CSS的引入方式
内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。
<style>
div {
color: red;
font-size: 12px;
}
</style> 行内样式表是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>外部样式表是将样式单独写到 CSS 文件中,之后把 CSS 文件引入 到 HTML 页面中使用。引入外部样式表分为两步:
1.新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2.在 HTML 页面中,使用 link 标签引入这个文件。
<--
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为stylesheet,表示被链接的文档是一个样式表文件。
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
-->
<link rel="stylesheet" href="css文件路径"> CSS单位
px、em、rem、vw、vh
px:是一个固定单位,1px 表示屏幕上的一个像素点,px 的展示效果会根据屏幕的分辨率不同而不同。
em:相对于当前元素内字体的大小。比如当前元素的font-size是5px,那2em就是10px。如果当前元素没有设置font-size,则采用父元素的font-size;如果父元素也没有设置font-size,则采用浏览器的默认font-size。
vw、vh:视窗高度,1vw 等于视窗高度的 1%,1vh 同理。
视窗高度是指设备屏幕上除去系统工具栏等区域后,剩余的可视区域的尺寸,这个区域可以用来展示用户内容。
uniapp中的rpx
UI 设计师在提供设计图时,一般只提供一个分辨率的图。根据这个设计图使用 px 进行开发,在不同分辨率的手机上很容易变形。微信小程序设计了 rpx 来解决这个问题,uni-app 在 App 端、H5 端都支持了 rpx。
rpx 可以根据屏幕宽度进行自适应。在编写样式的时候,我们可以要求 UI 提供宽度为 750px 的设计图,我们就可以测量设计图中各个部分的 px 大小,然后就可以直接在 CSS 样式中将 px 更改为rpx,这样设计出来的样式在不同分辨率的屏幕上都会保持一致。
CSS选择器
CSS选择器是用来选取HTML标签。选择了标签之后,就可以对这些标签设置样式。CSS选择器有多种,下面介绍的都是比较常用的。
基础选择器
标签选择器:给页面中的HTML标签指定统一的CSS样式。
<!-- 给页面中所有的div标签设置如下样式 -->
div {
属性名1: 属性值1;
属性名2: 属性值2
...
}类选择器:给若干个HTML标签设置相同的类名,统一给这些标签设置相同的样式。我们可以给多个HTML标签起相同的类名,为他们指定公共的样式,再单独为他们起一个类名指定自己的样式。
//定义类名
<div class="类名1 类名2"></div>
<!-- 选择类名,设置样式 -->
.类名1 {
属性名1: 属性值1;
属性名2: 属性值2
...
}
.类名2 {
属性名1: 属性值1;
属性名2: 属性值2
...
}id选择器:给标有特定 id 的 HTML 元素设置样式。
//定义id
<div id="pink"></div>
<!-- 选择id,设置样式 -->
#pink {
属性名1: 属性值1;
属性名2: 属性值2
...
}通配符选择器:使用通配符选取页面中所有标签,为其指定样式。
<!-- *表示匹配页面中所有HTML标签 -->
* {
属性名1: 属性值1;
属性名2: 属性值2
...
}复合选择器
复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
后代选择器:又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签的选择器写在前面,内层标签的选择器写在后面,中间用空格分隔。样式声明最终会作用在内层标签上。
<!-- 元素可以是基础选择器的任意一种 -->
元素1 元素2 元素3 { 样式声明 } 子选择器:只能选择亲儿子元素。
<!-- 元素可以是基础选择器的任意一种 -->
元素1 > 元素2 { 样式声明 }并集选择器:可以选择多组标签, 为他们定义相同的样式。不仅仅是基础选择器,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2,元素3 { 样式声明 } 伪类选择器
/*
链接伪类选择器。需要注意的地方如下:
必须按照如下顺序定义链接伪类选择器a:link、a:visited、a:hover、a:active。
a 链接在浏览器中具有默认样式,实际工作中都需要给链接单独指定样式。
*/
//1.未访问的链接,把没有点击过的链接选出来
a:link {
color: #333;
text-decoration: none
}
//2.把点击过的链接选择出来
a:visited {
color: orange
}
//3.将鼠标悬停的链接选择出来
a:hover {
color: skyblue
}
//4.选择鼠标按下但是还没有弹起来的链接
a:active {
color: green
}
//focus 伪类选择器。将获得了焦点的表单元素选取出来。
input:focus {
