = await response.json();
commit('SET_CART_ITEMS', data);
} catch (error) {
console.error('Error fetching cart items:', error);
}
}
}
触发 actions 的方式:在组件中通过 this.$store.dispatch('actionType', payload) 来调用,例如:
export default {
created() {
this.$store.dispatch('fetchCartItems');
}
}
getters:类似于计算属性,用于获取 state 中的数据,起到对 state 数据进行过滤、计算等作用。它的优点是可以缓存计算结果,只有当依赖的 state 数据发生变化时才会重新计算。
const getters = {
totalCartPrice(state) {
return state.cartItems.reduce((total, item) => total + item.price, 0);
}
}
在组件中使用 getters 的方式:与计算属性类似,通过 this.$store.getters 访问,例如:
export default {
computed: {
totalCartPrice() {
return this.$store.getters.totalCartPrice;
}
}
}
项目中的应用场景
多组件共享状态:当多个组件需要共享数据时,将数据存储在 Vuex 的 state 中,避免了通过层层传递 prop 或者使用事件总线(Event Bus)带来的复杂性和维护成本。例如,在一个多页面的电商应用中,商品列表页、购物车页和结算页都需要共享购物车的状态,使用 Vuex 可以方便地实现数据的共享和同步更新。
复杂状态管理:对于复杂的业务逻辑,如涉及多个状态的联动变化、异步操作等,Vuex 的 mutations、actions 和 getters 提供了清晰的结构来管理和维护这些逻辑。例如在处理用户登录和权限管理时,可以在 actions 中处理登录的异步请求,通过 mutations 更新用户登录状态,使用 getters 判断用户是否具有某些权限。
优势
可预测性:由于 mutations 是唯一可以修改 state 的地方,并且是纯函数,使得应用的状态变化变得可预测。开发人员可以很容易地追踪状态的变化过程,便于调试和维护。
便于团队协作:Vuex 提供了一种集中式的状态管理方式,所有的状态数据和状态变化逻辑都集中在一个地方。团队成员可以更容易地理解和维护项目的状态管理逻辑,减少了因状态管理混乱而导致的错误。
利于代码复用:在不同的项目中,如果有相似的状态管理需求,可以方便地复用 Vuex 的模块和逻辑,提高开发效率。
vue-router
基础路由
使用的时候要在上面进行导入

动态路由,子路由

编程式导航,路由跳转