background-color:yellow;
} 元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。 HTML 元素一般分为块元素和行内元素两种类型。了解他们的特点可以更好的布局我们的网页。
块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等等。块级元素的特点:
-
比较霸道,自己独占一行。
-
默认宽度是父级容器的100%。
-
高度,宽度、内边距、边框、外边距都可以控制。
-
块元素里面可以放行内或者块级元素。
但是文字类的块元素内不能使用块级元素。比如<p>、<h1>~<h6>标签等。
行内元素
也叫内联元素,常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中 <span> 标签是最典型的行内元素。行内元素的特点如下:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。内边距、边框、外边距设置起来在有些情况下无效。
-
默认宽度是它本身内容的宽度。
-
行内元素只能放文本或其他行内元素。
链接里面不能再放链接,也就是a标签里面不能再有a标签。特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全。
行内块元素
在行内元素中有几个特殊的标签 <img>、<input>、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。行内块元素的特点:
-
和相邻行内元素或者行内块元素在一行上。但元素之间会有空白缝隙。(行内元素特点)。
-
默认宽度它本身内容的宽度(行内元素特点)。
-
宽度、高度、外边距、边框以及内边距都可以控制(块级元素特点)。
块元素、行内元素、行内块元素的默认高度都由内容决定。
类型的转换
某些情况下,我们需要元素模式的转换。比如想要增加 <a> 标签的触发范围。
//转换为块元素:
display:block;
//转换为行内元素
display:inline;
//转换为行内块元素
display: inline-block; CSS属性
字体属性
字体属性用于定义字体系列、大小、粗细和文字样式。
//浏览器会按照字体顺序挨个查看电脑上有没有装,会使用最先匹配到的,如果都没有,则采用浏览器默认字体
font-family: "字体1", "字体2", "字体3"
//设置字体大小
font-size: 20px
//设置字体粗细。normal(默认字体),bold(加粗),bolder(特粗体),lighter(细体),数字(直接写个数字代表字体粗细,400和normal等价)
font-width: 400
//设置字体样式。normal(默认值,浏览器标准的字体样式),italic(斜体)
font-style
<!--
字体复合属性。font: font-style font-weight font-size/line-height font-family;
必须严格按照以上顺序定义属性值。不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。
-->
font: italic 700 16px "微软雅黑"文本属性
文本属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
//文字颜色,有三种方式表示,分别是:
//预定义的颜色(red,green等等)、十六进制(#FF0000) 、RGB代码(RGB(255,0,0))
color: red
//盒子中文本的对齐方式。left(左对齐)、center(居中对齐)、right(右对齐) 。
//如果想要文本垂直居中,可将line-height设置为盒子的高度。
text-align: center
//装饰文本,给文本添加下划线、删除线、上划线。
//none(没有装饰线,常用来去掉a标签的下划线,默认)、underline(下划线)、overline(上划线)、
//line-through(删除线)。
text-decoration:underline
//设置文本第一行的缩进
text-indent: 2em
//设置文本的行高。文本的高度有三个部分组成,分别是上间距+文本高度+下间距,增大行高实际上就是
//调整上间距和下间距的高度
line-height: 26px背景属性
通过 CSS 背景属性,可以给页面元素添加背景样式。 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
//设置背景颜色。颜色值取预定义的颜色、十六进制、RGB代码均可
background-color:颜色值;
//设置背景图片。none:无背景图片、里面的url:图片的绝对地址或相对地址。
background-image : none | url (url)
//设置背景平铺。
//repeat(铺满盒子)、no-repeat(不平铺)、repeat-x(沿x轴平铺)、repeat-y(沿y轴平铺)
background-repeat: repeat | no-repeat | repeat-x | repeat-y
//设置背景图片位置
//x 坐标和 y 坐标。 可以使用"方位名词"或者"精确单位"。
1. 参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3. 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
background-position: x y;
//背景图像固定。scroll:滚动、fixed:固定
background-attachment : scroll | fixed
//背景属性的复合写法。可以将这些属性合并简写在同一个属性 background 中。当使用简写属性时,没
//有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
//背景色半透明。最后一个参数是 alpha 透明度,取值范围在 0~1 之间,值越大,透明度越高。
background: rgba(0, 0, 0, 0.3);
设置背景图片位置时,方位名词和精确单位可取的值如下:
CSS三大特性
层叠性:相同类型的选择器如果给某个标签设置了相同的样式,则后面的样式会覆盖前面的样式。
继承性:子标签会继承父标签的某些样式,如text-,font-,line-这些元素开头的可以继承,以及color属性。
行高的继承
//body 中子元素的行高是:当前子元素的文字大小 * 1.5
body {
font:12px/1.5 Microsoft YaHei;
} 父元素中的行高可以不跟单位。如果子元素没有设置行高,则会继承父元素行高的 1.5 倍。这种写法的最大优势就是里面的子元素可以根据父元素的文字大小自动调整行高。
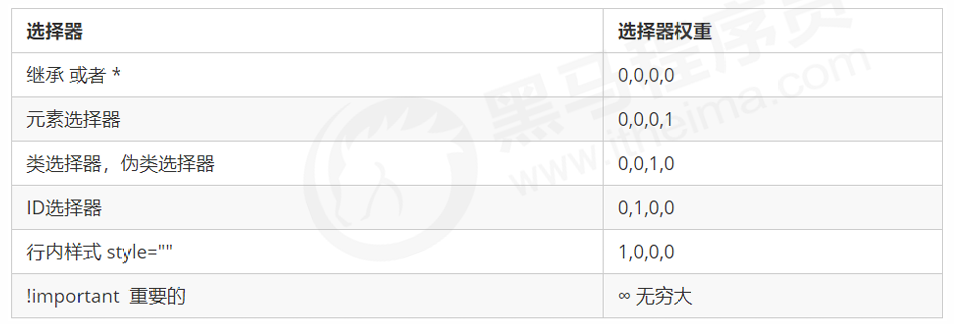
优先级:当同一个元素指定多个选择器,就会有优先级的产生。选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行。从父亲那继承到的选择器权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。

如果是复合选择器,则会有权重叠加,需要计算权重。
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover ------> 0,0,1,1
-
.nav a ------> 0,0,1,1
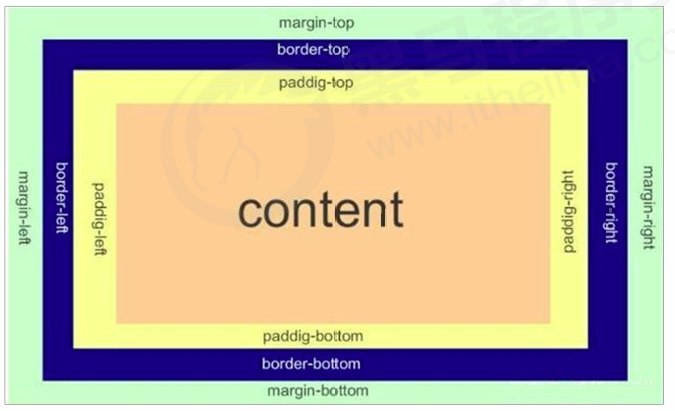
盒子模型
HTML 页面中的布局元素可以看作是一个个矩形的盒子,我们可以对这些盒子的样式进行更改,比如边框、外边距、内边距,并在每个盒子中装内容。这些盒子就是盒子模型。

边框属性
边框会影响盒子的大小。我们设置了多大的边框,盒子的最外面就会增加相同厚度的四条边。
//设置盒子边框的粗细,单位是px
border-width: 8px;
/*
设置盒子边框的样式。常见的样式有:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最常用)
dashed:边框为虚线
dotted:边框为点线
*/
border-style: solid;
//设置边框的颜色
border-color: 颜色
//边框属性复合写法。属性值之间没有顺序,但一般采用下列顺序。
border: 1px solid red;
//边框分开写法。只设定上边框, 其余同理
border-top: 1px solid red;
//圆角边框。参数值可以为"数值px"或"百分比"的形式。
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
//圆角边框的简写。写一个值代表四个角;分别写代表左上角、右上角、右下角、左下角
border-radius: 10px; 内边距
内边距也会影响盒子的大小,内边距设置的多大,盒子的宽高就会向外增加对应的大小。
//分别设置左、右、上、下的内边距
padding-left: 10px
padding-right: 10px
padding-top: 10px
padding-bottom: 10px
//内边距属性的简写
//代表上下左右都有5px的内边距
padding:5px
//代表上下内边距是5px,左右内边距是10px
padding:5px 10px
//代表上内边距是5px,左右内边距是10px,下内边距是20px
padding:5px 10px 20px
//代表上内边距是5px,右内边距是10px,下内边距是20px,左内边距是30px
padding:5px 10px 20px 30px如果盒子本身没有指定width/height属性,则此时设置了padding不会增加盒子大小。
嵌套在一起的二个盒子,内部盒子如果没有设置宽或高,则不会超过外部盒子的范围。
外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
//分别设置左、右、上、下的外边距
margin-left: 10px
margin-right: 10px
margin-top: 10px
margin-bottom: 10px
//外边距属性的简写
//代表上下左右都有5px的外边距
margin:5px
//代表上下外边距是5px,左右外边距是10px
margin:5px 10px
//代表上外边距是5px,左右外边距是10px,下外边距是20px
margin:5px 10px 20px
//代表上外边距是5px,右外边距是10px,下外边距是20px,左外边距是30px
margin:5px 10px 20px 30px外边距可以让块级盒子水平居中,但是必须满足两个条件:盒子必须指定了宽度。盒子左右的外边距都设置为 auto。以下三种常见的写法都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;以上方法是让块级元素水平居中,如果想要给行内元素或者行内块元素水平居中,给其父元素添加 text-align:center 即可。
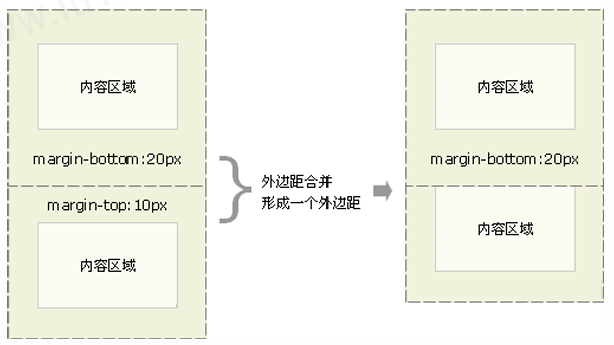
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。主要有两种情况:
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加 margin 值。
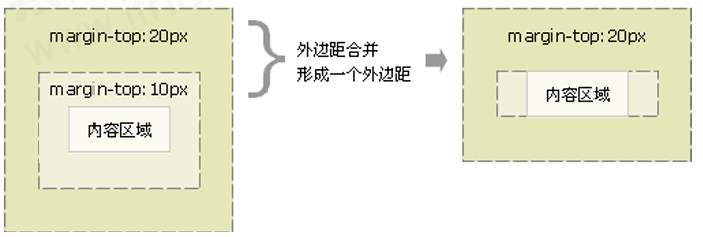
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:为父元素定义上边框或者上内边距。为父元素添加 overflow:hidden。还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面再总结。
其它相关属性
/*
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,
首先要清除下网页元素的内外边距。清除浏览器给网页元素自带的默认内边距和外边距
*/
* {
padding: 0;
margin: 0
}
/*
设置盒子阴影。盒子阴影不占用空间,不会影响其他盒子排列。
h-shadow:必须,水平阴影的位置。允许负值。
v-shadow:必须,垂直阴影的位置。允许负值。
blur:可选。模糊距离。
spread:可选。阴影的尺寸。
color:可选。阴影的颜色。
inset:可选。将外部阴影(默认)改为内部阴影。
*/
box-shadow: h-shadow v-shadow blur spread color inset;
/*
设置文字阴影。
h-shadow:必须,水平阴影的位置。允许负值。
v-shadow:必须,垂直阴影的位置。允许负值。
blur:可选。模糊距离。
color:可选。阴影的颜色。
*/
text-shadow: h-shadow v-shadow blur color; 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
浮动
为什么需要浮动
网页布局的本质就是用 CSS 来把盒子摆放到相应位置。CSS 提供了三种传统布局方式分别是:普通流、浮动、定位。所谓的标准流就是标签按照规定好的默认方式排列。块级元素会独占一行,从上向下顺序排列。行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。我们上面所学的都是按照标准流的方式进行布局。
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。比如让多个块级盒子排成一行、实现两个盒子的左右对齐。而使用浮动可以很方便的完成这些事情。
浮动的语法
//添加浮动。属性值有三个,none:元素不浮动、left:元素向左浮动、right:元素向右浮动
float: 属性值;浮动的特性:加了浮动之后的元素,会具有以下特性:
-
浮动元素会脱离标准流,不再保留原先标准流的位置,移动到指定位置。
-
浮动后的元素会具有行内块元素的特性。浮动的元素会一行内显示并且元素顶部对齐,并且浮动的盒子中间是没有缝隙的,如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐;默认宽度由内容决定。
-
浮动的盒子会影响浮动盒子后面的标准流。但不会影响前面的标准流。
浮动元素经常和标准流父级搭配使用。先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,不会撑起父级盒子的高度,这时候就会影响下面的标准流盒子。
清除浮动就是清除浮动元素造成的影响。如果父盒子本身有高度,则不需要清除浮动。清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流。
清除浮动的方法常用的有以下四种:
/*
1.额外标签法(隔墙法),在浮动元素的末尾添加一个块元素,并为块元素添加下列属性。属性值有三个:
left:清除左侧浮动元素的影响、
right:清除右侧浮动元素的影响
clear(常用):同时清除左右二侧浮动的影响
书写简单,但会添加无意义标签。
*/
clear:属性值;
//2.父级添加 overflow。书写简单,但是无法显示溢出的部分。
父元素选择器 {
overflow:hidden、auto 或 scroll
}
//3.:after 伪元素法,也是给父元素添加。这种方法是额外标签法的升级版,不会增加额外标签,但与
低版本的浏览器不兼容。
父元素选择器:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
父元素选择器 { /* IE6、7 专有 */
*zoom: 1;
}
4.双伪元素清除浮动。不会增加额外标签,但与低版本的浏览器不兼容。
.父元素选择器:before,.父元素选择器:after {
content:"";
display:table;
}
.父元素选择器:after {
clear:both;
}
.父元素选择器 {
*zoom:1;
} 定位
定位将盒子定在某一个位置。以下效果,标准流或浮动都无法快速实现,此时需要定位来实现。
-
某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。
-
当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
定位由"定位模式 + 边偏移"组成。定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
/*
设置静态定位模式(基本不用)。静态定位相当于无定位的意思。
*/
position: static;
/*
设置相对定位。相对定位的特点如下:
1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
*/
position: relative;
/*
设置绝对定位(基本不用)。特点如下:
1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位。
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3. 绝对定位不再占有原先的位置(脱标) 。
*/
position: absolute;
/*
设置固定定位。特点如下:
1. 以浏览器的可视窗口为参照点移动元素。
2. 跟父元素没有任何关系
3. 不随滚动条滚动。
4. 固定定位不在占有原先的位置(脱标)。
*/
position: absolute;
/*
设置粘性定位。特点如下:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位占有原先的位置(相对定位特点)
3. 必须添加 top 、left、right、bottom 其中一个才有效
*/
position: sticky;
//设置边偏移
//顶部偏移量,定义元素相对于其父元素上边线的距离
top: 80px;
//底部偏移量,定义元素相对于其父元素下边线的距离
bottom: 80px;
//左部偏移量,定义元素相对于其父元素左边线的距离
left: 80px;
//右部偏移量,定义元素相对于其父元素右边线的距离
right: 80px;
/*
定位叠放次序 z-index。特点如下:
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
如果属性值相同,则按照书写顺序,后来居上
数字后面不能加单位
只有定位的盒子才有 z-index 属性
*/
z-index: 1; 定位的使用技巧
子绝父相:利用定位布局时,子元素使用绝对定位,父元素使用相对定位。
-
子级绝对定位,不占位置,可以放到父盒子里面的任何一个地方,不会影响其他兄弟盒子。
-
父亲需要使用相对定位占有原来的位置,并限制子盒子在父盒子内显示。
固定在版心右侧位置:
-
让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
-
让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置。
绝对定位的盒子居中:加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
-
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
-
margin-left: -100px;:让盒子向左移动自身宽度的一半。
盒子被添加了定位之后,会发生一些变化
1.元素显示模式会发生变化
-
行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
-
块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
2.浮动元素、绝对定位、固定定位元素的都不会触发外边距合并的问题。
3.绝对定位/固定定位会完全压住盒子:绝对定位/固定定位会压住下面标准流所有的内容。但是,浮动元素不同,只会压住它下面标准流的盒子,不会压住下面标准流盒子里面的文字(图片) 。因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素。
元素的显示与隐藏
/*
display设置元素的显示与隐藏。隐藏元素后,不再占有原来的位置。
none ;隐藏对象
block:显示元素,同时将元素转为块级元素
*/
display: none;
/*
visibility设置元素的显示与隐藏。隐藏元素后,继续占有原来的位置。
visible;显示元素
hidden:隐藏元素
*/
visibility:visible;
/*
此属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
visible:不剪切内容也不添加滚动条
hidden:不显示超过对象尺寸的内容,超出的部分隐藏
scroll:不管超出内容否,总是显示滚动条
auto:超出自动显示滚动条,不超出不显示滚动条
*/
overflow: visible








![[STM32 标准库]EXTI应用场景 功能框图 寄存器](https://i-blog.csdnimg.cn/direct/2c653cd57c974ef5830ed5bcba0ef243.png#pic_center)